Photoshop设计制作金属质感的工具APP图标
本教程主要使用Photoshop制作金属质感的工具型APP图标,主要通过图层样式来完成,喜欢的朋友一起来学习吧。
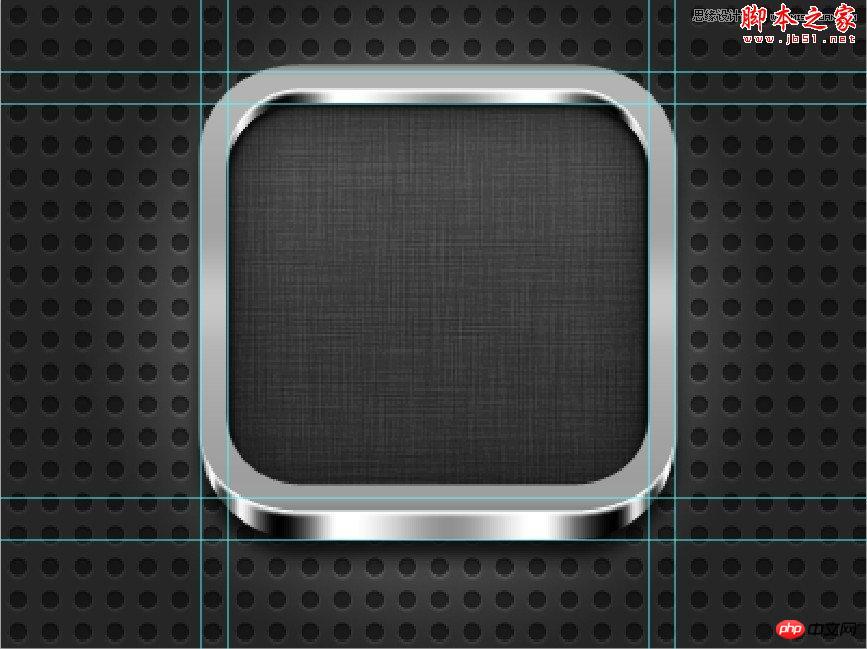
先看看效果图
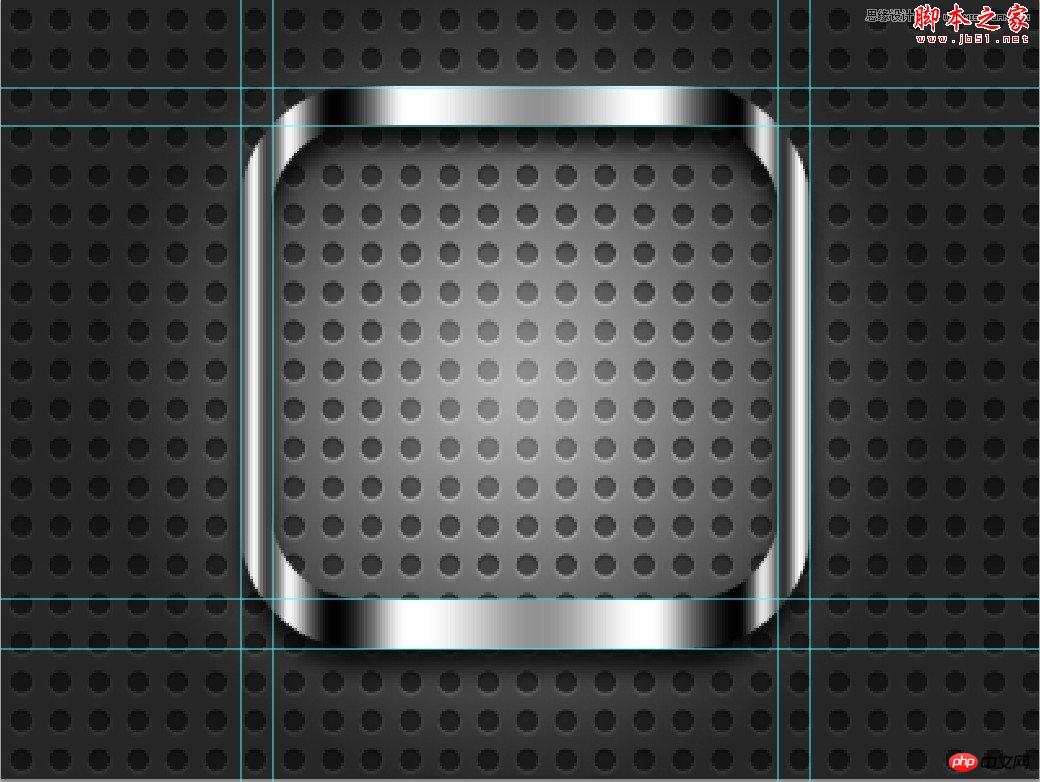
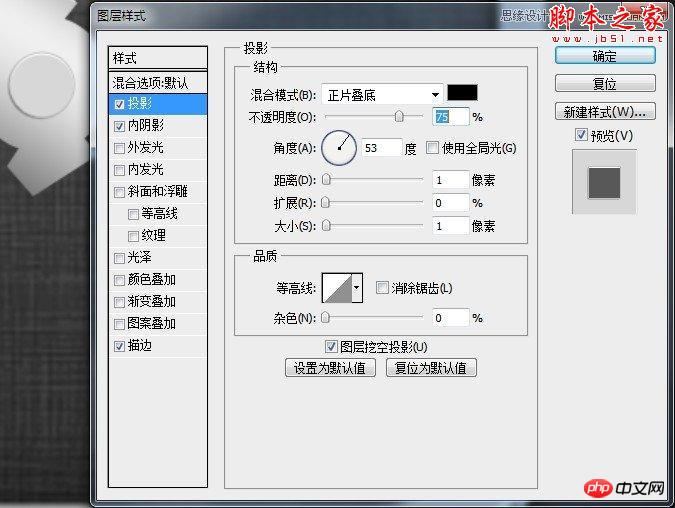
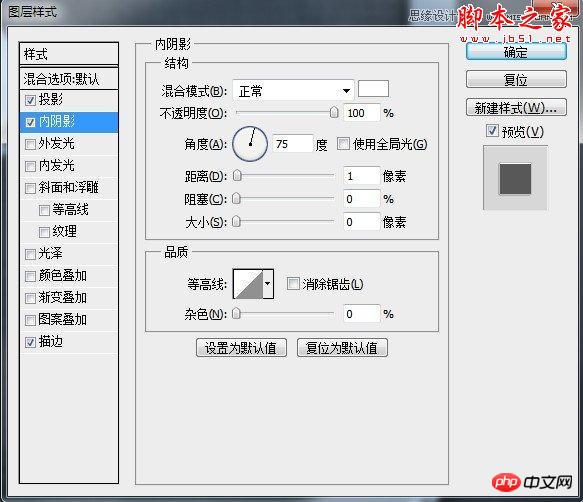
1.首先我们来坐下背景,这个背景我是先画了个圆做了些效果(投影,内阴阳)定义成图案,
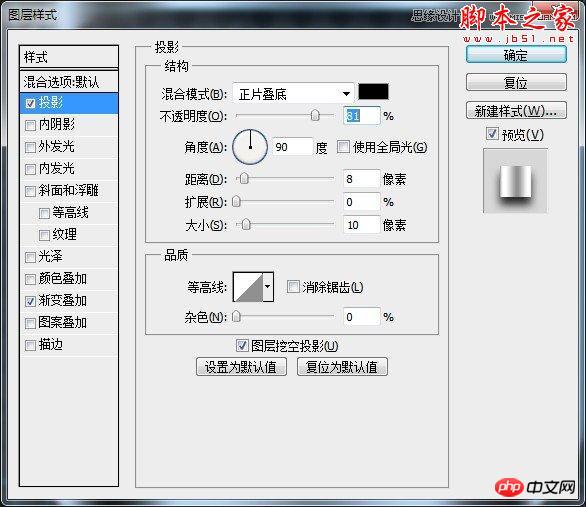
