Photoshop设计复古风格的汽车海报教程
今天就写一篇复古汽车海报教程,工具是PS这个教程不但可以帮助你学习复古汽车海报的设计,还能教会你一种手法,一种复古感营造的技巧

我是个复古狂热者,收集了一堆中古打字机,老式收音机,这是我有价值的藏品。我喜欢复古设计那种简约而又富有灵魂的感觉,当你触摸它们的时候,仿佛一下子回到了过去,泛黄的记忆与曾经的美好。
今天就写一篇复古汽车海报教程,工具是PS这个教程不但可以帮助你学习复古汽车海报的设计,还能教会你一种手法,一种复古感营造的技巧。
步骤1
新建,尺寸1026 x 786(原文这么写的),背景颜色填充为#14110A

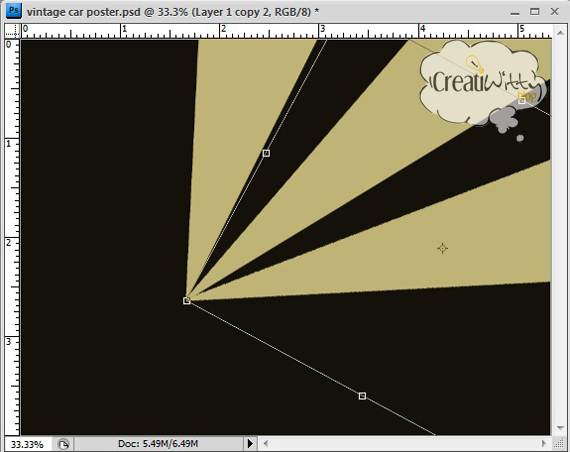
步骤2
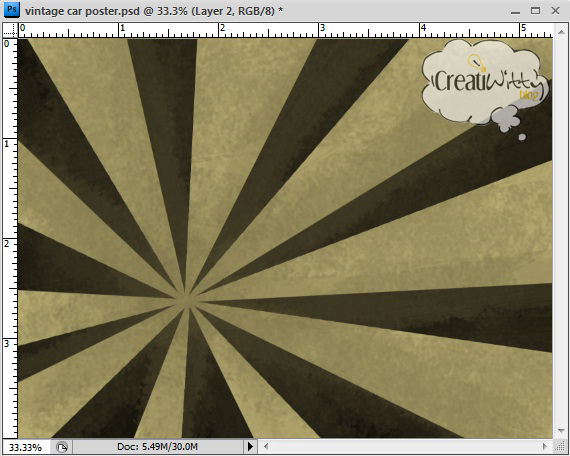
我们来制作这些射线,使用钢笔工具,或者矩形选框工具来画出这些锥形射线。色彩使用#BFB376

