Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Ereignisse, die an Dom-Elemente in jQuery_jquery gebunden sind
Detaillierte Erläuterung der Ereignisse, die an Dom-Elemente in jQuery_jquery gebunden sind
Detaillierte Erläuterung der Ereignisse, die an Dom-Elemente in jQuery_jquery gebunden sind
Als professioneller Instinkt von Technikfanatikern frage ich mich, wenn ich die Funktionen eines technischen Produkts sehe, wie es umgesetzt wird. Jedes Mal, wenn ich beispielsweise eine coole Benutzeroberfläche oder eine coole Funktion auf der Website einer anderen Person sehe, kann ich nicht anders, als die Browserkonsole zu öffnen. . .
Okay, ohne zu weit zu gehen, lassen Sie uns darüber sprechen, was Sie tun sollten, wenn Sie den Code einer Ereignisfunktion sehen möchten, die an ein Element auf der Website gebunden ist.
Sehen Sie sich den nativ gebundenen Ereignisfunktionscode an
Der sogenannte Native besteht darin, über die addEventListener-Methode an das dom-Element zu binden. Das geht ganz einfach:
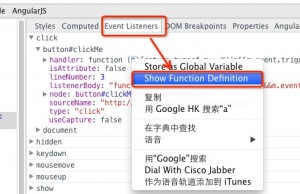
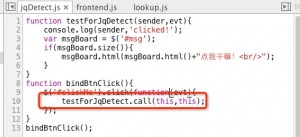
Inspizieren Sie das an das Ereignis gebundene Element (klicken Sie mit der rechten Maustaste darauf ->Element überprüfen). Klicken Sie in der Konsole der Popup-Elementansicht auf die Registerkarte „Ereignis-Listener“ auf der rechten Seite und dann können Sie alle sehen An das Element gebundene Elemente, klicken Sie darauf, suchen Sie den Handler, klicken Sie mit der rechten Maustaste und wählen Sie das Menü „Funktionsdefinition anzeigen“. Sie können zum Quellcodespeicherort der an das Element gebundenen Ereignisfunktion springen. Es gibt Bilder und die Wahrheit:

Zeigen Sie den durch jquery gebundenen Ereignisfunktionscode an
Nun, ich weiß, Sie sind auf ein Problem gestoßen, oder? Bei allen durch JQuery gebundenen Ereignisfunktionen springen Sie über die obige Methode zum JQuery-Code, und dieser befindet sich immer an dieser Stelle. Es zu sehen ist dasselbe wie es nicht zu sehen. Deshalb ist Bruder Bao hier, um Ihnen beizubringen, wie man JQuery anzeigt.
Um das Element zu überprüfen, klicken Sie auch auf die Ansicht „Eigenschaften“. Wählen Sie das erste aus, erweitern Sie es und suchen Sie ein Attribut wie „jQueryxxxxx (eine Zahlenfolge)“. Merken Sie sich dessen Wert (normalerweise eine Zahl) N

Wechseln Sie dann zur Konsolenansicht auf der linken Seite und führen Sie $.cache[N] in der Konsole aus. Hier ist der vorherige Attributwert

Dann kommen die Dinge zum Vorschein, die an dieses Element gebunden sind. Wenn Sie Ereignisse erweitern, wird die eigentliche Funktion angezeigt, die Sie anzeigen möchten. Klicken Sie mit der rechten Maustaste auf die Funktion... hinter dem Handle unter dem jeweiligen Ereignis und wählen Sie dann „Funktionsdefinition anzeigen“, um sie anzuzeigen.

