Photoshop制作简洁漂亮的蓝色光斑壁纸
光斑壁纸的制作方法有很多,常用的是用自定义笔刷来制作,操作起来比较简单。
下面介绍的方法是用全手工来制作,相当来说复杂一点,不同的光斑需要调整好混合模式及不透明度,局部还需要渲染高光。这样画面层次感会更强。
最终效果
1、新建一个壁纸大小的文档,如1024 * 768像素,背景填充颜色:#05132A。确定后新建一个图层,选择椭圆选框工具,按住Shift键拉出下图所示的正圆选区,按Ctrl + Alt + D 羽化5个像素后填充蓝色:#2890FF,图层不透明度改为:40%。
<图1>
2、新建一个图层,用椭圆选框工具拉出图2所示的正圆选区,选择菜单:编辑 > 描边,颜色选择白色,数值为8,取消选区后效果如图3。
<图2> 
<图3>
3、执行:滤镜 > 模糊 > 高斯模糊,数值为6,如图4,确定后锁定图层,把模糊后的图形填充蓝色:#2890FF,效果如图5。
<图4> 
<图5>
4、用椭圆选框工具拉出图6所示的正圆选区,加上图层蒙版,确定后把图层不透明度改为:40%,效果如图7。
<图6> 
<图7>
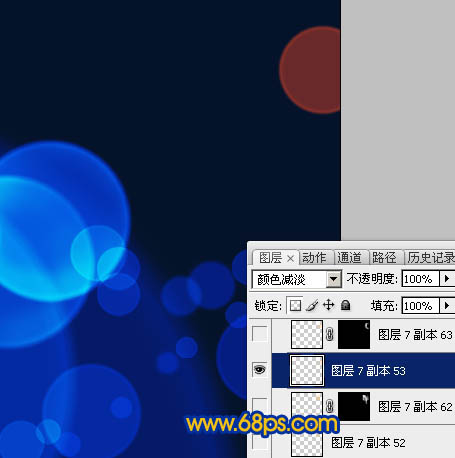
5、把刚才做好的两个图层合并,图层混合模式改为“颜色减淡”,然后多复制一些,适当调整大小和不透明度,过程如图8 - 11。
<图8> 
<图9> 
<图10> 
<图11>
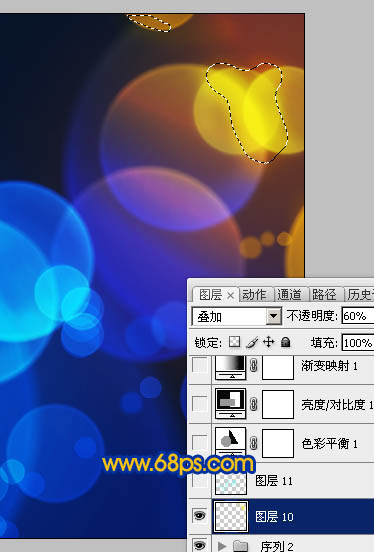
6、右上角部分的光斑需要填充橙色:#FBBF09,图层混合模式为“颜色减淡”不变,橙色与蓝色交接部分的光斑需要加上过渡色,如图12 - 14。
<图12> 
<图13> 
<图14>
7、在背景图层上面新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化60个像素后填充蓝色:#0D49E3,不透明度改为:50%。
<图15>
8、新建一个图层,用椭圆选框工具在右上角拉出下图所示的选区,羽化60个像素后填充颜色:#FA5907,图层不透明度改为:30%,效果如下图。
<图16>
9、在图层的最上面新建一个图层,图层混合模式改为“叠加”,把前景颜色设置为:#FBE703,用画笔把右上角光斑的高光部分涂上前景色,适当降低图层不透明度,如下图。
<图17>
10、新建一个图层,图层混合模式改为“柔光”,把前景颜色设置为:#53FFFF,用画笔把蓝色光斑的高光部分加强一下,如下图。
<图18>
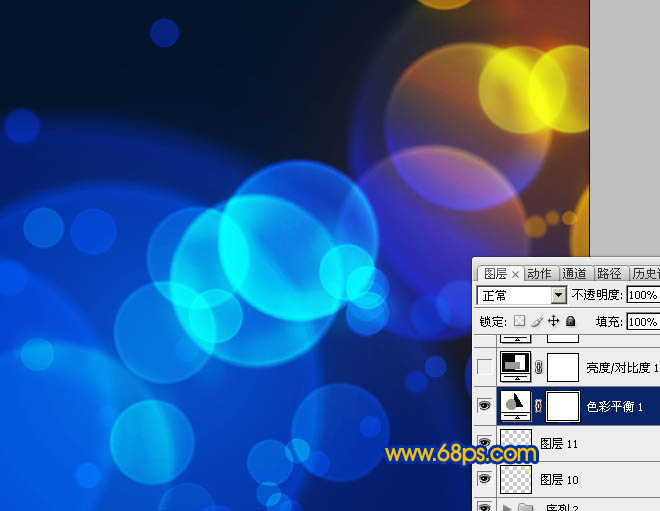
11、创建色彩平衡调整图层,对高光进行调整,参数设置如图19,效果如图20。
<图19> 
<图20>
12、创建亮度/对比度调整图层,参数设置如图21,效果如图22。
<图21> 
<图22>
13、创建渐变映射调整图层,颜色设置为黑白如图23,确定后把图层混合模式改为“强光”,不透明度改为:30%,效果如图24。
<图23> 
<图24>
新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。适当把图层锐化一下,完成最终效果。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie deaktiviere ich den automatischen Hintergrundwechsel in Win11? Einführung in Abschlussmethoden
Apr 24, 2024 pm 05:43 PM
Wie deaktiviere ich den automatischen Hintergrundwechsel in Win11? Einführung in Abschlussmethoden
Apr 24, 2024 pm 05:43 PM