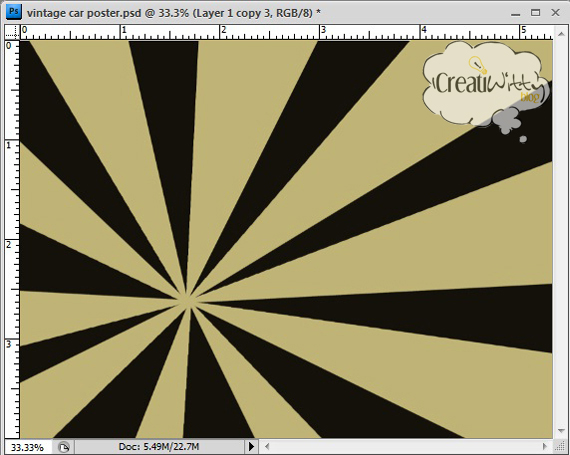
步骤3
全部画完后应该是这个样子

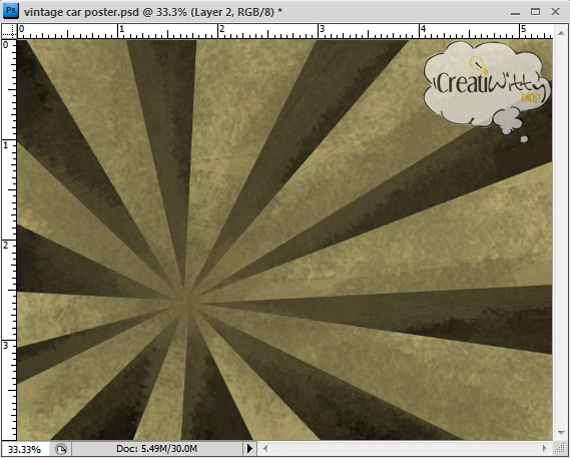
步骤4
要做旧一点,PS默认的笔刷即可,默认大小39(有两个,都可以)和默认大小100的笔刷形状就不错,当然也可以自己下载一些做旧感笔刷。
选好笔刷后,建立新图层,笔刷颜色#736A42,不透明度20%,要覆满这些黄色射线。如下图

步骤5
选择笔刷图层,填充设置为70%

步骤6
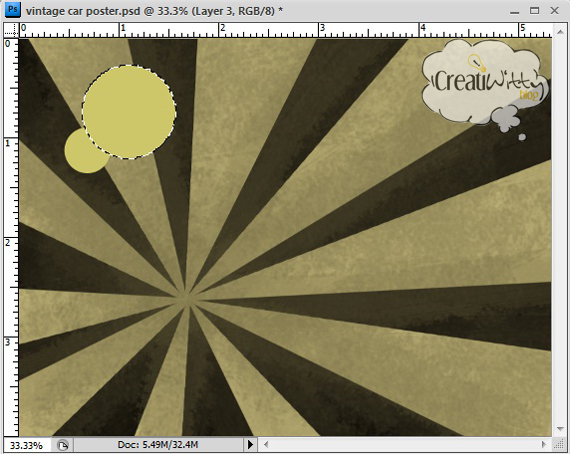
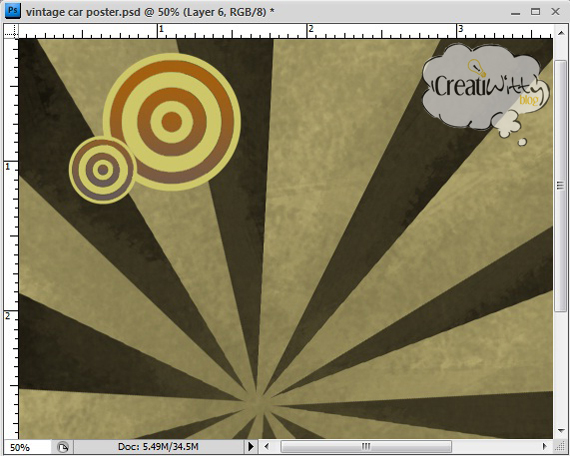
椭圆工具,颜色为#CDC76A,在左上角画两个圆,一个大一个小,如下图。

步骤7
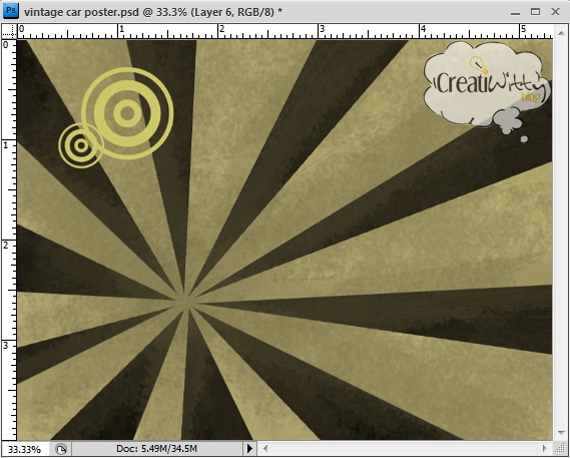
利用Alt键和Shift键切割圆,让圆环的薄厚不尽相同,如下图。
然后选中圆环中空白的区域,填充颜色为#8D8152(图中没有显示出这一区域,切割圆的办法略麻烦,谁有更好的办法请告诉我!)

