Photoshop制作QQ自定义动态表情
在这个网络聊天盛行的年代,QQ是最常用的一款聊天工具。与他人聊天,必定少不了相互发送好玩的QQ 表情,可是,很多朋友都说“现在网上下载的表情没有新鲜感,我有的基本大家都有了”。怎么办呢? 今天教大家自己做表情。不仅仅只用在表情上哦。也可以当做 QQ 动态头像呢~
言归正传,首先打开 Photoshop 这款强大的制图软件。
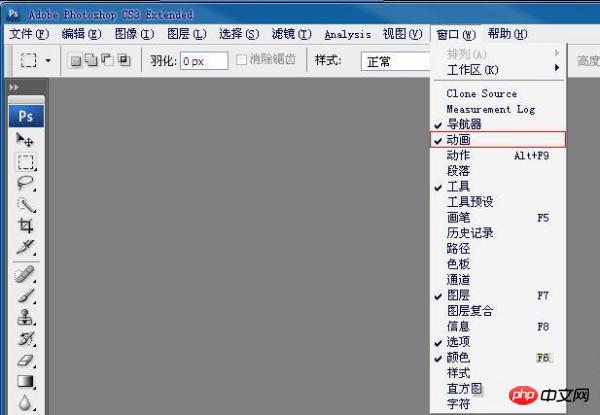
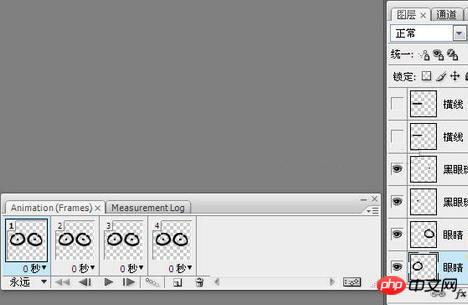
PS这款软件 CS3 版本开始有动画编辑功能咯~~ 不熟悉的朋友赶快来学吧!O(∩_∩)O哈哈~如果PS界面没有动画编辑界面可以到菜单栏找到窗口标签下的动画,将其打上钩就可以啦,如图1

都准备妥当啦。现在可以开始制作表情咯。今天教大家做一个最简单的表情动画---“眨眼”。 嘿嘿,相信大家都见过,该怎么做呢?
第一步:Ctrl+N 新建一个页面。(透明、白色背景随便选,嘿嘿!)
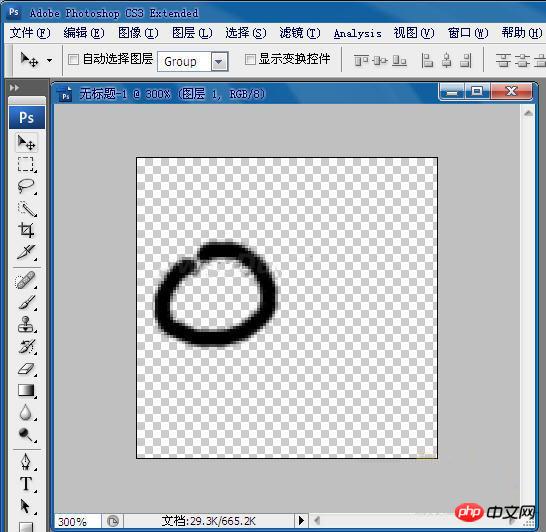
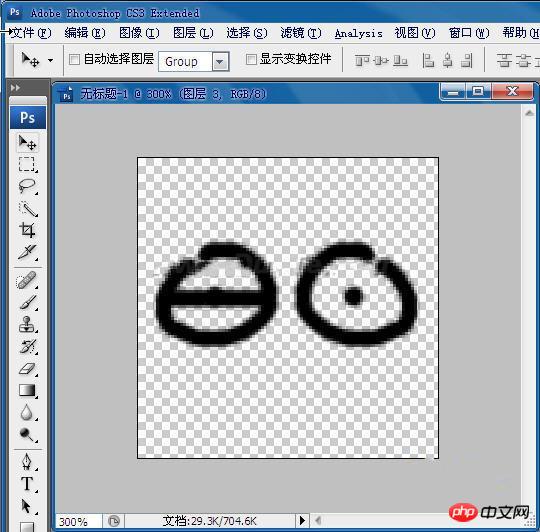
第二步:首先画一个“眼睛”,既然是当表情嘛,当然是卡哇伊的才好嘛,所以就用一个圆,用手画哦~~这样效果会更好,更卡哇伊!(*^__^*) 嘻嘻……

