Photoshop打造非常精致的3D动感液滴
PS制作类似3D的效果还是蛮费时间的,需要把物体的超强质感渲染出来。制作之前最好找相关的素材多参考一下,分析好质感部分的色彩层次。然后慢慢细化即可。
最终效果
1、绘制之前我们先了解一下液滴的构造,需要把液滴分为两个部分来完成。一个是主体部分,另一个就是侧枝的液滴部分。主体部分的构造如下图。
<图1>
2、新建一个600 * 800像素的文档,背景选择白色。新建一个图层,用钢笔勾出主体轮廓路径,转为选区后填充紫色:#DE5BC8,效果如下图。
<图2>
3、新建一个图层,按Ctrl + Alt + G 与前一图层编组,然后在当前图层下面新建一个图层,用钢笔勾出中间高光部分的选区,按Ctrl + Alt + D 羽化6个像素后填充比背景稍亮的颜色,局部再用减淡工具稍微涂亮一点,效果如图4。
<图3> 
<图4>
4、新建一个图层,用钢笔勾出右边边缘暗部的选区,羽化3个像素后填充比背景稍微的紫色,效果如下图。
<图5>
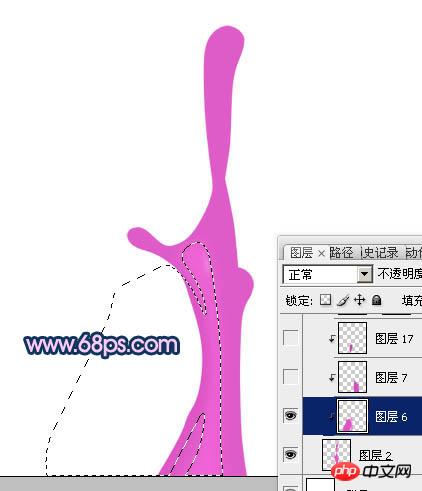
5、新建一个图层,用钢笔勾出左边边缘暗部的选区,羽化3个像素后填充比背景稍微的紫色,效果如图7。
<图6> 
<图7>
6、新建一个图层,用钢笔勾出左边边缘反光部分的选区,羽化一个像素后填充淡紫色,效果如下图。
<图8>
7、新建一个图层,用钢笔勾出中间右侧的暗部选区,羽化3个像素后填充暗紫色。
<图9>
8、新建一个图层,用钢笔勾出边缘稍浅暗部选区,填充稍浅的紫色。
<图10>
9、新建一个图层,用钢笔勾出左侧边缘高光部分的选区,如图11,填充淡紫色,效果如图12。
<图11> 
<图12>
10、新建一个图层,用钢笔勾出中间反光部分的选区,羽化2个像素后填充淡紫色,取消选区后用涂抹及减淡工具把高光涂均匀,效果如图14。
<图13> 
<图14>
11、现在开始制作左侧液滴顶部的暗部和高光。新建一个图层,用钢笔勾出中间暗部的选区,羽化4个像素后填充暗紫色。
<图15>
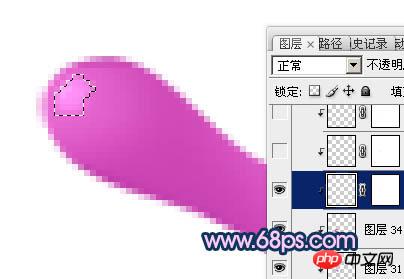
12、用钢笔勾出顶部高光选区,羽化2个像素后填充淡紫色。
<图16>
13、新建一个图层,用钢笔勾出中间高光选区,填充稍亮的淡紫色,边缘及中间部分用加深,减淡工具加强光感,效果如下图。
<图17>
14、新建一个图层,同样的方法制作其它高光,效果如下图。
<图18> 
<图19>
15、新建一个图层,用钢笔勾出液滴转角处暗部的选区,羽化2个像素后填充暗紫色,取消选区后用涂抹工具把顶部涂均匀,效果如下图。
<图20>
16、新建一个图层,用钢笔勾出顶部右侧暗部的选区,羽化1个像素后填充暗紫色,如下图。
<图21>
17、新建一个图层,同上的方法制作顶部的高光,过程如图22 - 25。
<图22> 
<图23> 
<图24> 
<图25>
18、右侧侧枝液滴制作方法相同,效果如下图。
<图26>
最后调整一下细节,完成最终效果。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Warum ist Gaussian Splatting beim autonomen Fahren so beliebt, dass NeRF allmählich aufgegeben wird?
