 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So legen Sie fest, dass Div-Tags in Spalten angezeigt werden sollen im hbuilderx_hbuilderx-Tutorial zum Festlegen von Div-Tags, die in Spalten angezeigt werden sollen
So legen Sie fest, dass Div-Tags in Spalten angezeigt werden sollen im hbuilderx_hbuilderx-Tutorial zum Festlegen von Div-Tags, die in Spalten angezeigt werden sollen
So legen Sie fest, dass Div-Tags in Spalten angezeigt werden sollen im hbuilderx_hbuilderx-Tutorial zum Festlegen von Div-Tags, die in Spalten angezeigt werden sollen
Sind Sie jemals auf dieses Problem gestoßen? Möchten Sie, dass die div-Tags auf Ihrer Webseite in Spalten angezeigt werden, wissen aber nicht, wie man das einrichtet? Keine Sorge, der PHP-Editor Zimo bietet Ihnen ein detailliertes Tutorial, das Ihnen zeigt, wie Sie die Spaltenanzeigemethode von div-Tags in hbuilderx einfach beherrschen. Lesen Sie weiter, um Schritt-für-Schritt-Anleitungen und Beispielcode zu erhalten, mit denen Sie Ihr Weblayout besser organisieren können!
Der erste Schritt besteht darin, das HBuilderX-Tool zu öffnen, ein Webprojekt zu erstellen und dann eine neue Datei zu erstellen.

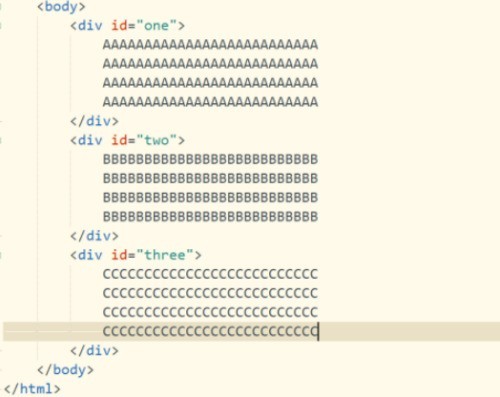
Der zweite Schritt besteht darin, drei div-Tags in das Tag einzufügen und jeweils unterschiedliche Inhalte festzulegen.

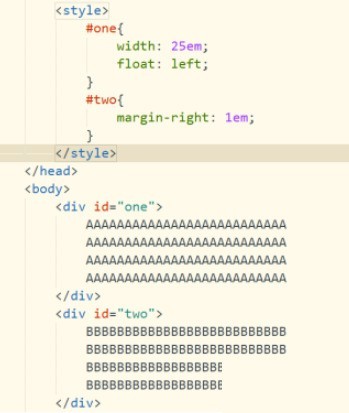
Der dritte Schritt besteht darin, mit den Ein- und Zwei-ID-Selektoren die entsprechenden Stilattribute festzulegen.

Der vierte Schritt besteht darin, den Code zu speichern und die Auslagerungsdatei auszuführen, den Browser zu öffnen und den Schnittstelleneffekt zu überprüfen.

Der fünfte Schritt besteht darin, den Stil des dritten div-Tags erneut hinzuzufügen und festzulegen und jeweils das Attribut „Hintergrundfarbe“ hinzuzufügen.
Schritt 6: Speichern Sie den Code erneut und aktualisieren Sie den Browser. Sie können sehen, dass auf der Benutzeroberfläche Spalten angezeigt werden.

Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass Div-Tags in Spalten angezeigt werden sollen im hbuilderx_hbuilderx-Tutorial zum Festlegen von Div-Tags, die in Spalten angezeigt werden sollen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So zentrieren Sie Bilder im Dreamweaver-Webdesign
Apr 08, 2024 pm 08:45 PM
So zentrieren Sie Bilder im Dreamweaver-Webdesign
Apr 08, 2024 pm 08:45 PM
Zentrieren Sie ein Bild in Dreamweaver: Wählen Sie das Bild aus, das Sie zentrieren möchten. Stellen Sie im Eigenschaftenfenster die horizontale Ausrichtung auf „Mitte“ ein. (Optional) Stellen Sie die vertikale Ausrichtung auf „Mitte“ oder „Unten“ ein.
 Speicherort des Eclipse-Projekts
May 05, 2024 pm 07:36 PM
Speicherort des Eclipse-Projekts
May 05, 2024 pm 07:36 PM
Wo Eclipse-Projekte gespeichert werden, hängt vom Projekttyp und den Arbeitsbereichseinstellungen ab. Java-Projekt: Wird im Projektordner im Arbeitsbereich gespeichert. Webprojekt: im Projektordner im Arbeitsbereich gespeichert, unterteilt in mehrere Unterordner. Andere Projekttypen: Dateien werden in Projektordnern innerhalb des Arbeitsbereichs gespeichert und die Organisation kann je nach Projekttyp variieren. Der Arbeitsbereich-Speicherort befindet sich standardmäßig in „<Home-Verzeichnis>/workspace“ und kann über die Eclipse-Einstellungen geändert werden. Um den Speicherort des Projekts zu ändern, klicken Sie mit der rechten Maustaste auf das Projekt und wählen Sie in den Eigenschaften die Registerkarte „Ressourcen“ aus.
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 So erstellen Sie ein Webprojekt mit vscode
Apr 03, 2024 am 03:48 AM
So erstellen Sie ein Webprojekt mit vscode
Apr 03, 2024 am 03:48 AM
Schritte zum Erstellen eines Webprojekts in Visual Studio Code: Erstellen Sie einen Projektordner. Installieren Sie HTML-, CSS- und JavaScript-Erweiterungen. Erstellen Sie eine HTML-Datei und fügen Sie den erforderlichen Code hinzu. Erstellen Sie CSS-Dateien und fügen Sie Stile hinzu. Führen Sie das Projekt mit dem Befehl http-server aus.
 Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die gemeinsamen Eigenschaften von Flex-Layout? Es sind spezifische Codebeispiele erforderlich. Flex-Layout ist ein leistungsstarkes Tool zum Entwerfen responsiver Webseitenlayouts. Es erleichtert die Steuerung der Anordnung und Größe von Elementen auf einer Webseite mithilfe eines flexiblen Satzes von Eigenschaften. In diesem Artikel werde ich die allgemeinen Eigenschaften des Flex-Layouts vorstellen und spezifische Codebeispiele bereitstellen. Anzeige: Stellen Sie den Anzeigemodus des Elements auf Flex ein. .container{display:flex;}flex-directi
 Die Definition und Verwendung von Zeichen voller Breite
Mar 25, 2024 pm 03:33 PM
Die Definition und Verwendung von Zeichen voller Breite
Mar 25, 2024 pm 03:33 PM
Was sind Zeichen in voller Breite? In Computerkodierungssystemen sind Zeichen doppelter Breite eine Zeichenkodierungsmethode, die zwei Standardzeichenpositionen einnimmt. Dementsprechend wird die Zeichenkodierungsmethode, die eine Standardzeichenposition einnimmt, als Zeichen halber Breite bezeichnet. Zeichen in voller Breite werden normalerweise für die Eingabe, Anzeige und den Druck von chinesischen, japanischen, koreanischen und anderen asiatischen Zeichen verwendet. Bei chinesischen Eingabemethoden und der Textbearbeitung sind die Verwendungsszenarien von Zeichen voller Breite und Zeichen halber Breite unterschiedlich. Verwendung von Zeichen in voller Breite Chinesische Eingabemethode: Bei der chinesischen Eingabemethode werden normalerweise Zeichen in voller Breite verwendet, um chinesische Zeichen einzugeben, z. B. chinesische Schriftzeichen, Symbole usw.
 Woraus besteht Bootstrap?
Apr 05, 2024 am 01:09 AM
Woraus besteht Bootstrap?
Apr 05, 2024 am 01:09 AM
Das Bootstrap-Framework besteht aus den folgenden Komponenten: CSS-Präprozessoren: SASS und LESS. Responsives Layoutsystem: Grid-System und Responsive Utility-Klassenkomponenten: UI-Elemente und JavaScript-Plug-in-Designs und -Vorlagen: Vorgefertigte Stile und vorgefertigte Seiten. Tools und Dienstprogramme : Icon-Set, jQuery, Grunt
 jQuery-Tipps zum schnellen Ermitteln der Bildschirmhöhe
Feb 24, 2024 pm 06:30 PM
jQuery-Tipps zum schnellen Ermitteln der Bildschirmhöhe
Feb 24, 2024 pm 06:30 PM
jQuery-Tipps: So ermitteln Sie schnell die Bildschirmhöhe Bei der Webentwicklung kommt es häufig vor, dass Sie die Bildschirmhöhe ermitteln müssen, z. B. bei der Implementierung eines responsiven Layouts, der dynamischen Berechnung der Elementgröße usw. Mit jQuery können Sie die Funktion zum Ermitteln der Bildschirmhöhe problemlos erreichen. Als Nächstes stellen wir einige Implementierungsmethoden für die Verwendung von jQuery vor, um schnell die Bildschirmhöhe zu ermitteln, und fügen spezifische Codebeispiele hinzu. Methode 1: Verwenden Sie die height()-Methode von jQuery, um die Bildschirmhöhe mithilfe der Höhe von jQuery zu ermitteln