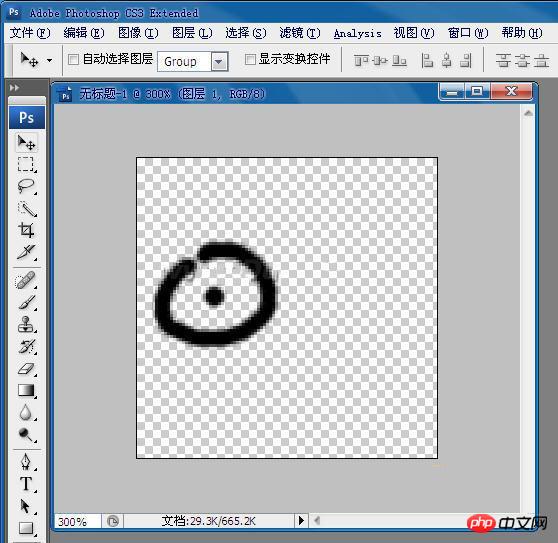
第三步:新建一个图层,在圆的中间画上一点(有什么用呢?喜欢动漫的朋友肯定都清楚,没错,就是黑眼珠)。

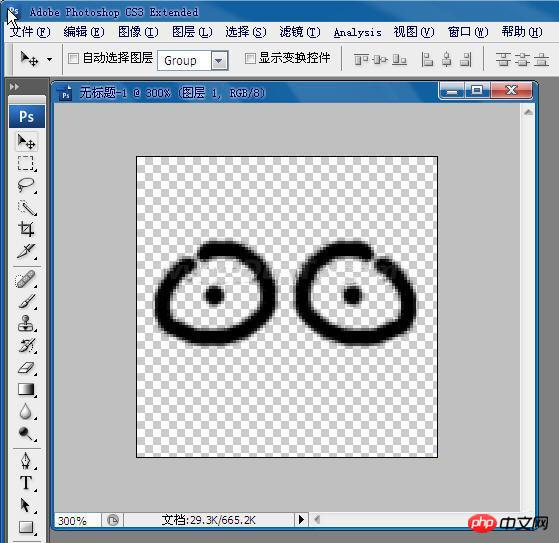
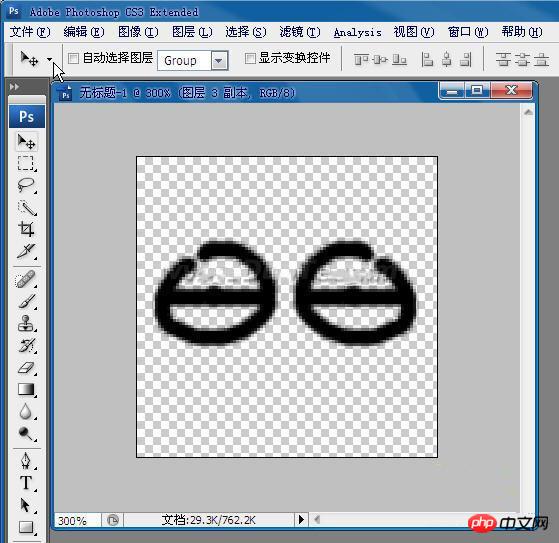
只要将他们Ctrl+J 复制一下,然后将他们水平旋转,得到如图4的效果即可!

好啦。现在两只眼睛已经成型啦。
第四步:现在需要画一条线,新建一个图层,用画笔工具通过黑眼珠画一横线。如图4:(画横线有什么用呢?大家猜的到么?嘿嘿,人闭眼睛的那一刻眼睛是什么样子的呢?相信大家已经知道了吧?)

