
1. Ursache
Kürzlich sagte ein Kollege von Pay, dass es manchmal schwierig sei, ein Muster aus Punkten (.) und Zahlen auf Mobilgeräten zusammenzustellen Verwenden Sie zum Schreiben per Hand eine analoge Tastatur. Ich habe eine Nacht damit verbracht, eine einfache Tastatur zu schreiben, die grundsätzlich brauchbar ist. In Anbetracht der Tatsache, dass einige Entwickler kein Juqery verwenden, verwenden sie natives JS.
Github-Adresse: https://github.com/vczero/keyboard
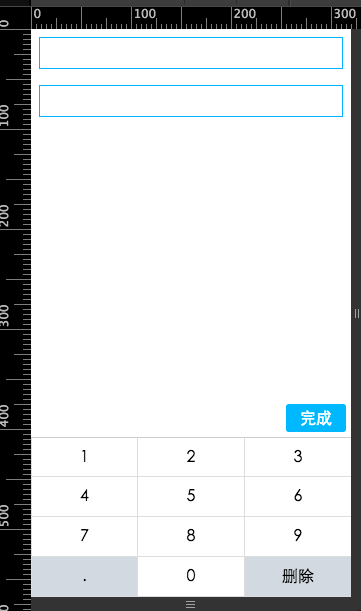
2. Screenshots sind wie folgt

3. Erleben Sie die Adresse (Sie müssen auf „Eingabe“ klicken, um die numerische Tastatur aufzurufen)
URL: http://vczero.github.io/num_key/index.html
4. Der Code ist relativ einfach, also habe ich ihn direkt gepostet
;(function(exports){
var KeyBoard = function(input, options){
var body = document.getElementsByTagName('body')[0];
var DIV_ID = options && options.divId || '__w_l_h_v_c_z_e_r_o_divid';
if(document.getElementById(DIV_ID)){
body.removeChild(document.getElementById(DIV_ID));
}
this.input = input;
this.el = document.createElement('div');
var self = this;
var zIndex = options && options.zIndex || 1000;
var width = options && options.width || '100%';
var height = options && options.height || '193px';
var fontSize = options && options.fontSize || '15px';
var backgroundColor = options && options.backgroundColor || '#fff';
var TABLE_ID = options && options.table_id || 'table_0909099';
var mobile = typeof orientation !== 'undefined';
this.el.id = DIV_ID;
this.el.style.position = 'absolute';
this.el.style.left = 0;
this.el.style.right = 0;
this.el.style.bottom = 0;
this.el.style.zIndex = zIndex;
this.el.style.width = width;
this.el.style.height = height;
this.el.style.backgroundColor = backgroundColor;
//样式
var cssStr = '<style type="text/css">';
cssStr += '#' + TABLE_ID + '{text-align:center;width:100%;height:160px;border-top:1px solid #CECDCE;background-color:#FFF;}';
cssStr += '#' + TABLE_ID + ' td{width:33%;border:1px solid #ddd;border-right:0;border-top:0;}';
if(!mobile){
cssStr += '#' + TABLE_ID + ' td:hover{background-color:#1FB9FF;color:#FFF;}';
}
cssStr += '</style>';
//Button
var btnStr = '<div style="width:60px;height:28px;background-color:#1FB9FF;';
btnStr += 'float:right;margin-right:5px;text-align:center;color:#fff;';
btnStr += 'line-height:28px;border-radius:3px;margin-bottom:5px;cursor:pointer;">完成</div>';
//table
var tableStr = '<table id="' + TABLE_ID + '" border="0" cellspacing="0" cellpadding="0">';
tableStr += '<tr><td>1</td><td>2</td><td>3</td></tr>';
tableStr += '<tr><td>4</td><td>5</td><td>6</td></tr>';
tableStr += '<tr><td>7</td><td>8</td><td>9</td></tr>';
tableStr += '<tr><td style="background-color:#D3D9DF;">.</td><td>0</td>';
tableStr += '<td style="background-color:#D3D9DF;">删除</td></tr>';
tableStr += '</table>';
this.el.innerHTML = cssStr + btnStr + tableStr;
function addEvent(e){
var ev = e || window.event;
var clickEl = ev.element || ev.target;
var value = clickEl.textContent || clickEl.innerText;
if(clickEl.tagName.toLocaleLowerCase() === 'td' && value !== "删除"){
if(self.input){
self.input.value += value;
}
}else if(clickEl.tagName.toLocaleLowerCase() === 'div' && value === "完成"){
body.removeChild(self.el);
}else if(clickEl.tagName.toLocaleLowerCase() === 'td' && value === "删除"){
var num = self.input.value;
if(num){
var newNum = num.substr(0, num.length - 1);
self.input.value = newNum;
}
}
}
if(mobile){
this.el.ontouchstart = addEvent;
}else{
this.el.onclick = addEvent;
}
body.appendChild(this.el);
}
exports.KeyBoard = KeyBoard;
})(window);
5. Einfache Demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>模拟数字键盘</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, minimal-ui" />
</head>
<body>
<div>
<input id="text1" readonly="readonly" type="number" style="height:28px;width:98%;outline:none;border:1px solid #1AB6FF;padding-left:3px;"/>
<br />
<br />
<input id="text2" readonly="readonly" type="number" style="height:28px;width:98%;outline:none;border:1px solid #1AB6FF;padding-left:3px;"/>
</div>
<script type="text/javascript" src="keyboard.js"></script>
<script type="text/javascript">
(function(){
var input1 = document.getElementById('text1');
var input2 = document.getElementById('text2');
input1.onclick = function(){
new KeyBoard(input1);
};
input2.onclick = function(){
new KeyBoard(input2);
};
})();
</script>
</body>
</html>
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.




