photoshop制作出精美的圆形仪表指针图标教程
photoshop制作出精美的圆形仪表指针图标教程
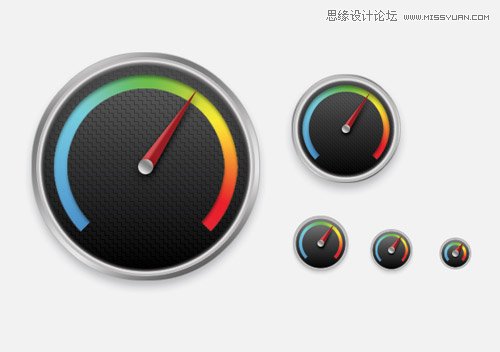
先来看看效果图吧:

1.创建一个时尚和丰富多彩的纹理和镀铬渐变斜面框架。 首先是最大和最详细的版本排在256x256px,然后逐步扩展到128px,64px,48px和32px,每个细节。
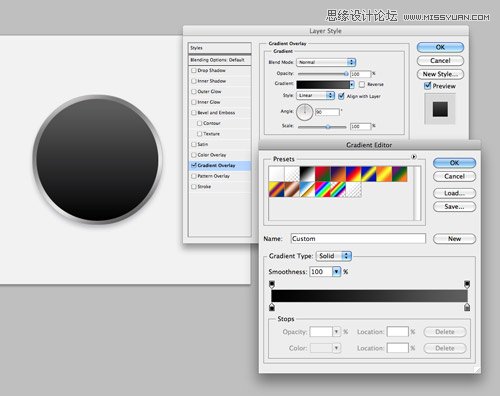
在一个新的图层上绘制一个圆形的选框工具256px,填充任何颜色。 双击图层打开图层样式。 添加渐变叠加明暗交替给一个灰色金属光泽的效果。

2.新增1px描边中等灰色.

3.复制图层,并缩放图层到如图区域。填充任何颜色。

4.双击图层,打开图层样式,选择渐变填充。(具体颜色可自行填加,也可模仿本教程)

5.在同一层,添加内发光和描边效果使用浅灰色色调,给人一种金属环绕的效果。

6.新建图层,把黑色圆的部分作为选区,填充图案,调整图层模式为柔光,不透明度为25%。

7.制作一个圆环并删除下方90度角,与中心点对齐。

关键词:PS,仪表指针,图标教程
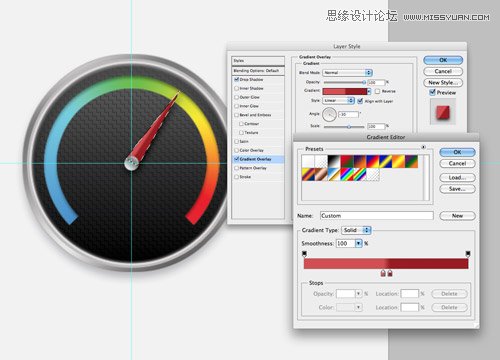
8.对它添加图层样式,选择渐变填充,选择一个色彩丰富的渐变效果,选择渐变样式>角度模式。

9.绘制一个中心小圆,并添加渐变叠加使用金属风格的灰色调,再添加了微弱的阴影效果,看起来更有真实感。

10.使用多边形工具绘制一个中心层下面指针的形状,并添加一个渐变叠加使用了暗红和淡红色的色调。 改变倾斜角度与指针中间对齐.

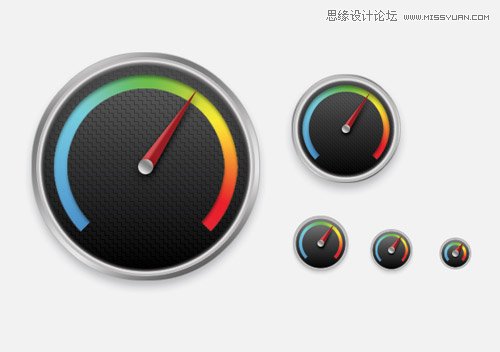
11.大图标的制作已经完成。

12.下边我们来看小小图标的缩放.