Einige Win11-Benutzer stellen fest, dass sich ihr Desktop-Hintergrundbild immer automatisch ändert. Sie möchten das Hintergrundbild jedoch nicht oft ändern. Wie können Sie also den automatischen Hintergrundwechsel deaktivieren? Werfen wir einen Blick auf die entsprechende Einleitung! Um die automatische Hintergrundwechselfunktion von Win11 zu deaktivieren, können Sie die folgenden Schritte ausführen: 1. Öffnen Sie die Anwendung „Einstellungen“. Sie finden es, indem Sie im Startmenü nach „Einstellungen“ suchen. 2. Klicken Sie im Fenster „Einstellungen“ links auf die Option „Personalisierung“. 3. Wählen Sie im Fenster „Personalisierung“ links die Option „Hintergrund“. 4. Unter der Option „Hintergrund“ finden Sie unter „Hintergrund“ die Umschalttaste neben „Bild“. 5. Schalten Sie den Schalter in den Aus-Zustand, damit die automatische Hintergrundwechselfunktion von Win11 ausgeschaltet werden kann. Nach dem Schließen
 Wo befinden sich Themes in Windows 11?
Aug 01, 2023 am 09:29 AM
Wo befinden sich Themes in Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 bietet so viele Anpassungsoptionen, darunter eine Reihe von Themen und Hintergrundbildern. Obwohl diese Themen auf ihre Art ästhetisch sind, fragen sich einige Benutzer immer noch, wo sie unter Windows 11 im Hintergrund stehen. Diese Anleitung zeigt Ihnen die verschiedenen Möglichkeiten, auf den Speicherort Ihres Windows 11-Designs zuzugreifen. Was ist das Standarddesign von Windows 11? Der Standard-Designhintergrund von Windows 11 ist eine blühende abstrakte königsblaue Blume mit einem himmelblauen Hintergrund. Dieser Hintergrund ist aufgrund der Vorfreude auf die Veröffentlichung des Betriebssystems einer der beliebtesten. Das Betriebssystem bringt jedoch auch eine Reihe anderer Hintergründe mit. Daher können Sie den Hintergrund des Windows 11-Desktopdesigns jederzeit ändern. Themen werden in Windo gespeichert
 Wo wird das Win11-Hintergrundbild gespeichert?
