Photoshop设计出制作出梦幻的绚丽彩色条纹光束背景
效果图中的所有光束都是由同一条光束复制得到的,不过复制的时候还需要经过一些特殊的处理,如改变光束的大小、颜色、发光效果等,大致效果确定后,再对整体做一些柔化,高光,暗部优化处理即可
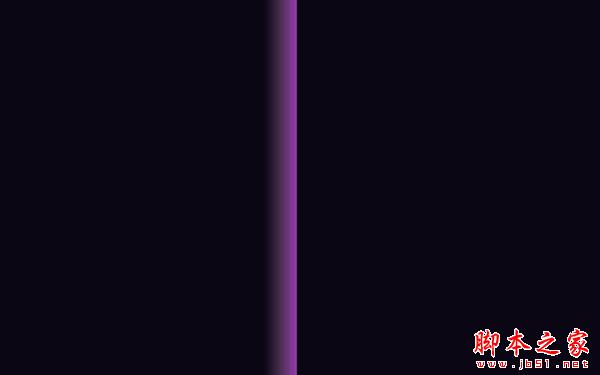
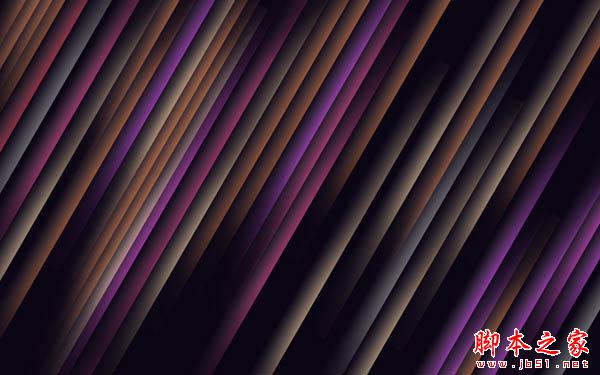
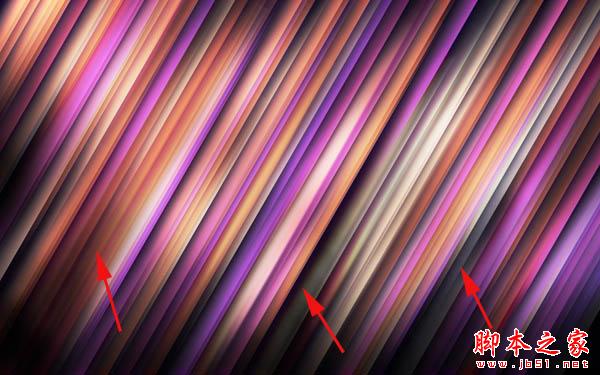
最终效果
1、首先在PS中新建一个文件(Ctrl+N),尺寸设置为1900px*1200px(色彩模式设为RGB),分辨率设置为72pixels/inch。使用油漆桶工具(G)将新建的背景图层用#0B0513填满。
2、使用矩形工具(U),画出一个矩形。
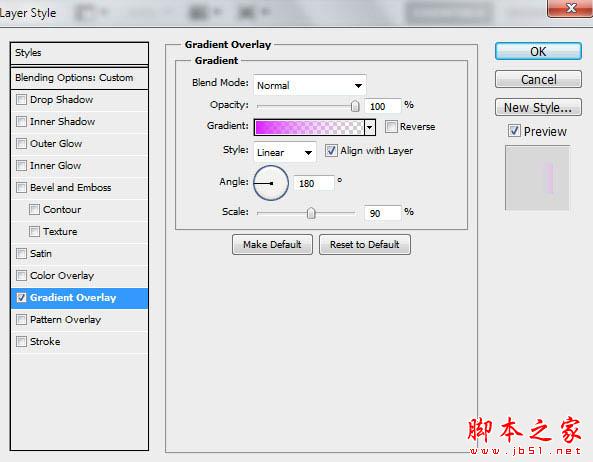
3、将图层的填充设置为0%,然后在图层面板的底部点击添加图层样式,选择渐变叠加。
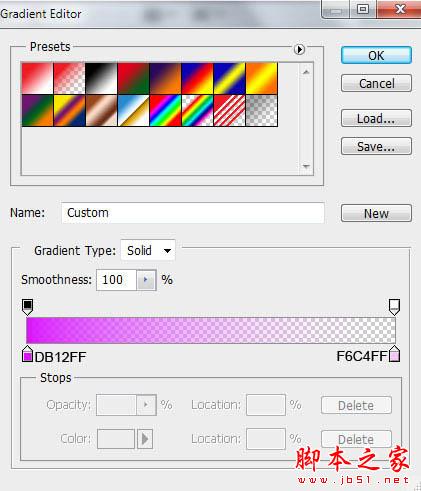
点击工具栏中的渐变编辑器,将渐变的色标设置为图中显示的样子。点击确定来关闭渐变编辑器。

4、接下来我们要将有矩形的这个图层栅格化。之后,在刚才操作过的图层上新建一个图层,按住Ctrl键将两个图层都选取,然后使用快捷键Ctrl+E将两个图层向下合并。使用自由变换路径(Ctrl+T)将矩形倾斜45度。
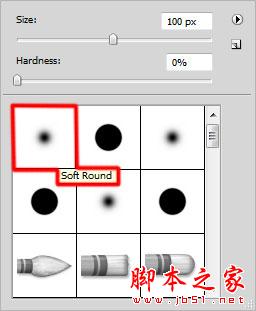
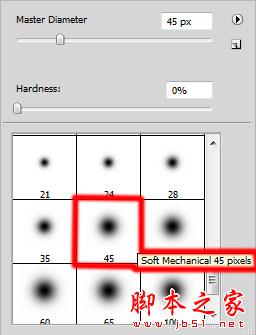
5、点击图层面板底部的添加图层蒙版,再点击画笔工具,选择柔边圆笔刷,颜色为黑色。
6、在蒙版中使用笔刷,像下图这样将线条的边缘遮盖住。
7、下一步我们需要将刚才那个带线条的图层复制很多次,并且要通过自由变换路径(Ctrl+T)来改变线条的位置。每一个复制出来的图层,在使用蒙版进行边缘遮盖时要做些变化。并且通过菜单栏的图像——调整——色相/饱和度(Ctrl+U)对线条的颜色进行更换和调整。

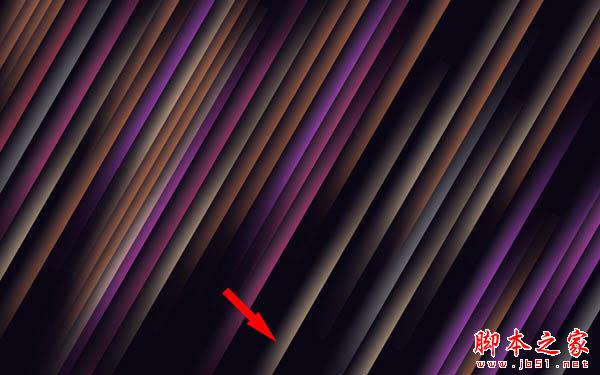
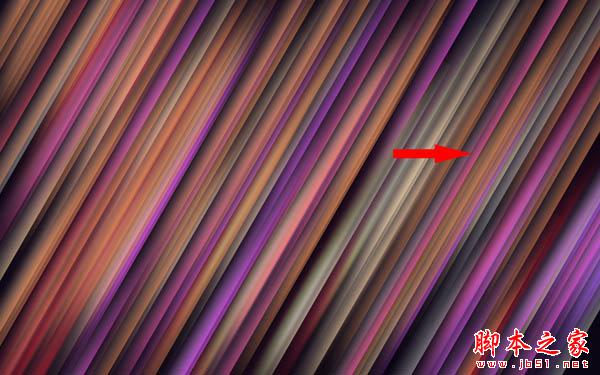
8、现在我们需要将图中指出的线条进行复制。
9、选择复制的图层,然后点击滤镜——模糊——高斯模糊。

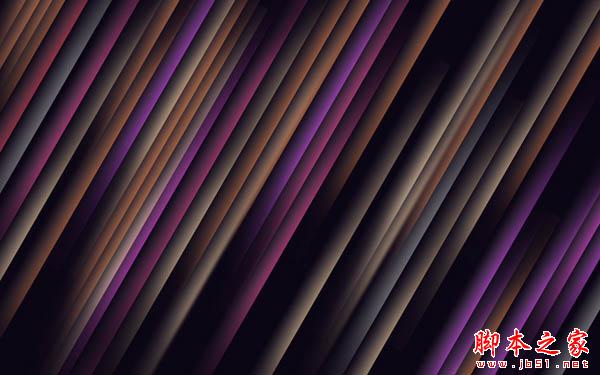
10、将添加过高斯模糊滤镜的图层进行复制。将这个图层的混合模式设置为颜色减淡,并用自由变换路径(Ctrl+T)改变位置,这条线就会变成偏红的颜色。
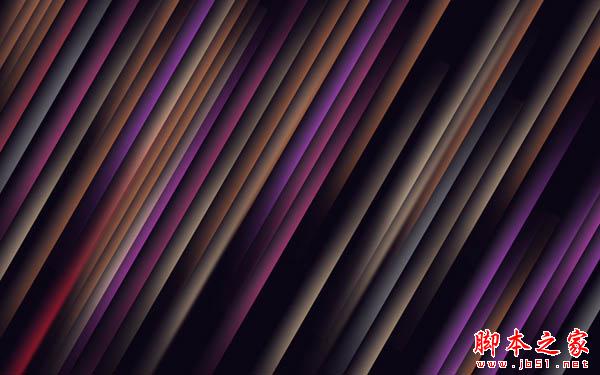
11、多次复制红色线条的图层,同样使用自用变换路径(Ctrl+T)来进行移动,变成下图的样子。在某些复制的图层上,需要使用色相/饱和度(Ctrl+U)来更改颜色。
