Photoshop设计制作“光棍节”GIF动画效果教程
效果图:

素材1:

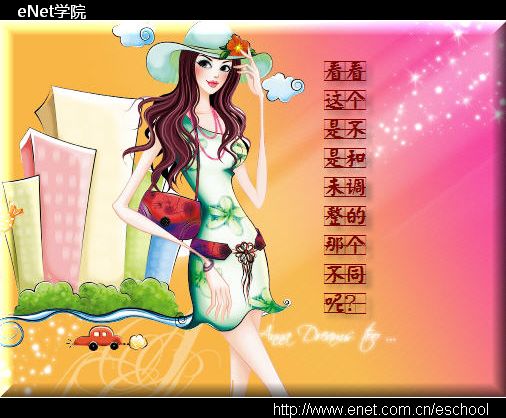
素材2:

第一步:打开素材1及素材2(快捷键ctrl+o),利用魔棒工具(快捷键ctrl+w)抠出素材1中的人物,放到素材2中的合适位置,可以用键盘上的左右箭头键轻移;注:这个文件不是最后大小,最后要缩小的,设置效果见[图1];

第二步:为人物进行一下简单的美白效果,复制人物图层,得到人物图层副本,去色(快捷键ctrl+shift+u),图片混合效果为柔光,设置效果见[图2],效果见[图3];


第三步:为人物图层和背景图层结合的更融洽一些,新建图层,填充颜色为ffffff;图层混合模式为颜色加深,不透明度30,设置效果为[图4],得到效果见[图5];


第四步:新建图层,填充颜色为ff00d8;图层混合模式为柔光,不透明度20,设置效果为[图6],得到效果见[图7];


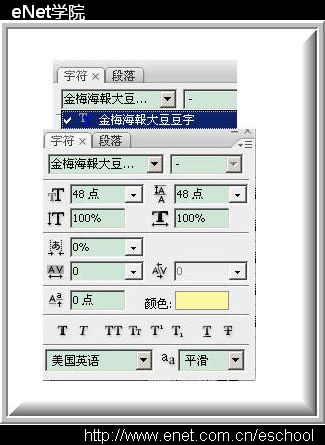
第五步:使用横排文字工具(快捷键T),输入光、棍、节三个文字;三个文字设置效果见[图8]、[图9]、[图10],把三个文字拼合起来,得到效果见[图11];




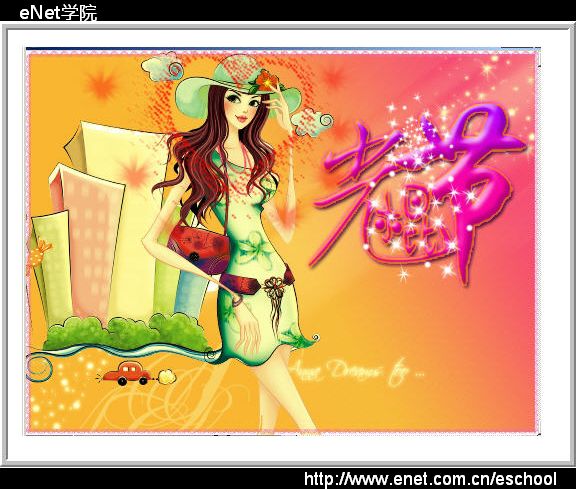
第六步:为文字使用一个漂亮的效果,首先把拼合后的文字使用(快捷键ctrl+T)放大,放置到合适位置;然后我使用了素材中的样式,样式面板点击素材样式;得到效果见[图12];

第七步:设置前景色fef7a2,使用横排文字工具(快捷键T)输入小字:你将不再孤独
将令你精神百倍设置效果见[图13],得到效果见[图14]


第八步:设置前景色fef7a2,使用横排文字工具(快捷键T)输入11月11日(就是光棍节的日期)设置效果见[图15],得到效果见[图16]


第十一步:为图片加上一个简单的边框,复制素材3中的线条,在图片上下左右拼搭出来一个边框,拼搭办法为复制、拖动,图片变换;得到效果见[图片20];

第十二步:打开素材4,放到图片右下角,调整大小,调低透明度;得到效果见[图片21];

