 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 Wie kann ich von Google Chrome gelöschte Lesezeichen wiederherstellen? So stellen Sie Lesezeichen wieder her
Wie kann ich von Google Chrome gelöschte Lesezeichen wiederherstellen? So stellen Sie Lesezeichen wieder her
Wie kann ich von Google Chrome gelöschte Lesezeichen wiederherstellen? So stellen Sie Lesezeichen wieder her
Frage: Wie kann ich versehentlich gelöschte Google Chrome-Lesezeichen wiederherstellen? Viele Benutzer löschen möglicherweise versehentlich wichtige Lesezeichen, wenn sie ihre Lesezeichen organisieren. Der PHP-Editor Xigua stellt Ihnen eine detaillierte Schritt-für-Schritt-Anleitung zur Verfügung, mit der Sie versehentlich gelöschte Lesezeichen problemlos wiederherstellen können.

Methode 1: Tastenkombinationen
Wenn Sie sich in der Benutzeroberfläche zum Verwalten von Lesezeichen befinden, ist es am direktesten und einfachsten, die universelle Tastenkombination „Strg+Z“ zu verwenden, mit der Sie die gerade versehentlich gelöschten Lesezeichen sofort wiederherstellen können.
Methode 2: Sicherungsdateien wiederherstellen
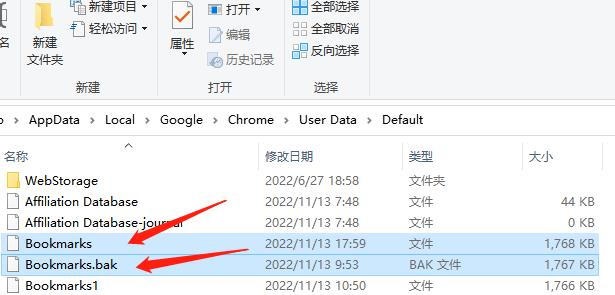
Öffnen Sie den Ordner und geben Sie in die Adressleiste ein: %HOMEPATH%AppDataLocalGoogleChromeUser DataDefault

Suchen Sie die Lesezeichendatei, benennen Sie sie in einen anderen Dateinamen um, benennen Sie dann Bookmarks.bak um, löschen Sie die „.bak“-Datei am Ende, um daraus eine neue Lesezeichendatei zu machen, und klicken Sie, um die Änderungen zu bestätigen.
Schließen Sie Ihren Google Chrome-Browser, öffnen Sie die Software erneut und prüfen Sie, ob die gelöschten Lesezeichen wieder vorhanden sind.
Das obige ist der detaillierte Inhalt vonWie kann ich von Google Chrome gelöschte Lesezeichen wiederherstellen? So stellen Sie Lesezeichen wieder her. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So installieren Sie die Doubao-Browser-Plug-in-Version – Installationsmethode für das Doubao-Browser-Plug-in
May 07, 2024 pm 07:16 PM
So installieren Sie die Doubao-Browser-Plug-in-Version – Installationsmethode für das Doubao-Browser-Plug-in
May 07, 2024 pm 07:16 PM
Doubao ist eine umfassende und leistungsstarke KI. Mit ihrer Unterstützung können wir das Schreiben, Zeichnen, Überprüfen von Informationen und andere Aufgaben schneller erledigen und so die Arbeitseffizienz erheblich verbessern. Doubao verfügt über einen PC-Client und ein Browser-Plugin. Der folgende Editor stellt die Installationsmethode des Doubao-Browser-Plugins vor. 1. Nehmen Sie zuerst Google Chrome , wir gehen zur offiziellen Website von Doubao Laden Sie das Beanbao-Plug-In direkt herunter. 2. Nachdem wir die Doubao-Browser-Plugin-Version heruntergeladen haben, öffnen wir die Erweiterungsseite in Google Chrome und aktivieren den [Entwicklermodus] in der oberen rechten Ecke. 3. Als nächstes ziehen wir das heruntergeladene Beanbao-Plugin auf die Google Chrome-Seite. 4. Wenn ein Fenster wie dieses erscheint, klicken Sie einfach auf [Erweiterung hinzufügen]. 5. Nachdem die Installation abgeschlossen ist,
 Empfohlener Android-Emulator, der flüssiger ist (wählen Sie den Android-Emulator, den Sie verwenden möchten)
Apr 21, 2024 pm 06:01 PM
Empfohlener Android-Emulator, der flüssiger ist (wählen Sie den Android-Emulator, den Sie verwenden möchten)
