Verwendung der Konsole für Leistungstests_Javascript-Kenntnisse
Für Front-End-Entwickler ist es oft zu umständlich, die Werte bestimmter Ausdrücke oder Variablen während des Entwicklungsprozesses zu überwachen für einfaches Debuggen.
Die am häufigsten verwendete Anweisung ist console.log(expression).
Beginnen Sie mit den vorherigen schriftlichen Prüfungsfragen für die Einstellung von Alibaba-Praktikanten:
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
Lassen Sie uns zunächst über die erweiterten Funktionen der Konsole sprechen und diese Frage abschließend gemeinsam analysieren.
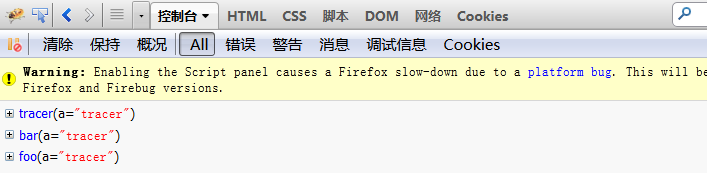
Spur
console.trace() wird verwendet, um den Funktionsaufrufprozess zu verfolgen.
In großen Projekten, insbesondere bei der Framework-Entwicklung, kann die Aufrufverfolgung der Funktion sehr kompliziert sein. Die Methode console.trace() kann den Aufrufprozess der Funktion eindeutig an die Konsole ausgeben.
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

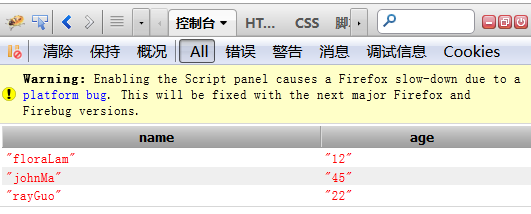
Tabelle
Verwenden Sie die Konsole, um Objekte in Tabellen darzustellen
Das eingehende Objekt oder Array kann in Tabellenform ausgegeben werden. Dieses Ausgabeschema eignet sich besser für Objekte oder Arrays mit ordentlich angeordneten internen Elementen, da sonst viele undefinierte Elemente auftreten können.
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
Firefox-Konsole:

Zeit ZeitEnde
Berechnen Sie die Ausführungszeit des Programms
Sie können die Laufzeit des Codes zwischen Paaren von console.time() und console.timeEnd() an die Konsole ausgeben
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
Der obige Code berechnet die vom Codeblock benötigten Ereignisse zwischen console.time('timer'); und console.timeEnd('timer');.

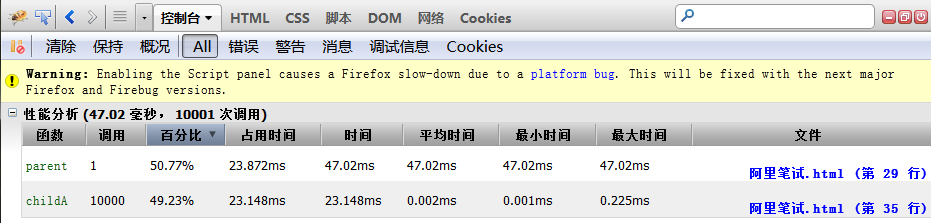
Profil
Verwenden Sie die Konsole, um die Programmleistung zu testen
Während der Entwicklung müssen wir häufig die Leistung eines Codeabschnitts oder einer bestimmten Funktion bewerten. Es ist zwar möglich, die Uhrzeit in der Funktion manuell auszudrucken, dies ist jedoch nicht flexibel genug und weist Fehler auf. Mit Hilfe der Konsole und der Methode console.profile() können wir die Laufleistung einfach überwachen.
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
Der obige Code berechnet die Laufeffizienz der am Codeblock beteiligten Funktionen zwischen console.profile('Performance Analysis'); und console.profileEnd();.

Lass uns nun über die schriftlichen Testfragen sprechen
Die Frage testet das Verständnis des Kandidaten für console.time und js Single-Threading.

