Photoshop设计制作夜蓝转圈进度条教程
本PS教程将简单介绍如何用Photoshop打造进度条。本PS教程属于初级教程,适合初学者学习。
最终效果图

教程图0
1、选择“文件/新建”菜单,打开“新建”,宽度:为685像素,高度:为443像素,“分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

图1
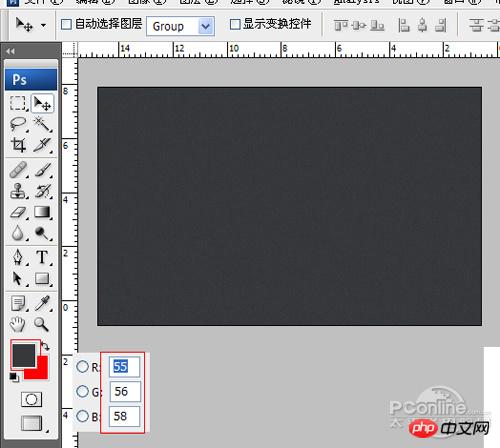
2、创建新图层按钮,新建一个图层,接着在工作区填充,设置前景为灰色,设置RGB值分别为:55/56/58,接着按键盘快捷键Alt+Delete填充,并按键盘Ctrl+D取消,如图2所示。

图2
3、执行菜单:“滤镜”/“渲染”/“杂色”/“添加杂色”,设置数量1%,分布勾选平均分布,勾选单色,如图3所示。效果如图4。

图3

图4
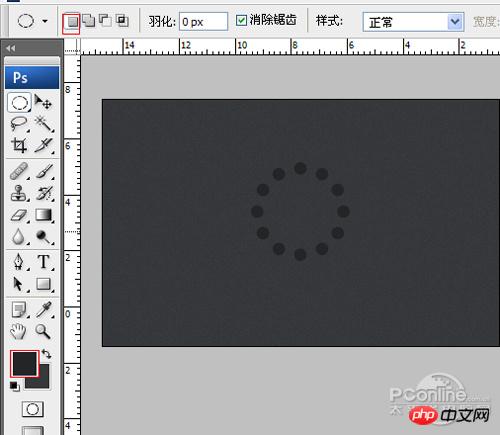
4、在图层控制面板击新建图层按钮,新建图层1,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,设置前景色为黑色,并按快捷键Alt+Delete填充图层1,然后Ctrl+D取消选择状态,并调整成圆,如图5所示。

图5
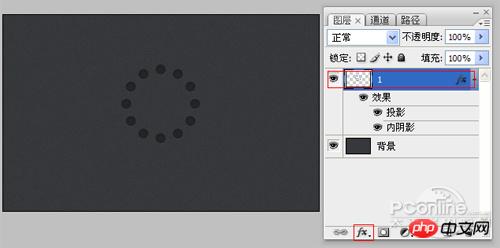
5、双单击图层1进入到图层样式,分别勾选投影、内阴影选项。如图6所示。

图6
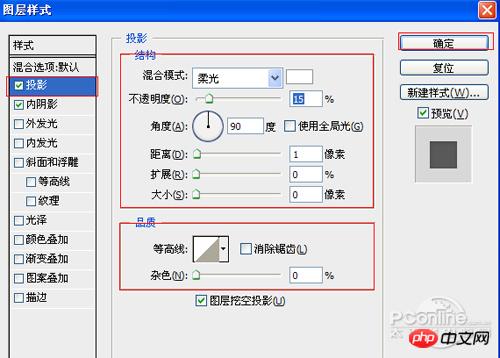
6、勾选投影,设置阴影混合模式:柔光,点击色标处,阴影颜色设置为白色,不透明度:15%,角度:90,距离:1像素,扩展:0%,大小:0像素,然后点击确定按钮,如图7所示。

图7
7、勾选内阴影,设置阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:25%,角度:90,距离:1像素,扩展:0%,大小:5像素,然后点击确定按钮,如图8所示。

图8
8、在图层控制面板中,选择图层1,复制1一个图层1副本,改名为图层2,并双单击图层2进入到图层样式,分别勾选内阴影、外发光、斜面和浮雕、渐变叠加选项。如图9所示。

图9
9、勾选内阴影,设置阴影混合模式:柔光,点击色标处,阴影颜色设置为白色,不透明度:30%,角度:90,距离:1像素,扩展:0%,大小:0像素,然后点击确定按钮,如图9所示。