Jan 17, 2024 pm 02:57 PM
Warum ist Gaussian Splatting beim autonomen Fahren so beliebt, dass NeRF allmählich aufgegeben wird?
Jan 17, 2024 pm 02:57 PM
Oben geschrieben und persönliches Verständnis des Autors. Dreidimensionales Gaussplatting (3DGS) ist eine transformative Technologie, die in den letzten Jahren in den Bereichen explizite Strahlungsfelder und Computergrafik entstanden ist. Diese innovative Methode zeichnet sich durch die Verwendung von Millionen von 3D-Gaußkurven aus, was sich stark von der Neural Radiation Field (NeRF)-Methode unterscheidet, die hauptsächlich ein implizites koordinatenbasiertes Modell verwendet, um räumliche Koordinaten auf Pixelwerte abzubilden. Mit seiner expliziten Szenendarstellung und differenzierbaren Rendering-Algorithmen garantiert 3DGS nicht nur Echtzeit-Rendering-Fähigkeiten, sondern führt auch ein beispielloses Maß an Kontrolle und Szenenbearbeitung ein. Dies positioniert 3DGS als potenziellen Game-Changer für die 3D-Rekonstruktion und -Darstellung der nächsten Generation. Zu diesem Zweck geben wir erstmals einen systematischen Überblick über die neuesten Entwicklungen und Anliegen im Bereich 3DGS.
 Erfahren Sie mehr über 3D Fluent-Emojis in Microsoft Teams
Apr 24, 2023 pm 10:28 PM
Erfahren Sie mehr über 3D Fluent-Emojis in Microsoft Teams
Apr 24, 2023 pm 10:28 PM
Sie müssen bedenken, insbesondere wenn Sie Teams-Benutzer sind, dass Microsoft seiner arbeitsorientierten Videokonferenz-App eine neue Reihe von 3DFluent-Emojis hinzugefügt hat. Nachdem Microsoft letztes Jahr 3D-Emojis für Teams und Windows angekündigt hatte, wurden im Rahmen des Prozesses tatsächlich mehr als 1.800 bestehende Emojis für die Plattform aktualisiert. Diese große Idee und die Einführung des 3DFluent-Emoji-Updates für Teams wurden erstmals über einen offiziellen Blogbeitrag beworben. Das neueste Teams-Update bringt FluentEmojis in die App. Laut Microsoft werden uns die aktualisierten 1.800 Emojis täglich zur Verfügung stehen
 CLIP-BEVFormer: Überwacht explizit die BEVFormer-Struktur, um die Leistung der Long-Tail-Erkennung zu verbessern
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: Überwacht explizit die BEVFormer-Struktur, um die Leistung der Long-Tail-Erkennung zu verbessern
Mar 26, 2024 pm 12:41 PM
Oben geschrieben und das persönliche Verständnis des Autors: Derzeit spielt das Wahrnehmungsmodul im gesamten autonomen Fahrsystem eine entscheidende Rolle Das Steuermodul im autonomen Fahrsystem trifft zeitnahe und korrekte Urteile und Verhaltensentscheidungen. Derzeit sind Autos mit autonomen Fahrfunktionen in der Regel mit einer Vielzahl von Dateninformationssensoren ausgestattet, darunter Rundumsichtkamerasensoren, Lidar-Sensoren und Millimeterwellenradarsensoren, um Informationen in verschiedenen Modalitäten zu sammeln und so genaue Wahrnehmungsaufgaben zu erfüllen. Der auf reinem Sehen basierende BEV-Wahrnehmungsalgorithmus wird von der Industrie aufgrund seiner geringen Hardwarekosten und einfachen Bereitstellung bevorzugt, und seine Ausgabeergebnisse können problemlos auf verschiedene nachgelagerte Aufgaben angewendet werden.
