Illustrator和Photoshop绘制逼真质感的钢铁侠面具头像
在这篇教程里,将向大家展示怎样用Illustrator和Photoshop来创建钢铁侠面具(其实在Photoshop中用钢笔工具也可以完成Illustrator中的工作)。 在这篇教程里,将向大家展示怎样用Illustrator和Photoshop来创建钢铁侠面具(其实在Photoshop中用钢笔工具也可以完成Illustrator中的工作)。

第1步:
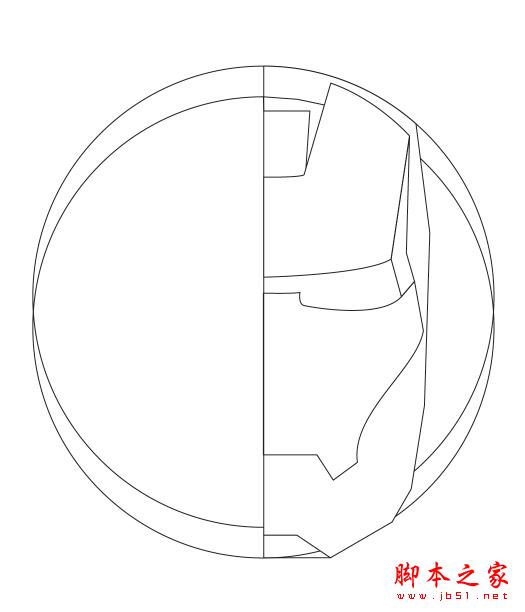
打开Illustrator新建一个文档,首先我们应该有个好的参考,在中间创建圆形和线条。我们现在只创建一半就可以,用钢笔工具勾勒出大致的轮廓。

第2步:
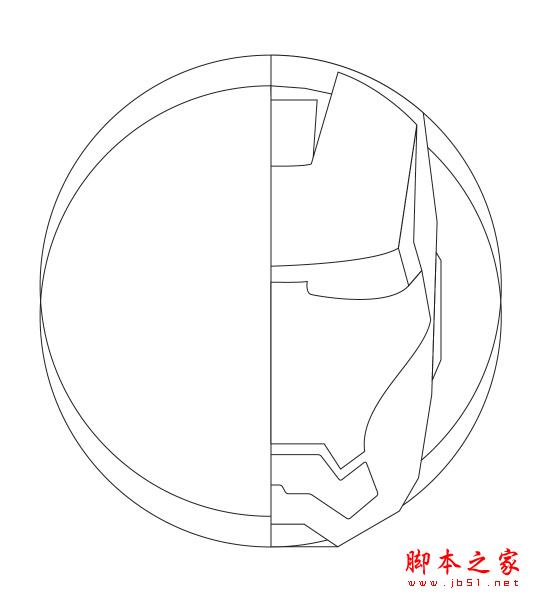
将面具的每个部位都创建成单独的形状,这有利于我们后面在Photoshop中进行填色和填充纹理。



