
Im Design können aufgeraute Linien einen Hauch von Chic verleihen. Möchten Sie wissen, wie man mit KI aufgeraute Linien zeichnet? Der PHP-Editor Baicao bietet Ihnen ein Tutorial zum Zeichnen aufgerauter Linien mit KI und zeigt Ihnen Schritt für Schritt, wie Sie einen einzigartigen Effekt aufgerauter Linien erstellen. Lesen Sie weiter unten für weitere Details, um diesen praktischen Tipp zu meistern und Ihr Designspiel auf die nächste Stufe zu bringen.
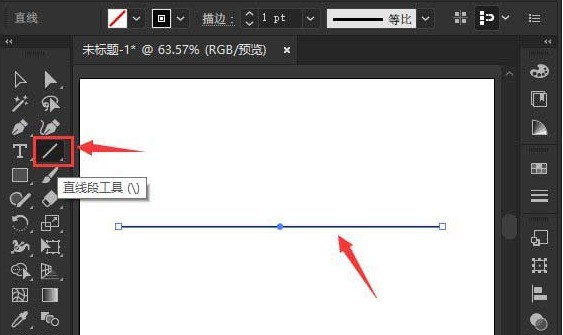
1. Klicken Sie zunächst in der AI-Software auf das gerade Liniensegment-Werkzeug, um eine gerade Linie zu zeichnen

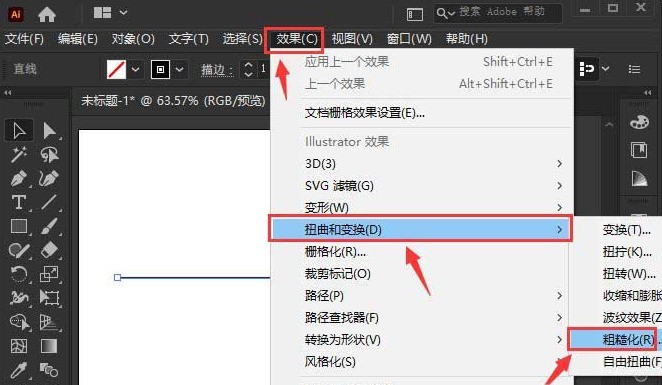
2. Wählen Sie die gerade Linie mit der Maus aus und klicken Sie im Effektmenü auf die Option „Verzerrung und Transformation“, um das Aufrauen zu öffnen Einstellungsfenster

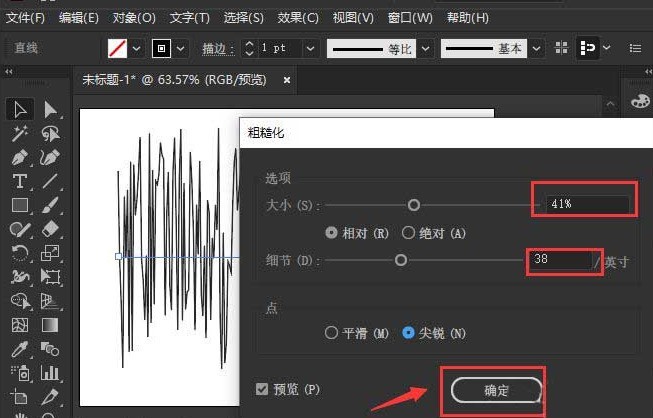
3. Passen Sie jeweils die Liniengröße auf relative 41 % an, ändern Sie die Details auf scharf 38, klicken Sie zum Speichern auf die Schaltfläche OK und ändern Sie die Farbe entsprechend

Das obige ist der detaillierte Inhalt vonWie man aufgeraute Linien mit AI zeichnet – Tutorial zum Zeichnen aufgerauter Linien mit AI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Verwendungsmöglichkeiten von MySQL?
Was sind die Verwendungsmöglichkeiten von MySQL?
 Gründe, warum der Windows-Drucker nicht druckt
Gründe, warum der Windows-Drucker nicht druckt
 Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
 Der Computer kann nicht kopieren und einfügen
Der Computer kann nicht kopieren und einfügen
 So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Was ist Javaweb?
Was ist Javaweb?
 Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?




