Photoshop打造一颗漂亮的红色钻石
钻石制作方法相对来说比较简单,制作的时候只需要设置好光源方向,然后合理的布局高光、反光、暗调等,即可快速制作钻石表面的质感。
最终效果
1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置为淡紫色质感暗紫色渐变如图1,然后由中心向边角拉出图2所示的背景渐变。
<图1> 
<图2>
2、新建一个图层,用钢笔勾出钻石主体轮廓,转为选区后填充暗红色,如下图。
<图3>
3、新建一个图层,按Ctrl + Alt + G创建剪切图层,然后在当前图层下面新建一个图层,现在开始制作钻石的各个反光面。用钢笔勾出图4所示的选区,拉上图5所示的线性渐变。
<图4> 
<图5>
4、下面都是一些比较机械的操作,用钢笔勾出反光面的选区,然后根据光源方向加上相应的渐变色。
<图6> 
<图7>
5、其它面的制作方法同上,过程如图8 - 12,注意好光源。
<图8> 
<图9> 
<图10> 
<图11> 
<图12>
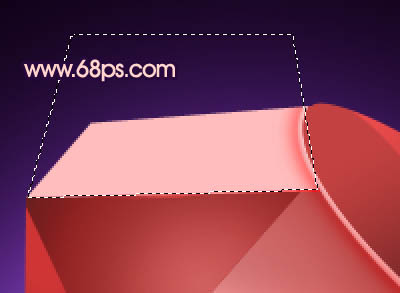
6、新建一个图层,开始制作顶部。用钢笔勾出图13所示的选区,拉出图14所示的线性渐变。
<图13> 
<图14>
7、新建一个图层,用钢笔勾出一个稍小的选区,拉上红色至暗红的线性渐变。
<图15>
8、同上方法制作投影及暗部,效果如下图。
<图16>
9、再制作各个面相交出的高光。新建一个图层,用钢笔勾出图17所示的选区,填充红色,两端用加深工具稍微涂暗一点。
<图17>
10、新建一个图层,用钢笔勾出图18所示的选区,填充淡红色,如图18。不要取消选区,把选区向上移动2个像素后按Delete 删除,效果如图19,取消选区后用加深工具把两端加深一点,效果如图20。
<图18> 
<图19> 
<图20>
11、其它高光制作方法相同,过程如图21,22。
<图21> 
<图22>
12、顶部小反光面的制作同上,注意好光源变化,到这一步大体效果完成。后面还需要渲染一下光感。
<图23>
13、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 动感模糊,参数设置如图24,效果如图25.确定后把图层混合模式改为“强光”,加深图层蒙版,用黑色画笔把多出部分及不需要的部分擦除,效果如图26。
<图24> 
<图25> 
<图26>
14、新建一个图层,盖印图层。用加深,减淡工具调整一下光感,效果如下图。
<图27>
最后调整一下细节,加深星光等,完成最终效果。
<图28>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
In Artikeln werden die inhaltsbewussten Füll- und Verschieben von Photoshop effektiv mithilfe von Photoshops erörtert, wodurch Tipps zur Auswahl von Quellbereichen, die Vermeidung von Fehlern und das Anpassen der Einstellungen für optimale Ergebnisse angeboten werden.
 Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
In Artikeln werden Bilder für die Verwendung von Websäuren in Photoshop vorbereitet und konzentrieren sich auf die Optimierung der Dateigröße, der Auflösung und des Farbraums. Das Hauptproblem ist das Ausgleich der Bildqualität mit schnellen Ladezeiten.
 Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
In Artikel werden in den Kalibrierungsmonitoren für genaue Farbe in Photoshop, Werkzeuge zur Kalibrierung, die Auswirkungen einer unsachgemäßen Kalibrierung und die Neukalibrierungsfrequenz erörtert. Hauptproblem ist die Gewährleistung der Farbgenauigkeit.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.
 Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
In dem Artikel wird erläutert, wie Photoshop zum Bearbeiten von Videoen verwendet wird, Schritte zum Importieren, Bearbeiten und Exportieren von Videos sowie zum Hervorheben von Schlüsselfunktionen wie Timeline -Panel, Videoebenen und Effekten.




