 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So erstellen Sie eine Scratch-Swing-Animation_Einführung in die Programmiermethode für die Scratch-Design-Swing-Modellierung
So erstellen Sie eine Scratch-Swing-Animation_Einführung in die Programmiermethode für die Scratch-Design-Swing-Modellierung
So erstellen Sie eine Scratch-Swing-Animation_Einführung in die Programmiermethode für die Scratch-Design-Swing-Modellierung
Möchten Sie wissen, wie man in Scratch eine Schwunganimation erstellt? Hier finden Sie eine Schritt-für-Schritt-Anleitung zum PHP-Editor Banana. Egal, ob Sie neu in der Programmierung oder ein erfahrener Entwickler sind, dieser Artikel führt Sie Schritt für Schritt durch die einfache Erzielung dieses Animationseffekts. Lesen Sie weiter, um alle Schritte zu erfahren, die zum Erstellen einer dynamischen und realistischen Schwunganimation erforderlich sind.
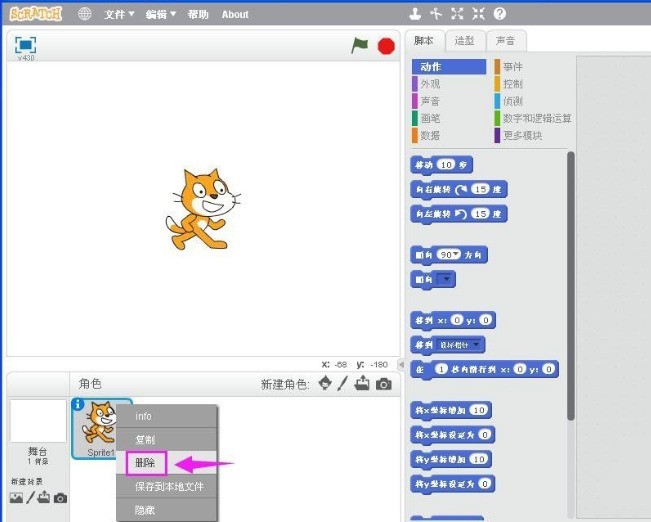
1. Löschen Sie nach dem Öffnen der Benutzeroberfläche das Anfangszeichen
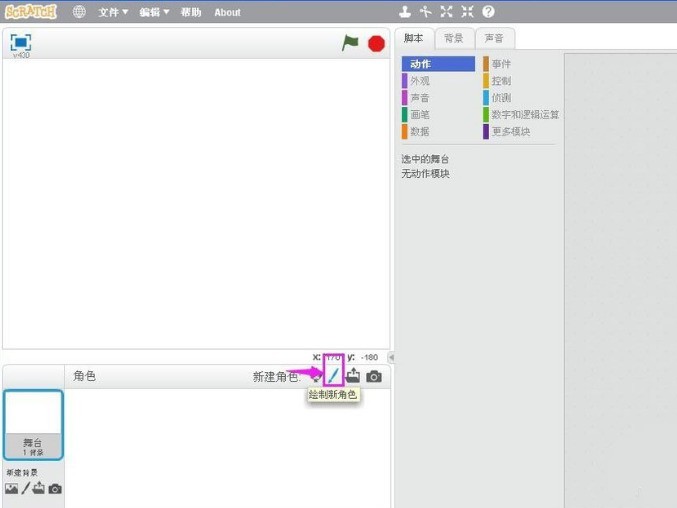
 2. Klicken Sie in der Spalte „Neues Zeichen“ auf die Schaltfläche „Neues Zeichen zeichnen“
2. Klicken Sie in der Spalte „Neues Zeichen“ auf die Schaltfläche „Neues Zeichen zeichnen“
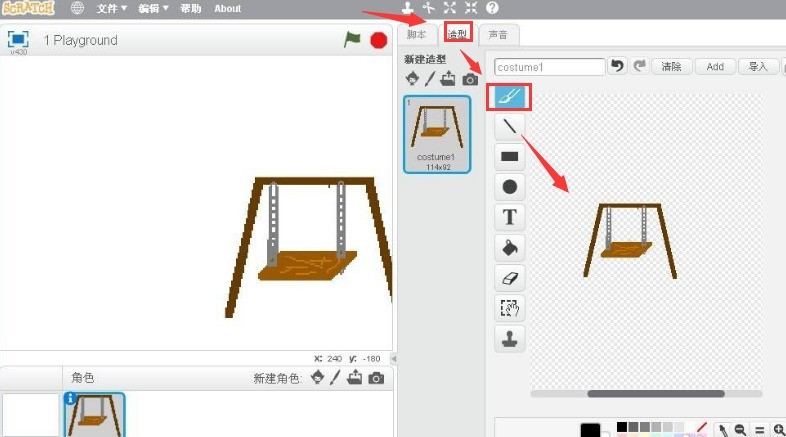
3 Zeichenwerkzeug zum Zeichnen einer Schaukel 
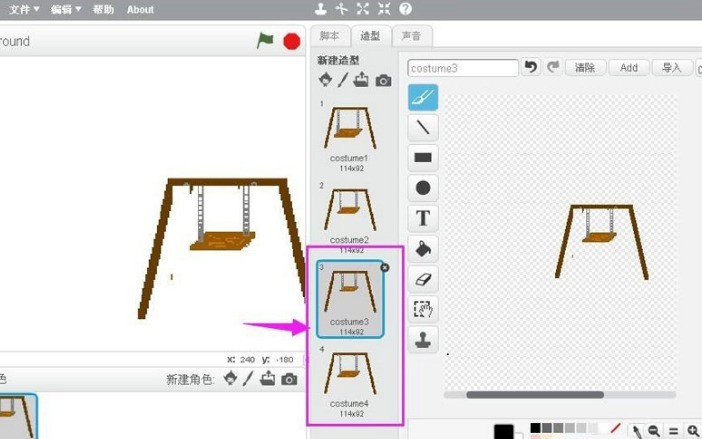
4. Verwenden Sie die obigen Schritte, um die Form der vier Schaukeln zu zeichnen, die hin und her schwingen 

Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Scratch-Swing-Animation_Einführung in die Programmiermethode für die Scratch-Design-Swing-Modellierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie man Rockstar -Konto von Steam entschließt
Mar 11, 2025 pm 07:39 PM
Wie man Rockstar -Konto von Steam entschließt
Mar 11, 2025 pm 07:39 PM
In diesem Artikel wird erläutert, wie ein Rockstar Games Social Club -Account von Steam entnommen wird. Der Prozess umfasst die Verwendung des Rockstar Games -Launcher, um verknüpfte Konten zu verwalten, die Steam -Verbindung zu entfernen, ohne sich auf den Spielerschritt oder den zukünftigen Steam Purc auszuregen
 Warum wird Steam so langsam heruntergeladen?
