
效果图非常有创意,也非常漂亮。如果不掌握有效的方法制作是非常复杂。前期需要用滤镜制作一些有细节的光斑,然后复制光斑并用滤镜变形处理。后期控制好范围,再渲染颜色即可。
最终效果
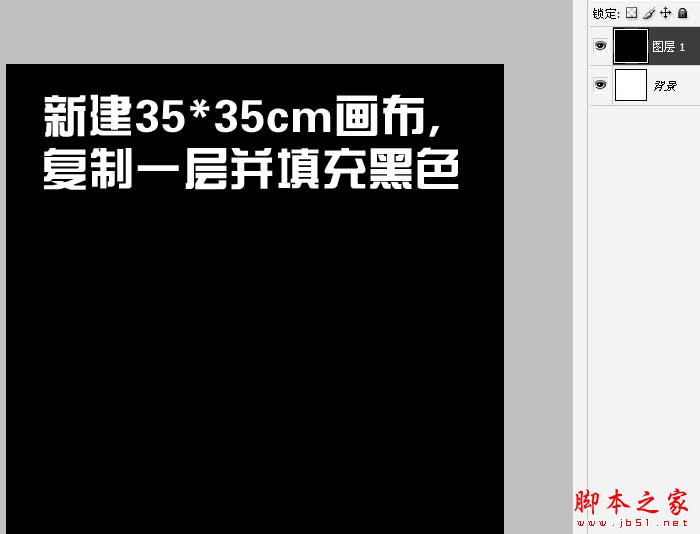
1、新建35 * 35厘米的画布,新建一个图层填充黑色。
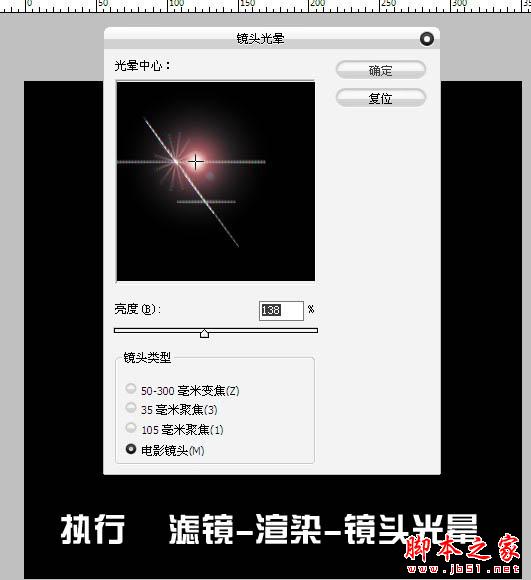
2、执行:滤镜 > 渲染 > 镜头光晕,参数如下图。
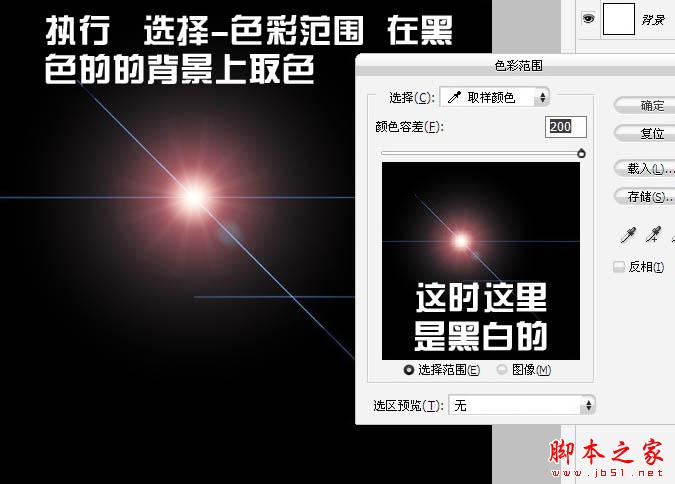
3、选择菜单:选择 > 色彩范围,在黑色的背景上去色,容差设置为最大,如下图,确定后按Delete删除。

