
圣诞节来临了,到处可以看到圣诞树上的彩色小灯,很漂亮,今天Photoshop就教大家绘制五颜六色的圣诞彩色小灯。
1 在Photoshop中新建图片。
设置Width:150pixels;Height:150pixels:contents:White。
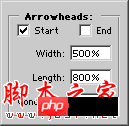
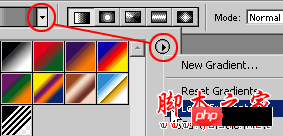
选用Line Tool(U),点击设置栏(菜单栏下面)的箭头,如图,弹出一个小框,如图设置。
回到设置栏,设置Weight:6px。


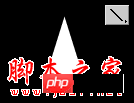
2 打开Channels面板(Windows>Show Channels).现在增加一个新的通道,然后选择白色为前景色.用Line Tool绘制一个箭头形状(鼠标从上往下拖动),你可能要多试几次,结果如样图.

3 选择菜单Filter>Blur>Gaussian Blur.设置Radius:5.0pixels,然后ok.

4 选择菜单Image>Adjust>Levels.设置 Input Levels:80;0.25;125,然后ok

5 回到Layers面板.点击Background层.然后新建一层.选择菜单Select>Load Selection,在Channel对话框选择Alpha 1,然后ok.

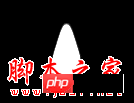
6 把选择区域填充为红色.选择菜单Select>Deselect.现在选择菜单Layer>Layer Style>Inner Glow.
Blend Mode: Normal
Opacity: 75
Color: Hex # 9A0016
Choke: 20
Size: 10
设置好后,点OK

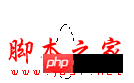
7 新建一层.选择Line Tool(U).现在你要更改你在第一步中所做的设置,选择设置栏的箭头,把框中的start前的钩去掉,回到设置栏,设置Weight:3px.把前景设置为白色.

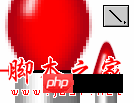
现在我们要画出灯的亮点,放大图像可以让你工作更方便,然后沿着灯的左边,画一条斜线.这就是亮点了.

8 选择菜单Filter>Blur>Gaussian Blur.设置Radius:1.0pixels,然后ok.

9 现在我们要开始制作灯座.如果你没有适合的铝合金渐变色,请在这里下载,存放到你photoshop的目录中,然后load这个文件,如下图.

选择Rectangualr Marquee Tool(M),选中灯的下部适当位置,然后用Gradient Tool(G)横向画出灯座.


10 现在我们到了最后的细节之处.在灯和灯座之间做一个细小的阴影部分.选择Line Tool(U),设置Weight:1px,画一条黑线.

11 现在我们可以把我们的灯变得五彩缤纷.选择红色灯所在的层,选择菜单Image>Adjust>Hue/Saturation.调节Hue,以及在第6步中设置适当的颜色,就可以变出多姿多彩的彩灯了.


 Einstellungen der Java-Umgebungsvariablen
Einstellungen der Java-Umgebungsvariablen
 So löschen Sie leere Seiten in Word
So löschen Sie leere Seiten in Word
 So öffnen Sie die WeChat-HTML-Datei
So öffnen Sie die WeChat-HTML-Datei
 So verwenden Sie Spyder
So verwenden Sie Spyder
 Worauf bezieht sich „Schreiben' in Python?
Worauf bezieht sich „Schreiben' in Python?
 Timeout-Lösung für Serveranfragen
Timeout-Lösung für Serveranfragen
 Kann ich ein gelöschtes Douyin-Kurzvideo wiederherstellen?
Kann ich ein gelöschtes Douyin-Kurzvideo wiederherstellen?
 Welche Software ist Openal?
Welche Software ist Openal?