13.小图标的缩放需要整体选择图层,在调整(可以删除)一些在小图标上看起来不明显的图层样式。

14.最终效果。


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
In diesem Artikel erfahren Sie, wie Sie die Miniaturbildfunktion deaktivieren, die angezeigt wird, wenn die Maus das Taskleistensymbol im Win11-System bewegt. Diese Funktion ist standardmäßig aktiviert und zeigt eine Miniaturansicht des aktuellen Fensters der Anwendung an, wenn der Benutzer den Mauszeiger über ein Anwendungssymbol in der Taskleiste bewegt. Einige Benutzer empfinden diese Funktion jedoch möglicherweise als weniger nützlich oder störend für ihr Erlebnis und möchten sie deaktivieren. Miniaturansichten in der Taskleiste können Spaß machen, aber auch ablenken oder stören. Wenn man bedenkt, wie oft Sie mit der Maus über diesen Bereich fahren, haben Sie möglicherweise ein paar Mal versehentlich wichtige Fenster geschlossen. Ein weiterer Nachteil besteht darin, dass es mehr Systemressourcen verbraucht. Wenn Sie also nach einer Möglichkeit suchen, ressourceneffizienter zu arbeiten, zeigen wir Ihnen, wie Sie es deaktivieren können. Aber
 So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
Zeichnen Sie zunächst einen Kreis in PPT, fügen Sie dann ein Textfeld ein und geben Sie den Textinhalt ein. Legen Sie abschließend die Füllung und den Umriss des Textfelds auf „Keine“ fest, um die Erstellung kreisförmiger Bilder und Texte abzuschließen.
 Wie entferne ich Symbole im Ubuntu-Startmenü?
Jan 13, 2024 am 10:45 AM
Wie entferne ich Symbole im Ubuntu-Startmenü?
Jan 13, 2024 am 10:45 AM
Im Startmenü des Ubuntu-Systems sind viele Softwaresymbole aufgeführt. Es gibt viele ungewöhnliche Symbole. Wenn Sie sie löschen möchten, wie sollten Sie sie löschen? Werfen wir einen Blick auf das ausführliche Tutorial unten. 1. Rufen Sie zunächst den Ubuntu-Desktop auf und klicken Sie auf das Startmenü im linken Bereich. 2. Darin finden Sie ein Texteditor-Symbol, das wir löschen müssen. 3. Nun kehren wir zum Desktop zurück und klicken mit der rechten Maustaste, um das Terminal zu öffnen. 4. Öffnen Sie mit dem Befehl das Anwendungslistenverzeichnis. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. Suchen Sie darin das entsprechende Texteditor-Symbol. 6. Dann gehen Sie geradeaus
 Wie sorge ich dafür, dass das Taskleistensymbol auf allen meinen Windows 11-Monitoren angezeigt wird?
Sep 22, 2023 pm 03:21 PM
Wie sorge ich dafür, dass das Taskleistensymbol auf allen meinen Windows 11-Monitoren angezeigt wird?
Sep 22, 2023 pm 03:21 PM
Bei einem Multi-Monitor-Setup möchten Benutzer das Taskleistensymbol auf allen Monitoren anzeigen, um über die neuesten Benachrichtigungen auf dem Laufenden zu bleiben oder auf bestimmte Anwendungen zuzugreifen. Dies kann sehr nützlich sein. In der heutigen Anleitung zeigen wir Ihnen, wie Sie diese Funktion richtig aktivieren. Wie zeige ich das Taskleistensymbol auf allen Monitoren in Windows 11 an? 1. Besuchen Sie mit der DisplayFusion-Software die DisplayFusion-Website und laden Sie die Software herunter. Führen Sie nach dem Herunterladen der Software die Setup-Datei aus und installieren Sie sie. Starten Sie die Software und konfigurieren Sie sie nach Bedarf. Klicken Sie auf dem zweiten Bildschirm mit der rechten Maustaste auf die Taskleiste, wählen Sie „Multi-Monitor-Taskleiste“ und dann „Taskleiste“ aus. Aktivieren Sie abschließend die Option „Symbole anzeigen/ausblenden“. Sobald dies erledigt ist, sollte Ihr System auf beiden Monitoren unter Windows 11 angezeigt werden
 Laden Sie das Telefoneinstellungssymbol auf den Desktop herunter „In Sekunden wissen: Schritte zum Ändern von Symbolen für Apps auf Android-Telefonen'
Feb 06, 2024 pm 04:27 PM