Apr 21, 2024 pm 06:01 PM
Es kann Benutzern ein besseres Spiel- und Nutzungserlebnis bieten. Ein Android-Emulator ist eine Software, die die Ausführung des Android-Systems auf einem Computer simulieren kann. Es gibt viele Arten von Android-Emulatoren auf dem Markt, deren Qualität jedoch unterschiedlich ist. Um den Lesern bei der Auswahl des für sie am besten geeigneten Emulators zu helfen, konzentriert sich dieser Artikel auf einige reibungslose und benutzerfreundliche Android-Emulatoren. 1. BlueStacks: Hohe Laufgeschwindigkeit und ein reibungsloses Benutzererlebnis. BlueStacks ist ein beliebter Android-Emulator. Es ermöglicht Benutzern das Spielen einer Vielzahl mobiler Spiele und Anwendungen und kann Android-Systeme auf Computern mit extrem hoher Leistung simulieren. 2. NoxPlayer: Unterstützt mehrere Eröffnungen und macht das Spielen angenehmer. Sie können verschiedene Spiele in mehreren Emulatoren gleichzeitig ausführen
 Was ist die mittlere Maustaste? Was nützt es, die mittlere Maustaste zu drücken?
May 09, 2024 pm 12:40 PM
Was ist die mittlere Maustaste? Was nützt es, die mittlere Maustaste zu drücken?
May 09, 2024 pm 12:40 PM
Was ist die mittlere Maustaste? Tatsächlich ist es das Mausrad, das Sie nach oben und unten schieben können, um die Seite anzuzeigen. Wenn Sie jedoch auf das Rad klicken, handelt es sich dabei möglicherweise um die sogenannte mittlere Maustaste verschiedene Funktionen. Es hängt von den Softwareeinstellungen ab. Die mittlere Maustaste ist eigentlich ein Klick auf das Mausrad. Die mittlere Maustaste hat in verschiedenen Softwareprogrammen unterschiedliche Funktionen, kann aber auch überhaupt keine Wirkung haben. 1. Wechseln Sie in den kontinuierlichen Scrollmodus. Wenn Sie beim Surfen im Internet auf die mittlere Maustaste klicken, muss der Benutzer die Maus nur nach oben und unten bewegen, um die Seite zu verschieben. 2. Öffnen Sie beispielsweise in Google Chrome einen neuen Tab, wenn der Benutzer mit der mittleren Maustaste auf einen Webseiten-Hyperlink klickt
 Was soll ich tun, wenn Google Chrome nach unsicheren Inhalten fragt? Google Chrome zeigt eine unsichere Lösung
Apr 17, 2024 pm 08:00 PM
Was soll ich tun, wenn Google Chrome nach unsicheren Inhalten fragt? Google Chrome zeigt eine unsichere Lösung
Apr 17, 2024 pm 08:00 PM
Was soll ich tun, wenn Google Chrome nach unsicheren Inhalten fragt? In diesem Fall möchte jeder wissen, wie man eine vertrauenswürdige Website hinzufügt, damit auf die Website normal zugegriffen werden kann. Wenn Sie bestätigen können, dass die Website tatsächlich in Ordnung ist und es sich nur um einen Fehlalarm des Chrome-Browsers handelt, wird das Software-Tutorial vorgestellt An Freunde, die Google Chrome-Anzeige ist eine unsichere Lösung. Ich hoffe, sie hilft. Lösung für die Anzeige von Google Chrome als unsicher 1. Öffnen Sie Google Chrome, klicken Sie auf die drei Punkte in der oberen rechten Ecke und wählen Sie [Einstellungen]. 2. Wählen Sie links Datenschutzeinstellungen und Sicherheit. 3. Klicken Sie unten auf der Seite rechts auf Website-Einstellungen. 4. Klicken Sie unten auf der Seite auf den unsicheren Inhalt. 5. Klicken Sie rechts neben der Option „Zulassen“ auf die Schaltfläche „Hinzufügen“. 6. Geben Sie die Website-Adresse ein.
