
新春马上到来,我们见到的东西大多与过年有关。下面我们来动手制作一个华丽的花纹圆盘。圆盘有花纹、底盘及立体面,按照由下至上的顺序慢慢刻画即可
新春马上到来,我们见到的东西大多与过年有关。下面我们来动手制作一个华丽的花纹圆盘。圆盘有花纹、底盘及立体面,按照由下至上的顺序慢慢刻画即可。
最终效果
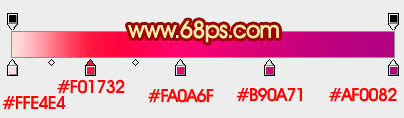
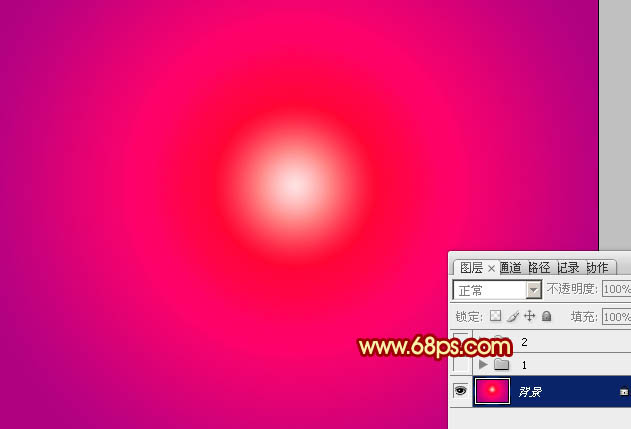
1、新建一个1000 * 700像素的文件,分辨率为72。选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。
<图1> 
<图2>
2、我们需要完成的部分如下图,层次还是比较多的。
<图3>
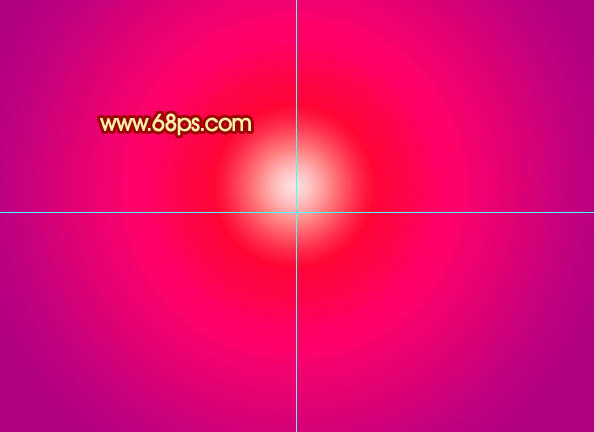
3、按Ctrl + R 调出标尺,拉出下图所示的两条参照线。
<图4>