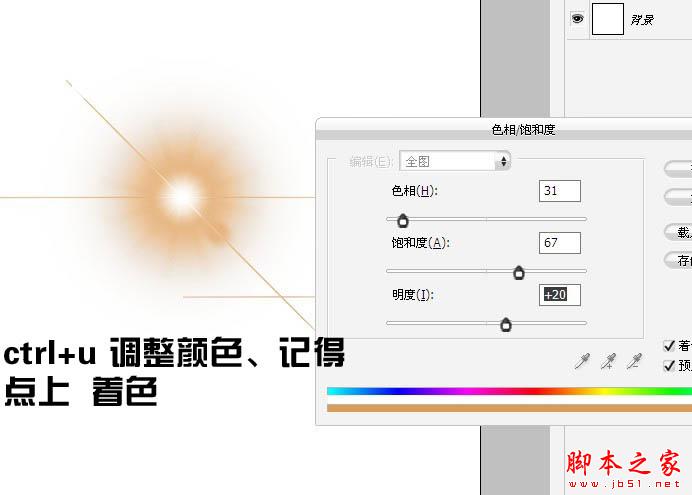
4、按Ctrl + U 调色色相/饱和度,参数设置如下图,记得勾选着色选项。
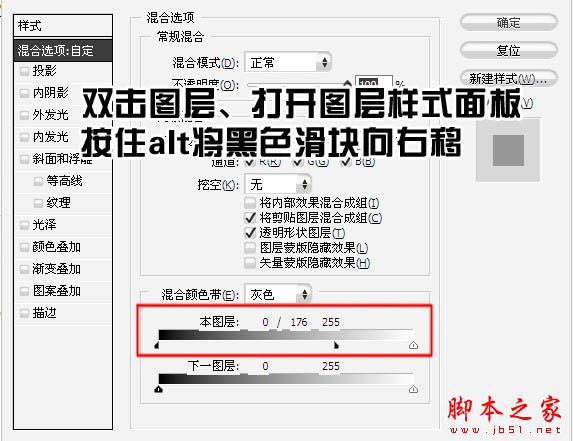
5、双击图层,打开图层样式面板,按住Alt键将黑色滑块向右移。
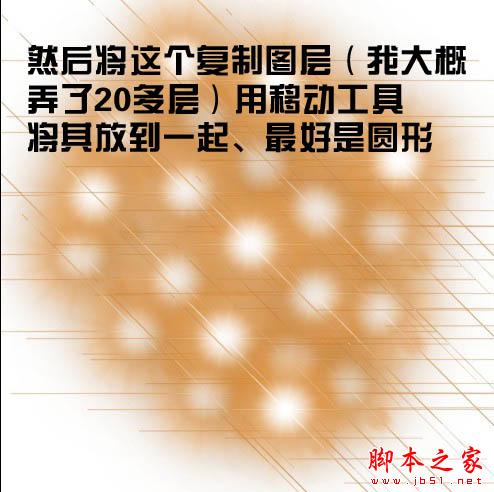
6、然后将这个图层复制,多复制一些并放到一起,形成一个圆形,如下图。
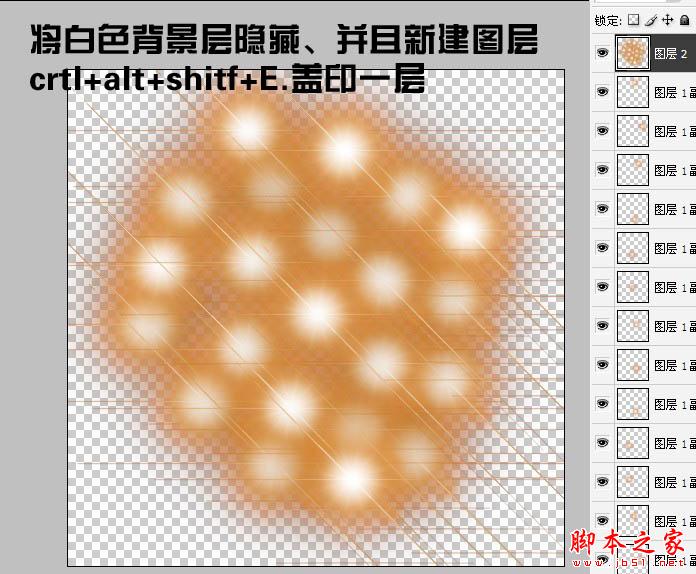
7、将白色背景隐藏,并且新建图层,按Ctrl + Alt + Shift + E 盖印图层。