12、接下来,我们将插入更多线条的复制图层。这些图层副本没有高斯模糊和颜色减淡模式。用色相/饱和度(Ctrl+T)改变线条颜色,并用自由变换路径(Ctrl+T)来移动。如果需要,就用蒙版将线条的边缘进行修整。
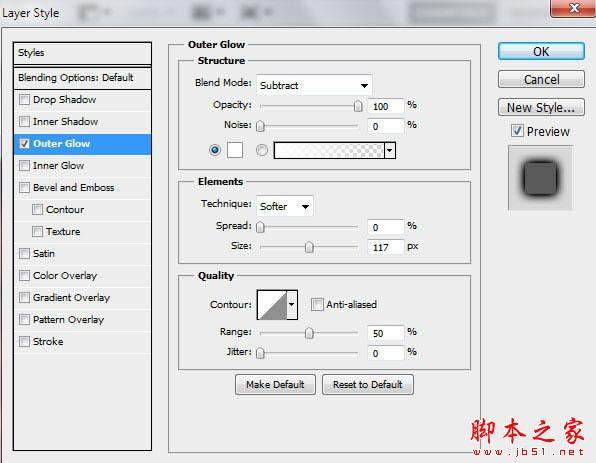
13、下一步,再插入一个线条图层的副本,然后点击图层面板下方的添加图层样式,勾选外发光。
14、有外发光效果的线条就会是下图这样的。
15、将刚才做出来的线条进行复制,并将它移动到图中显示的位置(使用Ctrl+T)。
16、新建一个图层,选择柔边圆笔刷,颜色设置为白色(在选项中将透明度设置为30%)。
17、使用笔刷在画布上画出一些浅色的部分。
18、把这个图层的混合模式设置为叠加。
19、新建一个图层,选择柔边圆笔刷,颜色设置为黑色(透明度——20%)。
20、将画布的边角画暗一些。
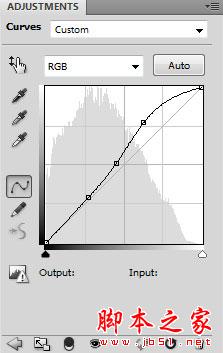
21、在图层面板底部点击创建新的填充或调整图层,点击曲线,像图中显示的这样对图层进行微调。

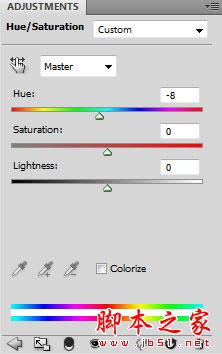
22、再次点击创建新的填充或调整图层,选择色相/饱和度。将色相滑块向左拖动一点。

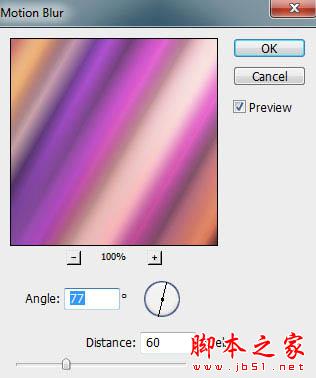
23、将这些线条图层放在一个群组里(按住Ctrl键同时点击需要的图层,然后按住鼠标左键将这些被选中的图层拖到图层面板底部的创建新组的图标上)。这个新组将被栅格化。选择这个图层组,按下Ctrl+E来合并图层,然后在栅格化后的图层上使用滤镜——模糊——动感模糊。

24、将刚才栅格化的图层进行复制,然后选择滤镜——模糊——动感模糊。

25、将这个图层的混合模式设置为饱和度。
26、新建一个图层,选择喷枪双画笔柔边圆,黑色(透明度——20%)。
27、用这个笔刷来制造一些阴影。
28、再建一个新图层,选择柔边圆笔刷,白色(透明度——20%)。
29、用笔刷在画笔的上半部分进行绘制。
30、将这个图层的填充改为63%,混合模式设置为叠加。
最终效果:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So legen Sie in OneNote ein Bild als Hintergrund fest
May 14, 2023 am 11:16 AM
So legen Sie in OneNote ein Bild als Hintergrund fest
May 14, 2023 am 11:16 AM
