photoshop利用液化滤镜及画笔制作人物皮肤打散的效果
原图
最终效果
1、首先打开美女图片。
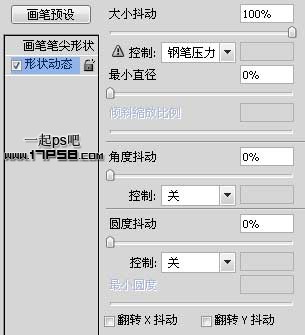
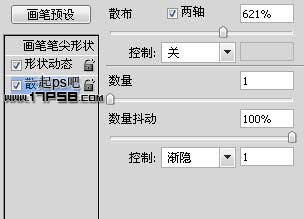
2、新建图层,设置画笔。

3、然后前景色白色涂抹美女身体左侧位置,如下。
4、添加颜色叠加样式,颜色要和美女的背景色一致。
5、复制背景层,把它挪到图层1上面。
6、滤镜>液化,用手指工具随意涂抹,类似下图效果。
7、添加蒙版,ctrl+I反相。
8、前景色白色用刚才的笔刷涂抹,下图为蒙版状态,这个效果随意发挥。
退出蒙版状态,完成最终效果:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Praxisleitfaden zur C++-Bildverarbeitung: Implementieren von Bildspezialeffekten und -filtern
Nov 27, 2023 am 11:40 AM
Praxisleitfaden zur C++-Bildverarbeitung: Implementieren von Bildspezialeffekten und -filtern
Nov 27, 2023 am 11:40 AM
In den Bereichen Informatik und Bildverarbeitung ist C++ seit jeher eine der am häufigsten verwendeten Programmiersprachen. Die Bildverarbeitung ist einer der wichtigen Teilbereiche des Computer Vision, einschließlich Bildanalyse, -verarbeitung und -erkennung. In diesem Artikel werden einige grundlegende Konzepte und Techniken der C++-Bildverarbeitung vorgestellt und einige Beispielcodes zum Implementieren von Bildspezialeffekten und Filtern bereitgestellt, um den Lesern zu helfen, die C++-Bildverarbeitung besser zu verstehen und zu üben. 1. Grundlagen der C++-Bildverarbeitung 1.1 Häufig verwendete Bilddateiformate Bei der Bildverarbeitung müssen wir normalerweise verschiedene Bilddateiformate verwenden, darunter
 Finden Sie einen anderen Weg! Erfahren Sie, wie Sie mit CSS-Filtern abgerundete Ecken und Welleneffekte erzeugen
Oct 18, 2022 pm 08:21 PM
Finden Sie einen anderen Weg! Erfahren Sie, wie Sie mit CSS-Filtern abgerundete Ecken und Welleneffekte erzeugen
Oct 18, 2022 pm 08:21 PM
Dieser Artikel führt Sie durch einen anderen Ansatz und erläutert, wie Sie mit CSS-Filtern abgerundete Ecken erstellen und wie Sie mit abgerundeten Ecken einen Welleneffekt erzielen.
 Lassen Sie uns darüber sprechen, wie Sie mit CSS-Filtern abgerundete Ecken und Welleneffekte erzielen.
Jul 28, 2022 pm 07:42 PM
Lassen Sie uns darüber sprechen, wie Sie mit CSS-Filtern abgerundete Ecken und Welleneffekte erzielen.
Jul 28, 2022 pm 07:42 PM
Wie verwende ich CSS, um abgerundete Ecken und Welleneffekte zu erzielen? Der folgende Artikel zeigt Ihnen, wie Sie CSS-Filter geschickt einsetzen, um abgerundete Ecken und Welleneffekte zu erzeugen. Ich hoffe, er wird Ihnen helfen!
 So verwenden Sie Zeichenwerkzeuge im Edge-Browser
Jan 29, 2024 pm 09:42 PM
So verwenden Sie Zeichenwerkzeuge im Edge-Browser
Jan 29, 2024 pm 09:42 PM
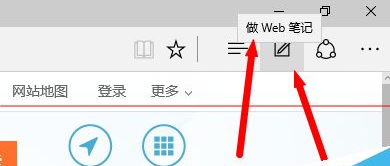
Wie verwende ich den Pinsel im Edge-Browser? Wenn wir den Edge-Browser verwenden, werden im Folgenden erläutert, wie der Pinsel verwendet wird und welche spezifischen Schritte ausgeführt werden! Der Edge-Browser verfügt über eine Pinselfunktion, die jede Webseite in ein Zeichenbrett für Graffiti verwandeln kann. Einige Freunde wissen jedoch nicht, wie man den Pinsel des Edge-Browsers verwendet Informationen zur Verwendung von Pinseln im Edge-Browser finden Sie unten. Wenn Sie nicht wissen, wie, folgen Sie mir und lesen Sie weiter. Anleitung zur Verwendung von Pinseln im Edge-Browser 1. Platzieren Sie die Maus an der durch den Pfeil auf der rechten Seite des Bildes angezeigten Position oben (ein kleines tagebuchähnliches Symbol) und die unten gezeigte Oberfläche wird angezeigt. 2. Klicken Sie auf das Symbol, um die unten gezeigte Oberfläche aufzurufen. 3. Das erste Symbol im Bild oben ist ein Stift. Sie können verschiedene Farben und Größen zum Markieren auswählen
 Verwenden Sie geschickt CSS3-Filter, um Animationseffekte mit Text-Flash-Wechsel zu erstellen!