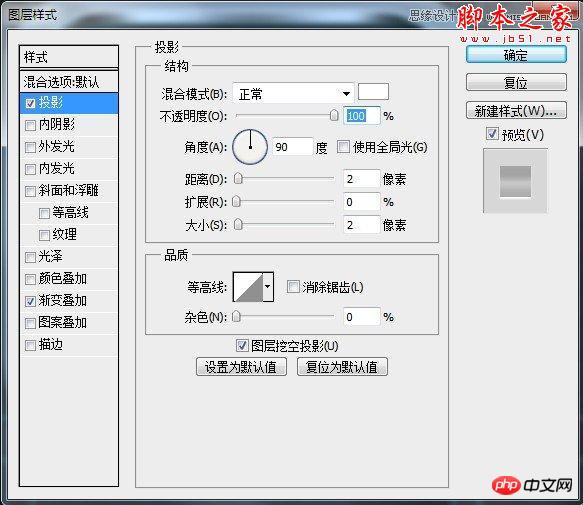
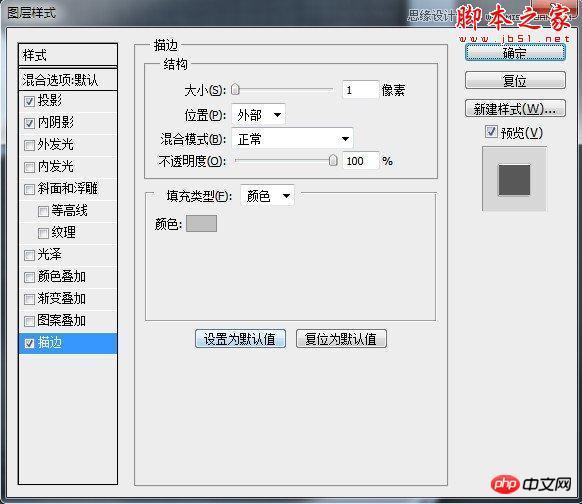
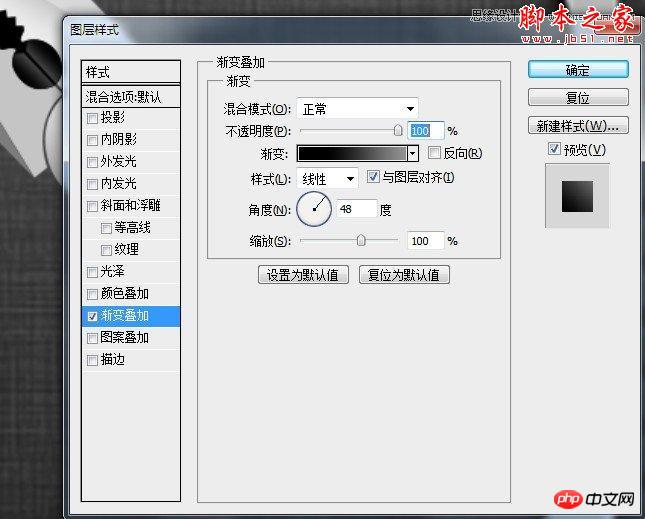
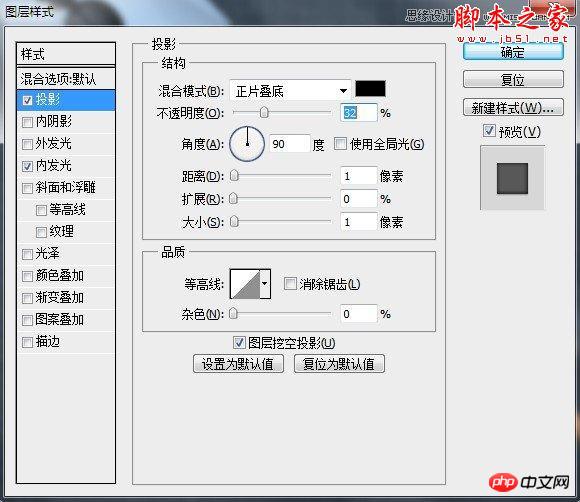
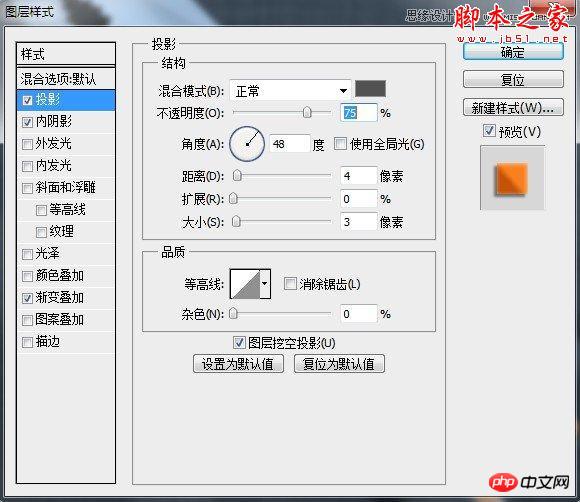
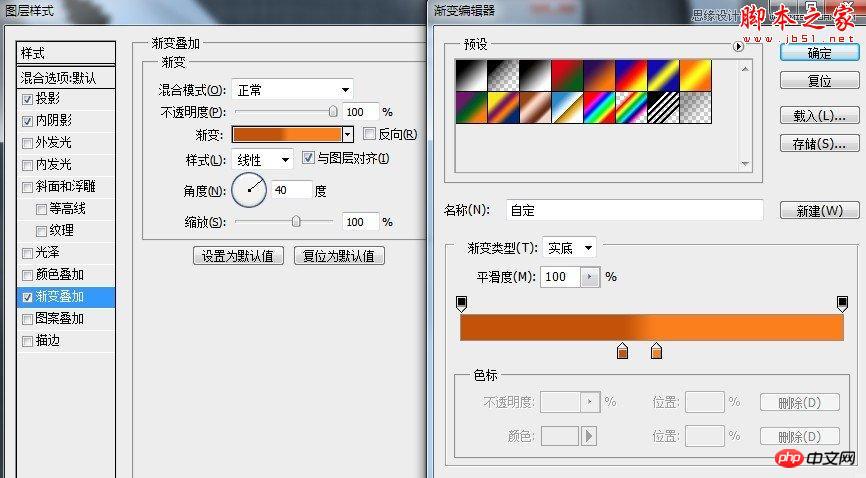
2.用圆角矩形工具,画最底部的渐变,在这一步我先画个半径为47的大圆角矩形,在用剪切画个35的小圆角矩形,最后填充投影和渐变叠加。


