photoshop利用画笔及滤镜打造出梦幻的紫色放射背景
效果图并不是一两步就可以完成的,需要花费一定的时间。大致过程:先用画笔点上一些小点,用滤镜做出放射底色,然后用画笔涂一些光线及高光等加强光感,后期再用调色工具增强效果即可。
最终效果
1、打开photoshop,新建一个1920*1200像素的文件,分辨率72像素。填充颜色#1e1b24做背景。
2、新建一个图层,选择“画笔工具”并选择一个柔角圆画笔,颜色为白色。
3、调整画笔不同大小,在画布上绘制如下不同大小的点。
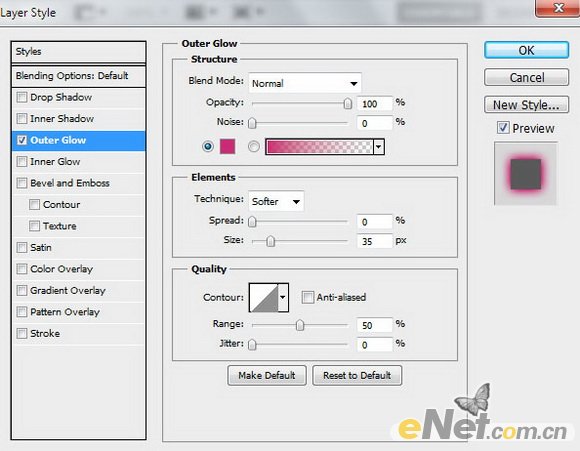
4、从图层面板的下方点击“添加图层样式”,选择“外发光”如下设置。

5、完成后点击图层底部“添加图层蒙版”,选择圆黑笔刷,并设置不透明度位60%,在图层面板上点一些黑点。
6、复制图层,选择“滤镜>模糊>径向模糊”并如下图设置。

7、在选择“滤镜>锐化>USM锐化”,如下设置。
8、设置混合模式为“强光”。
9、新建一个层,选择画笔,设置柔角圆画笔,如下。
10、在画布的顶部绘制一些射线,设置颜色#ffb5d9,笔刷的不透明度设置为40%。
11、选择“外发光”图层样式,设置颜色#FFB5D9,如下设置。

12、添加图层蒙版,选择“滤镜>渲染>云彩”。
13、复制这个层,使用“自由变换”将其调整成如下图的显示。
14、再复制图层,设置填充50%,改变混合模式为“强光”。
15、新建一个图层,如下选择画笔。
16、如下图所示,用笔刷绘制焦点,绘制射线时掌握透明度为15%。
17、完成后使用模糊工具,得到下面效果。
18、设置图层的混合模式为“叠加”。然后添加“外发光”并如下设置。