Onenote ist eines der besten Notiztools von Microsoft. In Kombination mit Outlook und MSTeams kann Onenote eine leistungsstarke Kombination zur Verbesserung der Arbeit und der persönlichen kreativen Produktivität sein. Wir müssen Notizen in einem anderen Format machen, das mehr sein kann, als nur Dinge aufzuschreiben. Manchmal müssen wir im Rahmen unserer täglichen Arbeit Bilder aus verschiedenen Quellen kopieren und bearbeiten. Auf Onenote eingefügte Bilder können viel bewirken, wenn Sie wissen, wie Sie die Änderungen anwenden. Sind Sie bei der Verwendung von Onenote schon einmal auf das Problem gestoßen, dass Bilder, die Sie in Onenote eingefügt haben, Ihnen ein einfaches Arbeiten nicht ermöglichen? In diesem Artikel geht es um die effektive Verwendung von Bildern in Onenote. wir können
 Win11 neue Version der Zeichnung: Entfernen Sie den Hintergrund mit einem Klick, um die Ausschneidefunktion zu nutzen
Sep 15, 2023 pm 10:53 PM
Win11 neue Version der Zeichnung: Entfernen Sie den Hintergrund mit einem Klick, um die Ausschneidefunktion zu nutzen
Sep 15, 2023 pm 10:53 PM
Microsoft lädt WindowsInsider-Projektmitglieder in den Canary- und Dev-Kanälen ein, die neue Paint-Anwendung zu testen und zu erleben. Die neueste Versionsnummer ist 11.2306.30.0. Die bemerkenswerteste neue Funktion dieses Versionsupdates ist die Ein-Klick-Ausschneidefunktion. Benutzer