Dec 27, 2023 am 11:59 AM
Wo wird das Win11-Hintergrundbild gespeichert?
Dec 27, 2023 am 11:59 AM
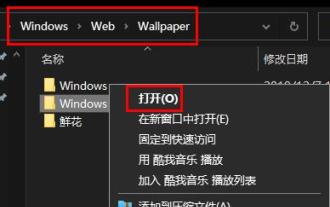
Das Win11-System hat viele neue Hintergrundbilder für alle aktualisiert, daher sind viele Benutzer neugierig, in welchem Ordner sich die Win11-Hintergrundbilder befinden, und möchten sie öffnen, um die darin enthaltenen Hintergrundbilder zu sehen, damit Sie sie eingeben können Sehen Sie sich die Hintergrundbilder an. In welchem Ordner befindet sich das Win11-Hintergrundbild: 1. Das System wird mit einem Hintergrundbild geliefert: 1. Geben Sie zuerst meinen Computer ein und öffnen Sie dann den Pfad: C:\Windows\Web\Wallpaper. 2. Geben Sie dann den Windows-Ordner ein und Sie können die mit dem System gelieferten Hintergrundbilder sehen. 2. Vom Benutzer gespeicherte Hintergrundbilder: 1. Von Benutzern installierte Hintergrundbilder werden gespeichert unter: C:\Benutzer (Benutzer)\xx (aktueller Benutzername)\AppData\Local\Microso
 Wie kann ich das Standard-Hintergrundbild in Win10 wiederherstellen? Ein Trick, um das Standardhintergrundbild im Windows 10-System schnell wiederherzustellen
Jun 02, 2024 pm 02:07 PM
Wie kann ich das Standard-Hintergrundbild in Win10 wiederherstellen? Ein Trick, um das Standardhintergrundbild im Windows 10-System schnell wiederherzustellen
Jun 02, 2024 pm 02:07 PM
Wenn Sie unter Windows 10 zum Standardhintergrund des Systems zurückkehren möchten, können Sie die folgenden Schritte ausführen: 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie im Popup-Menü Personalisieren. 2. Dadurch wird das Personalisierungsfenster in den Einstellungen geöffnet. Klicken Sie im linken Menü auf Hintergrund. 3. Suchen Sie unter den „Hintergrund“-Einstellungen das Dropdown-Menü neben „Bild auswählen“ und klicken Sie darauf. Wählen Sie dann „Windows-Standard“ (Windows-Standard) aus oder wählen Sie direkt ein Bild aus, das wie das Standard-Hintergrundbild in der Bildvorschau unten aussieht (wenn es gibt mehrere Möglichkeiten). 4. Wenn Ihr System über mehrere Versionen verfügt
 So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Dec 18, 2023 am 11:27 AM
So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Dec 18, 2023 am 11:27 AM
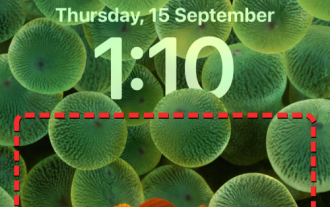
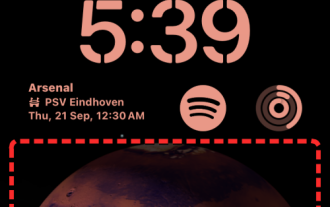
Depth Effect ist eine coole Sperrbildschirmfunktion auf iOS, bei der ein Teil des Hintergrundbilds die Digitaluhr verdeckt. Dies führt im Wesentlichen zu einem Fata Morgana-ähnlichen Effekt, bei dem das Hintergrundbild mit Elementen des Sperrbildschirms zu interagieren scheint. In diesem Artikel erklären wir, was es mit dem Tiefeneffekt auf sich hat und wie man die Zeit/Uhr des Sperrbildschirms hinter dem Hintergrundbild auf dem iPhone einblendet. Was ist der Tiefeneffekt auf dem iPhone-Sperrbildschirm? Der Tiefeneffekt verleiht Ihrem Hintergrundbild mehrere Ebenen Tiefe. Wenn Sie ein Sperrbildschirm-Hintergrundbild anwenden, verwendet iOS die neuronale Netzwerk-Engine des iPhones, um Tiefeninformationen in dem von Ihnen angewendeten Bild zu erkennen. Bei Erfolg kann Ihr iPhone das Motiv, auf das Sie sich konzentrieren möchten, von anderen Elementen des Hintergrundbilds trennen. Sobald ein Motiv erkannt wird, wird der Tiefenschärfeeffekt aktiviert