Beispiel=》http://demo.sudodev.cn/frontend/jqDetectZeigen Sie den an die jquery2.x-Version gebundenen Ereignisfunktionscode an
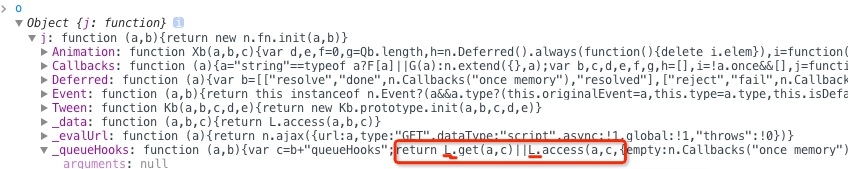
Okay, ich weiß, Sie müssen wieder auf Probleme gestoßen sein. Denn wenn Sie die jquery2.x-Version von jquery verwenden, funktioniert die obige Methode nicht mehr. Der Grund dafür ist, dass sich die Codestruktur von 2.x geändert hat. Tatsächlich verwenden die Ereignisse der 2.x-Version immer noch den Cache-Mechanismus, werden jedoch nicht wie die 1.x-Version nach außen offengelegt, sondern sind im Abschlussobjekt data_priv und in der komprimierten Version von gekapselt Wird im Allgemeinen jquery verwendet, können Sie diesen data_priv-Namen nicht anzeigen. Nachdem Sie den Quellcode der jquery2.x-Version überprüft haben, zeigt Ihnen Bruder Bao, wie Sie ihn finden:
Gehen Sie direkt zur Konsole und erstellen Sie ein Objekt mit jQuery, um jQuery in der Konsole anzuzeigen. Geben Sie beispielsweise var o={j:$} ein. Dies hat den Vorteil, dass Sie nach der Ausführung alle Eigenschaften von jQuery
Erweitern Sie dann das jQuery-Objekt (hier ist j) in der Konsole, suchen Sie die _queueHooks-Methode und sehen Sie, dass ihr Code wahrscheinlich „return L.get(a,c)||L.access…“ lautet, markieren Sie it down Das Leben in diesem L kann L sein oder auch nicht)
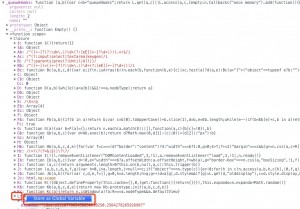
Erweitern Sie ein beliebiges Objekt der ersten Ebene unter j, z. B. _queueHooks oben, suchen Sie nach „Erweitern“ und erweitern Sie dann „Verschluss“ unten, suchen Sie das „L“-Couplett davor, klicken Sie mit der rechten Maustaste auf den Buchstaben dahinter und wählen Sie „Als globale Variable speichern“. ”

Dann wird in der Konsole ein tempX-Objekt angezeigt, das den Cache enthält. Nehmen wir an, es heißt temp1. Dieser temp1 verfügt über eine Get-Methode, die sein Cache-Objekt direkt abrufen kann. Angenommen, Sie möchten die ID des Objekts anzeigen, das an das Ereignis namens clickMe gebunden ist. Führen Sie dann temp1.get($('#clickMe').get(0)) (oder temp1.get(document.querySelector('#clickMe')))) aus und es wird etwas ausgegeben, das der jquery1.x-Version oben

Das folgende Beispiel ist dasselbe wie die obige jquery1.x-Methode=》http://demo.sudodev.cn/frontend/jq2DetectAnderes:
Die oben genannten Vorgänge werden standardmäßig unter dem Chrome-Browser ausgeführt. Tatsächlich ist es unter Firefox ähnlich, dass Sie als Techniker in der Lage sein sollten, Schlussfolgerungen aus einem Beispiel zu ziehen. Was IE betrifft, äh... tun Sie so, als hätte ich es nicht gesagt. :)
Update:
1. Um sich die Mühe zu ersparen, Attribute zu überprüfen, kann jquery1.x direkt $.cache[$('#clickMe').get(0)[$.expando]] auf der Konsole ausführen, um die an das Element gebundenen Dinge auszugeben, anstatt zuerst den Wert des jQueryxxxxxxx-Attributs auf dem Element zu überprüfen
2. Nach einer Artikelbesprechung und einem Test. Es gibt eine neue Methode, die derzeit am arbeitssparendsten ist und auf jquery1 und jquery2 anwendbar ist. Geben Sie $._data($('#clickMe').get(0)) direkt in die Konsole ein, um alles auszugeben, was an das Element gebunden ist. Aus den Kommentaren im jquery2-Quellcode haben wir jedoch herausgefunden, dass $._data in zukünftigen Versionen abgeschafft wird. Daher ist die oben vorgestellte Methode immer noch sehr wertvoll. Es ist besser, Menschen das Fischen beizubringen, als ihnen das Fischen beizubringen, :)

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s