 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So erstellen Sie ein Randbild mit Farbverlauf in InDesign. So erstellen Sie ein Randbild mit Farbverlauf in InDesign
So erstellen Sie ein Randbild mit Farbverlauf in InDesign. So erstellen Sie ein Randbild mit Farbverlauf in InDesign
So erstellen Sie ein Randbild mit Farbverlauf in InDesign. So erstellen Sie ein Randbild mit Farbverlauf in InDesign
Beim Erstellen von Verlaufsrahmenbildern in InDesign stoßen wir häufig auf einige Schwierigkeiten, wie z. B. unnatürliche Verlaufsübergänge, unklare Ränder usw. Als Antwort auf die oben genannten Probleme bietet Ihnen der PHP-Editor Youzi ein detailliertes Tutorial zum Erstellen von Verlaufsrahmenbildern in InDesign. In diesem Tutorial wird die Methode zum Erstellen von Verlaufsrandbildern ausführlich vorgestellt, häufig auftretende Schwierigkeiten gelöst und Ihnen dabei geholfen, auf einfache Weise Verlaufsrandbilder zu erstellen.
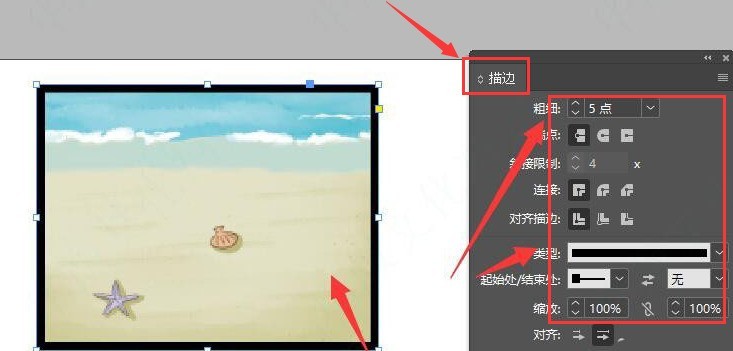
1. Fügen Sie nach dem Öffnen der InDesign-Oberfläche zunächst ein Bildmaterial ein, öffnen Sie die Strichoption und passen Sie die Länge und Breite der Umrisslinie an

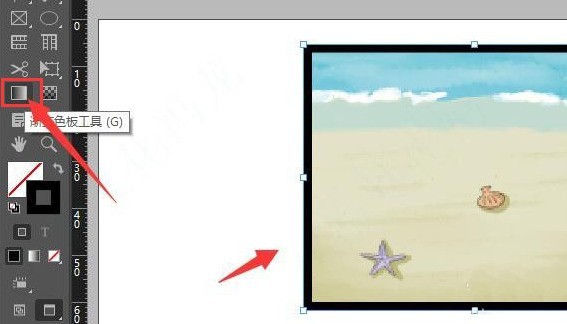
2. Wählen Sie dann das Bild aus und Klicken Sie auf die Option „Verlaufswerkzeug“
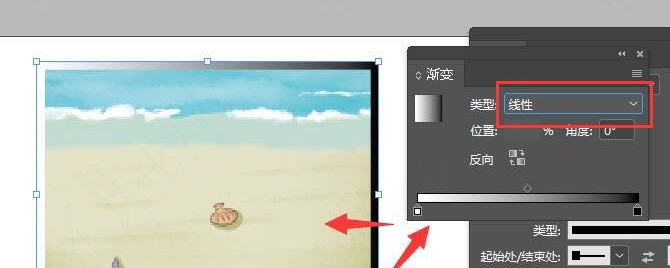
 3. Fügen Sie dann im sich öffnenden Verlaufsfenster einen linearen Verlaufseffekt hinzu
3. Fügen Sie dann im sich öffnenden Verlaufsfenster einen linearen Verlaufseffekt hinzu
 4. Öffnen Sie abschließend die Farbauswahlseite und passen Sie die Verlaufsfarbe entsprechend Ihren persönlichen Bedürfnissen an
4. Öffnen Sie abschließend die Farbauswahlseite und passen Sie die Verlaufsfarbe entsprechend Ihren persönlichen Bedürfnissen an
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Randbild mit Farbverlauf in InDesign. So erstellen Sie ein Randbild mit Farbverlauf in InDesign. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Behebung wie
Mar 21, 2025 pm 06:19 PM
Behebung wie
Mar 21, 2025 pm 06:19 PM
In Artikel wird die Behebung von "Err_Response_Headers_Multiple_access_control_Allow_Origin" -Fehler in Chrome erläutert, indem Sie mehrere Header mit mehreren Zugriffskontroll-Owl-Origin-Origin-Origin-Originen beheben.