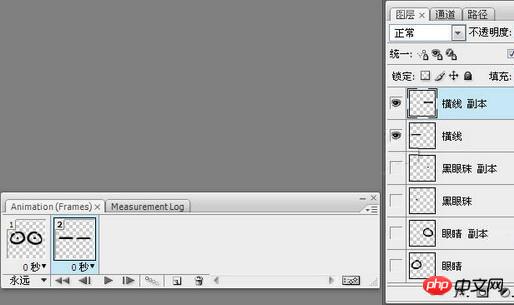
第五步:选中横线图层,Ctrl+J复制下横线,然后调准复制图层的位置,如图5

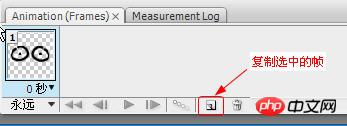
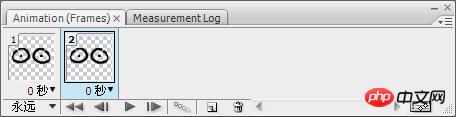
第六步:现在眼睛已经做好啦,只差最后一点点啦。嘿嘿,很简单哦,只需将现在的2个图层灵活运用,在动画里显示出来即可!在动画编辑框里点击



第七步:现在开始要一个帧一个帧的来做了。也很简单哦!选中第一帧,然后到图层板面,将不需要的图层隐藏掉,让它不显示,只需要把图层前面的眼睛


第八步:第二帧我们将它做成闭眼状态。也就是说将其他的图层都隐藏。只留横线图层!如图10:

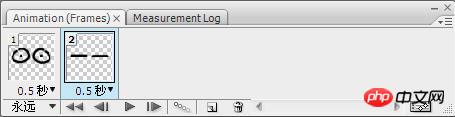
第九步:接近尾声了。要变成动画只需要最后一步啦,为了效果好一些我们将每一帧的播放时间延长,如图11:

最后,点击播放键

最终效果图:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Welche Software kann Bitcoin machen? Top 10 Bitcoin Trading Software Empfehlungen im Jahr 2025
Feb 21, 2025 pm 09:30 PM
Welche Software kann Bitcoin machen? Top 10 Bitcoin Trading Software Empfehlungen im Jahr 2025
Feb 21, 2025 pm 09:30 PM
Mit der raschen Entwicklung des Bitcoin -Marktes ist es wichtig, eine zuverlässige Handelssoftware zu wählen. In diesem Artikel wird die Top Ten Ten Bitcoin Trading Software im Jahr 2025 empfohlen, um Ihnen beim effizienten und sicheren Handel zu helfen. Diese Software wurden streng untersucht und berücksichtigen Faktoren wie Funktionen, Sicherheit, Benutzerfreundlichkeit und Support-Levels. Von Anfänger-freundlichen Plattformen bis hin zu komplexen Tools für erfahrene Händler finden Sie in dieser Liste die besten Optionen für Ihre Handelsanforderungen.
 Zusammenfassung der essentiellen Software für 2025 Währungskreis
Feb 21, 2025 pm 09:42 PM
Zusammenfassung der essentiellen Software für 2025 Währungskreis
Feb 21, 2025 pm 09:42 PM
Dieser Leitfaden bietet einen Überblick über die wesentlichen Softwaretools im Währungskreis, mit dem Benutzer Krypto -Vermögenswerte effizienter verwalten und tauschen können. Diese Software umfasst eine breite Palette von Kategorien, von Handelsplattformen bis hin zu Analysetools und Sicherheitslösungen. Der Leitfaden soll den Nutzern helfen, sich auf den bevorstehenden Krypto -Markt im Jahr 2025 vorzubereiten.
 Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange-App-Kanäle für alte Versionen, die offizielle Anwendungsmärkte von Drittanbietern, Forum-Communities und andere Kanäle abdecken.
 Der jüngste Preis für Bitcoin in den Jahren 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Der jüngste Preis für Bitcoin in den Jahren 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Echtzeit-Bitcoin-USD-Preis Faktoren, die den Bitcoin -Preis beeinflussen Indikatoren für die Vorhersage zukünftiger Bitcoin -Preise Hier finden Sie einige wichtige Informationen zum Preis von Bitcoin in den Jahren 2018-2024:
 Welches ist die beste Marktbeobachtungssoftware?
Feb 21, 2025 pm 09:48 PM
Welches ist die beste Marktbeobachtungssoftware?
Feb 21, 2025 pm 09:48 PM
Für diejenigen, die sich mit einem virtuellen Währungshandel befassen, ist die Auswahl einer hervorragenden Marktbeobachtungssoftware von entscheidender Bedeutung. Dieser Artikel zielt darauf ab, die Leser mit den zehn anerkannten Virtual Currency Exchange -Ansichtssoftware für den Austausch der virtuellen Währung vorzustellen, die ihnen helfen, fundierte Entscheidungen zu treffen. Diese Software bietet eine Vielzahl von Funktionen, darunter Echtzeitzitate, technische Analysetools, Diagramme und benutzerdefinierte Warnungen, um die Anforderungen verschiedener Händler zu erfüllen. Unabhängig davon, ob Sie ein erfahrener Fachmann oder ein Anfänger sind, erhalten Sie in diesem Artikel wertvolle Erkenntnisse, mit denen Sie die beste Anzeigensoftware für Ihren Handelsstil finden können.
 Was sind die unterschiedlichen Möglichkeiten, H5- und Mini -Programme zu fördern?
Apr 06, 2025 am 11:03 AM
Was sind die unterschiedlichen Möglichkeiten, H5- und Mini -Programme zu fördern?
Apr 06, 2025 am 11:03 AM
Es gibt Unterschiede in den Promotion -Methoden von H5- und Mini -Programmen: Plattformabhängigkeit: H5 hängt vom Browser ab, und Mini -Programme basieren auf bestimmten Plattformen (wie WeChat). Benutzererfahrung: Die H5 -Erfahrung ist schlecht und das Mini -Programm bietet eine reibungslose Erfahrung, die native Anwendungen ähnelt. Kommunikationsmethode: H5 wird durch Links verbreitet und Mini -Programme werden über die Plattform geteilt oder durchsucht. H5 -Promotion -Methoden: Soziale Freigabe, E -Mail -Marketing, QR -Code, SEO, bezahlte Werbung. MINI -Programmförderungsmethoden: Plattformförderung, Social Sharing, Offline -Werbung, ASO, Zusammenarbeit mit anderen Plattformen.
 Top 10 Currency Trading App -Plattformen listen die neueste Rangliste der Top 10 Währungsbörsen auf
Feb 21, 2025 pm 09:33 PM
Top 10 Currency Trading App -Plattformen listen die neueste Rangliste der Top 10 Währungsbörsen auf
Feb 21, 2025 pm 09:33 PM
Viele Austauschplattformen mit einer starken umfassenden Stärke sind im Bereich des digitalen Handelskurs aufgetreten. Unter ihnen sind OKX, Binance und Huobi mit ihrer starken technischen Stärke, vollständigen Sicherheitsgarantien und reichhaltigen Produktlinien zur Branchen -Benchmark geworden. OKX wurde 2013 gegründet und verfügt über ein starkes technisches Team, und das entwickelte Hochleistungs-Handelsmotor- und Sicherheitssystem sorgt für das Handelserlebnis des Benutzers. Binance ist bekannt für sein größtes Handelsvolumen der Welt. Huobi ist seit vielen Jahren in der Branche involviert und hat einen guten Reputation und die Markeneinfluss.
 Ouyi offizieller Login -Eingang 2025 Ouyi OKX Handelsplattform offizieller Version Eingang
Feb 15, 2025 pm 07:15 PM
Ouyi offizieller Login -Eingang 2025 Ouyi OKX Handelsplattform offizieller Version Eingang
Feb 15, 2025 pm 07:15 PM
Verstehe den offiziellen Eingang der Ouyi OKX -Handelsplattform vollständig Echtzeitüberwachung der Verwendung von Ouyi OKX-Handelsplattform Eingehende Diskussion über die Sicherheitsgarantie und den Entwicklungsplan der Ouyi OKX-Handelsplattform