müssen nur einmal klicken, um den Hintergrund automatisch zu entfernen und den Hauptteil des Bildes hervorzuheben, was es Benutzern erleichtert, nachfolgende Vorgänge durchzuführen. Der gesamte Schritt ist sehr einfach. Der Benutzer importiert das Bild in die neue Layoutanwendung und klickt dann auf die Schaltfläche „Hintergrund entfernen“ in der Symbolleiste. Der Benutzer kann auch ein Rechteck verwenden, um den zu entfernenden Bereich auszuwählen der Hintergrund.
 So ersetzen Sie alle PPT-Hintergründe
Mar 25, 2024 pm 04:25 PM
So ersetzen Sie alle PPT-Hintergründe
Mar 25, 2024 pm 04:25 PM
Das Ersetzen des PPT-Hintergrunds ist ein wichtiger Vorgang, der den visuellen Stil der Präsentation schnell vereinheitlichen kann. Sie können den Hintergrund Ihrer gesamten Präsentation schnell ersetzen, indem Sie den Folienmaster ändern oder die Funktion „Hintergrund formatieren“ verwenden. Darüber hinaus bieten einige PPT-Versionen auch eine Batch-Ersetzungsfunktion, mit der der Hintergrund aller Folien problemlos ersetzt werden kann. Beim Austausch des Hintergrunds sollten Sie darauf achten, einen Hintergrund zu wählen, der zum Thema der Präsentation passt, und darauf achten, dass die Klarheit und Auflösung des Hintergrunds den Anforderungen entspricht.