图10
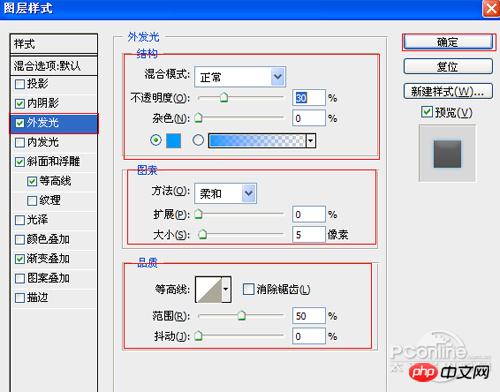
10、勾选外发光选项,设置投影混合模式:正常,不透明度:30%,点击点按可编辑渐变,设置前景到透明,颜色为蓝色到白色,方法为柔和,扩展为0%,大小为:5像素,范围为50%,如图11所示。

图11
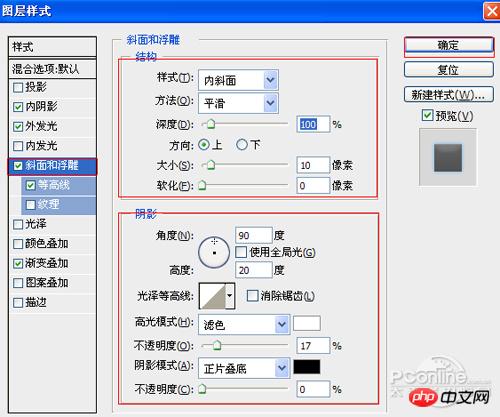
11、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:100%,方向:上,大小:10像素,软化:0像素,阴影:角度:90,高度:20度,高光模式为:滤色,颜色为:白色,不透明度为:17%,阴影模式为:正片叠加,颜色为:黑色,不透明度为:0%,其他设置值参考图12,如图12所示。

图12
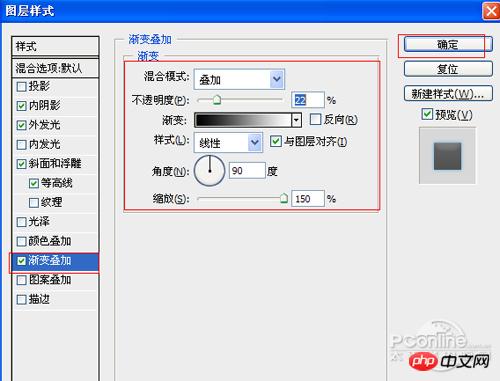
12、勾选渐变叠加选项,弹出渐变叠加对话框,混合模式:叠加,不透明度:22%,渐变颜色为黑色到白色,样式:线性,勾选与图层对齐,角度为90度,缩放为150%,如图13所示。

图13
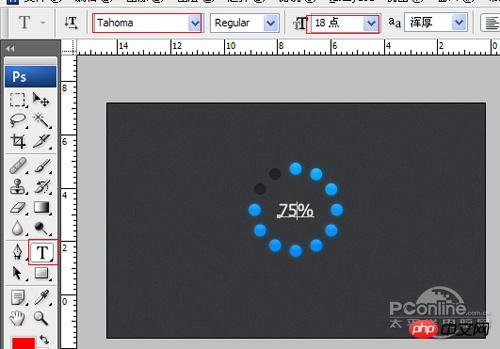
13、在工具箱中选择横排文字工具 ,在画面中用鼠标单击后,在光标后输入“75%”,在工具选项栏中设置字体为“Tahoma”,设置字体大小为“18点”,设置消除锯齿为“犀利”,设置字体颜色为白色,如图14所示。经过调整后的效果图,如图15。

