
先看看效果图
第1步:
新建一个PSD文件,尺寸为800×600px。使用椭圆工具,按住Shift键绘制出一个正圆形,颜色设置为##0099FF。
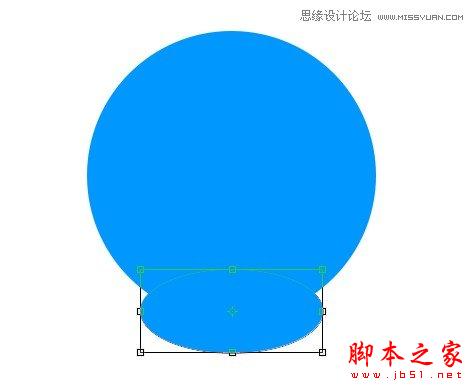
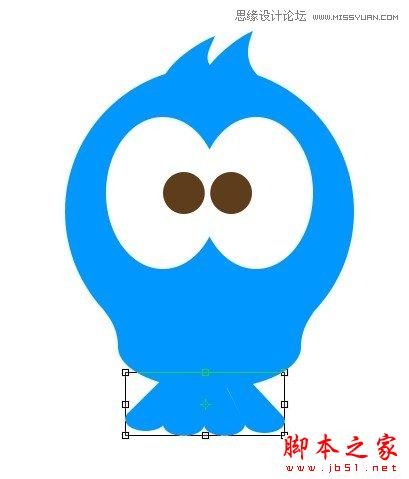
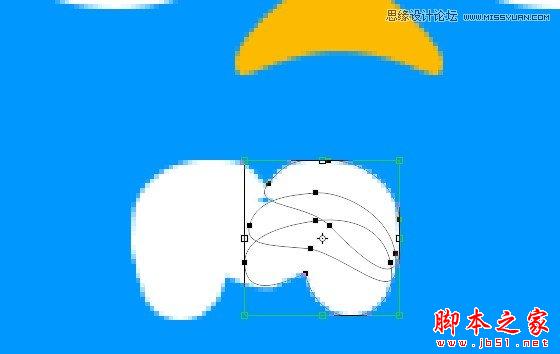
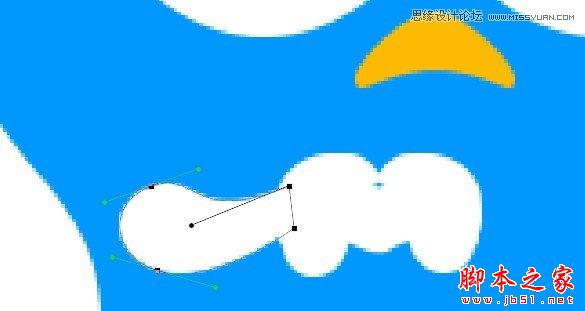
按住Alt+Shift键向下拖动圆形,我们会在垂直方向上复制出另一个圆作为小鸟的身体。 执行Ctrl+T对下面的圆形进行变换,将其调整为下图的形状。
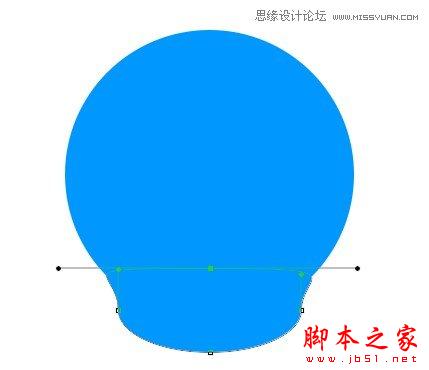
选择直接选择工具,对下面的圆形进行调节,使头部与身体完整地结合起来。
按Ctrl+E将身体与头部形状进行合并(CS6新增功能)。
第2步:
同样利用椭圆工具绘制两个椭圆形作为小鸟眼睛的轮廓。
然后利用钢笔工具绘制小鸟的头发。可以先绘制一个,然后复制后对其简单变形即可。
用椭圆工具在眼睛中绘制两个正圆,颜色填充为#5d3a14。
第3步:
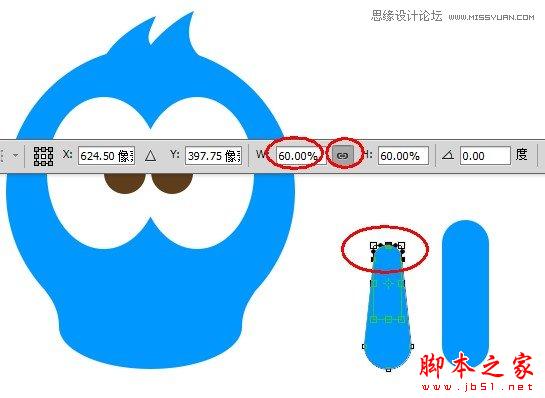
接下来绘制小鸟尾巴的羽毛部分:选择圆角矩形工具,将半径设为30px,绘制一个圆角矩形。然后用直接选择工具选取上方的三个锚点,执行Ctrl+T,将大小调整为原来的60%,即可形成羽毛的形状。
