
Möchten Sie ganz einfach Jump Cuts an Markierungen in Videoclips erzielen? Der PHP-Editor Baicao bietet Ihnen ein detailliertes Tutorial zum Mark-Position-Jump-Cutting in Final Cut Pro X. Dieses Tutorial führt Sie Schritt für Schritt durch das Setzen von Markern, das Erstellen von Clips und das Erzielen reibungsloser Jump Cuts. Durch die Lektüre dieses Artikels werden Sie diesen Praxistipp meistern und Ihre Videobearbeitungsfähigkeiten verbessern.
1. Verschieben Sie zunächst die Timeline an die Stelle, an der Sie einen Jump Cut machen möchten.

2. Drücken Sie dann die Tastenkombination M zum Markieren.

3. Klicken Sie auf das Symbol, auf das der Pfeil zeigt.

4. Wählen Sie dann „Springen und Schneiden“ an der Markierung. Die spezifische Anzahl der zu springenden Frames kann entsprechend Ihren eigenen Anforderungen ausgewählt werden.

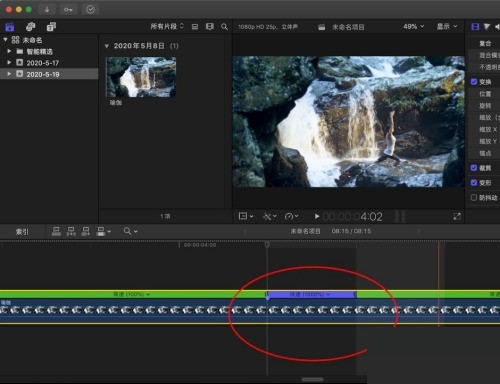
5. Am Ende wurde die Position, die wir gerade markiert haben, schnell um zehn Bilder übersprungen, und diese zehn Bilder wurden nicht direkt ausgeschnitten, sondern die zehn Bilder wurden auf das maximale Ausmaß beschleunigt, um das aktuelle anzuzeigen Wirkung einstellen.

Das obige ist der detaillierte Inhalt vonSo springen und schneiden Sie an der markierten Position in Final Cut_Final Cut – Tutorial zum Springen und Schneiden an der markierten Position. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Protokolle umfasst das SSL-Protokoll?
Welche Protokolle umfasst das SSL-Protokoll?
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung
 js-String in Array umwandeln
js-String in Array umwandeln
 So ersetzen Sie alle PPT-Hintergründe
So ersetzen Sie alle PPT-Hintergründe
 Wie funktioniert ein Schalter?
Wie funktioniert ein Schalter?
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 So öffnen Sie eine ISO-Datei
So öffnen Sie eine ISO-Datei
 Welche Bildbearbeitungssoftware gibt es?
Welche Bildbearbeitungssoftware gibt es?
 Empfohlene Lernreihenfolge für C++ und Python
Empfohlene Lernreihenfolge für C++ und Python