第十三步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建一帧,第一帧显示一个心形笔刷图层、一层星光笔刷图层,效果见[图 22],第二帧显示两个心形笔刷图层、两层星光笔刷图层效果见[图23];第三帧显示两个心形笔刷图层加上光晕笔刷图层、三层星光笔刷图层,设置所有帧延迟时间均为0.5秒效果见[图片24];



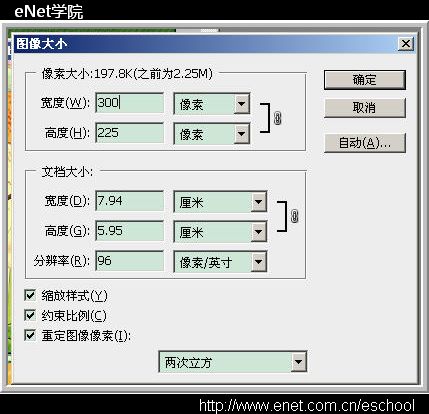
第十二步:调整图像大小,设置如下图所示

点击【动画面板-插放动画】按钮,执行【文件-存储Web所用格式】,得到最终效果图:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So beschleunigen Sie Animationseffekte in Windows 11: 2 Methoden erklärt
Apr 24, 2023 pm 04:55 PM
So beschleunigen Sie Animationseffekte in Windows 11: 2 Methoden erklärt
Apr 24, 2023 pm 04:55 PM
Als Microsoft Windows 11 auf den Markt brachte, brachte es viele Änderungen mit sich. Eine der Änderungen ist eine Erhöhung der Anzahl der Animationen der Benutzeroberfläche. Einige Benutzer möchten die Darstellung der Dinge ändern und müssen einen Weg finden, dies zu tun. Durch Animationen fühlt es sich besser und benutzerfreundlicher an. Animationen nutzen visuelle Effekte, um den Computer attraktiver und reaktionsfähiger aussehen zu lassen. Einige von ihnen enthalten nach einigen Sekunden oder Minuten verschiebbare Menüs. Es gibt viele Animationen auf Ihrem Computer, die die PC-Leistung beeinträchtigen, ihn verlangsamen und Ihre Arbeit beeinträchtigen können. In diesem Fall müssen Sie die Animation deaktivieren. In diesem Artikel werden verschiedene Möglichkeiten vorgestellt, wie Benutzer die Geschwindigkeit ihrer Animationen auf dem PC verbessern können. Sie können die Änderungen mit dem Registrierungseditor oder einer von Ihnen ausgeführten benutzerdefinierten Datei übernehmen. So verbessern Sie Animationen in Windows 11
 CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: Um den Flash-Effekt von Elementen zu erzielen, sind bestimmte Codebeispiele erforderlich. Im Webdesign können Animationseffekte manchmal eine gute Benutzererfahrung auf die Seite bringen. Der Glitzereffekt ist ein gängiger Animationseffekt, der Elemente auffälliger machen kann. Im Folgenden wird erläutert, wie Sie mithilfe von CSS den Flash-Effekt von Elementen erzielen. 1. Grundlegende Implementierung von Flash Zuerst müssen wir die Animationseigenschaft von CSS verwenden, um den Flash-Effekt zu erzielen. Der Wert des Animationsattributs muss den Animationsnamen, die Ausführungszeit der Animation und die Verzögerungszeit der Animation angeben
![Animation funktioniert in PowerPoint nicht [Behoben]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Versuchen Sie, eine Präsentation zu erstellen, können aber keine Animation hinzufügen? Wenn Animationen in PowerPoint auf Ihrem Windows-PC nicht funktionieren, hilft Ihnen dieser Artikel weiter. Dies ist ein häufiges Problem, über das sich viele Menschen beschweren. Beispielsweise kann es sein, dass Animationen bei Präsentationen in Microsoft Teams oder bei Bildschirmaufzeichnungen nicht mehr funktionieren. In diesem Leitfaden werden wir verschiedene Fehlerbehebungstechniken untersuchen, die Ihnen dabei helfen, Animationen zu beheben, die in PowerPoint unter Windows nicht funktionieren. Warum funktionieren meine PowerPoint-Animationen nicht? Wir haben festgestellt, dass einige mögliche Gründe dafür, dass die Animation in PowerPoint unter Windows nicht funktioniert, folgende sein können: Aus persönlichen Gründen
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 So implementieren Sie mit Vue Schreibmaschinenanimationseffekte
Sep 19, 2023 am 09:33 AM
So implementieren Sie mit Vue Schreibmaschinenanimationseffekte
Sep 19, 2023 am 09:33 AM