步骤8
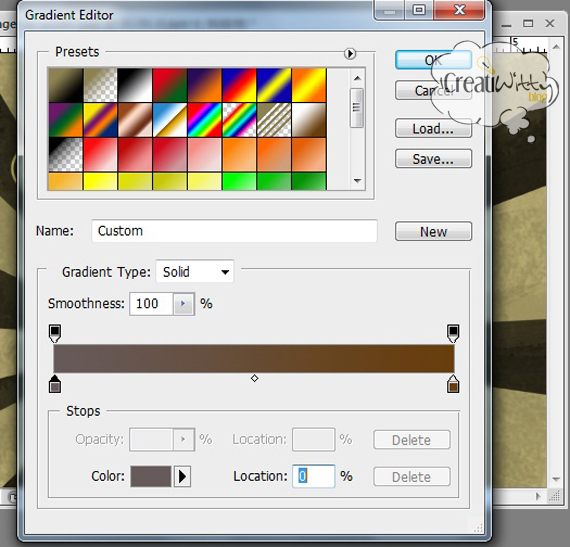
在#8D8152那个图层设置渐变叠加,设置如下图。

步骤9
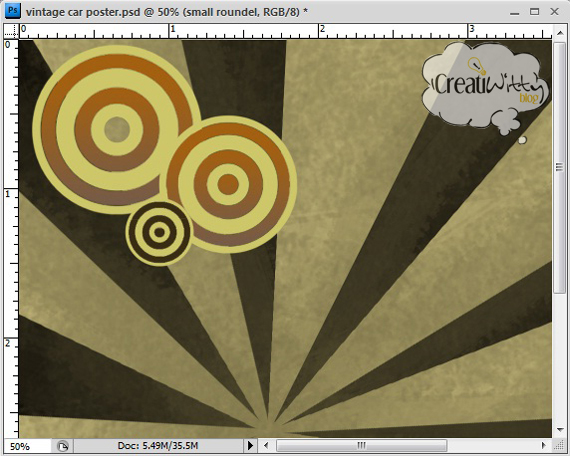
小圆采取同样的操作

步骤10
类似的再画个小圆,只不过这次渐变后的效果比较黑,如下图。

步骤11
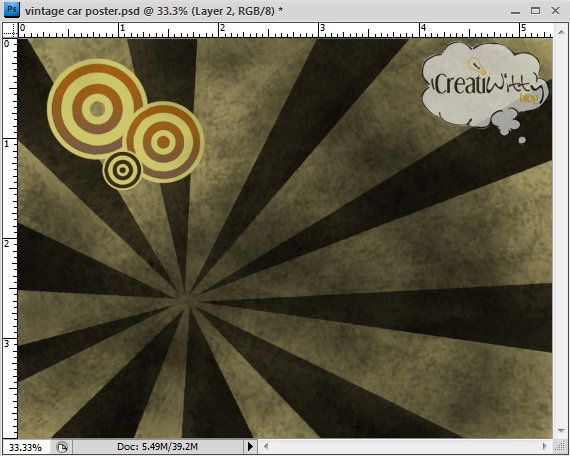
继续做旧,复古感还不够,推荐这个 Cloud Brushes笔刷。建立新图层,使用这款笔刷,颜色黑色,流量25%

步骤12
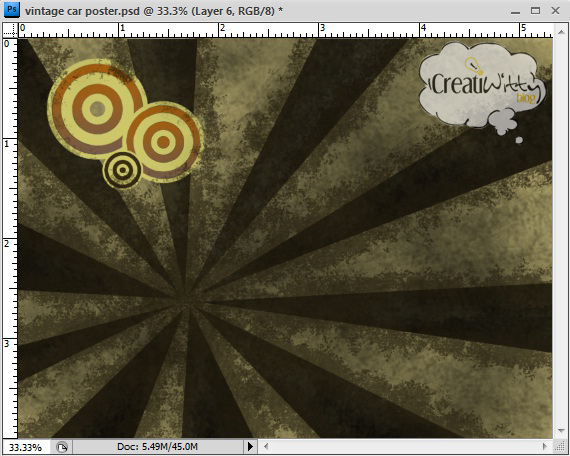
感觉还不够,再用Colud Brushes这款笔刷,颜色#5B5851,边缘上再下点功夫,效果如下。

