Photoshop 漂亮的潮流纹理字
本教程的文字制作相对比较综合。作者讲究的是整体效果。需要配合特殊的背景和一些纹理装饰,效果才会更好看。制作过程也比较简单:先做出背景部分,然后打上文字并加上图层样式。最后加上装饰的水珠,花纹等装饰,完美的效果就展现出来了。
最终效果 
1、我们首先要做的事是创建一个具有下图设置的新文件: 
2、然后,我们要双击图层面板上的“背景”图层。默认为打开一个新文件。更改名为“背景”,按“确定”。 
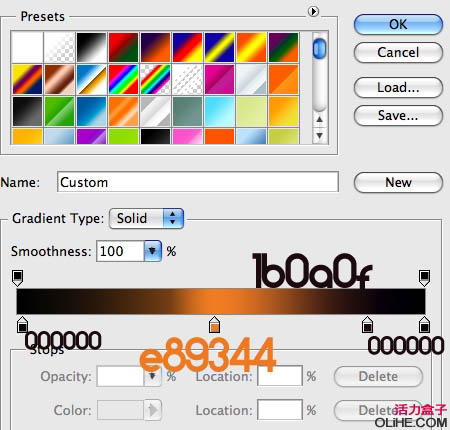
3、现在,我们要创建渐变背景。在菜单上单击图层>图层样式>混合选项。选中“渐变叠加”,然后输入以下设置: 

4、现在,在“背景”层上方创建一个新层,命名为“云”。按键盘上的D重置前景和背景设置。选择滤镜>渲染>云。设置“云”图层的混合模式为叠加: 

5、我们需要创建文本,我们使用的是“ZARAUTZ” 字体。打开混合选项,输入下图设置: 







6、现在,按Command + J 复制文字层,删除之前我们设置的所有的混合模式。现在,在复制层上应用下列混合模式:(图案叠加的图案可以自己制作一些抽丝图案) 






7、现在我们要添加我最喜欢的材质之一:露珠。在Photoshop中打开,并拖到文件里,并命名为“露珠”。设置混合模式为叠加。确保露珠层在云层之上。(见下图) 


8、现在,我们要在文本后面添加一个花纹,使它更加流行。在Adobe Illustrator中打开它。按Command + C选择整个花纹,复制选区,然后切换到Adobe Photoshop中,按Command + V 将其粘贴。确保你粘贴的是“像素”,然后,一定要按Enter接受粘贴。 

9、确保你粘贴的花纹层在“露珠”层的下方。给花纹层添加以下设置: 



10、设置花纹层的混合模式为叠加,复制并调整花纹层得到你想要的效果: 
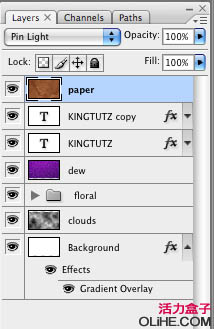
11、最后的修饰是在我们整体组合的顶端添加更多的纹理层。在Photoshop中打开,把它拖到我们的图像里,并确保该层在所有其他层的顶部。将它的混合模式设置为点光。 

最终效果: 