So implementieren Sie mit Vue Spezialeffekte für Schreibmaschinenanimationen. Schreibmaschinenanimationen sind ein häufiger und auffälliger Spezialeffekt, der häufig in Website-Titeln, Slogans und anderen Textanzeigen verwendet wird. In Vue können wir Schreibmaschinenanimationseffekte erzielen, indem wir benutzerdefinierte Vue-Anweisungen verwenden. In diesem Artikel wird detailliert beschrieben, wie Sie mit Vue diesen Spezialeffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen. Mit VueCLI können Sie schnell oder manuell ein neues Vue-Projekt erstellen
 Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Diese Website berichtete am 26. Januar, dass der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon“ eine Reihe aktueller Standbilder veröffentlicht und offiziell angekündigt hat, dass er am 13. Juli in die Kinos kommen wird. Es wird davon ausgegangen, dass „Er Lang Shen: The Deep Sea Dragon“ von Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film produziert wird Co., Ltd., Chengdu Der von Tianhuo Technology Co., Ltd. und Huawen Image (Beijing) Film Co., Ltd. produzierte und von Wang Jun inszenierte Animationsfilm sollte ursprünglich am 22. Juli 2022 auf dem chinesischen Festland erscheinen . Zusammenfassung der Handlung dieser Seite: Nach der Schlacht der verliehenen Götter nutzte Jiang Ziya die „Liste der verliehenen Götter“, um die Götter zu teilen, und dann wurde die Liste der verliehenen Götter vom himmlischen Gericht unter der Tiefsee von Kyushu versiegelt Geheimes Reich. Tatsächlich gibt es neben der Verleihung göttlicher Positionen auch viele mächtige böse Geister, die in der Liste der verliehenen Götter versiegelt sind.
 So deaktivieren Sie Animationen in Windows 11
Apr 16, 2023 pm 11:34 PM
So deaktivieren Sie Animationen in Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 enthält viele neue Features und Funktionen. Die Benutzeroberfläche wurde aktualisiert und das Unternehmen hat auch einige neue Effekte eingeführt. Standardmäßig werden Animationseffekte auf Steuerelemente und andere Objekte angewendet. Sollte ich diese Animationen deaktivieren? Obwohl Windows 11 über optisch ansprechende Animationen und Fade-Effekte verfügt, können diese bei einigen Benutzern dazu führen, dass sich Ihr Computer träge anfühlt, da sie bei bestimmten Aufgaben zu einer gewissen Verzögerung führen. Für ein reaktionsschnelleres Benutzererlebnis können Sie Animationen ganz einfach deaktivieren. Nachdem wir gesehen haben, welche weiteren Änderungen am Betriebssystem vorgenommen wurden, zeigen wir Ihnen, wie Sie Animationseffekte in Windows 11 aktivieren oder deaktivieren. Wir haben auch einen Artikel darüber, wie das geht
 Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Laut Nachrichten dieser Website hat Hayao Miyazakis Animationsfilm „Porco Rosso“ angekündigt, das Erscheinungsdatum bis zum 16. Januar 2024 zu verlängern. Diese Website berichtete zuvor, dass „Porco Rosso“ im Special Line Cinema der National Art Federation gestartet wurde am 17. November, mit einer kumulierten Kinokasse von über 2.000 bis 10.000, einem Douban-Score von 8,6 und 85,8 % der 4- und 5-Sterne-Bewertungen. „Porco Rosso“ wurde von Studio Ghibli produziert und von Hayao Moriyama Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi und anderen inszeniert. Es wurde ursprünglich 1992 in Japan veröffentlicht. Der Film basiert auf Hayao Miyazakis Comic „Das Zeitalter der Luftschiffe“ und erzählt die Geschichte des Spitzenpiloten der italienischen Luftwaffe, Pollock Rosen, der auf magische Weise in ein Schwein verwandelt wurde. Danach wurde er Kopfgeldjäger, kämpfte gegen Lufträuber und beschützte die Menschen um ihn herum. Inhaltsangabe: Rosen ist Soldat im Ersten Weltkrieg