步骤13
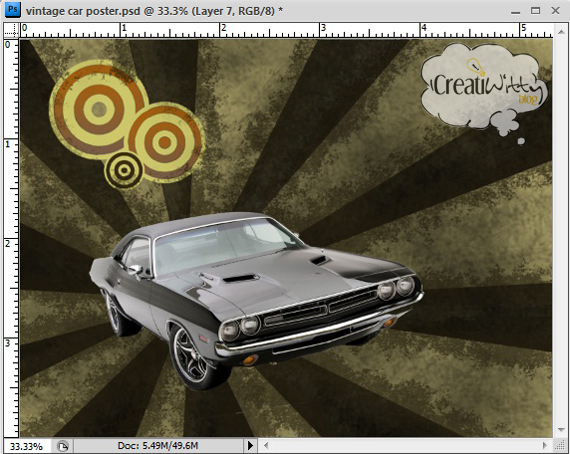
置入一张复古汽车图像,放在所有射线汇集的尖端上。

步骤14
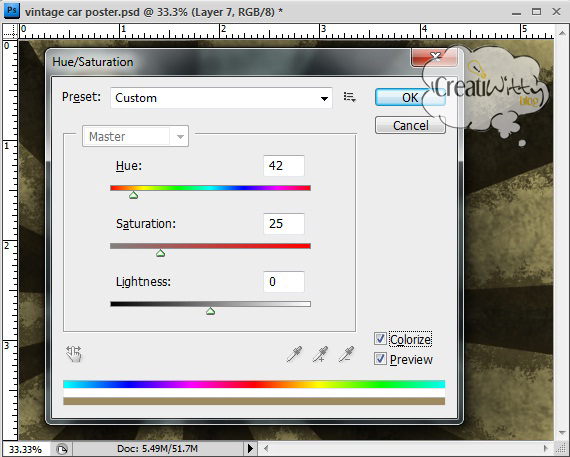
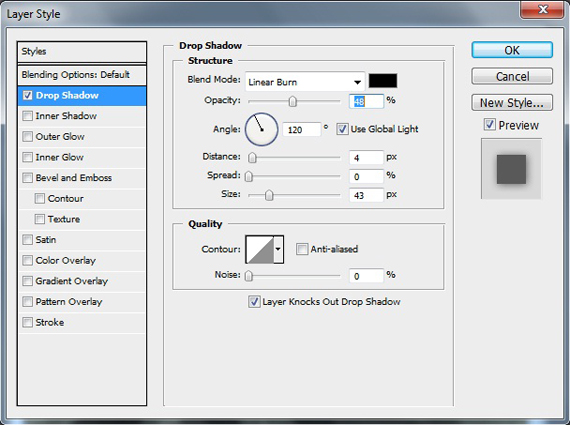
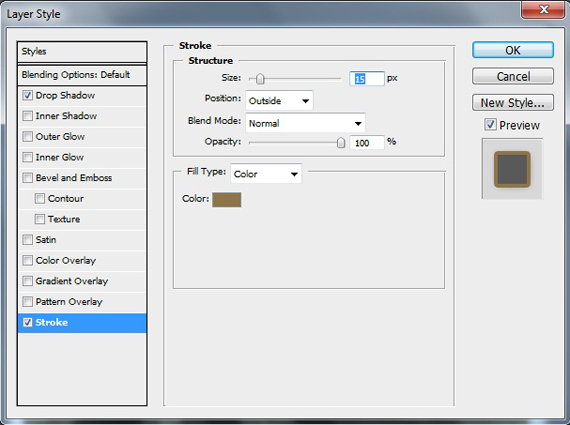
为了让汽车看起来古色古香一点,调调色相/饱和度,然后图层样式中调整一下投影和描边选项。具体设置如下图。