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Was sind die häufigsten Fragen zum Exportieren von PDF auf PS
Apr 06, 2025 pm 04:51 PM
Häufig gestellte Fragen und Lösungen beim Exportieren von PS als PDF: Schriftbettungsprobleme: Überprüfen Sie die Option "Schriftart", wählen Sie "Einbetten" oder konvertieren Sie die Schriftart in eine Kurve (Pfad). Farbabweichungsproblem: Umwandeln Sie die Datei in den CMYK -Modus und passen Sie die Farbe an. Das direkte Exportieren mit RGB erfordert eine psychologische Vorbereitung auf Vorschau und Farbabweichung. Auflösungs- und Dateigrößesprobleme: Wählen Sie die Lösung gemäß den tatsächlichen Bedingungen oder verwenden Sie die Komprimierungsoption, um die Dateigröße zu optimieren. Problem mit Spezialeffekten: Vor dem Exportieren oder Abwägen der Vor- und Nachteile verschmelzen (flach) Schichten.
 Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
Was ist der Grund, warum PS immer wieder Laden zeigt?
Apr 06, 2025 pm 06:39 PM
PS "Laden" Probleme werden durch Probleme mit Ressourcenzugriff oder Verarbeitungsproblemen verursacht: Die Lesegeschwindigkeit von Festplatten ist langsam oder schlecht: Verwenden Sie Crystaldiskinfo, um die Gesundheit der Festplatte zu überprüfen und die problematische Festplatte zu ersetzen. Unzureichender Speicher: Upgrade-Speicher, um die Anforderungen von PS nach hochauflösenden Bildern und komplexen Schichtverarbeitung zu erfüllen. Grafikkartentreiber sind veraltet oder beschädigt: Aktualisieren Sie die Treiber, um die Kommunikation zwischen PS und der Grafikkarte zu optimieren. Dateipfade sind zu lang oder Dateinamen haben Sonderzeichen: Verwenden Sie kurze Pfade und vermeiden Sie Sonderzeichen. Das eigene Problem von PS: Installieren oder reparieren Sie das PS -Installateur neu.
 Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
Wie kann man das Problem des Ladens lösen, wenn PS immer zeigt, dass es geladen wird?
Apr 06, 2025 pm 06:30 PM
PS -Karte ist "Laden"? Zu den Lösungen gehören: Überprüfung der Computerkonfiguration (Speicher, Festplatte, Prozessor), Reinigen der Festplattenfragmentierung, Aktualisierung des Grafikkartentreibers, Anpassung der PS -Einstellungen, der Neuinstallation von PS und der Entwicklung guter Programmiergewohnheiten.
 Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Wie beschleunigt man die Ladegeschwindigkeit von PS?
Apr 06, 2025 pm 06:27 PM
Das Lösen des Problems des langsamen Photoshop-Startups erfordert einen mehrstufigen Ansatz, einschließlich: Upgrade-Hardware (Speicher, Solid-State-Laufwerk, CPU); Deinstallieren veraltete oder inkompatible Plug-Ins; Reinigen des Systemmülls und übermäßiger Hintergrundprogramme regelmäßig; irrelevante Programme mit Vorsicht schließen; Vermeiden Sie das Öffnen einer großen Anzahl von Dateien während des Starts.
 So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
PDF mit Passwort geschützt in Photoshop exportieren: Öffnen Sie die Bilddatei. Klicken Sie auf "Datei" & gt; "Export" & gt; "Exportieren Sie als PDF". Stellen Sie die Option "Sicherheit" fest und geben Sie dasselbe Passwort zweimal ein. Klicken Sie auf "Exportieren", um eine PDF -Datei zu generieren.
 So verwenden Sie PS Pen -Tool
Apr 06, 2025 pm 10:15 PM
So verwenden Sie PS Pen -Tool
Apr 06, 2025 pm 10:15 PM
Das Stiftwerkzeug ist ein Werkzeug, das präzise Pfade und Formen erstellt und verwendet wird von: Wählen Sie das Stiftwerkzeug (P). Legt Pfad-, Füll-, Hub- und Formoptionen fest. Klicken Sie auf den Ankerpunkt erstellen und ziehen Sie die Kurve, um den Ankerpunkt erstellen. Drücken Sie Strg/CMD ALT/Option, um den Ankerpunkt zu löschen, den Ankerpunkt zu ziehen und zu verschieben und auf die Kurve einzustellen. Klicken Sie auf den ersten Anker, um den Pfad zu schließen, um eine Form zu erstellen, und doppelklicken Sie auf den letzten Anker, um einen geöffneten Pfad zu erstellen.
 Ist das langsame PS -Laden mit der Computerkonfiguration zusammen?
Apr 06, 2025 pm 06:24 PM
Ist das langsame PS -Laden mit der Computerkonfiguration zusammen?
Apr 06, 2025 pm 06:24 PM
Der Grund für die langsame PS -Belastung ist der kombinierte Einfluss von Hardware (CPU, Speicher, Festplatte, Grafikkarte) und Software (System, Hintergrundprogramm). Zu den Lösungen gehören: Aktualisieren von Hardware (insbesondere Ersetzen von Solid-State-Laufwerken), Optimierung der Software (Reinigung von Systemmüll, Aktualisierung von Treibern, Überprüfung von PS-Einstellungen) und Verarbeitung von PS-Dateien. Regelmäßige Computerwartung kann auch dazu beitragen, die PS -Laufgeschwindigkeit zu verbessern.
 Wie löste ich das Problem des Ladens, wenn die PS die Datei öffnet?
Apr 06, 2025 pm 06:33 PM
Wie löste ich das Problem des Ladens, wenn die PS die Datei öffnet?
Apr 06, 2025 pm 06:33 PM
Das Laden von Stottern tritt beim Öffnen einer Datei auf PS auf. Zu den Gründen gehören: zu große oder beschädigte Datei, unzureichender Speicher, langsame Festplattengeschwindigkeit, Probleme mit dem Grafikkarten-Treiber, PS-Version oder Plug-in-Konflikte. Die Lösungen sind: Überprüfen Sie die Dateigröße und -integrität, erhöhen Sie den Speicher, aktualisieren Sie die Festplatte, aktualisieren Sie den Grafikkartentreiber, deinstallieren oder deaktivieren Sie verdächtige Plug-Ins und installieren Sie PS. Dieses Problem kann effektiv gelöst werden, indem die PS -Leistungseinstellungen allmählich überprüft und genutzt wird und gute Dateimanagementgewohnheiten entwickelt werden.