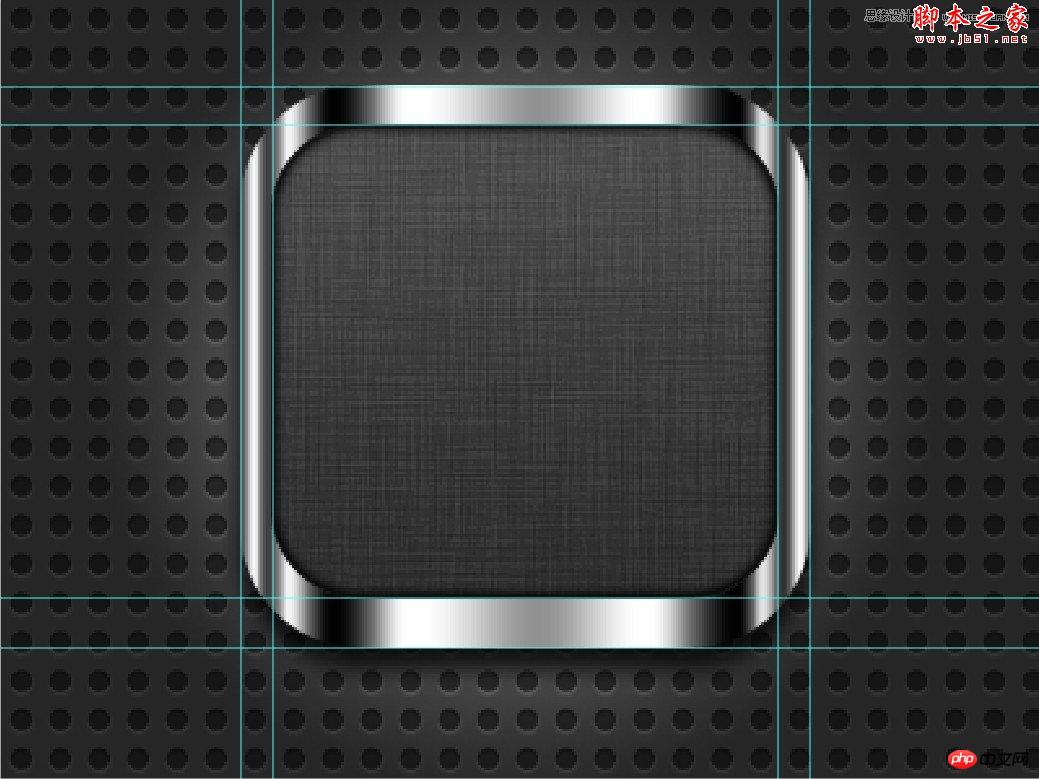
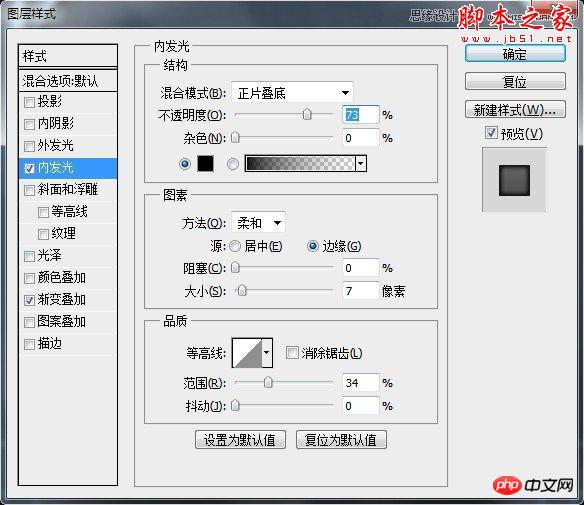
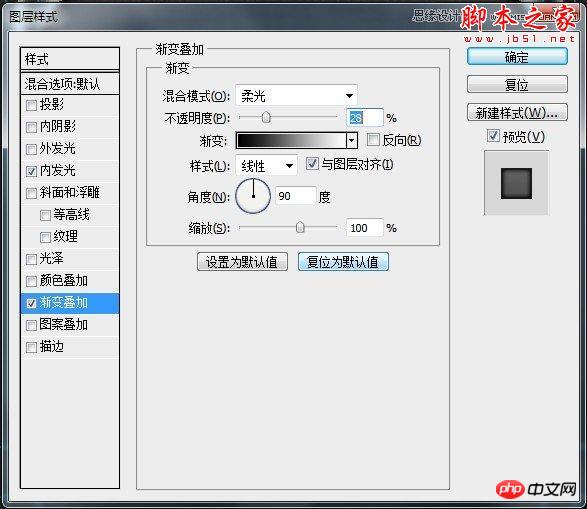
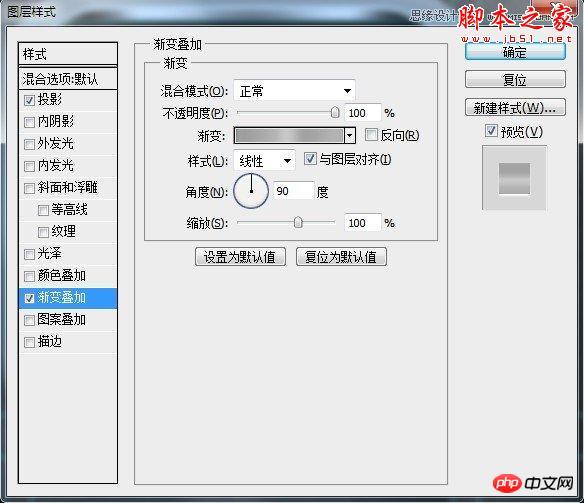
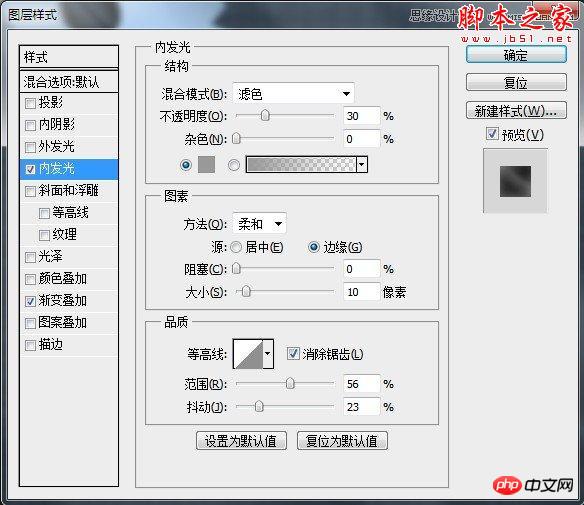
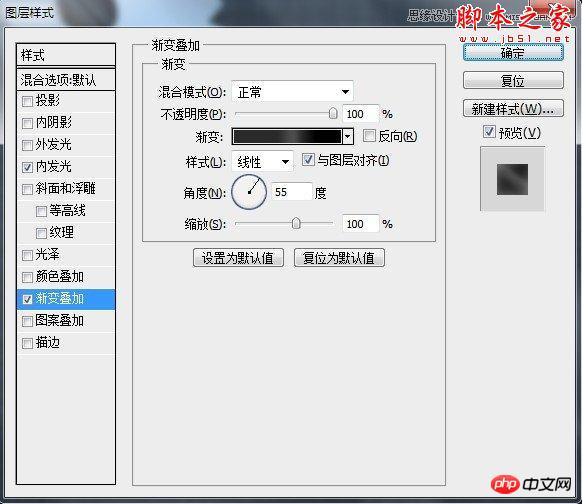