步骤15
署个名,我用的字体是Marcelle,好了完成了!拿给你朋友看看吧。


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 8 Möglichkeiten, die Deaktivierung von Kontaktfotos und Postern in iOS 17 zu beheben
Sep 22, 2023 am 10:33 AM
8 Möglichkeiten, die Deaktivierung von Kontaktfotos und Postern in iOS 17 zu beheben
Sep 22, 2023 am 10:33 AM
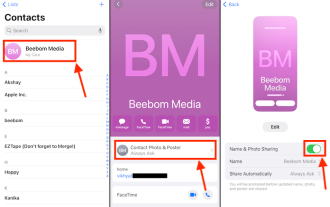
Erfahren Sie, wie Sie Kontaktfotos und Poster richtig einrichten. Kontaktfotos und Poster sind eine neue Funktion, die in iOS 17 für Ihre Kontaktkarten und andere auf Ihrem iPhone gespeicherte Kontakte eingerichtet werden kann. Für diejenigen, die es nicht wissen: Mit dieser Funktion können Sie das Erscheinungsbild Ihres Anrufbildschirms mit benutzerdefinierten Postern personalisieren, die Sie mit Fotos, Namen, Farben, Schriftarten, Emojis und Memojis gestalten können. Einmal erstellte Kontaktposter können mit Ihren gespeicherten Kontakten geteilt oder eingeschränkt werden, sodass nur wenige ausgewählte Personen sie sehen können. Um zu erfahren, wie Sie Ihr eigenes Kontaktposter erstellen und es mit anderen teilen, können Sie sich die Anleitung unter dem folgenden Link ansehen: Kontaktfotos und Kontaktposter deaktiviert: 8 Fehlerbehebungen trotz Einstellung von Kontaktfotos erklärt
 6 Korrekturen: Wie kann das Problem gelöst werden, dass das Kontaktposter auf dem iPhone nicht richtig angezeigt wird?
Sep 17, 2023 pm 12:41 PM
6 Korrekturen: Wie kann das Problem gelöst werden, dass das Kontaktposter auf dem iPhone nicht richtig angezeigt wird?
Sep 17, 2023 pm 12:41 PM
1. Überprüfen Sie, ob Ihr iPhone iOS17 unterstützt. Wenn die Kontaktposter-Funktion auf Ihrem iPhone nicht funktioniert, sollten Sie zunächst prüfen, ob Ihr iPhone iOS17 unterstützt. Diese neue Funktion ist nur auf iPhones mit iOS 17 verfügbar. Aktualisieren Sie Ihr Telefon daher unbedingt auf das neueste Update. Selbst wenn auf Ihrem iPhone iOS17 läuft, sollten Ihre Kontakte außerdem über iPhones mit iOS17-Updates verfügen. Hier ist eine Liste aller iPhones, die iOS17 unterstützen: iPhone15, 15PlusiPhone15Pro, 15ProMaxiPhone14, 14PlusiPhone14Pro, 1
 So personalisieren Sie Ihr iPhone auf dem neuesten iOS 17
Sep 21, 2023 am 08:17 AM
So personalisieren Sie Ihr iPhone auf dem neuesten iOS 17
Sep 21, 2023 am 08:17 AM
So personalisieren Sie Anrufe auf dem iPhone: Apples iOS 17 führt eine neue Funktion namens „Kontaktposter“ ein, mit der Sie das Aussehen Ihres Anrufbildschirms auf Ihrem iPhone personalisieren können. Mit dieser Funktion können Sie ein Poster mit ausgewählten Fotos, Farben, Schriftarten und Memojis als Kontaktkarten entwerfen. Wenn Sie also einen Anruf tätigen, erscheint Ihr individuelles Bild genau so auf dem iPhone des Empfängers, wie Sie es sich vorgestellt haben. Sie können Ihr einzigartiges Kontaktposter mit allen Ihren gespeicherten Kontakten teilen oder festlegen, wer es sehen kann. Ebenso werden Ihnen bei einem Gesprächsaustausch auch die Kontaktposter anderer Personen angezeigt. Darüber hinaus können Sie bei Apple bestimmte Kontaktfotos für einzelne Kontakte festlegen und von diesen Kontakten aus Anrufe tätigen
