Photoshop制作的梦幻的彩色泡泡壁纸
虽然是一些简单的泡泡,只要把这些泡泡组合起来,稍微控制一下光感,再渲染好颜色,即可变成非常梦幻的效果。制作过程和方法非常简单。
最终效果

1、新建一个壁纸大小的文档,如1024 * 768 像素,背景填充黑色,如下图。
<图1>
2、新建一个组,在组里新建一个图层,用椭圆选框工具拉一个正圆选区,拉上白色至黑色径向渐变,效果如图2,取消选区后把图层不透明度改为:30%,如图3。然后把当前图层复制两层,适当调整位置,效果如图4。
<图2> 
<图3> 
<图4>
3、新建一个组,在组里新建一个图层后用椭圆选框工具拉一个正圆选区,然后选择渐变工具,颜色设置如图5,由选区中心向边缘拉出径向渐变,效果如图6。
<图5> 
<图6>
4、把做好的色块复制一份,适当调整颜色,效果如下图。
<图7>
5、把个色块的不透明度设置为:30%,然后复制,适当调整大小和位置,效果如图8,把背景换成白色后效果如图9(背景换成白色是方便参考,实际为黑色)。
<图8> 
<图9>
6、再新建一个组,新建图层后用椭圆选框工具拉出图10所示的正圆选区填充黑色。然后双击图层调成图层样式,参数设置如图11,效果如图12。
<图10> 
<图11> 
<图12>
7、同样的方法再制作另种颜色的圆环,效果如图13。然后把各图层不透明度设置为:30%,再进行复制,适当调整位置和大小,效果如图14,15。
<图13> 
<图14> 
<图15>
8、新建一个组,新建图层后用画笔刷上一些光斑,如图16,确定后把组的混合模式改为“变亮”,不透明度设置为:50%,效果如图17。
<图16> 
<图17>
9、把当前组复制一层如图18,图层混合模式改为“叠加”,不透明度改为:100%,效果如图19。
<图18> 
<图19>
10、到现在为止的效果如下图,高光部分不太明显,还需要加强一下。
<图20>
11、新建一个图层,选择渐变工具,颜色设置如图21,有左上角至右下角拉出线性渐变。确定后把图层混合模式改为“色相”,效果如图22。
<图21> 
<图22>
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。图层混合模式改为“滤色”,再把下面的渐变图层隐藏,效果如下图。
<图23>
13、创建曲线调整图层,对蓝色进行调整,参数设置如图24,效果如图25。
<图24> 
<图25>
14、创建色彩平衡调整图层,对高光进行调整,参数设置如图26,效果如图27。
<图26> 
<图27>
最后调整一下细节,完成最终效果。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Wie deaktiviere ich den automatischen Hintergrundwechsel in Win11? Einführung in Abschlussmethoden
Apr 24, 2024 pm 05:43 PM
Wie deaktiviere ich den automatischen Hintergrundwechsel in Win11? Einführung in Abschlussmethoden
Apr 24, 2024 pm 05:43 PM
Einige Win11-Benutzer stellen fest, dass sich ihr Desktop-Hintergrundbild immer automatisch ändert. Sie möchten das Hintergrundbild jedoch nicht oft ändern. Wie können Sie also den automatischen Hintergrundwechsel deaktivieren? Werfen wir einen Blick auf die entsprechende Einleitung! Um die automatische Hintergrundwechselfunktion von Win11 zu deaktivieren, können Sie die folgenden Schritte ausführen: 1. Öffnen Sie die Anwendung „Einstellungen“. Sie finden es, indem Sie im Startmenü nach „Einstellungen“ suchen. 2. Klicken Sie im Fenster „Einstellungen“ links auf die Option „Personalisierung“. 3. Wählen Sie im Fenster „Personalisierung“ links die Option „Hintergrund“. 4. Unter der Option „Hintergrund“ finden Sie unter „Hintergrund“ die Umschalttaste neben „Bild“. 5. Schalten Sie den Schalter in den Aus-Zustand, damit die automatische Hintergrundwechselfunktion von Win11 ausgeschaltet werden kann. Nach dem Schließen
 Wo befinden sich Themes in Windows 11?