第3步:
所有的形状都创建完了之后,使用不同明度的灰色填充来看看一切是否跟想象中的一样。

第4步:
将创建好的半个面具复制一份,对称到左边。

第5步:
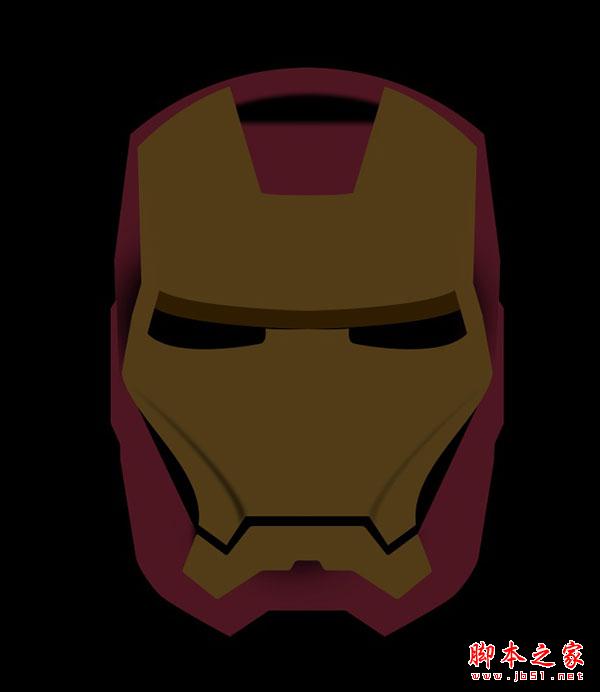
在Photoshop中将面具的每一部分都粘贴为单独的图层,并且填充上颜色。钢铁侠的基本颜色是金色和紫色。像下图一样继续添加一些阴影和微妙的细节。

第6步:
为面具的每一个部位上方都添加一个图层,设置为剪贴蒙版(图层>创建剪贴蒙版),将每个空白图层都填充为黑色,将图层混合模式设置为颜色减淡。选择非常柔软的白色画笔,不透明度选择10-20%,开始在一些区域绘制出高光。

第7步:
重复上一步的操作,不过这次图层的混合模式改为滤色,在图层上绘制出更多高光。

第8步:
添加更多的高光,尤其是嘴部和紫色部分。

第9步:
接下来我们开始添加纹理。仍然记住为每一部分都加上纹理,移动纹理的位置来增加立体感。这里我用到的是一张螺纹金属材质。

第10步:
创建两个眼睛形状,填充为蓝色,再添加上基本的纹理,最后再应用一定的高斯模糊。

第11步:
在眼睛图层上方新建一个图层,跟眼睛图层一起创建一个图层组,将图层组的混合模式设置为滤色。使用柔边白色画笔在眼睛上绘制出两个亮点。在图层组里新建一个图层,绘制出两个蓝色亮点。

第12步:
复制图层组,删掉蓝色图层。将图层组的混合模式设置为颜色减淡。清除掉两个白色亮点图层中的内容,创建两个更小但是更亮的亮点。颜色减淡模式将会使这种光效显得非常真实。

总结:
教程的整个过程更像是绘画而不是设计。我真的不擅长数字绘画,不过这权当是一个很好的练习吧。我将会在这个设计上增加更多的细节,不过我想与大家分享的是设计的过程而不是结果。好了,现在轮到你了,加油~