Die Anweisung console.time() und die Anweisung console.timeEnd() werden verwendet, um die Ausführung des Programms zeitlich festzulegen.
setTimeout() akzeptiert zwei Parameter, der erste ist die Rückruffunktion und der zweite ist die Anzahl der Millisekunden, um die die Ausführung verzögert wird. setTimeout() fügt das Ereignis lediglich in die „Aufgabenwarteschlange“ ein. Der Hauptthread muss warten, bis die Ausführung des aktuellen Codes (Ausführungsstapels) abgeschlossen ist, bevor der Hauptthread die von ihm angegebene Rückruffunktion ausführt.
Weil f1 und f2 durch im Voraus von setTimeout festgelegte Timer in eine Ereigniswarteschlange geladen werden. Ursprünglich sollte f1 nach 100 ms ausgeführt werden, aber da waitForMs einen Thread belegt und die Ausführung von JavaScript Single-Threaded ist, gibt es keine Möglichkeit, f1 nach 100 ms auszuführen. Sie müssen also 500 ms warten, bis die Ausführung von waitForMs abgeschlossen ist, und dann f1 und ausführen f2. Zu diesem Zeitpunkt werden f1 und f2 fast gleichzeitig ausgeführt.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Vorbestellungen für die neue Nintendo Switch Lite-Aktualisierung sind möglich
Jun 29, 2024 am 06:49 AM
Vorbestellungen für die neue Nintendo Switch Lite-Aktualisierung sind möglich
Jun 29, 2024 am 06:49 AM
Nintendo hat Vorbestellungen für die neueste Version der Switch Lite (aktuell 189,99 $ bei Amazon) eröffnet. Allerdings ist das Gerät derzeit noch nicht weltweit bestellbar. Um es noch einmal zusammenzufassen: Das Unternehmen hat vor knapp zwei Wochen die Switch Lite Hyrule Edition vorgestellt
 Was bedeutet Konsole?
Sep 05, 2023 pm 02:43 PM
Was bedeutet Konsole?
Sep 05, 2023 pm 02:43 PM
Konsole bedeutet Konsole. Es handelt sich um ein Gerät oder eine Software, die mit einem Computersystem interagiert. Es handelt sich normalerweise um ein Gerät mit einer Tastatur und einem Bildschirm zur Eingabe und Ausgabe von Informationen. Die Konsole wurde ursprünglich für große Computersysteme verwendet und später auch für persönliche Zwecke verwendet Computern und Servern kann es Benutzern helfen, Computersysteme zu verwalten und zu warten sowie Betriebssysteme und Anwendungen zu installieren, Programme zu debuggen usw.
 Konsolenausgabe mit der Console.Clear-Funktion in C# löschen
Nov 18, 2023 am 11:00 AM
Konsolenausgabe mit der Console.Clear-Funktion in C# löschen
Nov 18, 2023 am 11:00 AM
Verwenden Sie die Console.Clear-Funktion in C#, um die Konsolenausgabe zu löschen. In C#-Konsolenanwendungen müssen wir häufig die Ausgabeinformationen in der Konsole löschen, um neue Inhalte anzuzeigen oder eine bessere Benutzererfahrung zu bieten. C# bietet die Funktion Console.Clear zur Implementierung dieser Funktion, die die Ausgabe in der Konsole löschen und die Schnittstelle wieder leer machen kann. Das Aufrufformat der Console.Clear-Funktion lautet wie folgt: Console.Clear(); Diese Funktion erfordert keine Eingabe
 So verwenden Sie Docker für Leistungstests und Stresstests von Containern
Nov 07, 2023 pm 04:53 PM
So verwenden Sie Docker für Leistungstests und Stresstests von Containern
Nov 07, 2023 pm 04:53 PM