Jul 20, 2022 am 10:55 AM
Verwenden Sie geschickt CSS3-Filter, um Animationseffekte mit Text-Flash-Wechsel zu erstellen!
Jul 20, 2022 am 10:55 AM
In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS3-Filtern einen hochwertigen Text-Flash-Switching-Animationseffekt erzielen.
 So wählen Sie einen Clip-on-Filter aus
Feb 28, 2024 pm 01:10 PM
So wählen Sie einen Clip-on-Filter aus
Feb 28, 2024 pm 01:10 PM
Die Clipshot-Software bietet eine Reihe leistungsstarker Funktionen im Bereich der Videobearbeitung, um den Anforderungen der Benutzer an eine umfassende Videobearbeitung gerecht zu werden. Die Software verfügt über viele integrierte beliebte und umfangreiche Funktionen und Materialbibliotheken, die es Benutzern ermöglichen, ganz einfach personalisierte Videowerke zu erstellen. Mit dieser Software können Benutzer ganz einfach Filter hinzufügen, um die visuelle Attraktivität ihrer Videos zu verbessern. Allerdings wissen viele Benutzer immer noch nicht, wie man Filter hinzufügt. Spieler, die mehr darüber erfahren möchten, können diesem Artikel folgen, um mehr darüber zu erfahren. Wie füge ich Filter zu Clip Shot hinzu? 1. Rufen Sie den Clip-Aufnahmebildschirm auf und wählen Sie das Tool „Color Five Star“ aus. 2. Öffnen Sie weitere Optionen und wählen Sie die Option „Erforderlicher Filtereffekt“ in der Registerkarte „Filter auswählen“. Klicken Sie auf die Schaltfläche 4 und fügen Sie dann dem Kamerabild Filter hinzu
 Entwickeln Sie Bildfiltereffekte basierend auf JavaScript
Aug 09, 2023 pm 11:46 PM
Entwickeln Sie Bildfiltereffekte basierend auf JavaScript
Aug 09, 2023 pm 11:46 PM
Zusammenfassung der Entwicklung von Bildfiltereffekten auf Basis von JavaScript: In diesem Artikel wird erläutert, wie Sie mit JavaScript Bildfiltereffekte entwickeln. Durch die Verwendung des Canvas-Elements und zugehöriger APIs können wir gängige Bildfiltereffekte wie Graustufen, Unschärfe, Kontrastanpassung usw. erzielen. In diesem Artikel werden detaillierte Codebeispiele und Implementierungsprozesse für jeden Filtereffekt bereitgestellt, um den Lesern den schnellen Einstieg in die Entwicklung von Bildfiltereffekten zu erleichtern. 1. Einleitung Bei der Webentwicklung stoßen wir häufig auf die Notwendigkeit, Bilder zu verarbeiten und zu verschönern.
 So fügen Sie Bildern mit Python Filtereffekte hinzu
Aug 18, 2023 pm 01:09 PM
So fügen Sie Bildern mit Python Filtereffekte hinzu
Aug 18, 2023 pm 01:09 PM
So fügen Sie Bildern mit Python Filtereffekte hinzu. Im digitalen Zeitalter ist die Bildverarbeitung zu einem unverzichtbaren Bestandteil unseres täglichen Lebens geworden. Wenn Sie sich für Bildbearbeitung interessieren, werden Sie auf jeden Fall daran interessiert sein, wie man Bildern Filtereffekte hinzufügt. In diesem Artikel wird die Verwendung der Programmiersprache Python zum Implementieren von Bildfiltereffekten vorgestellt und relevante Codebeispiele bereitgestellt. Zuerst müssen wir die Bildverarbeitungsbibliothek PIL (PythonImagingLibrary) von Python installieren