 Spielen Sie Hintergrundgeräusche auf dem iPhone ab, um konzentriert zu bleiben
Nov 29, 2023 pm 11:27 PM
Spielen Sie Hintergrundgeräusche auf dem iPhone ab, um konzentriert zu bleiben
Nov 29, 2023 pm 11:27 PM
Eine der vielen Barrierefreiheitsfunktionen, die Apple auf iPhone und iPad integriert hat, sind Hintergrundgeräusche. Diese Geräusche sollen Ihnen helfen, konzentriert und ruhig zu bleiben und Ablenkungen zu minimieren, wenn Sie mit etwas beschäftigt sind. Zu den bereitgestellten Hintergrundgeräuschen gehören ausgewogene, helle und dunkle Geräusche sowie natürliche Geräusche wie Meer, Regen und Bäche. Alle Töne können so eingestellt werden, dass sie im Hintergrund abgespielt werden, um unerwünschte Umgebungs- oder Außengeräusche zu überdecken, und Töne werden in andere Audio- und Systemtöne eingemischt oder darunter ausgeblendet. Hintergrundton auf iPhone und iPad aktivieren Die folgenden Schritte beschreiben, wie Sie Hintergrundton auf iPhone und iPad mit iOS15/iPadOS15 und höher aktivieren. auf dem iPhone ori
 So ändern Sie die Hintergrundfarbe von Fotos auf Meitu Xiuxiu
Apr 08, 2024 pm 03:56 PM
So ändern Sie die Hintergrundfarbe von Fotos auf Meitu Xiuxiu
Apr 08, 2024 pm 03:56 PM
1. Öffnen Sie die Meitu Xiu Xiu-Software, wählen Sie [Bildverschönerung] und importieren Sie Fotos aus dem Album. 2. Klicken Sie in der unteren Symbolleiste auf [Schneiden] und wählen Sie die Funktion [Hintergrundersetzung]. 3. Wählen Sie in der Option [Hintergrund] die gewünschte Hintergrundfarbe aus dem Vollfarbfeld aus oder laden Sie ein benutzerdefiniertes Bild hoch. 4. Nachdem Sie die Auswahl bestätigt haben, klicken Sie auf [Speichern], um die Änderung der Hintergrundfarbe abzuschließen.
 Der Geburtshintergrund und die ursprüngliche Absicht der Go-Sprache
Apr 04, 2024 am 08:48 AM
Der Geburtshintergrund und die ursprüngliche Absicht der Go-Sprache
Apr 04, 2024 am 08:48 AM
Die Go-Sprache wurde bei Google geboren, um die Probleme der Komplexität und unzureichenden Parallelitätsunterstützung von C++ zu lösen. Die ursprüngliche Absicht besteht darin, eine einfache, leicht zu erlernende, effiziente Parallelität, speichersichere und plattformübergreifende Sprache zu schaffen, um die Produktivität von Programmierern zu verbessern, zuverlässige und skalierbare Systeme aufzubauen und die Portierung und gemeinsame Nutzung von Code zu fördern.
 So ändern Sie den Standardbildhintergrund beim Anmelden beim Win7-System
Jun 30, 2023 pm 04:03 PM
So ändern Sie den Standardbildhintergrund beim Anmelden beim Win7-System
Jun 30, 2023 pm 04:03 PM
Wie ändere ich den Standardbildhintergrund, wenn ich mich beim Win7-System anmelde? Tutorial-Sharing zum Ändern des Standardbildhintergrunds beim Anmelden beim Win7-System. Nachdem wir ein Anmeldekennwort für unseren Computer festgelegt haben, wird beim Einschalten des Computers und beim Aufrufen der Anmeldeschnittstelle ein Bildhintergrund angezeigt. Einige Benutzer möchten den Hintergrund ändern. Wie können sie den Hintergrund ändern? Viele Freunde wissen nicht, wie man im Detail vorgeht. Der Editor unten hat die Schritte zum Ändern des Standardbildhintergrunds beim Anmelden beim Win7-System zusammengestellt. Wenn Sie interessiert sind, folgen Sie dem Editor und schauen Sie sich unten um. Schritte zum Ändern des Standardbildhintergrunds beim Anmelden am Win7-System 1. Gehen Sie zunächst zum abgebildeten Pfad C:WindowsSystem32oobeinfoackgrounds
 So legen Sie einen transparenten Hintergrund in HTML fest
Mar 08, 2021 am 10:53 AM
So legen Sie einen transparenten Hintergrund in HTML fest
Mar 08, 2021 am 10:53 AM
So legen Sie einen transparenten Hintergrund in HTML fest: 1. Verwenden Sie direkt „backgroud:rgba(R,G, B, A)“, um einen transparenten Hintergrund festzulegen. 2. Verwenden Sie zunächst den Stil „Hintergrund: Farbwert“, um die Hintergrundfarbe festzulegen. Anschließend verwenden Sie den Stil „Opazität: Transparenzwert“, um der Hintergrundfarbe eine Transparenz hinzuzufügen.