Aug 01, 2023 am 09:29 AM
Wo befinden sich Themes in Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 bietet so viele Anpassungsoptionen, darunter eine Reihe von Themen und Hintergrundbildern. Obwohl diese Themen auf ihre Art ästhetisch sind, fragen sich einige Benutzer immer noch, wo sie unter Windows 11 im Hintergrund stehen. Diese Anleitung zeigt Ihnen die verschiedenen Möglichkeiten, auf den Speicherort Ihres Windows 11-Designs zuzugreifen. Was ist das Standarddesign von Windows 11? Der Standard-Designhintergrund von Windows 11 ist eine blühende abstrakte königsblaue Blume mit einem himmelblauen Hintergrund. Dieser Hintergrund ist aufgrund der Vorfreude auf die Veröffentlichung des Betriebssystems einer der beliebtesten. Das Betriebssystem bringt jedoch auch eine Reihe anderer Hintergründe mit. Daher können Sie den Hintergrund des Windows 11-Desktopdesigns jederzeit ändern. Themen werden in Windo gespeichert
 Wo wird das Win11-Hintergrundbild gespeichert?
Dec 27, 2023 am 11:59 AM
Wo wird das Win11-Hintergrundbild gespeichert?
Dec 27, 2023 am 11:59 AM
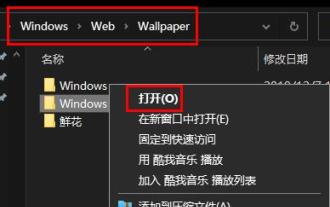
Das Win11-System hat viele neue Hintergrundbilder für alle aktualisiert, daher sind viele Benutzer neugierig, in welchem Ordner sich die Win11-Hintergrundbilder befinden, und möchten sie öffnen, um die darin enthaltenen Hintergrundbilder zu sehen, damit Sie sie eingeben können Sehen Sie sich die Hintergrundbilder an. In welchem Ordner befindet sich das Win11-Hintergrundbild: 1. Das System wird mit einem Hintergrundbild geliefert: 1. Geben Sie zuerst meinen Computer ein und öffnen Sie dann den Pfad: C:\Windows\Web\Wallpaper. 2. Geben Sie dann den Windows-Ordner ein und Sie können die mit dem System gelieferten Hintergrundbilder sehen. 2. Vom Benutzer gespeicherte Hintergrundbilder: 1. Von Benutzern installierte Hintergrundbilder werden gespeichert unter: C:\Benutzer (Benutzer)\xx (aktueller Benutzername)\AppData\Local\Microso
 So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Dec 18, 2023 am 11:27 AM
So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Dec 18, 2023 am 11:27 AM
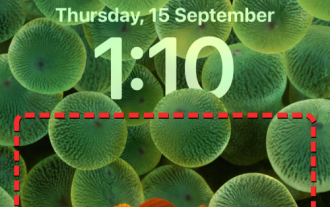
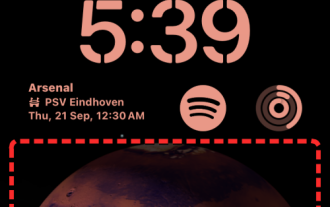
Depth Effect ist eine coole Sperrbildschirmfunktion auf iOS, bei der ein Teil des Hintergrundbilds die Digitaluhr verdeckt. Dies führt im Wesentlichen zu einem Fata Morgana-ähnlichen Effekt, bei dem das Hintergrundbild mit Elementen des Sperrbildschirms zu interagieren scheint. In diesem Artikel erklären wir, was es mit dem Tiefeneffekt auf sich hat und wie man die Zeit/Uhr des Sperrbildschirms hinter dem Hintergrundbild auf dem iPhone einblendet. Was ist der Tiefeneffekt auf dem iPhone-Sperrbildschirm? Der Tiefeneffekt verleiht Ihrem Hintergrundbild mehrere Ebenen Tiefe. Wenn Sie ein Sperrbildschirm-Hintergrundbild anwenden, verwendet iOS die neuronale Netzwerk-Engine des iPhones, um Tiefeninformationen in dem von Ihnen angewendeten Bild zu erkennen. Bei Erfolg kann Ihr iPhone das Motiv, auf das Sie sich konzentrieren möchten, von anderen Elementen des Hintergrundbilds trennen. Sobald ein Motiv erkannt wird, wird der Tiefenschärfeeffekt aktiviert
 „&' Version 4.4 Wallpaper veröffentlicht, Xianyun und Jiaming haben ihre eigenen Eigenschaften
Feb 24, 2024 pm 05:46 PM
„&' Version 4.4 Wallpaper veröffentlicht, Xianyun und Jiaming haben ihre eigenen Eigenschaften
Feb 24, 2024 pm 05:46 PM
