Photoshop设计制作通透逼真的蓝色水晶小花朵
水晶花朵制作起来也非常简单,只需要用心制作一片花瓣即可,其它的花瓣可以直接复制。制作花瓣的时候尽量要把高光及暗部刻画明显一点,这样水晶效果才更通透。
最终效果
1、新建一个1024 * 768像素的文档,背景填充橙红色:#F08E19,效果如下图。
<图1>
2、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化100个像素后填充橙黄色:#FFD945,作为中间的高光,效果如下图。
<图2>
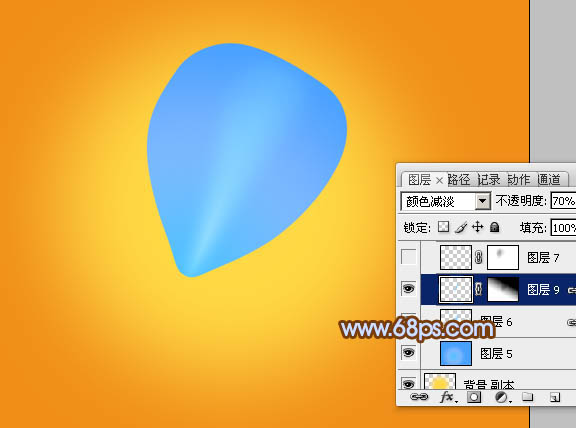
3、现在开始制作花瓣,需要完成的效果如下图。
<图3>
4、新建一个组,命名为“花瓣”。用钢笔勾出一片花瓣的轮廓,转为选区后给花瓣添加蒙版,如下图。
<图4>
5、在组里新建一个图层,选择渐变工具,颜色设置如图5,由花瓣的底部向上拉出图6所示的径向渐变。
<图5> 
<图6>
6、新建一个图层,用钢笔勾出图7所示的选区,羽化6个像素后填充淡蓝色:#7AD1FF,局部过渡不自然的可以取消选区后天就图层蒙版,用黑色画笔涂抹一下,效果如图8。
<图7> 
<图8>
7、调出当前图层选区,选择菜单:选择 > 修改 > 收缩,数值为8,确定后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,不透明度改为:70%。添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如图10。
<图9> 
<图10>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充淡蓝色:#7FE5FF,取消选区后添加图层蒙版,用黑色画笔修饰一下边缘过渡,效果如图12。
<图11> 
<图12>
9、新建一个图层,混合模式改为“强光”,把前景颜色设置为蓝紫色:#A193FF,用画笔把下图选区部分涂上淡淡的高光,效果如下图。
<图13>
10、新建一个图层,用钢笔勾出右侧边缘高光,同上的方法填充淡蓝色,如图14,15。
<图14> 
<图15>
11、新建一个图层,同上的方法制作边缘部分的高光,过程如图16 - 18。
<图16> 
<图17> 
<图18>
12、新建一个图层,用钢笔沿着花瓣的边缘勾出图19所示的选区,羽化2个像素后填充蓝色,混合模式改为“正片叠底”,不透明度改为:60%,效果如图20。
<图19> 
<图20>
13、新建一个图层,把前景颜色设置为淡蓝色:#CDDFFC,用画笔把下图选区部分涂上高光,效果如图22。
<图21> 
<图22>
14、新建一个图层,用钢笔勾出一些细小的条纹如图23,填充淡蓝色,混合模式改为“滤色”,再适当降低图层不透明度,效果如图24。
<图23> 
<图24>
15、新建一个图层,同上的方法再添加一些较暗的条纹,混合模式为“正片叠底”,效果如下图。
<图25>
16、把背景图层影藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E盖印图层。这样我们就得到一个完整的花瓣图层,如下图。
<图26>
17、把“花瓣”组影藏,背景图层显示出来,把盖印的花瓣调整大小和位置,效果如下图。
<图27>
18、按Ctrl + J 把当前花瓣图层复制一层,按Ctrl + T 变形,调整好中心点及角度,如图28。确定后按Ctrl + Alt + Shift + T 复制,效果如图29。
<图28> 
<图29>
19、用加深工具加深一下花瓣叠加的暗部区域,效果如下图。
<图30>
20、新建一个图层,添加一些花蕊,效果如下图。
<图31>
最后调整一下细节和颜色,完成最终效果。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
PS "Laden" Probleme werden durch Probleme mit Ressourcenzugriff oder Verarbeitungsproblemen verursacht: Die Lesegeschwindigkeit von Festplatten ist langsam oder schlecht: Verwenden Sie Crystaldiskinfo, um die Gesundheit der Festplatte zu überprüfen und die problematische Festplatte zu ersetzen. Unzureichender Speicher: Upgrade-Speicher, um die Anforderungen von PS nach hochauflösenden Bildern und komplexen Schichtverarbeitung zu erfüllen. Grafikkartentreiber sind veraltet oder beschädigt: Aktualisieren Sie die Treiber, um die Kommunikation zwischen PS und der Grafikkarte zu optimieren. Dateipfade sind zu lang oder Dateinamen haben Sonderzeichen: Verwenden Sie kurze Pfade und vermeiden Sie Sonderzeichen. Das eigene Problem von PS: Installieren oder reparieren Sie das PS -Installateur neu.
 Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Häufig gestellte Fragen und Lösungen beim Exportieren von PS als PDF: Schriftbettungsprobleme: Überprüfen Sie die Option "Schriftart", wählen Sie "Einbetten" oder konvertieren Sie die Schriftart in eine Kurve (Pfad). Farbabweichungsproblem: Umwandeln Sie die Datei in den CMYK -Modus und passen Sie die Farbe an. Das direkte Exportieren mit RGB erfordert eine psychologische Vorbereitung auf Vorschau und Farbabweichung. Auflösungs- und Dateigrößesprobleme: Wählen Sie die Lösung gemäß den tatsächlichen Bedingungen oder verwenden Sie die Komprimierungsoption, um die Dateigröße zu optimieren. Problem mit Spezialeffekten: Vor dem Exportieren oder Abwägen der Vor- und Nachteile verschmelzen (flach) Schichten.
 Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
PS -Karte ist "Laden"? Zu den Lösungen gehören: Überprüfung der Computerkonfiguration (Speicher, Festplatte, Prozessor), Reinigen der Festplattenfragmentierung, Aktualisierung des Grafikkartentreibers, Anpassung der PS -Einstellungen, der Neuinstallation von PS und der Entwicklung guter Programmiergewohnheiten.
 Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Das Lösen des Problems des langsamen Photoshop-Startups erfordert einen mehrstufigen Ansatz, einschließlich: Upgrade-Hardware (Speicher, Solid-State-Laufwerk, CPU); Deinstallieren veraltete oder inkompatible Plug-Ins; Reinigen des Systemmülls und übermäßiger Hintergrundprogramme regelmäßig; irrelevante Programme mit Vorsicht schließen; Vermeiden Sie das Öffnen einer großen Anzahl von Dateien während des Starts.
 So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
PDF mit Passwort geschützt in Photoshop exportieren: Öffnen Sie die Bilddatei. Klicken Sie auf "Datei" & gt; "Export" & gt; "Exportieren Sie als PDF". Stellen Sie die Option "Sicherheit" fest und geben Sie dasselbe Passwort zweimal ein. Klicken Sie auf "Exportieren", um eine PDF -Datei zu generieren.
 So verwenden Sie PS Pen -Tool
Apr 06, 2025 pm 10:15 PM
So verwenden Sie PS Pen -Tool
Apr 06, 2025 pm 10:15 PM
Das Stiftwerkzeug ist ein Werkzeug, das präzise Pfade und Formen erstellt und verwendet wird von: Wählen Sie das Stiftwerkzeug (P). Legt Pfad-, Füll-, Hub- und Formoptionen fest. Klicken Sie auf den Ankerpunkt erstellen und ziehen Sie die Kurve, um den Ankerpunkt erstellen. Drücken Sie Strg/CMD ALT/Option, um den Ankerpunkt zu löschen, den Ankerpunkt zu ziehen und zu verschieben und auf die Kurve einzustellen. Klicken Sie auf den ersten Anker, um den Pfad zu schließen, um eine Form zu erstellen, und doppelklicken Sie auf den letzten Anker, um einen geöffneten Pfad zu erstellen.
 Ist das langsame PS -Laden mit der Computerkonfiguration zusammen?
Apr 06, 2025 pm 06:24 PM
Ist das langsame PS -Laden mit der Computerkonfiguration zusammen?
Apr 06, 2025 pm 06:24 PM
Der Grund für die langsame PS -Belastung ist der kombinierte Einfluss von Hardware (CPU, Speicher, Festplatte, Grafikkarte) und Software (System, Hintergrundprogramm). Zu den Lösungen gehören: Aktualisieren von Hardware (insbesondere Ersetzen von Solid-State-Laufwerken), Optimierung der Software (Reinigung von Systemmüll, Aktualisierung von Treibern, Überprüfung von PS-Einstellungen) und Verarbeitung von PS-Dateien. Regelmäßige Computerwartung kann auch dazu beitragen, die PS -Laufgeschwindigkeit zu verbessern.
 Wie löste ich das Problem des Ladens, wenn die PS die Datei öffnet?
Apr 06, 2025 pm 06:33 PM
Wie löste ich das Problem des Ladens, wenn die PS die Datei öffnet?
Apr 06, 2025 pm 06:33 PM
Das Laden von Stottern tritt beim Öffnen einer Datei auf PS auf. Zu den Gründen gehören: zu große oder beschädigte Datei, unzureichender Speicher, langsame Festplattengeschwindigkeit, Probleme mit dem Grafikkarten-Treiber, PS-Version oder Plug-in-Konflikte. Die Lösungen sind: Überprüfen Sie die Dateigröße und -integrität, erhöhen Sie den Speicher, aktualisieren Sie die Festplatte, aktualisieren Sie den Grafikkartentreiber, deinstallieren oder deaktivieren Sie verdächtige Plug-Ins und installieren Sie PS. Dieses Problem kann effektiv gelöst werden, indem die PS -Leistungseinstellungen allmählich überprüft und genutzt wird und gute Dateimanagementgewohnheiten entwickelt werden.




