
CSS Sprite 雪碧图,简单来说就是:
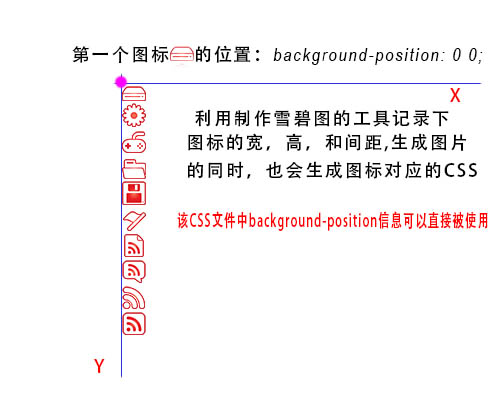
为了提高网页的性能,减少加载次数,将一些不会经常随网站内容变化的小图标,集中放在一张大图上,将该图应作为background-image 嵌入页面中,在需要相关图标时,根据background-position设置坐标值,达到目的。

一个例子,可以复制然后看一下效果:
HTML代码:
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span></span>
 So öffnen Sie eine CSV-Datei
So öffnen Sie eine CSV-Datei
 So öffnen Sie die WeChat-HTML-Datei
So öffnen Sie die WeChat-HTML-Datei
 Das M2M-Konzept im Internet der Dinge
Das M2M-Konzept im Internet der Dinge
 Was zeigt die andere Partei, nachdem sie auf WeChat blockiert wurde?
Was zeigt die andere Partei, nachdem sie auf WeChat blockiert wurde?
 So öffnen Sie eine Mobi-Datei
So öffnen Sie eine Mobi-Datei
 Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
 Was ist C#?
Was ist C#?
 Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
Können aufgeladene Telefonrechnungen von Douyin erstattet werden?