Mar 11, 2025 pm 07:36 PM
Warum wird Steam so langsam heruntergeladen?
Mar 11, 2025 pm 07:36 PM
Slow Steam -Downloads stammen aus verschiedenen Faktoren: Netzwerküberlastung (Home oder ISP), Dampf-/Game -Server -Probleme, begrenzte Bandbreiten, hohe Latenz und Computerhardware -Einschränkungen. Fehlerbehebung beinhaltet die Überprüfung der Internetgeschwindigkeit und die Optimierung der Dampfabteilung
![[Bewährt] Dampffehler E87 Fix: Holen Sie sich in Minuten wieder Spielen!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Bewährt] Dampffehler E87 Fix: Holen Sie sich in Minuten wieder Spielen!
Mar 18, 2025 pm 05:56 PM
[Bewährt] Dampffehler E87 Fix: Holen Sie sich in Minuten wieder Spielen!
Mar 18, 2025 pm 05:56 PM
In Artikel werden Ursachen des Dampffehlers E87 erörtert, einschließlich Netzwerkprobleme, Sicherheitssoftware, Serverproblemen, veralteten Clients und beschädigten Dateien. Bietet Präventions- und Lösungsstrategien. [159 Zeichen]
 Dampffehler E87: Was es ist & amp; Wie man es behebt
Mar 18, 2025 pm 05:51 PM
Dampffehler E87: Was es ist & amp; Wie man es behebt
Mar 18, 2025 pm 05:51 PM
Dampffehler E87 tritt aufgrund von Verbindungsproblemen während der Steam -Client -Aktualisierungen oder -starts auf. Beheben Sie es durch Neustart von Geräten, Überprüfung des Serverstatus, Ändern von DNS, Deaktivieren von Sicherheitssoftware, Löschen von Cache oder Neuinstallation von Dampf.
 Easy Fix: Dampffehler E87 erklärt & amp; Gelöst
Mar 18, 2025 pm 05:53 PM
Easy Fix: Dampffehler E87 erklärt & amp; Gelöst
Mar 18, 2025 pm 05:53 PM
Dampffehler E87, verursacht durch Konnektivitätsprobleme, kann durch Neustart, Überprüfung des Internets und das Löschen von Cache behoben werden. Das Anpassen der Dampfeinstellungen hilft, zukünftige Ereignisse zu verhindern.
 Dampffehler E87: Warum es passiert & amp; 5 Möglichkeiten, es zu beheben
Mar 18, 2025 pm 05:55 PM
Dampffehler E87: Warum es passiert & amp; 5 Möglichkeiten, es zu beheben
Mar 18, 2025 pm 05:55 PM
Dampffehler E87 stört das Spielen bei Dampf aufgrund von Konnektivitätsproblemen. In dem Artikel werden Ursachen wie instabiler Internet- und Serverüberladungen erläutert und bietet Korrekturen wie das Neustart von Steam und das Überprüfen von Updates.
 So beheben Sie Dampffehlercode E87: Die ultimative Anleitung
Mar 18, 2025 pm 05:51 PM
So beheben Sie Dampffehlercode E87: Die ultimative Anleitung
Mar 18, 2025 pm 05:51 PM
In Artikeln wird die Fixierung des Dampffehler -Codes E87 erläutert, das durch Netzwerkprobleme, beschädigte Dateien oder Clientprobleme verursacht wird. Bietet Schritte zur Fehlerbehebung und Präventionstipps.
 So fügen Sie Seitenzahlen in Google Docs hinzu
Mar 14, 2025 pm 02:57 PM
So fügen Sie Seitenzahlen in Google Docs hinzu
Mar 14, 2025 pm 02:57 PM
In den Artikel wird angegeben, wie Sie die Seitenzahlen in Google-Dokumenten hinzufügen, anpassen, von einer bestimmten Seite entfernen und mit Schritt-für-Schritt-Anweisungen in Google-Dokumenten entfernen.





