
photoshop设计制作彩色的梦幻之光
效果图:




1 photoshop教程打开PS【我这里是CS6】 新建一个400*470的画布 前景色填充黑色


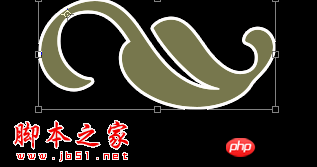
2选择自定义形状工具,选择叶型装饰2 图形 按住shift键拖动鼠标。在画面中绘制该图形


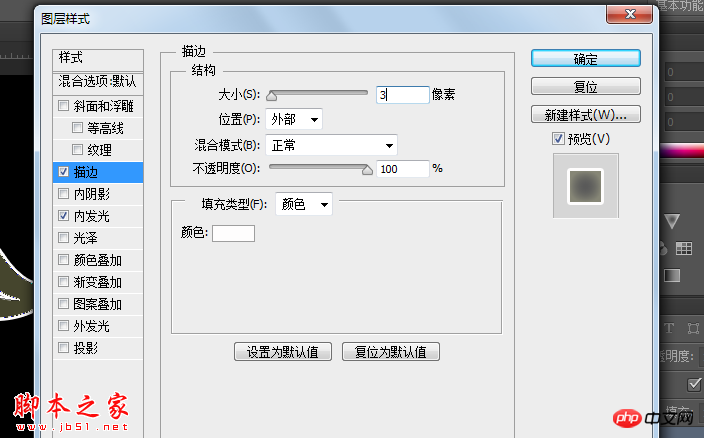
3打开"图形样式"对话框 在左侧 列表中选择"内发光"和"描边" 参数设置如图:


4 在图层面板中将"填充"设置为0

5 新建一个图层,按住ctrl键单击形状1图层 将该层与新建图层同时选中,然后按住ctrl+E快捷键
合并 如下图:


6 ctrl+j复制两层。然后ctrl+t显示定界框 将中心移动到图层左上方

设置旋转角度为 45度



7 按alt+shift+ctrl,再按7下T键,重复变换,在图层面板中按住ctrl单击这几个图层,将他们选中 然后ctrl+e合并 如图:


8 添加图层蒙版

使用柔角画笔在图形上部涂抹。使边缘免得模糊。

9 使用椭圆工具【这一步CS6以下版本可做 CS6上做没效果 汗死啊。。。【此部只是给图案多加个效果,我用CS4做了下效果如图:


如果不想添加圆圈效果可直接跳到13部加渐变效果】

按住shift键在画布中绘制一个圆

10 按住ctrl 单击'图层1副本7'将它与前图同时选中,使用移动工具在工具栏中按下 垂直居中对齐 【目的是这两个图层的居中点对齐】


11 选择 椭圆1 【PS6一下版本可能是形状1 这个不解释】 ctrl+j复制两层,提高圆的亮度


12 新建一层 混合模式设置为叠加,选择渐变工具,在工具栏中按下"径向渐变"按钮


13 打开" 渐变编辑器"调整颜色,在画面中心单击像右下角拖动填充渐变,如图


14 这里一个梦幻的花圈圈就做完了。

 Welche Börse ist EDX?
Welche Börse ist EDX?
 Verwendung der Geschwindigkeitsanmerkung
Verwendung der Geschwindigkeitsanmerkung
 So deaktivieren Sie das Windows-Sicherheitscenter
So deaktivieren Sie das Windows-Sicherheitscenter
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 So speichern Sie Bilder im Douyin-Kommentarbereich auf dem Mobiltelefon
So speichern Sie Bilder im Douyin-Kommentarbereich auf dem Mobiltelefon
 So laden Sie Ouyiokx auf
So laden Sie Ouyiokx auf
 So verwenden Sie die Shift-Hintertür
So verwenden Sie die Shift-Hintertür
 Tutorial zum Festlegen des Startkennworts für Windows 10
Tutorial zum Festlegen des Startkennworts für Windows 10
 Welche Zeichensoftware gibt es?
Welche Zeichensoftware gibt es?