19、复制图层,添加一个图层蒙版,使用黑笔刷,如下。
20、用画笔掩藏亮点周围,如下所示。
21、调出“曲线”并如下设置。

22、调出“色相/饱和度”如下设置。

23、调出“色彩平衡”得如下设置。

24、新建一个图层,填充黄颜色。
设置图层的填充到10%,混合模式为“颜色减淡”,得到最终效果。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Praxisleitfaden zur C++-Bildverarbeitung: Implementieren von Bildspezialeffekten und -filtern
Nov 27, 2023 am 11:40 AM
Praxisleitfaden zur C++-Bildverarbeitung: Implementieren von Bildspezialeffekten und -filtern
Nov 27, 2023 am 11:40 AM
In den Bereichen Informatik und Bildverarbeitung ist C++ seit jeher eine der am häufigsten verwendeten Programmiersprachen. Die Bildverarbeitung ist einer der wichtigen Teilbereiche des Computer Vision, einschließlich Bildanalyse, -verarbeitung und -erkennung. In diesem Artikel werden einige grundlegende Konzepte und Techniken der C++-Bildverarbeitung vorgestellt und einige Beispielcodes zum Implementieren von Bildspezialeffekten und Filtern bereitgestellt, um den Lesern zu helfen, die C++-Bildverarbeitung besser zu verstehen und zu üben. 1. Grundlagen der C++-Bildverarbeitung 1.1 Häufig verwendete Bilddateiformate Bei der Bildverarbeitung müssen wir normalerweise verschiedene Bilddateiformate verwenden, darunter
 Finden Sie einen anderen Weg! Erfahren Sie, wie Sie mit CSS-Filtern abgerundete Ecken und Welleneffekte erzeugen
Oct 18, 2022 pm 08:21 PM
Finden Sie einen anderen Weg! Erfahren Sie, wie Sie mit CSS-Filtern abgerundete Ecken und Welleneffekte erzeugen
Oct 18, 2022 pm 08:21 PM
Dieser Artikel führt Sie durch einen anderen Ansatz und erläutert, wie Sie mit CSS-Filtern abgerundete Ecken erstellen und wie Sie mit abgerundeten Ecken einen Welleneffekt erzielen.
 Wir schreiben bereits das Jahr 2024. Erinnert sich noch jemand an dieses ultraklassische rundenbasierte Online-Spiel?
Mar 23, 2024 pm 01:41 PM
Wir schreiben bereits das Jahr 2024. Erinnert sich noch jemand an dieses ultraklassische rundenbasierte Online-Spiel?
Mar 23, 2024 pm 01:41 PM
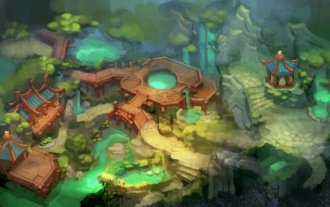
Am 25. März 2011 wurde ein rundenbasiertes MMORPG mit exquisitem Malstil und freundlichem Gameplay in aller Munde. Es ist „Fantasy Liaozhai“, eine Q-Version des rundenbasierten 2D-Fantasy-Kultivierungstyps, adaptiert aus dem berühmten Roman „Strange Stories from“. ein Online-Spiel von Chinese Studio. Durch das Setting von fünf großen Sekten kombiniert das Spiel ein Gangsystem, ein Stallsystem, ein PK-System und andere Spezialsysteme, sodass Spieler im Spiel Ausrüstung bauen, Banden gründen, Stände errichten und Geschäfte eröffnen können. Man kann sagen, dass das Gameplay vielfältig ist, egal ob es sich um einen Kampf oder ein simuliertes Management handelt, der Schwierigkeitsgrad moderat ist und es sowohl für Jung als auch für Alt geeignet ist. Mit der Zeit verschwand „Fantasy Liaozhai“, wie die meisten Spiele dieser Zeit, allmählich aus der Öffentlichkeit. Mit dem Aufkommen der MOBA-Spiele begannen viele Menschen fälschlicherweise zu glauben, dass rundenbasierte Spiele zum Trend der Zeit geworden seien. Aber,
 Lassen Sie uns darüber sprechen, wie Sie mit CSS-Filtern abgerundete Ecken und Welleneffekte erzielen.
Jul 28, 2022 pm 07:42 PM
Lassen Sie uns darüber sprechen, wie Sie mit CSS-Filtern abgerundete Ecken und Welleneffekte erzielen.
Jul 28, 2022 pm 07:42 PM
Wie verwende ich CSS, um abgerundete Ecken und Welleneffekte zu erzielen? Der folgende Artikel zeigt Ihnen, wie Sie CSS-Filter geschickt einsetzen, um abgerundete Ecken und Welleneffekte zu erzeugen. Ich hoffe, er wird Ihnen helfen!
 Fantasy New Liaozhai, worauf verlassen sie sich, um das Selbstvertrauen alter Spieler zurückzugewinnen?
Mar 15, 2024 pm 08:55 PM
Fantasy New Liaozhai, worauf verlassen sie sich, um das Selbstvertrauen alter Spieler zurückzugewinnen?
Mar 15, 2024 pm 08:55 PM