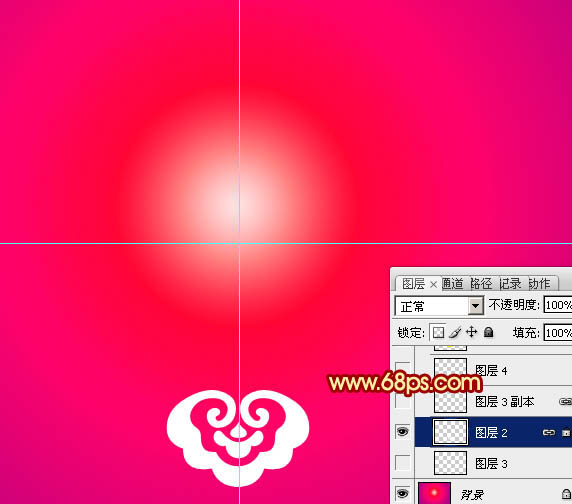
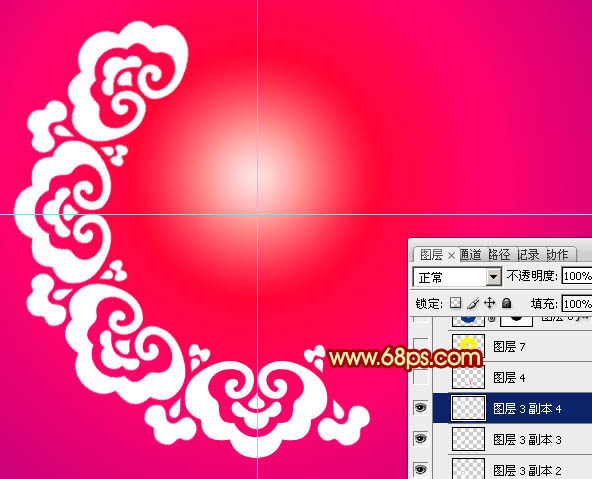
4、把图5及图7所示的图片保存,然后用PS打开,拖到新建的文件里面,按照参照线放好位置,效果如图8。
<图5> 
<图6> 
<图7> 
<图8>
5、把这两个花纹图层合并。
<图9>
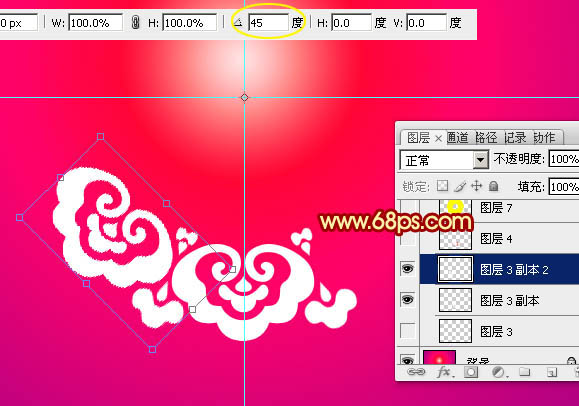
6、按Ctrl + J 把合并的花纹图层复制一层,按Ctrl + T 变形,先把中心点移到参照线的交点位置,然后在属性栏把角度设置为45。回车确定。
<图10> 
<图11>
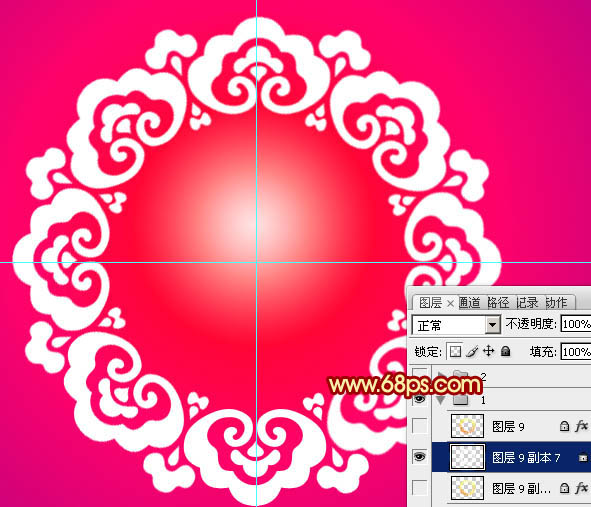
7、左手按住Ctrl + Alt + Shift 键,右手按字母键“T”复制,直到组成一个完成的圆。然后把这些花纹图层合并为一个图层。
<图12> 
<图13>
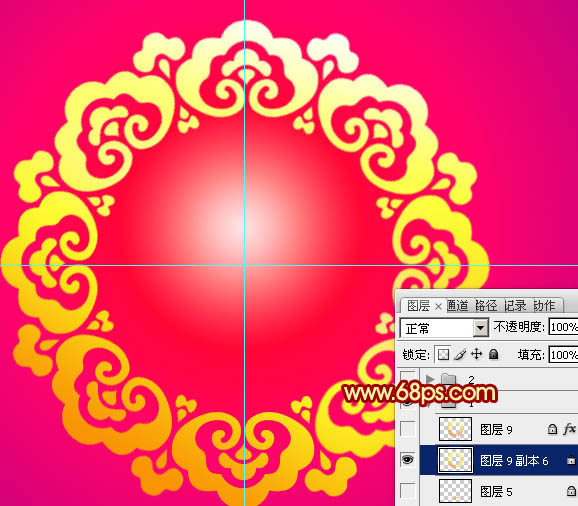