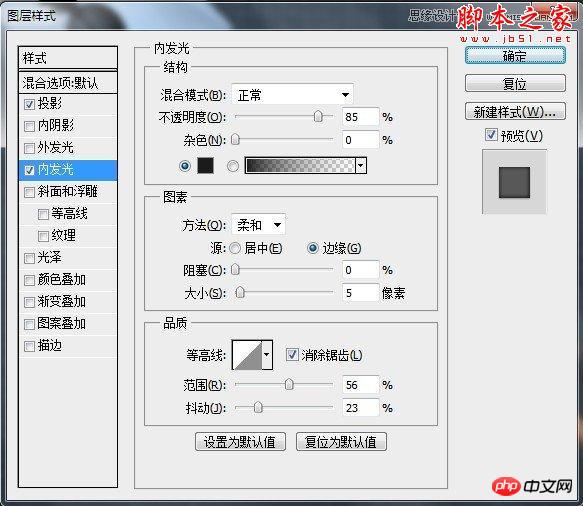
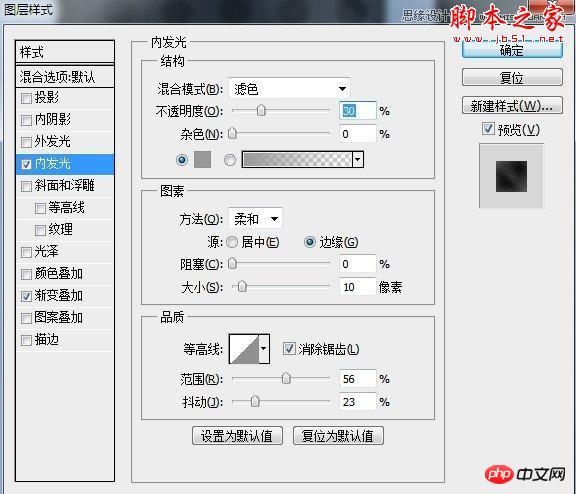
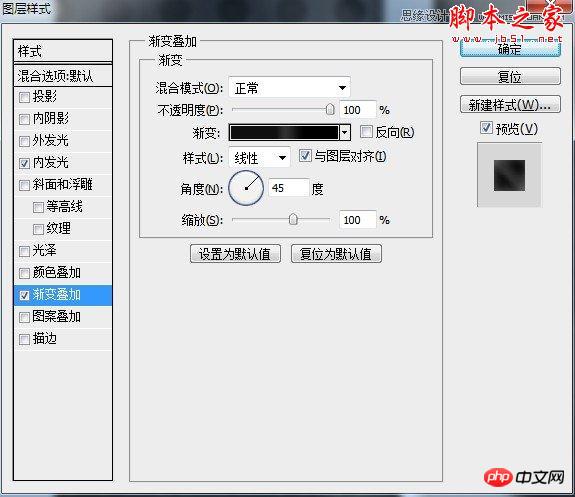
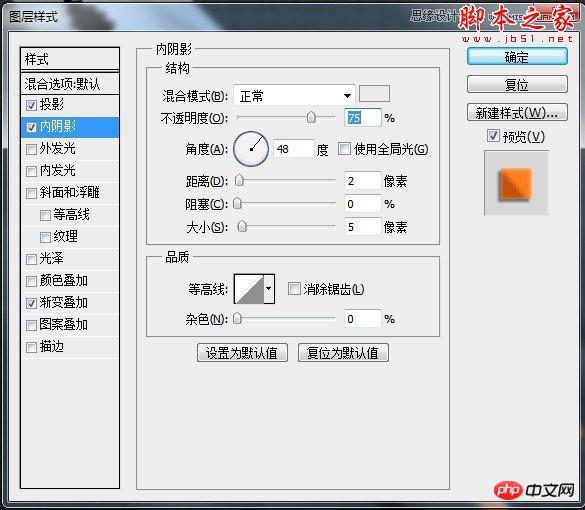
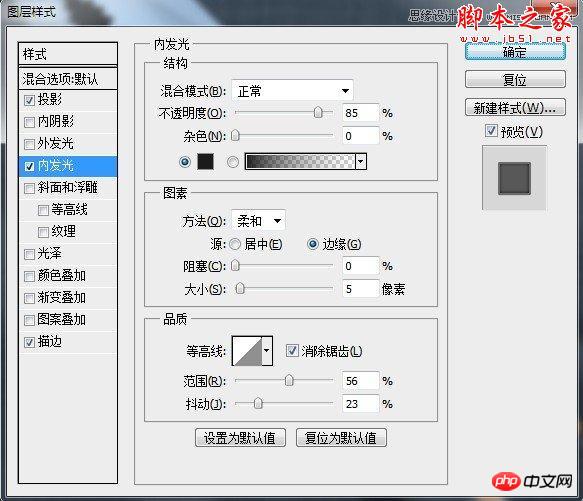
3.这一步我们在画个半径为35的小圆角矩形和上面镂空的一样大小就可以了。做图层样式:内发光和渐变叠加。在找张苹果手机的背景填充下就可以了。


