photoshop利用水滴制作华丽的花纹图案
花纹部分看上比较复杂,其实都是由最简单的水滴构成。制作的时候重点是水滴部分,可以按照自己的喜好选择好颜色,然后分层慢慢渲染水滴的质感和高光。水滴做好后花纹的构造可以根据个人创意去发挥。
最终效果
1、新建一个1024 * 768像素的文档,确定后选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。
<图1> 
<图2>
2、新建一个图层,按字母“D”把前,背景颜色恢复到默认的黑白,然后执行:滤镜 > 渲染 > 云彩,确定后把图层混合模式改为“变亮”,不透明度改为:40%,效果如下图。到这一步背景部分基本完成。
<图3>
3、新建一个组,在组里新建一个图层,用钢笔勾出水滴的路径,转为选区后填充红色:#F3530B,效果如下图。
<图4>
4、新建一个图层,按Ctrl + Alt + G 与前一个图层编组。然后在当前图层下面新建一个图层,用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D 羽化8个像素后填充橙色:#FF8F41,效果如下图。
<图5>
5、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充红色:#F35009,取消选区后,如果边缘部分还不太均匀,可以适当高斯模糊处理。
<图6>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充暗红色:#CD3203,如下图。
<图7>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#F24705。到这一步表面部分的质感基本完成,后面再渲染高光。
<图8>
8、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化10个像素后填充橙色:#F99952。
<图9>
9、新建一个图层,用椭圆选框拉一个稍小的椭圆选区,羽化5个像素后填充白色。
<图10>
10、新建一个图层,用钢笔勾出图11所示的选区,填充颜色:#FAB573,取消选区后把图层混合模式改为“柔光”,加上图层蒙版,用黑色画笔把底部擦掉一点,效果如图12。
<图11> 
<图12>
11、再新建一个组,同上的方法制作其它形状的水滴鹅,如图13,14。
<图13> 
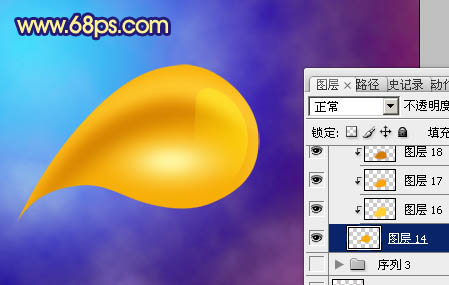
<图14>
12、把做好的水滴复制,适当改变大小和角度,慢慢组成想要的花纹形状,过程如图15 - 81。
<图15> 
<图16> 
<图17> 
<图18>
13、把组成花纹的几个水滴图层合并,然后适当改变大小和角度,效果如下图。
<图19>
14、把花纹复制后再适当调整大小和角度,放到适当位置,组成层次更好的花纹图案,如图20,21。
<图20> 
<图21>
15、把做好的花纹图层合并,复制后再水平翻转,组成一个对称的花纹图案,如下图。
<图22>
最后修饰一下细节,完成最终效果。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Häufig gestellte Fragen und Lösungen beim Exportieren von PS als PDF: Schriftbettungsprobleme: Überprüfen Sie die Option "Schriftart", wählen Sie "Einbetten" oder konvertieren Sie die Schriftart in eine Kurve (Pfad). Farbabweichungsproblem: Umwandeln Sie die Datei in den CMYK -Modus und passen Sie die Farbe an. Das direkte Exportieren mit RGB erfordert eine psychologische Vorbereitung auf Vorschau und Farbabweichung. Auflösungs- und Dateigrößesprobleme: Wählen Sie die Lösung gemäß den tatsächlichen Bedingungen oder verwenden Sie die Komprimierungsoption, um die Dateigröße zu optimieren. Problem mit Spezialeffekten: Vor dem Exportieren oder Abwägen der Vor- und Nachteile verschmelzen (flach) Schichten.
 Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
PS "Laden" Probleme werden durch Probleme mit Ressourcenzugriff oder Verarbeitungsproblemen verursacht: Die Lesegeschwindigkeit von Festplatten ist langsam oder schlecht: Verwenden Sie Crystaldiskinfo, um die Gesundheit der Festplatte zu überprüfen und die problematische Festplatte zu ersetzen. Unzureichender Speicher: Upgrade-Speicher, um die Anforderungen von PS nach hochauflösenden Bildern und komplexen Schichtverarbeitung zu erfüllen. Grafikkartentreiber sind veraltet oder beschädigt: Aktualisieren Sie die Treiber, um die Kommunikation zwischen PS und der Grafikkarte zu optimieren. Dateipfade sind zu lang oder Dateinamen haben Sonderzeichen: Verwenden Sie kurze Pfade und vermeiden Sie Sonderzeichen. Das eigene Problem von PS: Installieren oder reparieren Sie das PS -Installateur neu.
 Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
PS -Karte ist "Laden"? Zu den Lösungen gehören: Überprüfung der Computerkonfiguration (Speicher, Festplatte, Prozessor), Reinigen der Festplattenfragmentierung, Aktualisierung des Grafikkartentreibers, Anpassung der PS -Einstellungen, der Neuinstallation von PS und der Entwicklung guter Programmiergewohnheiten.
 Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Das Lösen des Problems des langsamen Photoshop-Startups erfordert einen mehrstufigen Ansatz, einschließlich: Upgrade-Hardware (Speicher, Solid-State-Laufwerk, CPU); Deinstallieren veraltete oder inkompatible Plug-Ins; Reinigen des Systemmülls und übermäßiger Hintergrundprogramme regelmäßig; irrelevante Programme mit Vorsicht schließen; Vermeiden Sie das Öffnen einer großen Anzahl von Dateien während des Starts.
 So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
PDF mit Passwort geschützt in Photoshop exportieren: Öffnen Sie die Bilddatei. Klicken Sie auf "Datei" & gt; "Export" & gt; "Exportieren Sie als PDF". Stellen Sie die Option "Sicherheit" fest und geben Sie dasselbe Passwort zweimal ein. Klicken Sie auf "Exportieren", um eine PDF -Datei zu generieren.
 So verwenden Sie PS Pen -Tool
Apr 06, 2025 pm 10:15 PM
So verwenden Sie PS Pen -Tool
Apr 06, 2025 pm 10:15 PM
Das Stiftwerkzeug ist ein Werkzeug, das präzise Pfade und Formen erstellt und verwendet wird von: Wählen Sie das Stiftwerkzeug (P). Legt Pfad-, Füll-, Hub- und Formoptionen fest. Klicken Sie auf den Ankerpunkt erstellen und ziehen Sie die Kurve, um den Ankerpunkt erstellen. Drücken Sie Strg/CMD ALT/Option, um den Ankerpunkt zu löschen, den Ankerpunkt zu ziehen und zu verschieben und auf die Kurve einzustellen. Klicken Sie auf den ersten Anker, um den Pfad zu schließen, um eine Form zu erstellen, und doppelklicken Sie auf den letzten Anker, um einen geöffneten Pfad zu erstellen.
 Ist das langsame PS -Laden mit der Computerkonfiguration zusammen?
Apr 06, 2025 pm 06:24 PM
Ist das langsame PS -Laden mit der Computerkonfiguration zusammen?
Apr 06, 2025 pm 06:24 PM
Der Grund für die langsame PS -Belastung ist der kombinierte Einfluss von Hardware (CPU, Speicher, Festplatte, Grafikkarte) und Software (System, Hintergrundprogramm). Zu den Lösungen gehören: Aktualisieren von Hardware (insbesondere Ersetzen von Solid-State-Laufwerken), Optimierung der Software (Reinigung von Systemmüll, Aktualisierung von Treibern, Überprüfung von PS-Einstellungen) und Verarbeitung von PS-Dateien. Regelmäßige Computerwartung kann auch dazu beitragen, die PS -Laufgeschwindigkeit zu verbessern.
 Photoshop für Profis: Fortgeschrittene Bearbeitungs- und Workflow -Techniken
Apr 05, 2025 am 12:15 AM
Photoshop für Profis: Fortgeschrittene Bearbeitungs- und Workflow -Techniken
Apr 05, 2025 am 12:15 AM
Zu den erweiterten Bearbeitungsfähigkeiten von Photoshop gehören die Frequenztrennung und die HDR -Synthese, und optimierte Workflows können automatisiert werden. 1) Die Frequenz -Trennungstechnologie trennt die Textur- und Farbdetails von Bildern. 2) Die HDR -Synthese verstärkt den dynamischen Bilderbereich. 3) Automatisieren von Workflows, um die Effizienz zu verbessern und eine Konsistenz zu gewährleisten.