 So erstellen Sie ein Word-Poster
Mar 19, 2024 pm 07:50 PM
So erstellen Sie ein Word-Poster
Mar 19, 2024 pm 07:50 PM
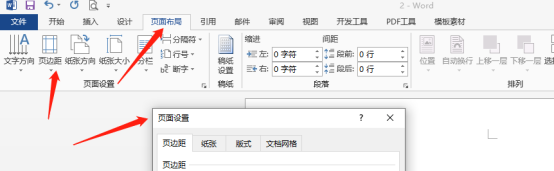
Denken Sie nicht, dass Word nur einfachen Text bearbeiten und verarbeiten kann. Tatsächlich sind die Funktionen von Word als eine der am häufigsten verwendeten Office-Software sehr leistungsfähig, aber einige Funktionen wurden von der Öffentlichkeit nicht entdeckt oder verwendet und sind nicht bekannt zur Öffentlichkeit. Wussten Sie beispielsweise, dass Word Poster erstellen kann? Wenn Sie Word noch nicht zum Erstellen eines Posters verwendet haben, probieren Sie es mit mir aus und lassen Sie uns ein einfaches und schönes Word-Poster erstellen! 1. Zuerst erstellen und öffnen wir ein Word-Dokument. Suchen Sie dann in der Menüleiste nach [Seitendesign], klicken Sie dann auf [Seitenabstand] und wählen Sie unter den Seitenrandoptionen „Benutzerdefinierte Ränder“ aus. 2. Stellen Sie die Parameter wie unten gezeigt ein. Wir müssen alle Seitenrandparameter auf 0 setzen. Klicken Sie anschließend auf
 So schützen Sie die Privatsphäre von Kontaktfotos und Postern auf dem iPhone
Sep 18, 2023 am 10:49 AM
So schützen Sie die Privatsphäre von Kontaktfotos und Postern auf dem iPhone
Sep 18, 2023 am 10:49 AM
Wer kann Ihre Kontaktfotos und Poster auf dem iPhone ansehen? Apple bietet Optionen zum Personalisieren, wie Sie auf dem iPhone einer anderen Person angezeigt werden, wenn diese anruft oder eine Nachricht sendet. Zu den Optionen gehören Memoji, einfacher Text oder ein benutzerdefiniertes Foto mit Effekten als Kontaktfoto und Anzeigebild. Sie können diese Auswahl jederzeit ändern und zwischen den Profilen auf der Kontaktkarte wechseln. Darüber hinaus gibt Ihnen Apple die Möglichkeit zu steuern, wer auf iOS17 Fotos ansehen und darauf zugreifen oder Bilder Ihrer Wahl anzeigen kann. Sie können diese mit Personen teilen, die in Ihrer Kontaktliste gespeichert sind, oder Sie können Ihr iPhone so einstellen, dass es Sie jedes Mal benachrichtigt, wenn Sie mit einem Kontakt interagieren. Wenn Sie möchten, können Sie den Namen auch dauerhaft deaktivieren
 So ändern Sie Kontaktfotos auf dem iPhone
Jun 08, 2023 pm 03:44 PM
So ändern Sie Kontaktfotos auf dem iPhone
Jun 08, 2023 pm 03:44 PM
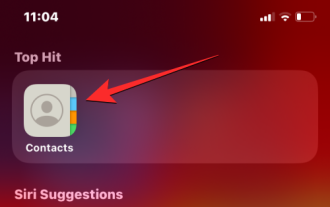