将羽毛形状复制三份,调整好角度与位置,创建出尾巴的形状。
Ctrl+E将几个羽毛形状进行合并,然后Ctrl+T将其压扁一些。
第4步:
在眼睛下方用椭圆工具绘制嘴部,颜色填充为#fcbd00。
利用直接选择工具调整锚点将嘴巴绘制出悲伤的表情。
第5步:
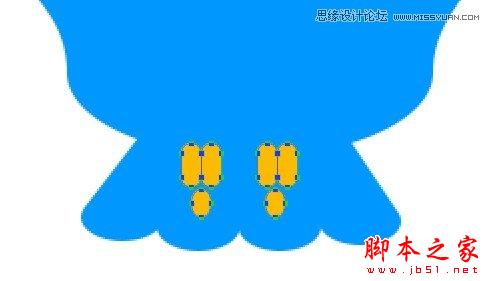
接下来利用圆角矩形工具创建几个形状,排列成爪子的形状。然后复制出另外一只爪子。
第6步:
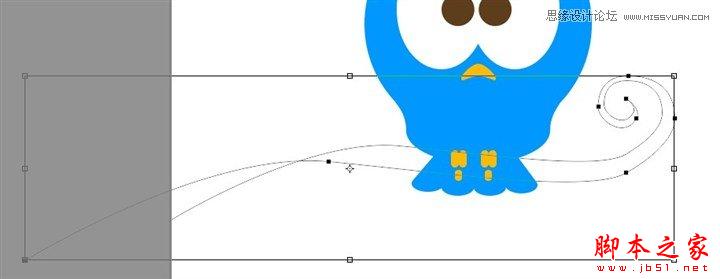
利用钢笔工具绘制出一个卷曲的树干。之后可以使用直接选择工具将树干调整圆滑一些,当然前提是你对钢笔工具与路径要有基本的了解。(这里有个技巧:在使用钢笔工具的“形状”模式时,往往会有大片的颜色遮盖住下方的图像,我们可以先将图层的不透明度调整为0,绘制完后再调回来即可。)
利用路径选择工具选取刚才创建的路径,按住Alt键将其复制一份,然后再用钢笔工具将两端开放的路径闭合。用直接选择工具调整较粗的树干部分。


第7步:
用钢笔工具绘制出手部,也可以先用椭圆工具先画个椭圆后再利用直接选择工具对齐进行调整。当你想调整某个锚点的角度时,按住Alt键拖动锚点的手柄即可创建出锐利的拐角。
用路径选择工具复制几份并单独进行调整,形成叠在一起的手指的形状。
