 Computer-Tutorials
Computer-Tutorials
 Browser
Browser
 So ändern Sie die Schriftgröße im Chrome-Browser. So ändern Sie die Schriftgröße im Chrome-Browser
So ändern Sie die Schriftgröße im Chrome-Browser. So ändern Sie die Schriftgröße im Chrome-Browser
So ändern Sie die Schriftgröße im Chrome-Browser. So ändern Sie die Schriftgröße im Chrome-Browser
Gute Nachrichten für alle, die die Schriftgröße in Chrome anpassen möchten: Sie können Ihr Browser-Erlebnis ganz einfach an Ihre Bedürfnisse anpassen. In dieser Anleitung stellt der PHP-Editor Shinichi vor, wie man die Schriftgröße des Chrome-Browsers ändert. Die Schritt-für-Schritt-Anleitung ist einfach und leicht zu befolgen. Lesen Sie weiter, um zu erfahren, wie Sie Ihre Browsereinstellungen in Sekundenschnelle optimieren können.
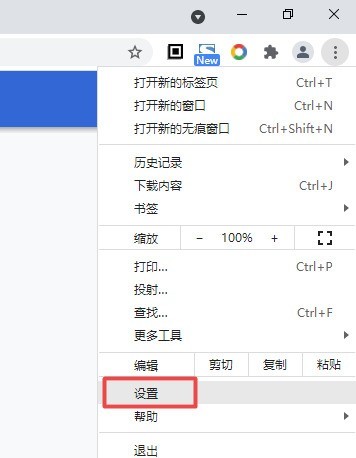
Schritt eins: Öffnen Sie den Chrome-Browser, klicken Sie auf das Symbol mit den drei kleinen Punkten in der oberen rechten Ecke und wählen Sie die Einstellungsfunktion. Wie im Bild gezeigt

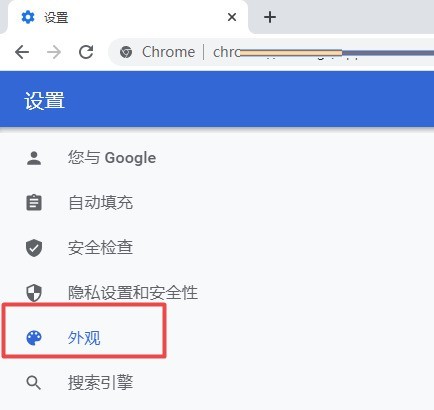
Schritt 2: Klicken Sie auf der Einstellungsseite in der linken Menüleiste auf „Darstellung“. Wie im Bild gezeigt

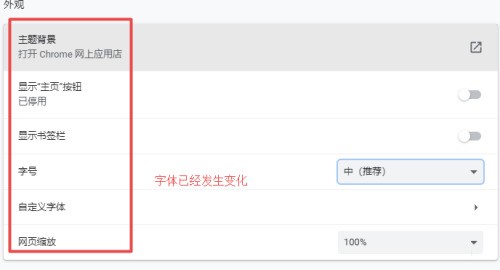
Schritt 3: Suchen Sie rechts unter der entsprechenden Darstellungsfunktion die Option für die Schriftgröße und wählen Sie die Schriftgröße als mittel aus. Wie im Bild gezeigt
Schritt 4: Zu diesem Zeitpunkt können Sie sehen, dass sich die Schriftgröße im Chrome-Browser geändert hat. Als Bild

Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftgröße im Chrome-Browser. So ändern Sie die Schriftgröße im Chrome-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