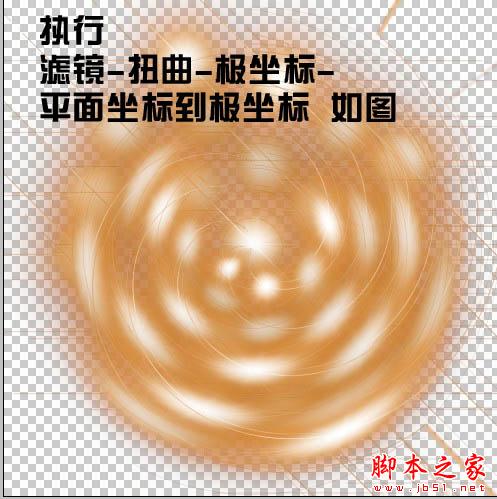
8、执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”,效果如下图。
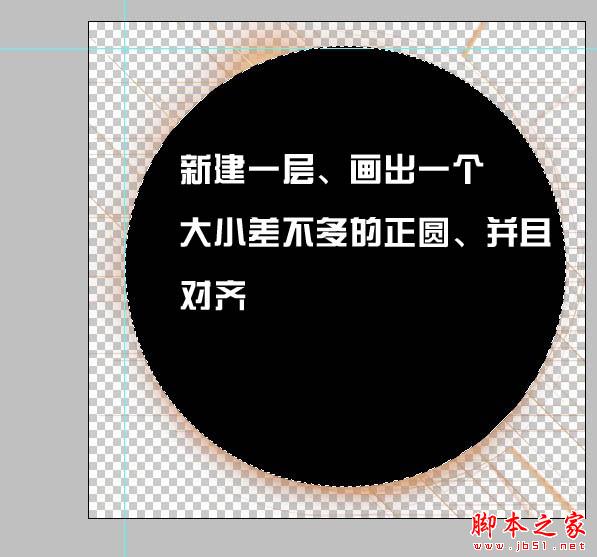
9、新建一个图层,用椭圆选框工具画出下图所示的正圆填充黑色。
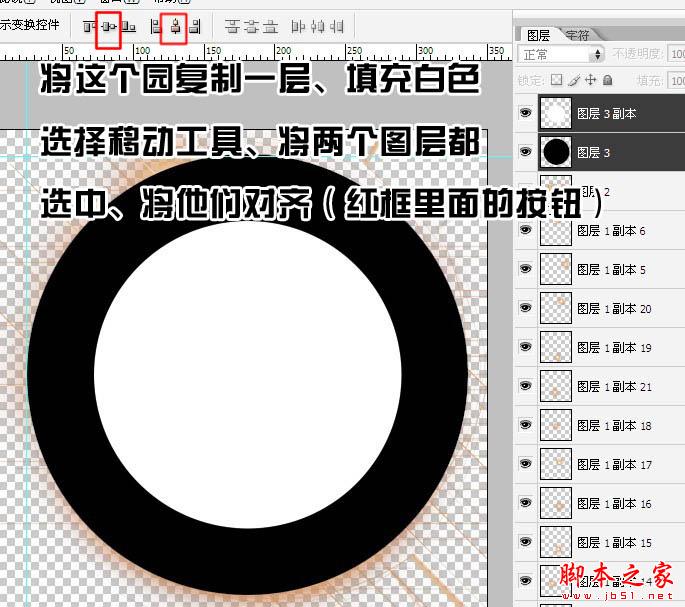
10、将这个圆复制一层,填充白色并适当缩小。选择移动工具将两个图层都选择为居中对齐。
11、调出白色圆的选区,回到黑色圆图层,按Delete删除,如下图。
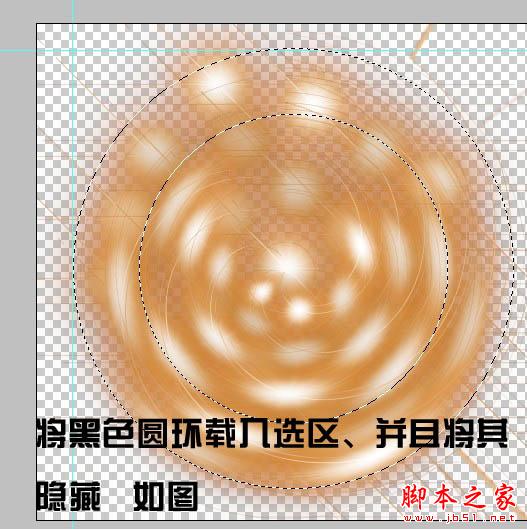