将这些手指再复制一份,Ctrl+T,右键选择水平翻转,创建出另一只手。
第8步:
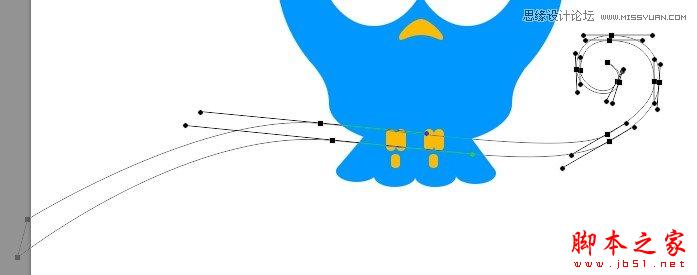
用钢笔工具绘制出胳膊部分。
第9步:
接下来绘制泪珠。可以先用椭圆工具创建一个圆形,然后选择最上方的锚点向上拖动,最后用转换点工具将其转换为锐利的拐角即可。
第10步:
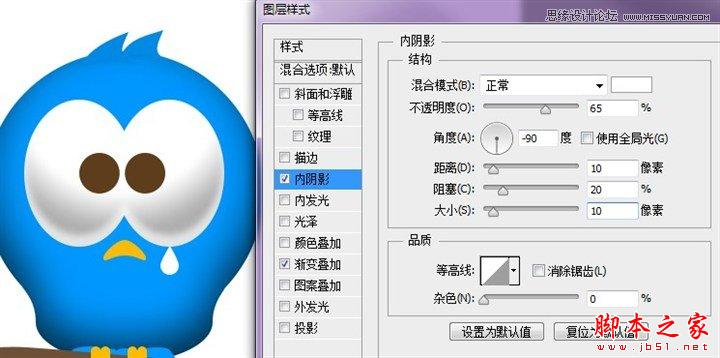
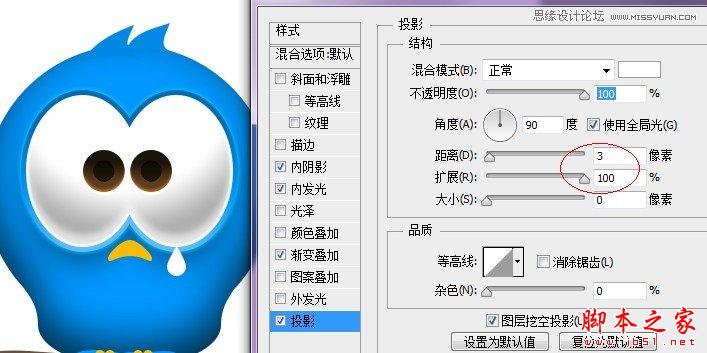
大体形状已绘制完成,接下来我们继续添加图层样式使图像更有立体感与细节。 我们首先为身体部分添加内阴影样式。参数设置如下:
由于身体部分色调的改变,头发的颜色显得很不协调,将其重新填充为距其最近的身体部分的颜色。
第11步:
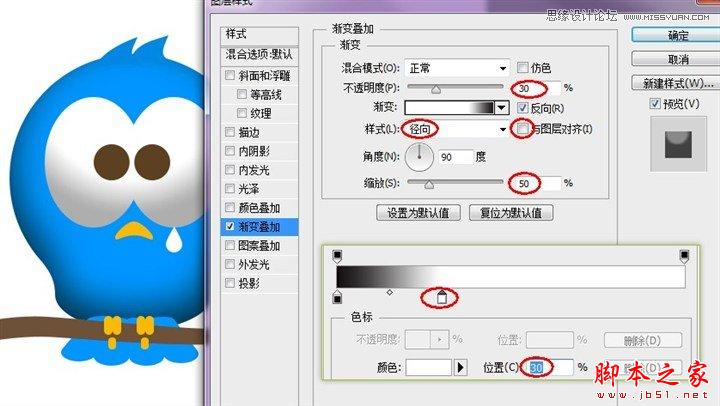
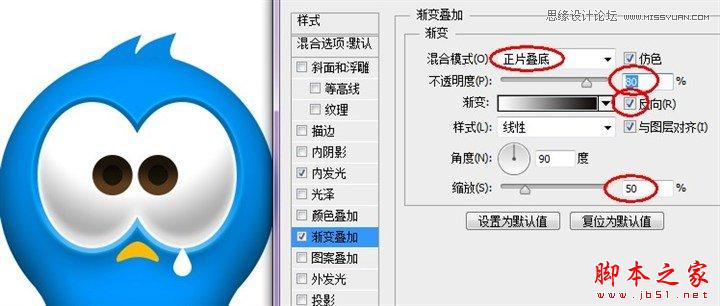
下面进行眼睛部分的调整。双击眼睛图层,为其添加渐变叠加图层样式,参数设置如下:
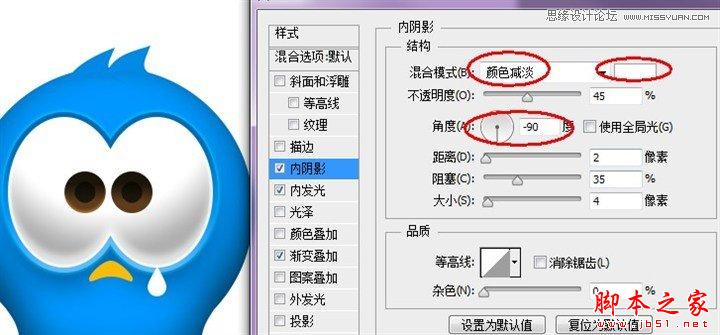
继续添加内阴影样式,在眼睛下部有从场景中反光的感觉。
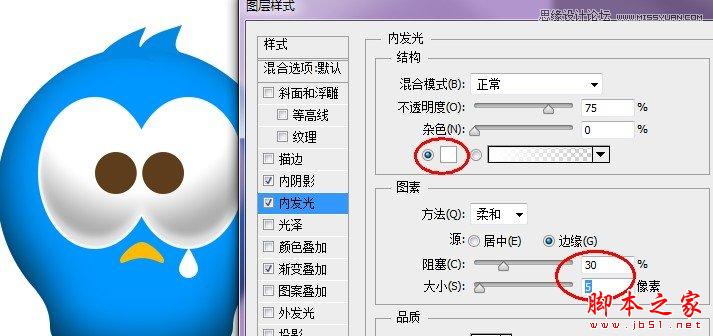
