
灯具的金属构件部分较多,都需要用图层样式来制作质感。制作之前先不要急着,需要把灯具整体拆分一下,把单个的构件都找出来,然后再逐个完成。后期渲染光感即可。
最终效果
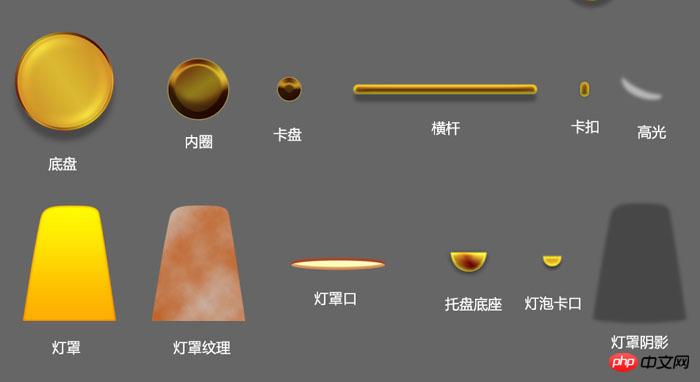
灯具的拆分图,大致由下面的部件构成。
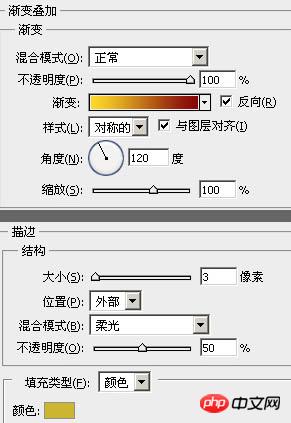
1、新建一个大小自定的画布,背景填充暗灰色。新建一个图层命名为“底盘”,用椭圆工具画一个圆,然后添加图层样式,参数及效果如下图。





2、新建一个图层,命名为“内圈”,同样是用椭圆工具画一个小的圆圈,然后添加图层样式,参数及效果如下图。





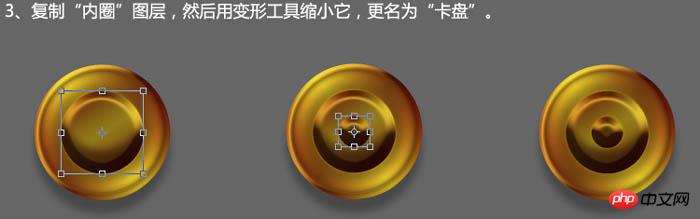
3、复制“内圈”图层,然后用变形工具缩小它,更名为“卡盘”。
4、新建一个图层,命名为“横杆”,使用圆角矩形工具画一条杆,然后添加图层样式,参数及效果如下图。







5、新建一个图层命名为“卡口”,使用圆角矩形工具画一个卡口形状,复制横杆的图层样式,贴给它即可。
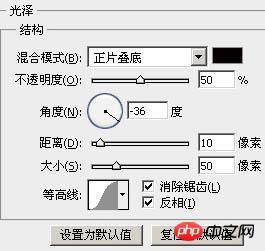
6、新建一个图层,命名为“托盘”,用钢笔工具画如下图形状。然后添加图层样式,参数及效果如下图。






7、新建一个图层,画如下形状,并添加图层样式,参数及效果如下图。




8、开始制作灯罩,用钢笔工具画出如下形状,然后添加图层样式,参数及效果如下图。


9、接下来制作灯罩纹理,新建图层填充橙色,执行:滤镜 > 渲染 > 云彩,然后取灯罩的选区,删除多余的即可。混合模式为“叠加”。
10、下面左灯罩口,新建一个图层,使用钢笔工具画出如下形状,然后添加图层样式,参数及效果如下图。



11、复制整个灯到另外一边,即完成整个灯具的制作,最后添加背景和光感即完成最终效果。
 Was ist der Unterschied zwischen j2ee und springboot?
Was ist der Unterschied zwischen j2ee und springboot?
 Welche Software ist Zoom?
Welche Software ist Zoom?
 So lösen Sie das Problem, dass localhost nicht geöffnet werden kann
So lösen Sie das Problem, dass localhost nicht geöffnet werden kann
 Verwendung der Instr-Funktion in Oracle
Verwendung der Instr-Funktion in Oracle
 Grenzradius
Grenzradius
 Wie Oracle eine Datenbank erstellt
Wie Oracle eine Datenbank erstellt
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Häufig verwendete Datenbanksoftware
Häufig verwendete Datenbanksoftware