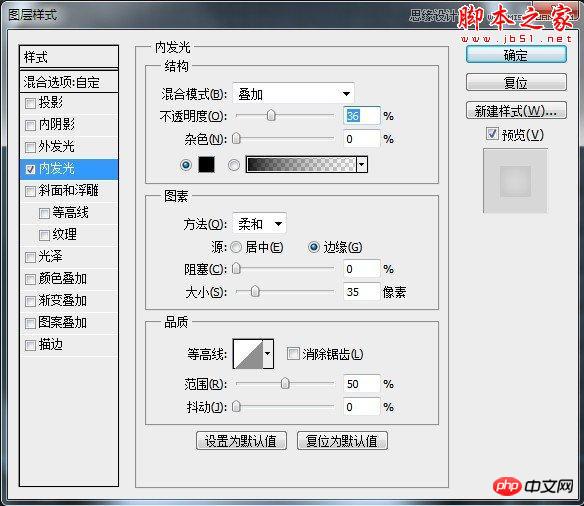
4.复制个小的圆角矩形,做个内发光,把填充设为0.

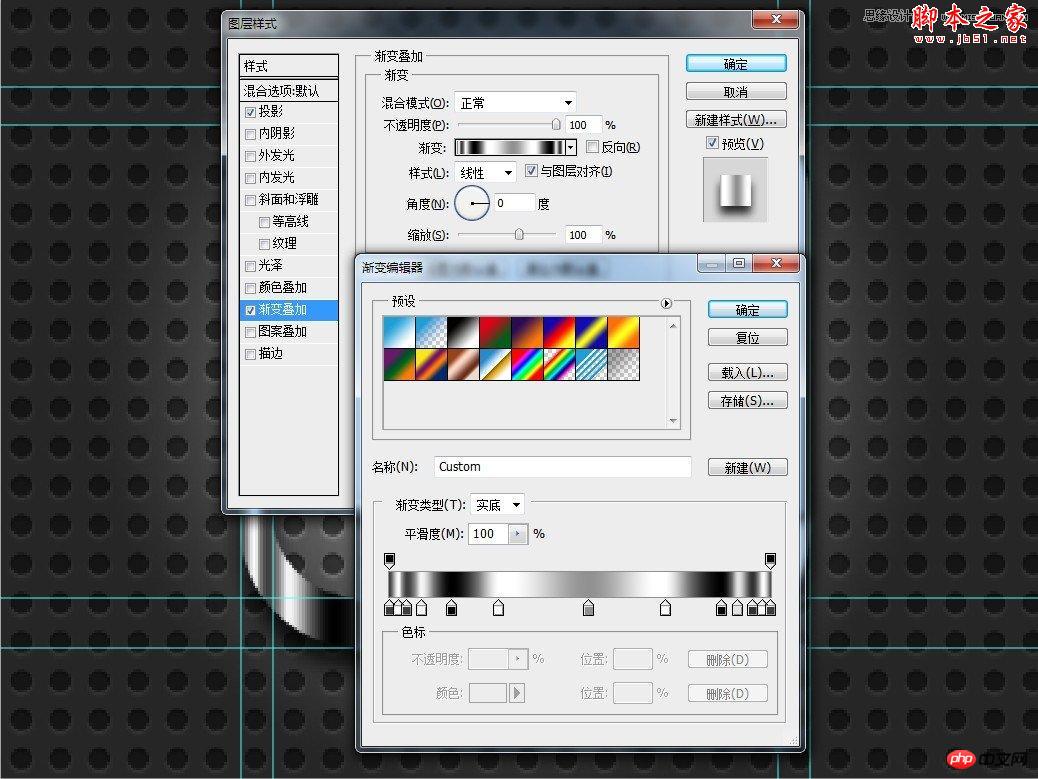
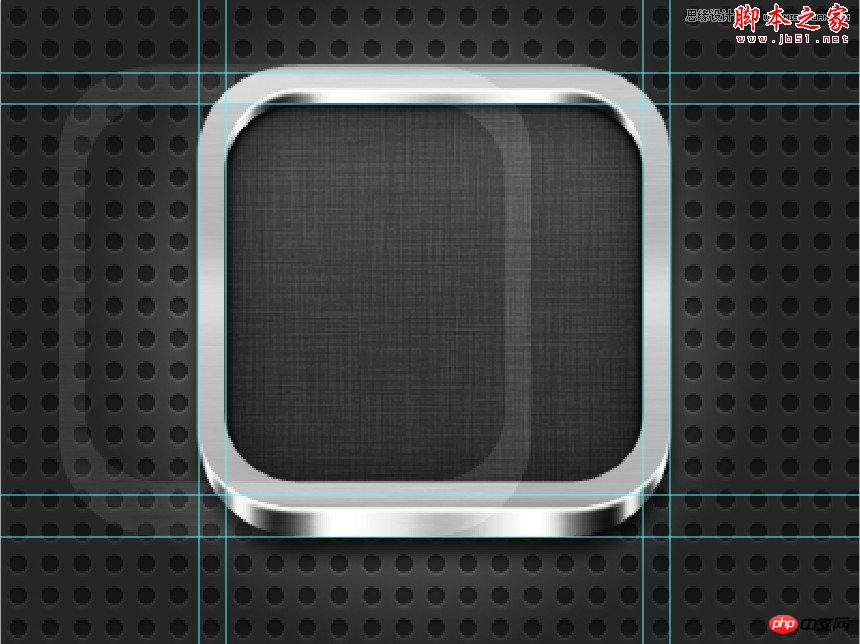
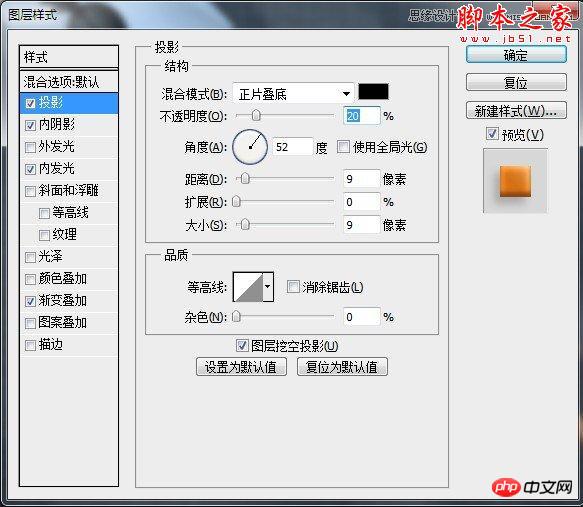
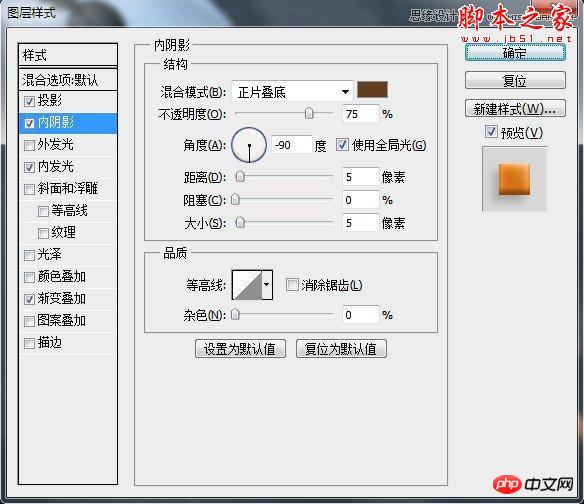
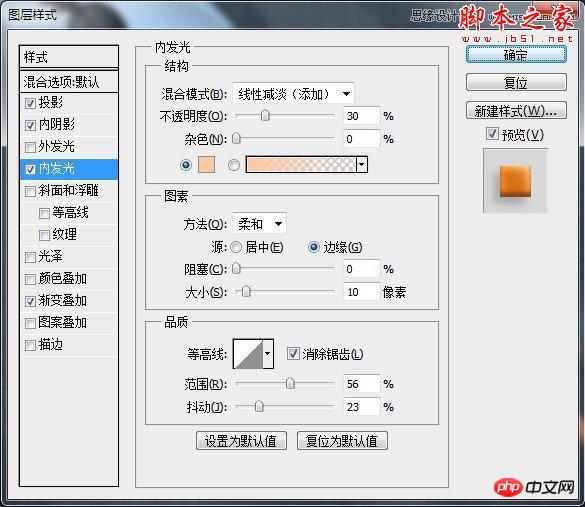
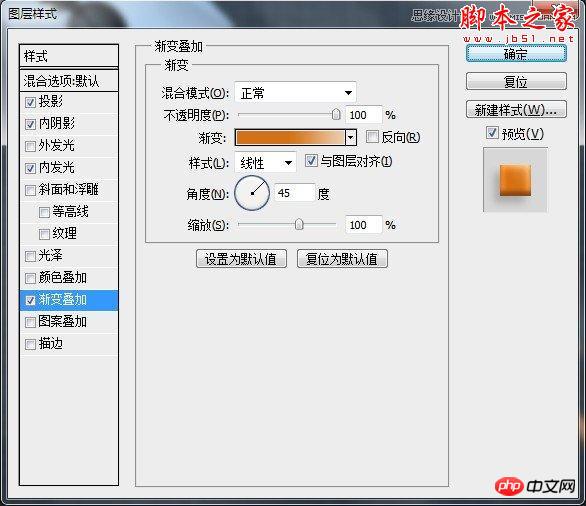
5.第五步把第二步的大圆角矩形复制一个,调整图层放在最上边,调整下形状和位置,在做投影和渐变叠加。