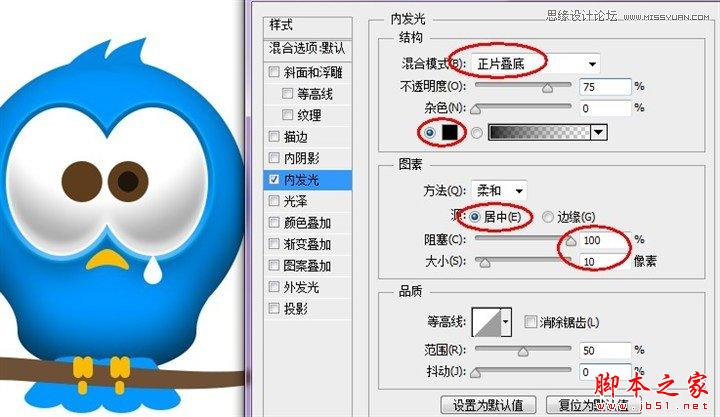
为使眼睛边缘亮起来,我们为其添加内发光样式。
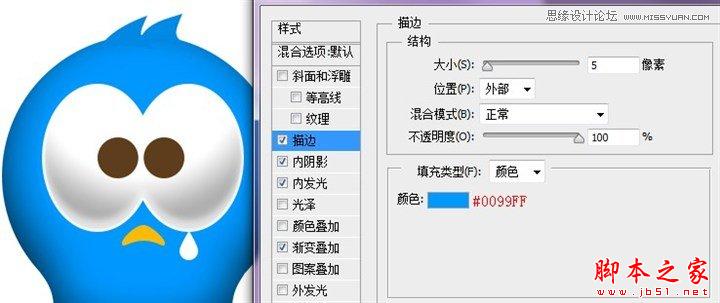
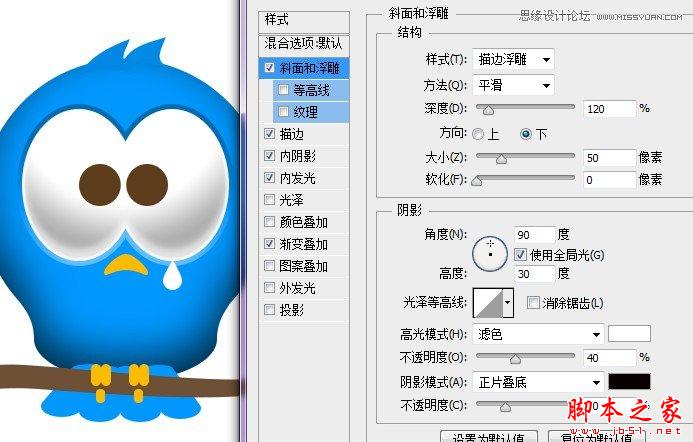
再添加斜面和浮雕样式以及描边样式,使眼睛更有立体感。

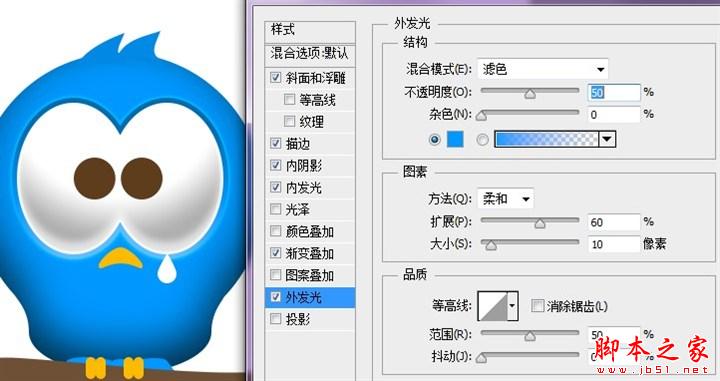
再为眼睛添加外发光样式。淡淡的外发光可以使眼睛的边缘看起来更加柔和。
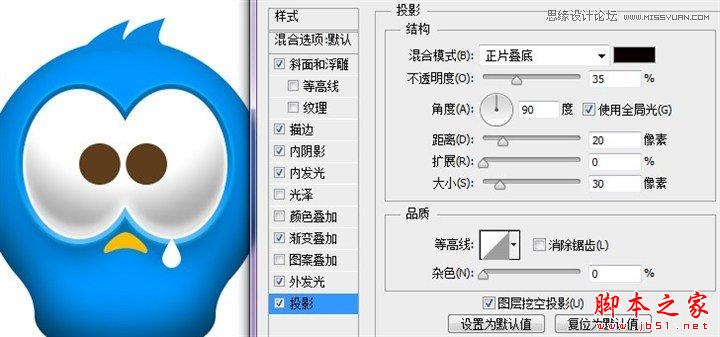
最后为眼睛添加投影,以使眼睛有凸起的效果。
第12步:
接下来我们对眼球部分进行处理。
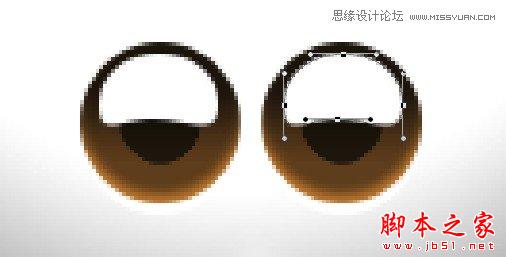
首先利用内阴影样式在眼球中间创建一个深色的眼珠。
为其添加渐变叠加。
继续添加内阴影样式使眼球下部呈现反光的样子。
再添加投影样式。(小技巧:内阴影与投影也可以创建高光,内发光与外发光也可以创建阴影。)
用椭圆工具创建一个白色的圆形,然后拖动下方的锚点,把整个形状调整为眼球的反光形状。
添加渐变叠加来使其变成透明。
 Der Unterschied zwischen Unix und Linux
Der Unterschied zwischen Unix und Linux
 So legen Sie die Transparenz der HTML-Schriftfarbe fest
So legen Sie die Transparenz der HTML-Schriftfarbe fest
 Die Rolle des HTML-Titel-Tags
Die Rolle des HTML-Titel-Tags
 So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann
So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann
 Was ist eine relationale Datenbank?
Was ist eine relationale Datenbank?
 Was bedeutet OS?
Was bedeutet OS?
 Es ist nicht möglich, das Standard-Gateway des Computers zu reparieren
Es ist nicht möglich, das Standard-Gateway des Computers zu reparieren
 So ändern Sie den Dateinamen unter Linux
So ändern Sie den Dateinamen unter Linux