 „&' Version 4.4 Wallpaper veröffentlicht, Xianyun und Jiaming haben ihre eigenen Eigenschaften
Feb 24, 2024 pm 05:46 PM
„&' Version 4.4 Wallpaper veröffentlicht, Xianyun und Jiaming haben ihre eigenen Eigenschaften
Feb 24, 2024 pm 05:46 PM
„Genshin Impact“ bietet Spielern die Computer- und Handy-Hintergrundbilder der 4.4-Version der Werbebilder des Spiels. Spieler können diese nach ihren eigenen Bedürfnissen verwenden
 iOS 17: So verwenden Sie Live-Fotos als Sperrbildschirmhintergrund auf dem iPhone
Sep 21, 2023 am 10:33 AM
iOS 17: So verwenden Sie Live-Fotos als Sperrbildschirmhintergrund auf dem iPhone
Sep 21, 2023 am 10:33 AM
In der neuesten Version von iOS17 hat Apple eine neue Funktion integriert, mit der Sie LivePhotos verwenden können, um den Hintergrund des Sperrbildschirms Ihres iPhones zu dekorieren. Das Faszinierende daran ist, dass diese Live-Fotos jedes Mal zum Leben erwachen, wenn Sie das Display Ihres iPhones beleuchten. So verwenden Sie Live-Fotos als Hintergrundbild für den Sperrbildschirm auf einem iPhone mit iOS 17. So wenden Sie Live-Fotos als Sperrbildschirm-Hintergrundbild auf dem iPhone an. Erforderlich: iOS17-Update. (Überprüfen Sie „Einstellungen“ > „Allgemein“ > „Softwareaktualisierung“). Sie können Live-Fotos, die Sie auf Ihrem iPhone aufnehmen, als Hintergrundbild für den Sperrbildschirm in iOS17 verwenden. Sperren Sie den Bildschirm, wenn Sie ein Live-Foto als Hintergrundbild verwenden
 Wie lösche ich alle Desktop-Hintergrundbilder in Win7? Tipps zum Löschen personalisierter Hintergrundbilder in Win7
Jun 02, 2024 am 09:01 AM
Wie lösche ich alle Desktop-Hintergrundbilder in Win7? Tipps zum Löschen personalisierter Hintergrundbilder in Win7
Jun 02, 2024 am 09:01 AM
Im Win7-System möchten viele Benutzer personalisierte Desktop-Hintergrundbilder löschen, wissen aber nicht, wie sie diese löschen können. In diesem Artikel erfahren Sie, wie Sie personalisierte Hintergrundbilder im Win7-System löschen. 1. Öffnen Sie zunächst die Systemsteuerungsoberfläche des Win7-Systems und klicken Sie, um die Einstellungen für „Darstellung und Personalisierung“ einzugeben. 2. Klicken Sie dann in der geöffneten Benutzeroberfläche auf die Einstellung „Desktop-Hintergrund ändern“ 3. Klicken Sie dann unten auf „ Option „Desktop-Hintergrund“; 4. Wählen Sie dann „Alle auswählen“ und klicken Sie dann auf „Alle löschen“. Natürlich können Sie es auch unter „Anpassen“ verwenden, mit der rechten Maustaste auf das Design klicken, das Sie löschen möchten, und dann im Kontextmenü auf &q klicken