 Kamera oder Lidar wählen? Eine aktuelle Übersicht über die Erzielung einer robusten 3D-Objekterkennung
Jan 26, 2024 am 11:18 AM
Kamera oder Lidar wählen? Eine aktuelle Übersicht über die Erzielung einer robusten 3D-Objekterkennung
Jan 26, 2024 am 11:18 AM
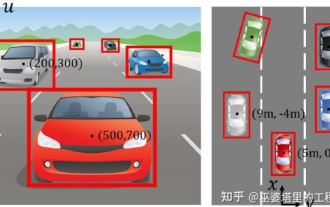
0. Vorab geschrieben&& Persönliches Verständnis, dass autonome Fahrsysteme auf fortschrittlichen Wahrnehmungs-, Entscheidungs- und Steuerungstechnologien beruhen, indem sie verschiedene Sensoren (wie Kameras, Lidar, Radar usw.) verwenden, um die Umgebung wahrzunehmen, und Algorithmen und Modelle verwenden für Echtzeitanalysen und Entscheidungsfindung. Dies ermöglicht es Fahrzeugen, Verkehrszeichen zu erkennen, andere Fahrzeuge zu erkennen und zu verfolgen, das Verhalten von Fußgängern vorherzusagen usw. und sich so sicher an komplexe Verkehrsumgebungen anzupassen. Diese Technologie erregt derzeit große Aufmerksamkeit und gilt als wichtiger Entwicklungsbereich für die Zukunft des Transportwesens . eins. Aber was autonomes Fahren schwierig macht, ist herauszufinden, wie man dem Auto klarmachen kann, was um es herum passiert. Dies erfordert, dass der dreidimensionale Objekterkennungsalgorithmus im autonomen Fahrsystem Objekte in der Umgebung, einschließlich ihrer Standorte, genau wahrnehmen und beschreiben kann.
 Paint 3D in Windows 11: Download-, Installations- und Nutzungshandbuch
Apr 26, 2023 am 11:28 AM
Paint 3D in Windows 11: Download-, Installations- und Nutzungshandbuch
Apr 26, 2023 am 11:28 AM
Als sich das Gerücht verbreitete, dass das neue Windows 11 in der Entwicklung sei, war jeder Microsoft-Nutzer neugierig, wie das neue Betriebssystem aussehen und was es bringen würde. Nach Spekulationen ist Windows 11 da. Das Betriebssystem kommt mit neuem Design und funktionalen Änderungen. Zusätzlich zu einigen Ergänzungen werden Funktionen eingestellt und entfernt. Eine der Funktionen, die es in Windows 11 nicht gibt, ist Paint3D. Während es immer noch klassisches Paint bietet, das sich gut für Zeichner, Kritzler und Kritzler eignet, verzichtet es auf Paint3D, das zusätzliche Funktionen bietet, die sich ideal für 3D-Ersteller eignen. Wenn Sie nach zusätzlichen Funktionen suchen, empfehlen wir Autodesk Maya als beste 3D-Designsoftware. wie
 Holen Sie sich mit einer einzigen Karte in 30 Sekunden eine virtuelle 3D-Frau! Text to 3D generiert einen hochpräzisen digitalen Menschen mit klaren Porendetails und lässt sich nahtlos mit Maya, Unity und anderen Produktionstools verbinden
May 23, 2023 pm 02:34 PM
Holen Sie sich mit einer einzigen Karte in 30 Sekunden eine virtuelle 3D-Frau! Text to 3D generiert einen hochpräzisen digitalen Menschen mit klaren Porendetails und lässt sich nahtlos mit Maya, Unity und anderen Produktionstools verbinden
May 23, 2023 pm 02:34 PM
