
Das Beispiel in diesem Artikel beschreibt, wie die Leitermultiplikationstabelle in JavaScript implementiert wird. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
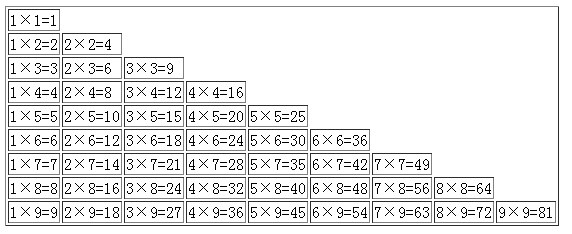
Der Effekt ist wie folgt:

Die Tabelle verwendet table, tr, td in HTML und implementiert sie dann mit der for-Anweisung, führt eine Schleife aus, um Zeilen und Spalten auszugeben, und führt dann eine Multiplikation entsprechend der Anzahl der Zeilen und Spalten durch. Die erste for-Schleife gibt 9 aus Zeilen, und dann wird eine for-Schleife in den bedingten Ausdruck eingebettet und dann die Ausgabetabellenoperation ausgeführt. Warum sollten wir die erste for-Schleife verwenden? Regel der Leiteranordnung, und die Regel der Leiteranordnung ist die erste Reihe, zwei Quadrate in der zweiten Reihe, drei Quadrate in der dritten Reihe und so weiter.
Der vollständige Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
var str= "<table border=1 width=500 align=center>";
for(var a=1;a<=9;a++)
{
str +="<tr>";
for(b=1;b<=a;b++)
{
str +="<td>"+a+"×"+b+"="+a*b+"</td>";
}
str +="</tr>";
}
str +="</table>"
document.write(str);
</script>
</head>
<body>
</body>
</html>Ich hoffe, dass dieser Artikel für das JavaScript-Programmierdesign aller hilfreich sein wird.