6.这一步我们来给整体做个金属拉丝效果,我做的思路大概(先把两个形状工具复制一份,把图层样式去掉只留下外轮廓就好,然后合并图层,这样就出来边框图形的选区了,下一步就是新建给图层做金属拉丝,调整下混合模式和透明图就好)

7.这一步我又做了个边框整体覆盖图层,整体过度自然些。

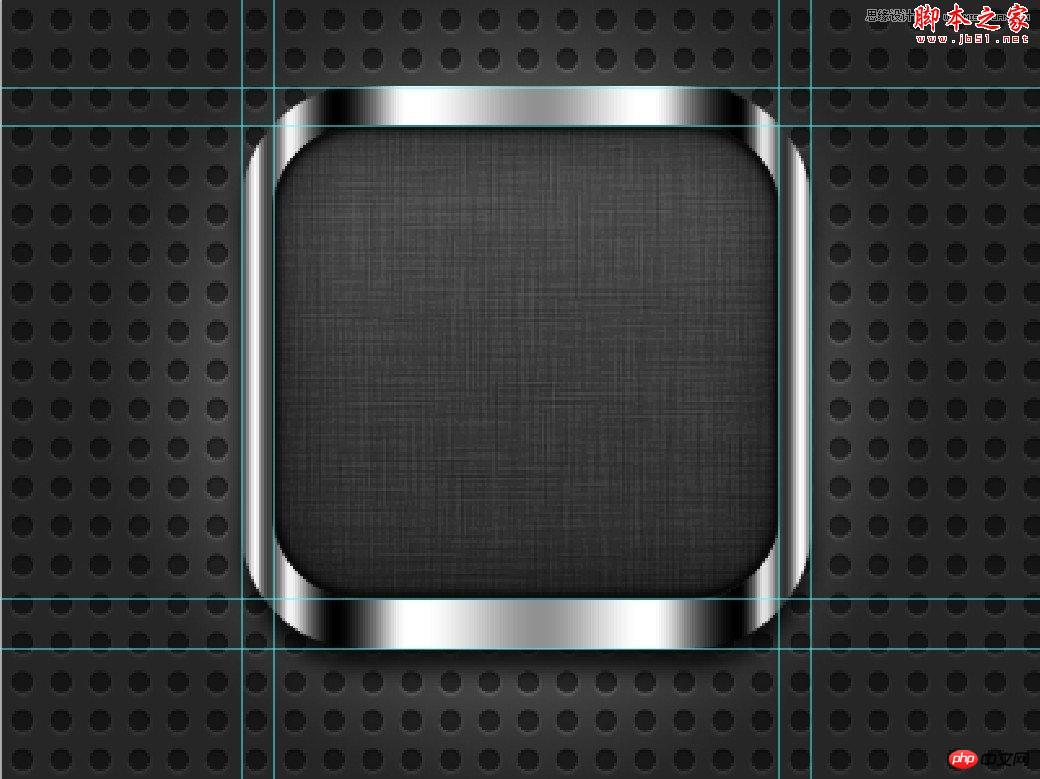
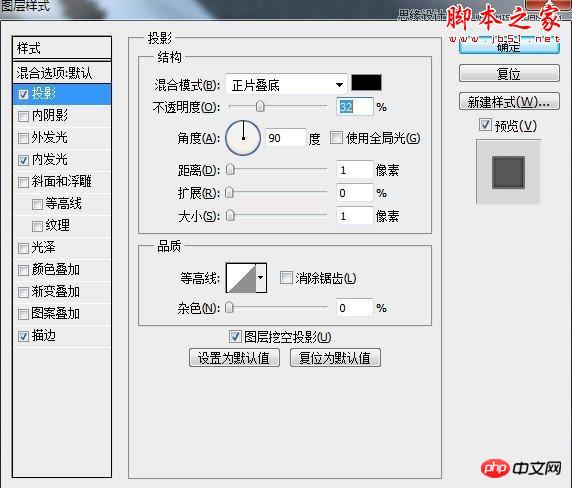
8.我们在给边框加个拼接的感觉吧,这一步就很好做了,用矩形工具画个长方形添加白色投影就行了,在复制个把投影反向就ok了,两边同理。到这一步我们底部边框就做完了,下面我们来绘制钳子吧。
9.我们来开始绘制钳子吧,我把钳子整体分为三个部分,首先我们把背景锁上,用钢笔工具来勾画钳子的头部吧,先勾出头部的底层大概分为5块。