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Verwenden Sie Python, um Fotos in Avatare im Anime-Stil zu konvertieren.
Apr 22, 2023 pm 10:22 PM
Verwenden Sie Python, um Fotos in Avatare im Anime-Stil zu konvertieren.
Apr 22, 2023 pm 10:22 PM
Vor kurzem stieß ich auf ein Problem, als ich meinen Avatar in einen Anime-Stil umwandeln musste. Mein erster Gedanke war, fertige Räder zu finden. ▲Bei der Konvertierung von Bildern in den Pixelstil und der Konvertierung von Avataren in den Anime-Stil geht es darum, echte Fotos in nichtrealistische Bilder im Anime-/Cartoon-Stil umzuwandeln und dabei die ursprünglichen Bildinformationen und Texturdetails beizubehalten. Derzeit gibt es neben der Baidu-API viele Open-Source-Bibliotheken auf Github, die wir direkt verwenden können. Unter anderem ist AnimeGAN eine Studie der Wuhan University und der Hubei University of Technology. Es verwendet eine Kombination aus neuronalem Stiltransfer und generativem gegnerischen Netzwerk (GAN), und der Effekt entspricht sehr gut unseren Anforderungen. AnimeGAN nutzte zunächst das Tensorflow-Framework, doch nach der Abfrage der Informationen stellte sich heraus, dass das Projekt PyTorch bereits unterstützt.
 Tutorial zum Wiederherstellen des Win11-Standard-Avatars
Jan 02, 2024 pm 12:43 PM
Tutorial zum Wiederherstellen des Win11-Standard-Avatars
Jan 02, 2024 pm 12:43 PM
Wenn wir den Avatar unseres Systemkontos ändern, ihn aber nicht mehr benötigen, können wir nicht finden, wie wir den Standard-Avatar in Win11 ändern können. Tatsächlich müssen wir nur den Ordner des Standard-Avatars finden, um ihn wiederherzustellen. Stellen Sie den Standard-Avatar in Win11 wieder her. 1. Klicken Sie zuerst auf das „Windows-Logo“ in der unteren Taskleiste. 2. Suchen und öffnen Sie dann „Einstellungen“. 3. Geben Sie dann „Konto“ in der linken Spalte ein. 4. Klicken Sie dann auf „Kontoinformationen“. 5. Klicken Sie nach dem Öffnen im ausgewählten Foto auf „Dateien durchsuchen“. 6. Geben Sie abschließend den Pfad „C:\ProgramData\Microsoft\UserAccountPictures“ ein, um das Standard-Avatarbild des Systems zu finden.
 So ändern Sie den Kontonamen und den Avatar in Win10 – Detaillierte Schritt-für-Schritt-Anleitung
Jan 14, 2024 pm 01:45 PM
So ändern Sie den Kontonamen und den Avatar in Win10 – Detaillierte Schritt-für-Schritt-Anleitung
Jan 14, 2024 pm 01:45 PM
Nach der Registrierung eines Win10-Kontos haben viele Freunde das Gefühl, dass ihre Standard-Avatare nicht sehr gut aussehen. Aus diesem Grund möchten sie ihre Avatare ändern. Wenn Sie es wissen möchten, können Sie dies tun Kommen Sie und schauen Sie es sich an. So ändern Sie den Win10-Kontonamen und den Avatar: 1. Klicken Sie zunächst auf die untere linke Ecke, um zu starten. 2. Klicken Sie dann oben im Popup-Menü auf den Avatar. 3. Klicken Sie nach der Eingabe auf „Kontoeinstellungen ändern“. 4. Klicken Sie dann unter dem Avatar auf „Durchsuchen“. 5. Suchen Sie das Foto, das Sie als Avatar verwenden möchten, und wählen Sie es aus. 6. Schließlich ist die Änderung erfolgreich abgeschlossen.
 So ändern Sie den Avatar für die direkte Rekrutierung von Chefs wieder auf die Standardeinstellung
Feb 23, 2024 pm 04:07 PM
So ändern Sie den Avatar für die direkte Rekrutierung von Chefs wieder auf die Standardeinstellung
Feb 23, 2024 pm 04:07 PM
Wie kann man den Avatar für die direkte Boss-Rekrutierung wieder auf die Standardeinstellung zurücksetzen? Der Avatar für die direkte Boss-Rekrutierung kann nach Belieben angepasst werden, aber die meisten Freunde wissen nicht, wie man den Avatar für die direkte Boss-Rekrutierung wieder auf die Standardeinstellung zurücksetzt Avatar, der den Spielern vom Editor zur Verfügung gestellt wird. Wechseln Sie zurück zum Standard-Tutorial. Interessierte Spieler kommen vorbei und schauen sich das an! So ändern Sie den Boss Direct Recruitment-Avatar wieder auf den Standardwert: 1. Öffnen Sie zunächst die Boss Direct Recruitment-App, klicken Sie auf den Avatar oben im Bereich [Mein] in der unteren rechten Ecke der Hauptseite. 2. Geben Sie dann die persönlichen Daten ein Benutzeroberfläche und klicken Sie weiter auf den Avatar. 3. Wählen Sie dann [Foto aufnehmen] und [Aus Album auswählen], um zur Standardeinstellung zurückzukehren.