Laden Sie das Telefoneinstellungssymbol auf den Desktop herunter „In Sekunden wissen: Schritte zum Ändern von Symbolen für Apps auf Android-Telefonen'
Feb 06, 2024 pm 04:27 PM
Um ihren Desktop zu verschönern, ändern viele Benutzer gerne regelmäßig ihre Desktop-Designs, um sie aktuell zu halten. Durch das Ändern des Themas wird jedoch das Symbol der Drittanbieter-APP nicht geändert, und die personalisierte Verschönerung ist nicht gründlich genug. Wenn Sie die immer gleichen App-Symbole satt haben, ersetzen Sie sie. Wenn Sie das Symbol für eine mobile App ändern möchten, benötigen Sie theoretisch normalerweise ein ROOT-System und einige Tools zum Entpacken und Ersetzen des Symbols. Da die überwiegende Mehrheit der Mobiltelefone das ROOT-System jedoch nicht mehr unterstützt, müssen wir andere Methoden finden, um dies zu erreichen. Beispielsweise bieten einige bestimmte Anwendungen möglicherweise die Möglichkeit, das Symbol anzupassen oder das Symbol über einen Launcher eines Drittanbieters zu personalisieren. Darüber hinaus haben einige Mobiltelefonmarken auch spezielle Themen- und Symbol-Stores eingerichtet, in denen Benutzer Symbole auswählen und ändern können. In den großen App Stores,
 Was bedeuten die 5G UC- und 5G UW-Symbole auf Ihrem T-Mobile-Smartphone?
Feb 24, 2024 pm 06:10 PM
Was bedeuten die 5G UC- und 5G UW-Symbole auf Ihrem T-Mobile-Smartphone?
Feb 24, 2024 pm 06:10 PM
T-Mobile-Benutzer haben festgestellt, dass auf dem Netzwerksymbol auf dem Bildschirm ihres Telefons manchmal 5GUC steht, während bei anderen Mobilfunkanbietern 5GUW angezeigt wird. Dies ist kein Tippfehler, sondern stellt eine andere Art von 5G-Netzwerk dar. Tatsächlich bauen die Betreiber ihre 5G-Netzabdeckung ständig aus. In diesem Thema werfen wir einen Blick auf die Bedeutung der 5GUC- und 5GUW-Symbole, die auf T-Mobile-Smartphones angezeigt werden. Die beiden Logos repräsentieren unterschiedliche 5G-Technologien, jede mit ihren eigenen einzigartigen Eigenschaften und Vorteilen. Durch das Verständnis der Bedeutung dieser Zeichen können Benutzer die Art des 5G-Netzwerks, mit dem sie verbunden sind, besser verstehen und so den Netzwerkdienst auswählen, der ihren Anforderungen am besten entspricht. 5GUCVS5GUW-Symbol in T
 So deaktivieren Sie das Symbol für die Groß-/Kleinschreibung in Win11
Jun 29, 2023 pm 01:00 PM
So deaktivieren Sie das Symbol für die Groß-/Kleinschreibung in Win11
Jun 29, 2023 pm 01:00 PM
Wie schalte ich die Groß- und Kleinbuchstabensymbole in Win11 aus? Wenn unser Computer zwischen Groß- und Kleinschreibung wechselt, wird auf dem Computerbildschirm einiger Benutzer ein Eingabeaufforderungssymbol angezeigt. Einige Benutzer möchten das Symbol deaktivieren. Wie sollten sie das tun? Tatsächlich ist die Methode sehr einfach. Der folgende Editor zeigt, wie Sie die Groß- und Kleinschreibung in Win11 deaktivieren. Ich hoffe, dass das folgende Tutorial für Sie hilfreich ist. So deaktivieren Sie das Symbol für die Groß-/Kleinschreibung in Win11. Die Lösung ist sehr einfach: Öffnen Sie den Task-Manager und beenden Sie den Prozess „Thisutilitycontrolsspecialkeyboard“. Kurz gesagt, schließen Sie dabei einfach den XXXXXUtility-Prozess. Wenn es sich um einen Lenovo-Computer handelt, einfach
 So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
1. Öffnen Sie die PPT und blättern Sie zu der Seite, auf der Sie das Excel-Symbol einfügen müssen. Klicken Sie auf die Registerkarte Einfügen. 2. Klicken Sie auf [Objekt]. 3. Das folgende Dialogfeld wird angezeigt. 4. Klicken Sie auf [Aus Datei erstellen] und dann auf [Durchsuchen]. 5. Wählen Sie die einzufügende Excel-Tabelle aus. 6. Klicken Sie auf OK und die folgende Seite wird angezeigt. 7. Aktivieren Sie [Als Symbol anzeigen]. 8. Klicken Sie auf OK.