ChatGPT hat der KI-Branche eine Portion Hühnerblut injiziert, und alles, was einst undenkbar war, ist heute zur gängigen Praxis geworden. Text-to-3D, das immer weiter voranschreitet, gilt nach Diffusion (Bilder) und GPT (Text) als nächster Hotspot im AIGC-Bereich und hat beispiellose Aufmerksamkeit erhalten. Nein, ein Produkt namens ChatAvatar befindet sich in einer unauffälligen öffentlichen Betaphase, hat schnell über 700.000 Aufrufe und Aufmerksamkeit erregt und wurde auf Spacesoftheweek vorgestellt. △ChatAvatar wird auch die Imageto3D-Technologie unterstützen, die 3D-stilisierte Charaktere aus KI-generierten Einzel-/Mehrperspektive-Originalgemälden generiert. Das von der aktuellen Beta-Version generierte 3D-Modell hat große Beachtung gefunden.
 Eine ausführliche Interpretation des visuellen 3D-Wahrnehmungsalgorithmus für autonomes Fahren
Jun 02, 2023 pm 03:42 PM
Eine ausführliche Interpretation des visuellen 3D-Wahrnehmungsalgorithmus für autonomes Fahren
Jun 02, 2023 pm 03:42 PM
Für autonome Fahranwendungen ist es letztlich notwendig, 3D-Szenen wahrzunehmen. Der Grund ist einfach. Ein Fahrzeug kann nicht auf der Grundlage der aus einem Bild gewonnenen Wahrnehmungsergebnisse fahren. Selbst ein menschlicher Fahrer kann nicht auf der Grundlage eines Bildes fahren. Da die Entfernung des Objekts und die Tiefeninformationen der Szene nicht in den 2D-Wahrnehmungsergebnissen widergespiegelt werden können, sind diese Informationen der Schlüssel für das autonome Fahrsystem, um korrekte Urteile über die Umgebung zu fällen. Im Allgemeinen werden die Sichtsensoren (z. B. Kameras) autonomer Fahrzeuge über der Karosserie oder am Rückspiegel im Fahrzeuginneren installiert. Egal wo sie ist, was die Kamera erhält, ist die Projektion der realen Welt in der perspektivischen Ansicht (PerspectiveView) (Weltkoordinatensystem zu Bildkoordinatensystem). Diese Sicht ist dem menschlichen visuellen System sehr ähnlich.
 Das Neueste von der Universität Oxford! Mickey: 2D-Bildabgleich in 3D SOTA! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
Das Neueste von der Universität Oxford! Mickey: 2D-Bildabgleich in 3D SOTA! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
Projektlink vorne geschrieben: https://nianticlabs.github.io/mickey/ Anhand zweier Bilder kann die Kameraposition zwischen ihnen geschätzt werden, indem die Korrespondenz zwischen den Bildern hergestellt wird. Normalerweise handelt es sich bei diesen Entsprechungen um 2D-zu-2D-Entsprechungen, und unsere geschätzten Posen sind maßstabsunabhängig. Einige Anwendungen, wie z. B. Instant Augmented Reality jederzeit und überall, erfordern eine Posenschätzung von Skalenmetriken und sind daher auf externe Tiefenschätzer angewiesen, um die Skalierung wiederherzustellen. In diesem Artikel wird MicKey vorgeschlagen, ein Keypoint-Matching-Prozess, mit dem metrische Korrespondenzen im 3D-Kameraraum vorhergesagt werden können. Durch das Erlernen des 3D-Koordinatenabgleichs zwischen Bildern können wir auf metrische Relativwerte schließen