 So fügen Sie vertrauenswürdige Websites in Google Chrome hinzu
Jul 19, 2024 pm 04:14 PM
So fügen Sie vertrauenswürdige Websites in Google Chrome hinzu
Jul 19, 2024 pm 04:14 PM
Wie füge ich vertrauenswürdige Websites in Google Chrome hinzu? Einige Benutzer können nicht normal im Internet surfen, weil die Seite beim Surfen im Internet darauf hinweist, dass sie nicht sicher ist. Zu diesem Zeitpunkt können sie die Website als vertrauenswürdige Website hinzufügen und wir können normal darauf zugreifen und problemlos im Internet surfen. Der folgende Editor zeigt Ihnen die Schritte zum Hinzufügen einer vertrauenswürdigen Website in Google Chrome. Die Schritte sind einfach und leicht durchzuführen, und selbst Anfänger können problemlos damit beginnen. So fügen Sie eine vertrauenswürdige Website in Google Chrome hinzu: 1. Öffnen Sie Google Chrome und klicken Sie auf die drei Punkte in der oberen rechten Ecke. Klicken Sie auf [Einstellungen]. Wählen Sie Datenschutzeinstellungen und Sicherheit. (Wie im Bild gezeigt) 2. Klicken Sie unten auf der Seite auf Website-Einstellungen. (Wie im Bild gezeigt) 3. Klicken Sie unten auf der Seite auf den unsicheren Inhalt. (Wie im Bild gezeigt) 4. Klicken Sie auf die Schaltfläche „Hinzufügen“ rechts neben der Option „Zulassen“. (Wie im Bild gezeigt) 5. Verlieren
 Warum kann ich Google Chrome unter Windows 7 nicht herunterladen?
Apr 13, 2024 pm 11:00 PM
Warum kann ich Google Chrome unter Windows 7 nicht herunterladen?
Apr 13, 2024 pm 11:00 PM
Gründe, warum Sie Google Chrome unter Windows 7 nicht herunterladen können: Die Betriebssystemversion ist zu alt; notwendige Komponenten fehlen durch Firewall- oder Sicherheitsnetzwerkverbindungsprobleme; Lösung: Betriebssystem aktualisieren, TLS 1.2 aktivieren, erforderliche Komponenten installieren, Firewall überprüfen, Netzwerkverbindung überprüfen.
 Wie erstelle ich einen Screenshot des gesamten Inhalts einer Webseite in Chrome? So erstellen Sie einen Screenshot der gesamten Webseite in Google Chrome
May 08, 2024 am 08:50 AM
Wie erstelle ich einen Screenshot des gesamten Inhalts einer Webseite in Chrome? So erstellen Sie einen Screenshot der gesamten Webseite in Google Chrome
May 08, 2024 am 08:50 AM
Wie erstelle ich einen Screenshot des gesamten Inhalts einer Webseite in Chrome? Das von Ihnen heruntergeladene Google Chrome verfügt nicht über eine eigene Screenshot-Funktion. Benutzer möchten wissen, wie sie einen Screenshot der gesamten Webseite erstellen Wenn es eine Möglichkeit gibt, einen Screenshot der gesamten Webseite zu erstellen, ohne ein Plug-In zu installieren, kann dies erreicht werden. Erstellen eines Screenshots der gesamten Webseite in Chrome Es ist komplizierter, einen Screenshot der gesamten Webseite in Chrome zu erstellen, da die integrierte Funktion in den Entwickleroptionen verborgen ist. Mach dir keine Sorge! Sie tun dies, indem Sie die folgenden Schritte ausführen. 1. Klicken Sie auf der Chrome-Benutzeroberfläche auf die Taste F12, um schnell in das Verzeichnis der Entwicklertools zu gelangen. 2. Drücken Sie dann die Tastenkombination Strg+Umschalt+P und geben Sie [scre
 Was ist los, wenn die Eisenbahnlinie 12306 nicht funktioniert?
Apr 30, 2024 am 11:42 AM
Was ist los, wenn die Eisenbahnlinie 12306 nicht funktioniert?
Apr 30, 2024 am 11:42 AM
Zu den Gründen für die Nichtverfügbarkeit von 12306 gehören Website-Wartung, Netzwerkprobleme, Browserprobleme, Systemausfälle, ausgelastete Server und Plug-in-Störungen. Zu den Lösungen gehören: Überprüfen der Wartungszeit, Überprüfen der Netzwerkverbindung, Wechseln des Browsers, Warten auf die Systemreparatur und Deaktivieren von Browser-Plug-Ins.