„Genshin Impact“ bietet Spielern die Computer- und Handy-Hintergrundbilder der 4.4-Version der Werbebilder des Spiels. Spieler können diese nach ihren eigenen Bedürfnissen verwenden
 Wie kann ich das Standard-Hintergrundbild in Win10 wiederherstellen? Ein Trick, um das Standardhintergrundbild im Windows 10-System schnell wiederherzustellen
Jun 02, 2024 pm 02:07 PM
Wie kann ich das Standard-Hintergrundbild in Win10 wiederherstellen? Ein Trick, um das Standardhintergrundbild im Windows 10-System schnell wiederherzustellen
Jun 02, 2024 pm 02:07 PM
Wenn Sie unter Windows 10 zum Standardhintergrund des Systems zurückkehren möchten, können Sie die folgenden Schritte ausführen: 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie im Popup-Menü Personalisieren. 2. Dadurch wird das Personalisierungsfenster in den Einstellungen geöffnet. Klicken Sie im linken Menü auf Hintergrund. 3. Suchen Sie unter den „Hintergrund“-Einstellungen das Dropdown-Menü neben „Bild auswählen“ und klicken Sie darauf. Wählen Sie dann „Windows-Standard“ (Windows-Standard) aus oder wählen Sie direkt ein Bild aus, das wie das Standard-Hintergrundbild in der Bildvorschau unten aussieht (wenn es gibt mehrere Möglichkeiten). 4. Wenn Ihr System über mehrere Versionen verfügt
 Wie lösche ich alle Desktop-Hintergrundbilder in Win7? Tipps zum Löschen personalisierter Hintergrundbilder in Win7
Jun 02, 2024 am 09:01 AM
Wie lösche ich alle Desktop-Hintergrundbilder in Win7? Tipps zum Löschen personalisierter Hintergrundbilder in Win7
Jun 02, 2024 am 09:01 AM
Im Win7-System möchten viele Benutzer personalisierte Desktop-Hintergrundbilder löschen, wissen aber nicht, wie sie diese löschen können. In diesem Artikel erfahren Sie, wie Sie personalisierte Hintergrundbilder im Win7-System löschen. 1. Öffnen Sie zunächst die Systemsteuerungsoberfläche des Win7-Systems und klicken Sie, um die Einstellungen für „Darstellung und Personalisierung“ einzugeben. 2. Klicken Sie dann in der geöffneten Benutzeroberfläche auf die Einstellung „Desktop-Hintergrund ändern“ 3. Klicken Sie dann unten auf „ Option „Desktop-Hintergrund“; 4. Wählen Sie dann „Alle auswählen“ und klicken Sie dann auf „Alle löschen“. Natürlich können Sie es auch unter „Anpassen“ verwenden, mit der rechten Maustaste auf das Design klicken, das Sie löschen möchten, und dann im Kontextmenü auf &q klicken
 iOS 17: So verwenden Sie Live-Fotos als Sperrbildschirmhintergrund auf dem iPhone
Sep 21, 2023 am 10:33 AM
iOS 17: So verwenden Sie Live-Fotos als Sperrbildschirmhintergrund auf dem iPhone
Sep 21, 2023 am 10:33 AM
In der neuesten Version von iOS17 hat Apple eine neue Funktion integriert, mit der Sie LivePhotos verwenden können, um den Hintergrund des Sperrbildschirms Ihres iPhones zu dekorieren. Das Faszinierende daran ist, dass diese Live-Fotos jedes Mal zum Leben erwachen, wenn Sie das Display Ihres iPhones beleuchten. So verwenden Sie Live-Fotos als Hintergrundbild für den Sperrbildschirm auf einem iPhone mit iOS 17. So wenden Sie Live-Fotos als Sperrbildschirm-Hintergrundbild auf dem iPhone an. Erforderlich: iOS17-Update. (Überprüfen Sie „Einstellungen“ > „Allgemein“ > „Softwareaktualisierung“). Sie können Live-Fotos, die Sie auf Ihrem iPhone aufnehmen, als Hintergrundbild für den Sperrbildschirm in iOS17 verwenden. Sperren Sie den Bildschirm, wenn Sie ein Live-Foto als Hintergrundbild verwenden