10.我们来把钳子的开口做下吧,也是用钢笔工具勾画出它的形状就可以,填充黑色。
11.我们再把钳子张开的轴承那里画下吧,还有钳子剪断东西那加两个渐变图形。




12.这一步我们画下把手吧,先画下橡胶感觉的黑色部分,用钢笔工具勾出底部形状,填充渐变颜色。


13.画下橙色衔接的地方吧,这一块我分成了几部分组合做成的,先看下做完的效果。

14.给把手加个中间凸起的部分。




15.这一步就要给钳子加上摩擦的底部了。


16.加上和轮胎一样的凸起吧,这一步我是在AI里完成的,转过来加了下投影。
17.其实下面的这个把手和上面的那个,可以共用一些元素的,把上面的把手复制一个,调整图层样式,


18.我们在整体画下橙色部分,做以下图层样式。



19.这一步我们来刻画下橙色部分,我用了些比较快速的办法,就是复制个橙色部分,对它做些图层样式,在把它栅格化图层,把不想要的地方擦去就可以了

20.我们现在来做把手凸起的底层吧,把上面复制过来的图形样式进行重新调节,



21.调整凸起图层样式如下

22.这一步加上反光的部分,这一步我是拿钢笔工具勾出来的图形,加了颜色和内阴影效果,最后栅格化图层,调整下透明图就ok了,效果如下。
23.这一步我们在给钳子的头部做个整体拉丝效果,这一步在制作边框的时候我已经给大家详细说明了制作方法了。
24.最后一步我们给钳子加个整体的投影就可以了。
25.给大家一个钳子的特写和完成后的整体效果。
26.完成效果