图14

图15

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Wie stelle ich die Farbe eines Fortschrittsbalkens mithilfe von HTML und CSS ein?
Sep 19, 2023 pm 08:25 PM
Wie stelle ich die Farbe eines Fortschrittsbalkens mithilfe von HTML und CSS ein?
Sep 19, 2023 pm 08:25 PM
Bei der Website-Entwicklung sind Fortschrittsbalken ein wichtiger Bestandteil der Website. Der Fortschrittsbalken zeigt den Fortschritt des Prozesses an. Mithilfe dieser Funktion können Benutzer den Status der auf der Website ausgeführten Arbeiten anzeigen, einschließlich Ladezeiten, Datei-Uploads, Datei-Downloads und anderer ähnlicher Aufgaben. Standardmäßig ist es grau. Um die Fortschrittsbalken jedoch hervorzuheben und optisch ansprechend zu gestalten, können Sie ihre Farbe mithilfe von HTML und CSS ändern. Was ist ein Fortschrittsbalken? Ein Fortschrittsbalken zeigt den Fortschritt einer Aufgabe an. Es handelt sich um ein grafisches Benutzeroberflächenelement. Es besteht im Wesentlichen aus einem horizontalen Balken, der sich im Verlauf der Aufgabe allmählich füllt, begleitet von einem Prozentwert oder einem anderen Abschlussindikator. Fortschrittsbalken werden in Webanwendungen verwendet, um Benutzern Informationen über den Abschluss eines Prozesses wie Datei-Upload, Datei-Download oder Softwareinstallation bereitzustellen.
 Wie implementiert man die Fortschrittsbalkenfunktion beim Laden von Seiten in JavaScript?
Oct 27, 2023 am 08:57 AM
Wie implementiert man die Fortschrittsbalkenfunktion beim Laden von Seiten in JavaScript?
Oct 27, 2023 am 08:57 AM
Wie implementiert JavaScript die Funktion zum Fortschrittsbalken beim Laden der Seite? In modernen Internetanwendungen ist die Seitenladegeschwindigkeit einer der Schlüsselfaktoren für das Benutzererlebnis. Um Benutzern den Ladevorgang anzuzeigen, verwenden viele Websites und Anwendungen Ladefortschrittsbalken. JavaScript bietet eine einfache und effektive Möglichkeit, die Fortschrittsbalkenfunktion beim Laden von Seiten zu implementieren. Der spezifische Implementierungsprozess ist wie folgt: Erstellen Sie zunächst eine HTML-Struktur eines Fortschrittsbalkens an einer geeigneten Stelle auf der Seite
 So implementieren Sie Fortschrittsbalkeneffekte mit Vue
Sep 19, 2023 am 09:22 AM
So implementieren Sie Fortschrittsbalkeneffekte mit Vue
Sep 19, 2023 am 09:22 AM
So verwenden Sie Vue zum Implementieren von Fortschrittsbalkeneffekten Der Fortschrittsbalken ist ein allgemeines Schnittstellenelement, das verwendet werden kann, um den Abschluss einer Aufgabe oder eines Vorgangs anzuzeigen. Im Vue-Framework können wir durch einfachen Code Spezialeffekte des Fortschrittsbalkens implementieren. In diesem Artikel wird erläutert, wie Sie mit Vue Fortschrittsbalkeneffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie eine Vue-Komponente. Zuerst müssen wir eine Vue-Komponente erstellen, um die Fortschrittsbalkenfunktion zu implementieren. In Vue sind Komponenten wiederverwendbar und können an mehreren Stellen verwendet werden. Erstellen Sie eine Datei mit dem Namen Pro
 So verwenden Sie CSS zum Erstellen einer Webseite zum Laden der Fortschrittsbalken-Implementierungsschritte
Oct 26, 2023 am 11:00 AM
So verwenden Sie CSS zum Erstellen einer Webseite zum Laden der Fortschrittsbalken-Implementierungsschritte
Oct 26, 2023 am 11:00 AM
Implementierungsschritte zur Verwendung von CSS zum Erstellen eines Fortschrittsbalkens für das Laden von Webseiten. Im modernen Webdesign ist die Ladegeschwindigkeit entscheidend für die Benutzererfahrung. Um das Benutzererlebnis zu verbessern, können Sie mithilfe von CSS einen Fortschrittsbalken für das Laden von Webseiten erstellen, damit Benutzer den Fortschritt beim Laden von Webseiten klar nachvollziehen können. In diesem Artikel werden die Implementierungsschritte der Verwendung von CSS zum Erstellen eines Fortschrittsbalkens für das Laden von Webseiten vorgestellt und spezifische Codebeispiele bereitgestellt. Schritt 1: HTML-Struktur Zuerst müssen Sie ein div-Element hinzufügen, das den Fortschrittsbalken in HTML darstellt, wie unten gezeigt: <divclass=&q
