
Das Hinzufügen von hochgestelltem Text in InDesign kann die Professionalität und Schönheit des Layoutdesigns verbessern. Der PHP-Editor Xinyi stellt ausführlich vor, wie man InDesign-Texten hochgestellte Zeichen hinzufügt und wie man die entsprechende hochgestellte Größe einstellt, um Ihnen dabei zu helfen, Textlayout-Fähigkeiten leicht zu erlernen und Designeffekte zu verbessern.
1. Klicken Sie zunächst auf das idesign-Symbol auf dem Desktop, um es zu öffnen.

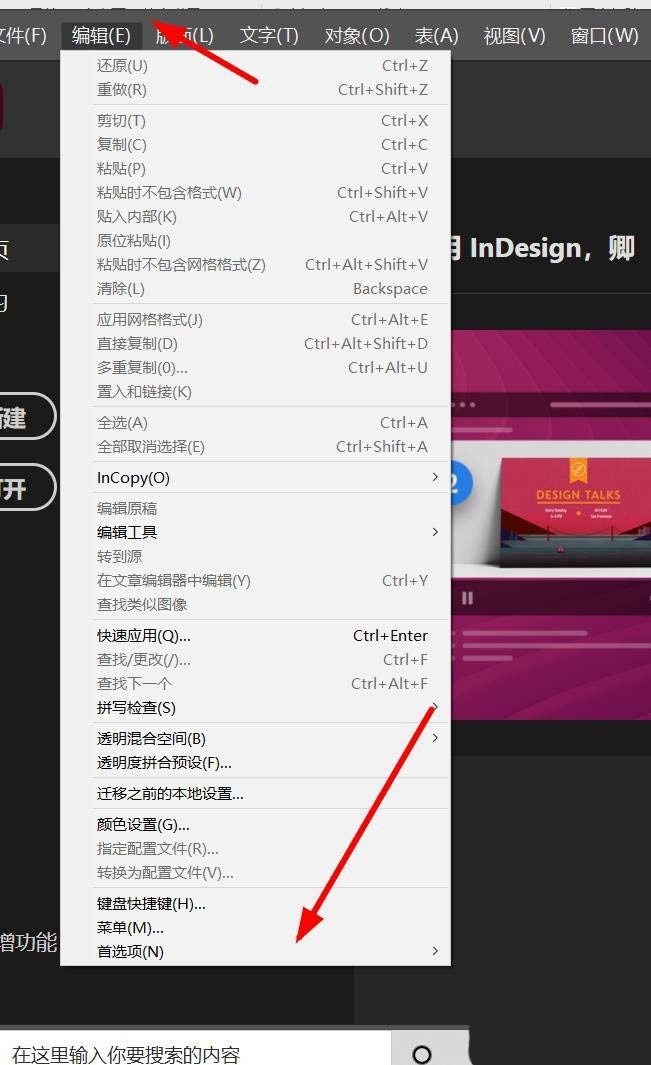
2. Dann überprüfen wir das Präferenzattribut unter Bearbeiten.

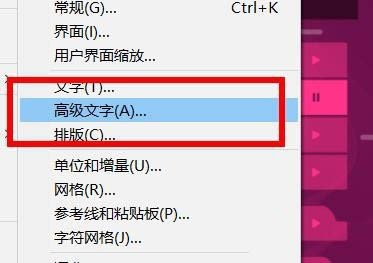
3. An dieser Stelle können wir die erweiterten Textattribute sehen.

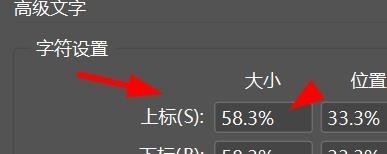
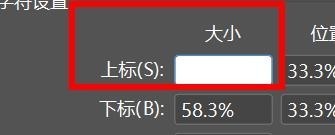
4. Zu diesem Zeitpunkt können wir das hochgestellte Attribut für erweiterten Text sehen.

5. Schließlich können wir die erweiterte Textgröße anpassen.

Das obige ist der detaillierte Inhalt vonSo fügen Sie hochgestellten Text zu InDesign-Text hinzu: Tipps zum Festlegen der hochgestellten Größe von InDesign-Text. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