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
In diesem Artikel erfahren Sie, wie Sie die Miniaturbildfunktion deaktivieren, die angezeigt wird, wenn die Maus das Taskleistensymbol im Win11-System bewegt. Diese Funktion ist standardmäßig aktiviert und zeigt eine Miniaturansicht des aktuellen Fensters der Anwendung an, wenn der Benutzer den Mauszeiger über ein Anwendungssymbol in der Taskleiste bewegt. Einige Benutzer empfinden diese Funktion jedoch möglicherweise als weniger nützlich oder störend für ihr Erlebnis und möchten sie deaktivieren. Miniaturansichten in der Taskleiste können Spaß machen, aber auch ablenken oder stören. Wenn man bedenkt, wie oft Sie mit der Maus über diesen Bereich fahren, haben Sie möglicherweise ein paar Mal versehentlich wichtige Fenster geschlossen. Ein weiterer Nachteil besteht darin, dass es mehr Systemressourcen verbraucht. Wenn Sie also nach einer Möglichkeit suchen, ressourceneffizienter zu arbeiten, zeigen wir Ihnen, wie Sie es deaktivieren können. Aber
 Laden Sie das Telefoneinstellungssymbol auf den Desktop herunter „In Sekunden wissen: Schritte zum Ändern von Symbolen für Apps auf Android-Telefonen'
Feb 06, 2024 pm 04:27 PM
Laden Sie das Telefoneinstellungssymbol auf den Desktop herunter „In Sekunden wissen: Schritte zum Ändern von Symbolen für Apps auf Android-Telefonen'
Feb 06, 2024 pm 04:27 PM
Um ihren Desktop zu verschönern, ändern viele Benutzer gerne regelmäßig ihre Desktop-Designs, um sie aktuell zu halten. Durch das Ändern des Themas wird jedoch das Symbol der Drittanbieter-APP nicht geändert, und die personalisierte Verschönerung ist nicht gründlich genug. Wenn Sie die immer gleichen App-Symbole satt haben, ersetzen Sie sie. Wenn Sie das Symbol für eine mobile App ändern möchten, benötigen Sie theoretisch normalerweise ein ROOT-System und einige Tools zum Entpacken und Ersetzen des Symbols. Da die überwiegende Mehrheit der Mobiltelefone das ROOT-System jedoch nicht mehr unterstützt, müssen wir andere Methoden finden, um dies zu erreichen. Beispielsweise bieten einige bestimmte Anwendungen möglicherweise die Möglichkeit, das Symbol anzupassen oder das Symbol über einen Launcher eines Drittanbieters zu personalisieren. Darüber hinaus haben einige Mobiltelefonmarken auch spezielle Themen- und Symbol-Stores eingerichtet, in denen Benutzer Symbole auswählen und ändern können. In den großen App Stores,
 Wie entferne ich Symbole im Ubuntu-Startmenü?
Jan 13, 2024 am 10:45 AM
Wie entferne ich Symbole im Ubuntu-Startmenü?
Jan 13, 2024 am 10:45 AM
Im Startmenü des Ubuntu-Systems sind viele Softwaresymbole aufgeführt. Es gibt viele ungewöhnliche Symbole. Wenn Sie sie löschen möchten, wie sollten Sie sie löschen? Werfen wir einen Blick auf das ausführliche Tutorial unten. 1. Rufen Sie zunächst den Ubuntu-Desktop auf und klicken Sie auf das Startmenü im linken Bereich. 2. Darin finden Sie ein Texteditor-Symbol, das wir löschen müssen. 3. Nun kehren wir zum Desktop zurück und klicken mit der rechten Maustaste, um das Terminal zu öffnen. 4. Öffnen Sie mit dem Befehl das Anwendungslistenverzeichnis. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. Suchen Sie darin das entsprechende Texteditor-Symbol. 6. Dann gehen Sie geradeaus
 Was bedeuten die 5G UC- und 5G UW-Symbole auf Ihrem T-Mobile-Smartphone?
Feb 24, 2024 pm 06:10 PM
Was bedeuten die 5G UC- und 5G UW-Symbole auf Ihrem T-Mobile-Smartphone?
Feb 24, 2024 pm 06:10 PM
T-Mobile-Benutzer haben festgestellt, dass auf dem Netzwerksymbol auf dem Bildschirm ihres Telefons manchmal 5GUC steht, während bei anderen Mobilfunkanbietern 5GUW angezeigt wird. Dies ist kein Tippfehler, sondern stellt eine andere Art von 5G-Netzwerk dar. Tatsächlich bauen die Betreiber ihre 5G-Netzabdeckung ständig aus. In diesem Thema werfen wir einen Blick auf die Bedeutung der 5GUC- und 5GUW-Symbole, die auf T-Mobile-Smartphones angezeigt werden. Die beiden Logos repräsentieren unterschiedliche 5G-Technologien, jede mit ihren eigenen einzigartigen Eigenschaften und Vorteilen. Durch das Verständnis der Bedeutung dieser Zeichen können Benutzer die Art des 5G-Netzwerks, mit dem sie verbunden sind, besser verstehen und so den Netzwerkdienst auswählen, der ihren Anforderungen am besten entspricht. 5GUCVS5GUW-Symbol in T
 Wie sorge ich dafür, dass das Taskleistensymbol auf allen meinen Windows 11-Monitoren angezeigt wird?
Sep 22, 2023 pm 03:21 PM
Wie sorge ich dafür, dass das Taskleistensymbol auf allen meinen Windows 11-Monitoren angezeigt wird?
Sep 22, 2023 pm 03:21 PM
Bei einem Multi-Monitor-Setup möchten Benutzer das Taskleistensymbol auf allen Monitoren anzeigen, um über die neuesten Benachrichtigungen auf dem Laufenden zu bleiben oder auf bestimmte Anwendungen zuzugreifen. Dies kann sehr nützlich sein. In der heutigen Anleitung zeigen wir Ihnen, wie Sie diese Funktion richtig aktivieren. Wie zeige ich das Taskleistensymbol auf allen Monitoren in Windows 11 an? 1. Besuchen Sie mit der DisplayFusion-Software die DisplayFusion-Website und laden Sie die Software herunter. Führen Sie nach dem Herunterladen der Software die Setup-Datei aus und installieren Sie sie. Starten Sie die Software und konfigurieren Sie sie nach Bedarf. Klicken Sie auf dem zweiten Bildschirm mit der rechten Maustaste auf die Taskleiste, wählen Sie „Multi-Monitor-Taskleiste“ und dann „Taskleiste“ aus. Aktivieren Sie abschließend die Option „Symbole anzeigen/ausblenden“. Sobald dies erledigt ist, sollte Ihr System auf beiden Monitoren unter Windows 11 angezeigt werden
 So deaktivieren Sie das Symbol für die Groß-/Kleinschreibung in Win11
Jun 29, 2023 pm 01:00 PM
So deaktivieren Sie das Symbol für die Groß-/Kleinschreibung in Win11
Jun 29, 2023 pm 01:00 PM
Wie schalte ich die Groß- und Kleinbuchstabensymbole in Win11 aus? Wenn unser Computer zwischen Groß- und Kleinschreibung wechselt, wird auf dem Computerbildschirm einiger Benutzer ein Eingabeaufforderungssymbol angezeigt. Einige Benutzer möchten das Symbol deaktivieren. Wie sollten sie das tun? Tatsächlich ist die Methode sehr einfach. Der folgende Editor zeigt, wie Sie die Groß- und Kleinschreibung in Win11 deaktivieren. Ich hoffe, dass das folgende Tutorial für Sie hilfreich ist. So deaktivieren Sie das Symbol für die Groß-/Kleinschreibung in Win11. Die Lösung ist sehr einfach: Öffnen Sie den Task-Manager und beenden Sie den Prozess „Thisutilitycontrolsspecialkeyboard“. Kurz gesagt, schließen Sie dabei einfach den XXXXXUtility-Prozess. Wenn es sich um einen Lenovo-Computer handelt, einfach
 So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
1. Öffnen Sie die PPT und blättern Sie zu der Seite, auf der Sie das Excel-Symbol einfügen müssen. Klicken Sie auf die Registerkarte Einfügen. 2. Klicken Sie auf [Objekt]. 3. Das folgende Dialogfeld wird angezeigt. 4. Klicken Sie auf [Aus Datei erstellen] und dann auf [Durchsuchen]. 5. Wählen Sie die einzufügende Excel-Tabelle aus. 6. Klicken Sie auf OK und die folgende Seite wird angezeigt. 7. Aktivieren Sie [Als Symbol anzeigen]. 8. Klicken Sie auf OK.
 So machen Sie das Löschen vom Startbildschirm im iPhone rückgängig
Apr 17, 2024 pm 07:37 PM
So machen Sie das Löschen vom Startbildschirm im iPhone rückgängig
Apr 17, 2024 pm 07:37 PM
Sie haben etwas Wichtiges von Ihrem Startbildschirm gelöscht und versuchen, es wiederherzustellen? Es gibt verschiedene Möglichkeiten, App-Symbole wieder auf dem Bildschirm anzuzeigen. Wir haben alle Methoden besprochen, die Sie anwenden können, um das App-Symbol wieder auf dem Startbildschirm anzuzeigen. So machen Sie das Entfernen vom Startbildschirm auf dem iPhone rückgängig. Wie bereits erwähnt, gibt es mehrere Möglichkeiten, diese Änderung auf dem iPhone wiederherzustellen. Methode 1 – App-Symbol in der App-Bibliothek ersetzen Sie können ein App-Symbol direkt aus der App-Bibliothek auf Ihrem Startbildschirm platzieren. Schritt 1 – Wischen Sie seitwärts, um alle Apps in der App-Bibliothek zu finden. Schritt 2 – Suchen Sie das App-Symbol, das Sie zuvor gelöscht haben. Schritt 3 – Ziehen Sie einfach das App-Symbol aus der Hauptbibliothek an die richtige Stelle auf dem Startbildschirm. Dies ist das Anwendungsdiagramm