 So erzeugen Sie einen blauen Fluoreszenzeffekt in PS
Feb 27, 2024 pm 12:55 PM
So erzeugen Sie einen blauen Fluoreszenzeffekt in PS
Feb 27, 2024 pm 12:55 PM
Der Herausgeber dieser Website präsentiert Ihnen dieses Tutorial, um Sie in die wunderbare Welt von Photoshop zu entführen und zu lernen, wie Sie einen bezaubernden blauen Fluoreszenzeffekt erstellen. Unabhängig davon, ob Sie Photoshop-Neuling oder ein erfahrener Benutzer sind, finden Sie in diesem Tutorial Inspiration und praktische Tipps. Wie erstelle ich also den blauen Fluoreszenzeffekt in PS? Dieses Tutorial gibt Ihnen eine detaillierte Einführung, ich hoffe, es kann Ihnen helfen. Schritte zur Herstellung des PS-blauen Fluoreszenzeffekts: Endeffekt: 1. Passen Sie die Helligkeit des Bildes an. 2. Fügen Sie Kurven hinzu, um den gesamten Hell-Dunkel-Kontrast des Bildes anzupassen. 3. Mit einem Stift die „Randstreifen“ der Schuhe aushaken. 4. Erstellen Sie nach dem Ausschneiden eine Auswahl und füllen Sie diese mit Weiß. 5. Wählen Sie das Unschärfe-Werkzeug und verwischen Sie den weißen Teil. 5. Markieren Sie die Schnürsenkel mit einem Stift
 So erstellen Sie einen Fortschrittsbalken mit HTML und CSS
Sep 05, 2023 am 09:09 AM
So erstellen Sie einen Fortschrittsbalken mit HTML und CSS
Sep 05, 2023 am 09:09 AM
Übersicht Fortschrittsbalken sind der Hauptbestandteil jeder Webanwendung. Der Fortschritt gibt den Abschluss eines Projekts oder einer Aufgabe an. In diesem Modul erstellen wir einen Fortschrittsbalken mit HTML und formatieren ihn mit CSS. Wir werden auch eine Fortschrittsanimation für den Fortschrittsbalken bereitstellen. In dieser Aufgabe animieren wir den Fortschrittsbalken mithilfe von @keyframes. Verwenden Sie Animationsstileigenschaften wie Animationsdauer, Name, Timing usw. Algorithmus Schritt 1 – Erstellen Sie ein HTML-Boilerplate in einem Texteditor. Schritt 2 – Erstellen Sie einen übergeordneten Div-Container und definieren Sie den Klassennamen als barContainer. Schritt 3 – Erstellen Sie nun ein weiteres untergeordnetes Element des aktuellen übergeordneten Div und definieren Sie den Klassennamen. Schritt 4 – Erstellen Sie ein untergeordnetes Element, das gerade erbt und animiert wird
 Entwicklung der Vue-Komponente: Implementierungsmethode der Fortschrittsbalkenkomponente
Nov 24, 2023 am 08:56 AM
Entwicklung der Vue-Komponente: Implementierungsmethode der Fortschrittsbalkenkomponente
Nov 24, 2023 am 08:56 AM
Entwicklung von Vue-Komponenten: Implementierungsmethode für Fortschrittsbalkenkomponenten Vorwort: In der Webentwicklung ist der Fortschrittsbalken eine häufige UI-Komponente, die häufig verwendet wird, um den Fortschritt von Vorgängen in Szenarien wie Datenanforderungen, Datei-Uploads und Formularübermittlungen anzuzeigen. In Vue.js können wir eine Fortschrittsbalkenkomponente einfach implementieren, indem wir Komponenten anpassen. In diesem Artikel wird eine Implementierungsmethode vorgestellt und spezifische Codebeispiele bereitgestellt. Ich hoffe, dass es für Vue.js-Anfänger hilfreich sein wird. Komponentenstruktur und -stil Zuerst müssen wir die grundlegende Struktur und den Stil der Fortschrittsbalkenkomponente definieren.
 So verwenden Sie Vue und Element-UI, um Fortschrittsbalken und Ladeanimationseffekte zu implementieren
Jul 21, 2023 pm 08:54 PM
So verwenden Sie Vue und Element-UI, um Fortschrittsbalken und Ladeanimationseffekte zu implementieren
Jul 21, 2023 pm 08:54 PM
So verwenden Sie Vue und Element-UI zum Implementieren von Fortschrittsbalken und zum Laden von Animationseffekten. Vue.js ist ein leichtes Front-End-Framework, und Element-UI ist eine auf Vue.js basierende UI-Komponentenbibliothek, die einen umfangreichen Satz an Komponenten bereitstellt und Interaktionen können uns helfen, schnell eine schöne Front-End-Schnittstelle zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit Vue und Element-UI Fortschrittsbalken implementieren und Animationseffekte laden. 1. Installieren Sie zuerst Element-UI und führen Sie es ein.