Für die Verwendung von Docker für Leistungstests und Stresstests von Containern sind spezifische Codebeispiele erforderlich. Einführung Der Aufstieg der Containervirtualisierungstechnologie hat die Bereitstellung und den Betrieb von Anwendungen flexibler und effizienter gemacht, und eines der beliebtesten Tools ist Docker. Als leichte Containerisierungsplattform bietet Docker eine bequeme Möglichkeit, Anwendungen zu verpacken, zu verteilen und auszuführen. Wie man jedoch die Leistung von Containern testet und bewertet, insbesondere Stresstests unter Hochlastbedingungen, ist eine Frage, die viele Menschen beschäftigt. In diesem Artikel wird vorgestellt
 Der Unterschied zwischen Leistungstests und Unit-Tests in der Go-Sprache
May 08, 2024 pm 03:09 PM
Der Unterschied zwischen Leistungstests und Unit-Tests in der Go-Sprache
May 08, 2024 pm 03:09 PM
Leistungstests bewerten die Leistung einer Anwendung unter verschiedenen Lasten, während Komponententests die Korrektheit einer einzelnen Codeeinheit überprüfen. Leistungstests konzentrieren sich auf die Messung von Antwortzeit und Durchsatz, während Unit-Tests sich auf Funktionsausgabe und Codeabdeckung konzentrieren. Leistungstests simulieren reale Umgebungen mit hoher Last und Parallelität, während Unit-Tests unter niedrigen Last- und seriellen Bedingungen ausgeführt werden. Das Ziel von Leistungstests besteht darin, Leistungsengpässe zu identifizieren und die Anwendung zu optimieren, während das Ziel von Unit-Tests darin besteht, die Korrektheit und Robustheit des Codes sicherzustellen.
 Nintendo kündigt vor der Veröffentlichung von Switch 2 eine neue Aktualisierung von Switch Lite an
Jun 20, 2024 am 09:41 AM
Nintendo kündigt vor der Veröffentlichung von Switch 2 eine neue Aktualisierung von Switch Lite an
Jun 20, 2024 am 09:41 AM
Nintendo hat gestern während seines letzten Nintendo Direct-Events zahlreiche Spiele vorgestellt, eine Übersicht darüber haben wir separat bereitgestellt. Darüber hinaus kündigte das Unternehmen möglicherweise auch eine neue Version der Switch Lite (aktuell 194,93 $ bei Amazon) an
 Was bedeutet Konsole?
Aug 09, 2023 pm 04:21 PM
Was bedeutet Konsole?
Aug 09, 2023 pm 04:21 PM
Eine Konsole ist eine Konsole, eine interaktive Schnittstelle, die in Computerprogrammen zur Eingabe und Ausgabe von Texten oder Befehlen verwendet wird. In verschiedenen Betriebssystemen und Entwicklungsumgebungen kann die Konsole unterschiedlich aussehen und Funktionen haben. In der Regel handelt es sich um eine Textschnittstelle, die eine Befehlszeilenschnittstelle oder Befehlszeilenaufforderung bereitstellt und es dem Benutzer ermöglicht, Befehle über die Tastatur einzugeben und die Ausgabe des Programms anzuzeigen.
 Praxis für Nginx-Lastausgleichsleistungstests und -optimierung
Oct 15, 2023 pm 12:15 PM
Praxis für Nginx-Lastausgleichsleistungstests und -optimierung
Oct 15, 2023 pm 12:15 PM
Übersicht über Leistungstests und Optimierungspraktiken für den Nginx-Lastausgleich: Als leistungsstarker Reverse-Proxy-Server wird Nginx häufig in Anwendungsszenarien für den Lastausgleich verwendet. In diesem Artikel erfahren Sie, wie Sie Leistungstests für den Nginx-Lastausgleich durchführen und seine Leistung durch Optimierungspraktiken verbessern. Vorbereitung des Leistungstests: Bevor wir den Leistungstest durchführen, müssen wir einen oder mehrere Server mit guter Leistung vorbereiten, Nginx installieren und Reverse-Proxy und Lastausgleich konfigurieren. Auswahl des Testwerkzeugs: Um reale Lastbedingungen zu simulieren, können wir Common verwenden