 So ändern Sie den Avatar in Discuz
Aug 08, 2023 pm 03:53 PM
So ändern Sie den Avatar in Discuz
Aug 08, 2023 pm 03:53 PM
So ändern Sie den Avatar in Discuz: 1. Melden Sie sich im Discuz-Backend an, suchen Sie das Verzeichnis „admin.php“ oder „admin“ im Stammverzeichnis der Website und melden Sie sich an. 2. Geben Sie die Benutzerverwaltung ein, suchen Sie und klicken Sie auf das Navigationsmenü links oder oben. 3. Suchen Sie nach Benutzern und verwenden Sie die Suchfunktion, um bestimmte Benutzer zu finden. 5. Ändern Sie den Avatar. Auf der Bearbeitungsseite können Sie einen neuen Avatar hochladen. Speichern Sie die Änderung. 6. Aktualisieren Sie die Seite.
 So implementieren Sie die Avatar-Upload-Funktion in Vue
Nov 07, 2023 am 08:01 AM
So implementieren Sie die Avatar-Upload-Funktion in Vue
Nov 07, 2023 am 08:01 AM
Vue ist ein beliebtes Frontend-Framework, mit dem hochgradig interaktive Anwendungen erstellt werden können. Während des Entwicklungsprozesses ist das Hochladen von Avataren eine der häufigsten Anforderungen. Daher stellen wir in diesem Artikel die Implementierung der Avatar-Upload-Funktion in Vue vor und stellen spezifische Codebeispiele bereit. Verwendung einer Bibliothek eines Drittanbieters Um die Avatar-Upload-Funktion zu implementieren, können wir eine Bibliothek eines Drittanbieters verwenden, z. B. vue-upload-component. Diese Bibliothek stellt eine Upload-Komponente bereit, die einfach in Vue-Anwendungen integriert werden kann. Hier ist ein einfaches Beispiel
 Wie erlebe ich die Funktion zum Ausblenden von Avataren in der Vorschauversion von Win11 Canary 26231?
Jun 25, 2024 pm 10:58 PM
Wie erlebe ich die Funktion zum Ausblenden von Avataren in der Vorschauversion von Win11 Canary 26231?
Jun 25, 2024 pm 10:58 PM
Microsoft hat gestern das Vorschau-Update für Windows 11 Build 26231 auf dem Canary-Kanal veröffentlicht, das hauptsächlich die Narrator-Funktion optimiert. Die neue Vorschau-Version verbirgt jedoch eine neue Funktion, die den Avatar durch Filter und KI-Verbesserung optimieren kann. Die Quelle @PhantomOfEarth twitterte am 7. Juni auf der . . Benutzerdefinierte Filter Microsoft hat 6 Filter für Benutzeravatare bereitgestellt, darunter Nashville, Sutro,
 So ändern Sie den persönlichen Avatar in Google Chrome
Aug 19, 2024 pm 04:51 PM
So ändern Sie den persönlichen Avatar in Google Chrome
Aug 19, 2024 pm 04:51 PM
Wie ändere ich den persönlichen Avatar in Google Chrome? Einige Freunde möchten, dass ihr Google Chrome-Browser ihre persönlichen Merkmale zeigt, und der Avatar ist eine Manifestation persönlicher Stilmerkmale. Der Avatar von Google Chrome ist im Allgemeinen der Standard. Wenn Sie ihn ändern möchten, müssen wir ihn nur über Einstellungen – Sie und Google – Anpassen Ihres Chrome-Profils festlegen. Das ausführliche Tutorial finden Sie unten. Wenn Sie interessiert sind, schauen Sie sich diese Übersicht zum Ändern Ihres persönlichen Avatars in Google Chrome an. Überblick über das Tutorial zum Ändern des persönlichen Avatars in Google Chrome 1. Im ersten Schritt klicken wir zunächst auf Google Chrome, um es zu öffnen, und klicken dann auf das Symbol mit den drei vertikalen Punkten in der oberen rechten Ecke der Browserseite, um es zu öffnen. (Wie im Bild gezeigt) 2. Im zweiten Schritt finden wir „Einstellungen“ in der Menüliste