iOS17 ist endlich da und enthält viele neue Funktionen. Erfahren Sie im heutigen Tutorial, wie Sie Kontaktfotos auf dem iPhone ändern. Auf der jüngsten WWDC 2023-Veranstaltung von Apple wurden eine Reihe spannender Produkte und bevorstehende Software-Updates vorgestellt. Eine der bemerkenswerten Funktionen von iOS 17 ist die Möglichkeit, Ihre Kontaktfotos und Poster anzupassen und so andere auf einzigartige Weise zu begrüßen, wenn sie auf ihrem iPhone einen Anruf von Ihnen erhalten. Diese innovative Funktion für iOS soll Telefonanrufe persönlicher und benutzerfreundlicher gestalten und Ihnen die Möglichkeit geben, zu wählen, wie sie auf dem Bildschirm des Empfängers angezeigt werden. Wenn Sie diese neue Funktion unbedingt nutzen und Ihre Lieben beim Telefonieren auf persönliche Weise begrüßen möchten, erfahren Sie hier, wie Sie sie Ihrem iPhone hinzufügen
 Wie man selbstfahrende Autos dazu bringt, „die Straße zu kennen'
Apr 09, 2023 pm 01:41 PM
Wie man selbstfahrende Autos dazu bringt, „die Straße zu kennen'
Apr 09, 2023 pm 01:41 PM
Ebenso wie menschliches Gehen müssen auch selbstfahrende Autos die Fähigkeit haben, unabhängig zu denken und Urteile und Entscheidungen über die Verkehrsumgebung zu treffen, um den Reiseprozess abzuschließen. Mit der Verbesserung der fortschrittlichen Technologie des assistierten Fahrens verbessert sich die Sicherheit von Autofahrern immer weiter, und der Grad der Beteiligung des Fahrers an der Entscheidungsfindung beim Fahren nimmt immer mehr ab. Selbstfahrende Autos, auch fahrerlose Autos genannt, sind im Wesentlichen hochintelligente Roboter, die ihr Fahrverhalten entweder nur mit Unterstützung des Fahrers oder ganz ohne Fahrerassistenz durchführen können. Autonomes Fahren wird hauptsächlich durch die Wahrnehmungsschicht, die Entscheidungsschicht und die Ausführungsschicht realisiert. Als automatisiertes Fahrzeug können autonome Fahrzeuge zusätzliches Radar (Millimeterwellenradar, Lidar), Fahrzeugkameras und globale Navigationssatellitensysteme (G
 Lesen Sie das Smart-Car-Skateboard-Chassis in einem Artikel
May 24, 2023 pm 12:01 PM
Lesen Sie das Smart-Car-Skateboard-Chassis in einem Artikel
May 24, 2023 pm 12:01 PM
01 Was ist ein Skateboard-Chassis? Das sogenannte Skateboard-Chassis integriert die Batterie, das elektrische Antriebssystem, die Federung, die Bremsen und andere Komponenten im Voraus, um eine Trennung und Entkopplung von Karosserie und Chassis zu erreichen. Basierend auf dieser Art von Plattform können Automobilhersteller die frühen Forschungs- und Entwicklungs- sowie Testkosten erheblich senken und gleichzeitig schnell auf die Marktnachfrage reagieren, um verschiedene Modelle zu entwickeln. Insbesondere im Zeitalter des fahrerlosen Fahrens ist das Layout des Autos nicht mehr auf das Fahren ausgerichtet, sondern wird sich auf die Raumeigenschaften konzentrieren. Das Skateboard-Chassis kann mehr Möglichkeiten für die Entwicklung der oberen Kabine bieten. Wie im Bild oben gezeigt, sollten wir uns beim Betrachten des Skateboard-Chassis natürlich nicht von dem ersten Eindruck „Oh, es ist ein nicht tragender Körper“ einrahmen lassen. Damals gab es noch keine Elektroautos, also auch keine Hunderte Kilogramm schweren Batteriepakete, kein Steering-by-Wire-System, das die Lenksäule überflüssig machen konnte, und kein Brake-by-Wire-System.