Apropos „Fantasy Liaozhai“: Ich glaube, einige alte Spieler kennen es vielleicht. Als erfahrenes rundenbasiertes Online-Spiel hat es in den mehr als zehn Jahren seines Bestehens Höhen und Tiefen durchgemacht, aber es bleibt standhaft und hat sich zu einer Generation von „King of Destiny“ entwickelt. Mit welcher Methode hält die offizielle Mannschaft das Spiel nach so langer Betriebszeit „auf ewig jung“? Als Nächstes enthüllen Sie mit dem Herausgeber die Geheimnisse und sehen, wie „Fantasy Liaozhai“ es alten Spielern ermöglicht, ihr Vertrauen in das Spiel zurückzugewinnen! Kein Erfolg kann über Nacht erzielt werden. Die Qualität von Spieleprodukten ist die Grundlage und der Kern des Betriebs von Spielen. In den letzten zehn Jahren hat sich das Team dafür eingesetzt, die Stabilität von Spieleservern aufrechtzuerhalten, neue Systeme und neues Gameplay zu entwickeln, neue Erscheinungsbilder und neue Requisiten zu entwerfen, auf Benutzerbindungsraten zu achten usw. Auch „Fantasy Liaozhai“ hat sich daraus entwickelt ein rundenbasiertes Spiel
 So verwenden Sie Zeichenwerkzeuge im Edge-Browser
Jan 29, 2024 pm 09:42 PM
So verwenden Sie Zeichenwerkzeuge im Edge-Browser
Jan 29, 2024 pm 09:42 PM
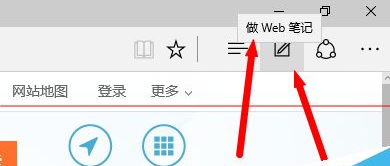
Wie verwende ich den Pinsel im Edge-Browser? Wenn wir den Edge-Browser verwenden, werden im Folgenden erläutert, wie der Pinsel verwendet wird und welche spezifischen Schritte ausgeführt werden! Der Edge-Browser verfügt über eine Pinselfunktion, die jede Webseite in ein Zeichenbrett für Graffiti verwandeln kann. Einige Freunde wissen jedoch nicht, wie man den Pinsel des Edge-Browsers verwendet Informationen zur Verwendung von Pinseln im Edge-Browser finden Sie unten. Wenn Sie nicht wissen, wie, folgen Sie mir und lesen Sie weiter. Anleitung zur Verwendung von Pinseln im Edge-Browser 1. Platzieren Sie die Maus an der durch den Pfeil auf der rechten Seite des Bildes angezeigten Position oben (ein kleines tagebuchähnliches Symbol) und die unten gezeigte Oberfläche wird angezeigt. 2. Klicken Sie auf das Symbol, um die unten gezeigte Oberfläche aufzurufen. 3. Das erste Symbol im Bild oben ist ein Stift. Sie können verschiedene Farben und Größen zum Markieren auswählen
 Lade deine guten Freunde ein und verprügele gemeinsam die kleinen Monster! „Fantasy Liaozhai' neuer Welt-BOSS kommt!
Mar 22, 2024 pm 12:40 PM
Lade deine guten Freunde ein und verprügele gemeinsam die kleinen Monster! „Fantasy Liaozhai' neuer Welt-BOSS kommt!
Mar 22, 2024 pm 12:40 PM
Möchten Sie ein Held werden, der alle Lebewesen in der Spielwelt rettet? Willst du in einer Schlacht berühmt werden und dominieren? Im Spiel „Fantasy Liaozhai“ gibt es ein sehr interessantes Gameplay: die World BOSS Challenge. Spieler können sich mit ihren Teamkollegen zusammenschließen, um Weltboss aus der ganzen Welt zu besiegen und reichhaltige Kampfbelohnungen und Erfolge zu erhalten. Im kommenden neuen Bereich werden wir ein neues Gameplay starten – die Einzelspieler-Welt-BOSS-Herausforderung! Was ist eine Einzelspieler-World-BOSS-Herausforderung? Wie der Name schon sagt, besiegen die Spieler zunächst den mächtigen Welt-BOSS in einem Nicht-Team-Modus, sammeln Punkte basierend auf der Kampfsituation und ordnen sich ihrer Bande zu. Natürlich werden die Belohnungen großzügiger ausfallen als im Mehrspielermodus! Sie können nicht nur die regulären Belohnungen vom World BOSS erhalten, sondern auch spezielle Belohnungen.
 Das rundenbasierte Spiel, das ich als Kind gespielt habe, ist immer noch in Betrieb und eröffnet sogar ein neues Gebiet?
Mar 16, 2024 am 08:49 AM
Das rundenbasierte Spiel, das ich als Kind gespielt habe, ist immer noch in Betrieb und eröffnet sogar ein neues Gebiet?
Mar 16, 2024 am 08:49 AM
Als meine Familie als Kind zum ersten Mal einen Computer kaufte, stieß ich auf ein Online-Spiel namens „Fantasy Liaozhai“. Der exquisite und schöne Malstil, die naiven Haustiere, die farbenfrohen Reittiere und die wunderschönen und coolen Kampfszenen waren alles in meinem Spiel . Es hinterließ einen tiefen Eindruck in meinem Kopf. Aber mit der Zeit gerät auch „Fantasy Liaozhai“ zusammen mit meiner Jugend in der Ecke des Erinnerungskorridors in Vergessenheit. Wie jeder weiß, sind mehr als zehn Jahre vergangen und ich bin zufällig wieder mit diesem Spiel in Kontakt gekommen. Ich hätte nicht erwartet, dass es noch da ist und dass es überhaupt einen neuen Bereich eröffnen wird. Plötzlich kam meine Erinnerung zurück. Viele der Kameraden, die einst gemeinsam gekämpft haben, sind in den Ruhestand getreten, aber es gibt tatsächlich einige, die noch an ihren Positionen festhalten. Es ist zurück, alles ist zurück! Ich habe bereits gehört, dass es sich bei der Operation dieses Mal auch um die Eröffnung eines neuen Bezirks handelt.