8、锁定当前图层像素区域,选择渐变工具,颜色设置如图14,由右上角往左下角拉出土15所示的线性渐变。
<图14> 
<图15>
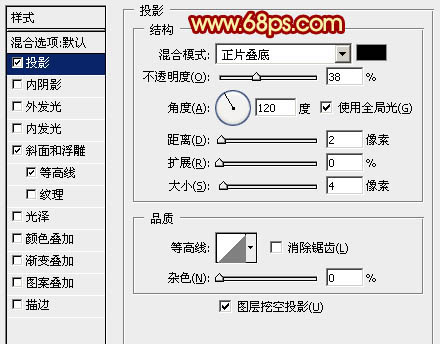
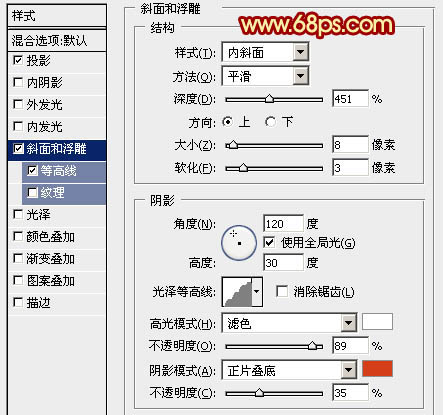
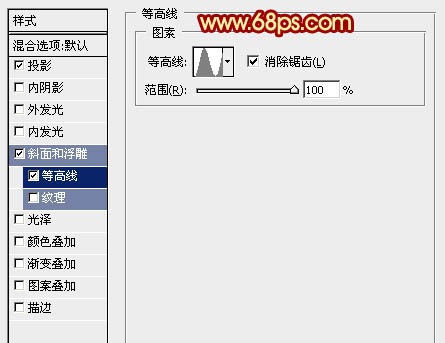
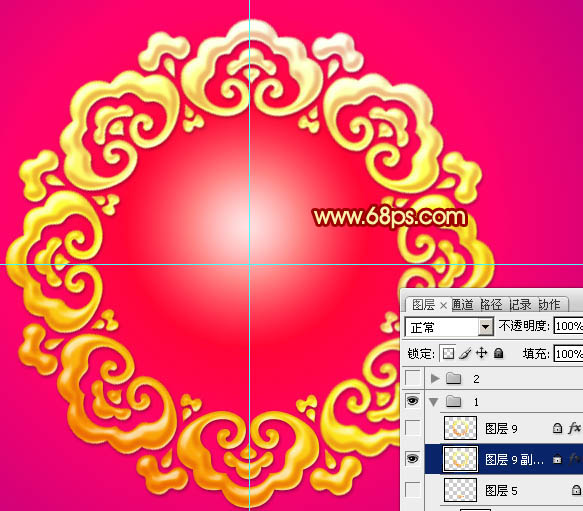
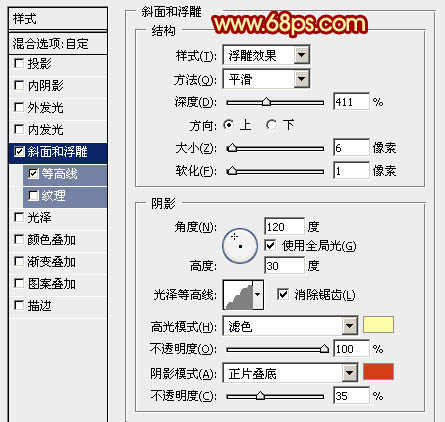
9、双击图层面板,缩略图调出图层样式,分别设置投影、斜面和浮雕、等高线,参数及效果如下图。
<图16> 
<图17> 
<图18> 
<图19>
10、按Ctrl + J 把当前图层复制一层,然后修改一下图层样式,去掉投影,设置一下斜面和浮雕的数值,等高线不用变。确定后把填充改为:0%,效果如图21。
<图20>