12、载入黑色圆环选区,并将图层隐藏。
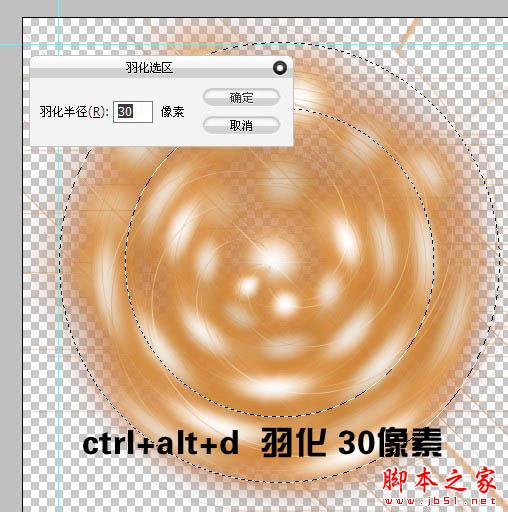
13、把选区羽化30个像素。
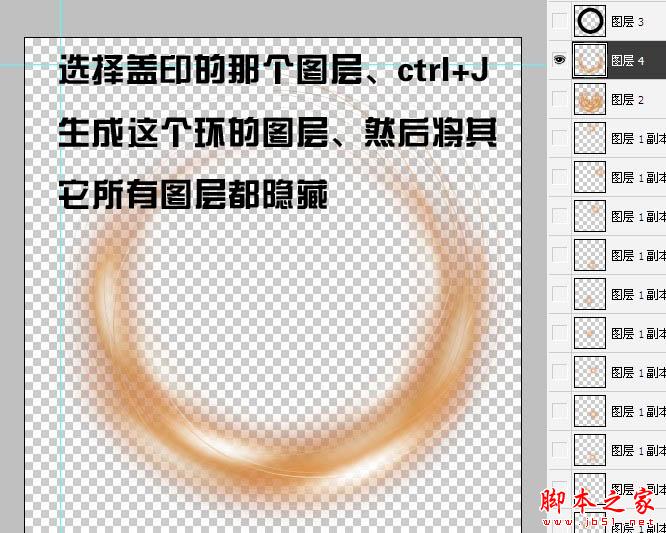
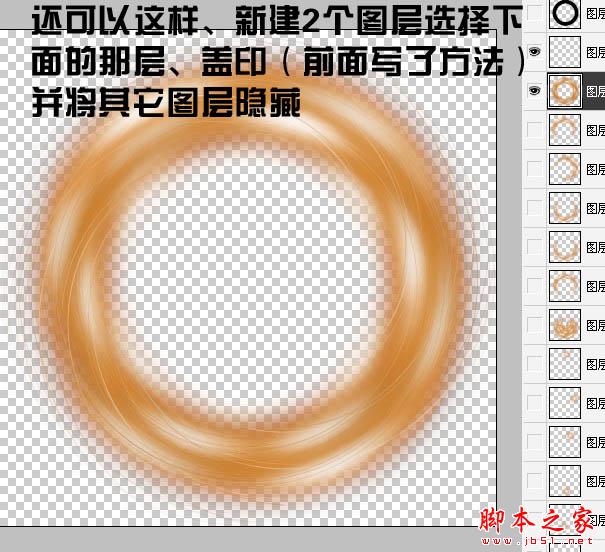
14、选择盖印的那个图层,按Ctrl + J 复制,然后将其它所有图层都隐藏。
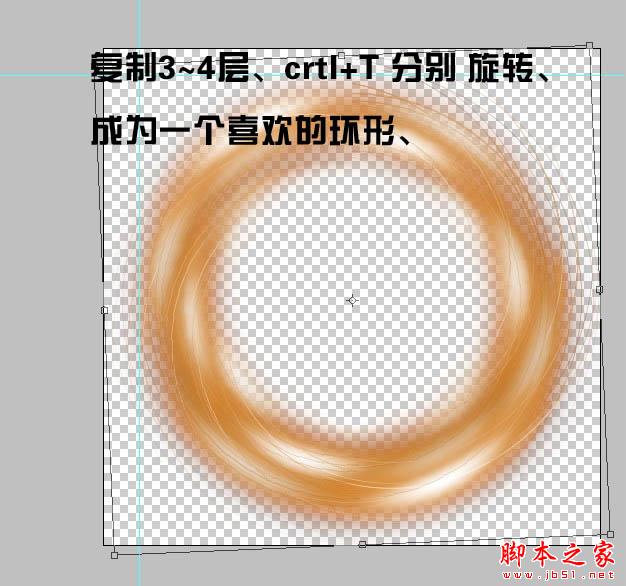
15、复制3至4层,按Ctrl + T 分别选择,组成一个圆环效果。
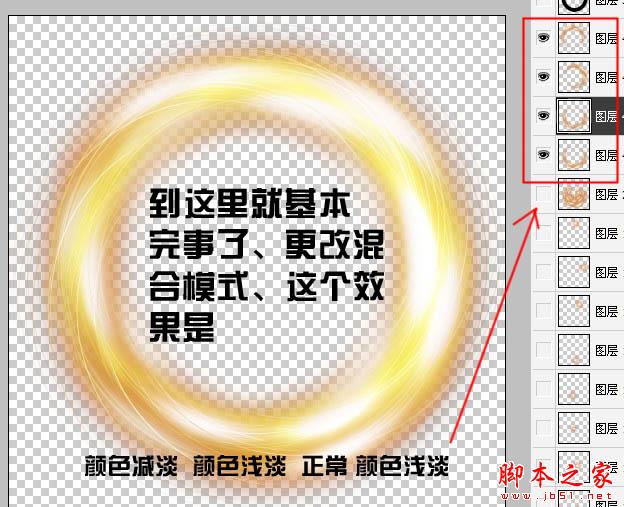
16、到这里就基本完成了,改变四个图层的混合模式,由上至下分别为颜色减淡、颜色减淡、正常、颜色减淡。
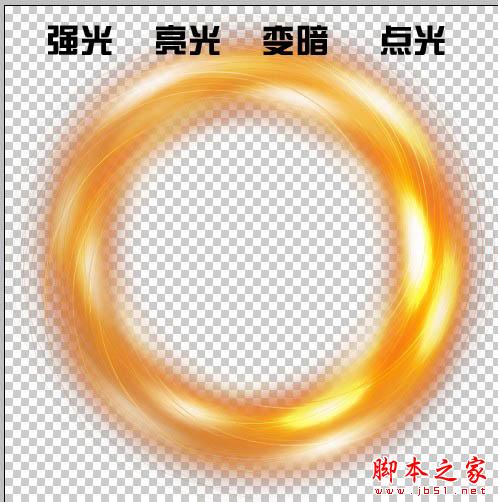
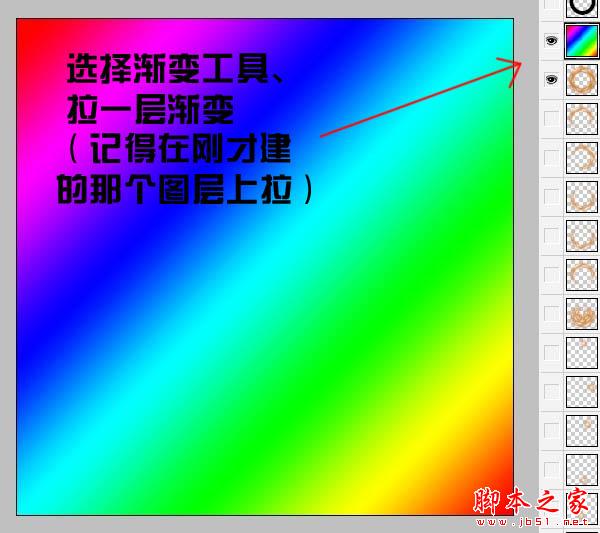
17、也可以尝试其他混合模式。


18、选择渐变工具,拉出下图所示的彩虹渐变。
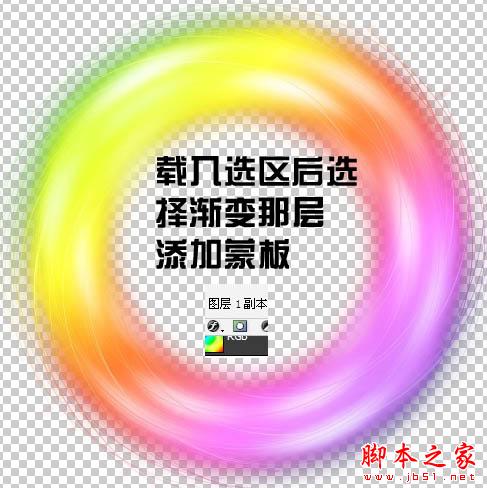
19、把混合模式改为“颜色减淡”,然后载入圆环选区。
20、添加图层蒙版,效果如下图。
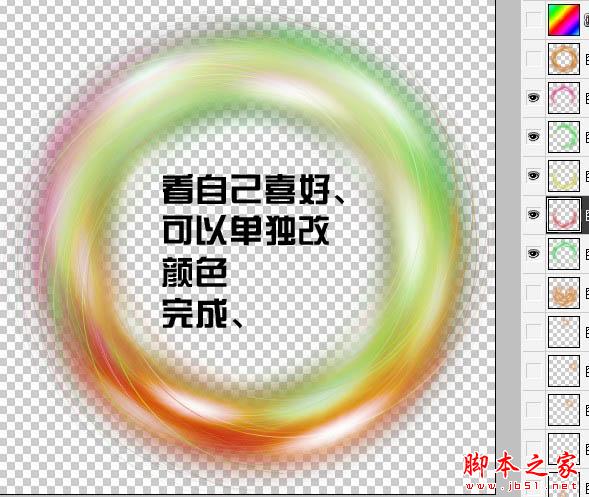
21、颜色可以自己调整。
最后加上背景素材,完成最终效果。