 Wie viel kostet Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Wie viel kostet Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys ist kostenlos. Diese Sammlung von Tools, die von Microsoft entwickelt wurden, wurde entwickelt, um Windows -Systemfunktionen zu verbessern und die Benutzerproduktivität zu verbessern. Durch die Installation und Verwendung von Funktionen wie FancyZones können Benutzer Fensterlayouts anpassen und Workflows optimieren.
 Fix
Mar 21, 2025 pm 06:02 PM
Fix
Mar 21, 2025 pm 06:02 PM
In dem Artikel wird der Fehler "err_inplete_chunked_encoding" in Google Chrome erörtert, das Korrekturen wie das Neuladen der Seite, das Löschen von Cache und das Deaktivieren von Erweiterungen bietet. Es untersucht auch häufige Ursachen und vorbeugende Maßnahmen.
 Fix
Mar 21, 2025 pm 06:05 PM
Fix
Mar 21, 2025 pm 06:05 PM
In dem Artikel wird der Fehler "Err_Response_Headers_Multiple_Location" in Google Chrome erörtert, das durch Server verursacht wird, die mehrere Speicherort -Headers senden. Es bietet Lösungen wie das Aktualisieren der Seite, das Löschen von Cache, das Deaktivieren von Erweiterungen und die Prüfung
 Was ist der Zweck von Powertoys?
Apr 03, 2025 am 12:10 AM
Was ist der Zweck von Powertoys?
Apr 03, 2025 am 12:10 AM
Powertoys ist eine kostenlose Sammlung von Tools, die von Microsoft gestartet wurden, um die Produktivität und die Systemsteuerung für Windows -Benutzer zu verbessern. Es bietet Funktionen über eigenständige Module wie FancyZones Management -Fensterlayout und PowerRename -Batch -Umbenennen von Dateien, wodurch der Benutzer -Workflow reibungsloser ist.
 Muss Powertoys laufen?
Apr 02, 2025 pm 04:41 PM
Muss Powertoys laufen?
Apr 02, 2025 pm 04:41 PM
Powertoys muss im Hintergrund ausgeführt werden, um seine volle Funktionalität zu erreichen. 1) Es stützt sich auf Haken auf Systemebene und Event-Listen, wie z. B. die Überwachung der Fensterbewegung von Fancyzones. 2) Angemessene Ressourcenverwendung, normalerweise 50-100 MB Speicher und im Leerlauf fast keine CPU-Verwendung. 3) Sie können Power-On einrichten und PowerShell-Skripte verwenden, um sie zu implementieren. 4) Wenn Sie Probleme stoßen, überprüfen Sie die Protokolldateien, deaktivieren Sie bestimmte Tools und stellen Sie sicher, dass sie auf die neueste Version aktualisiert werden. 5) Zu den Optimierungsvorschlägen gehören das Deaktivieren von selten verwendeten Tools, das Anpassen der Einstellungen und die Überwachung der Ressourcenverbrauch.
 So beheben Sie: Err_timed_out -Fehler in Google Chrome
Mar 26, 2025 am 11:45 AM
So beheben Sie: Err_timed_out -Fehler in Google Chrome
Mar 26, 2025 am 11:45 AM
In Artikel wird das Fixieren von "err_timed_out" -Fehler in Google Chrome erläutert, die durch schlechte Internet, Serverprobleme, DNS -Probleme und mehr verursacht werden. Bietet Lösungen wie das Überprüfen von Verbindungen, das Löschen von Cache und das Zurücksetzen der Einstellungen.
 Was ist die beste Alternative zu Powertoys?
Apr 08, 2025 am 12:17 AM
Was ist die beste Alternative zu Powertoys?
Apr 08, 2025 am 12:17 AM
TheBestalternativestopoWertoysforwindowsSerArautohotkey, WindowGrid und Winaerotweaker.1) AutoHotKeyOffersextenSivesCripingForAutomation.2) WindowGridProvidingIntivegrid-basierte Windowmanagement.3) WinaerotweakerAllowsDeepcustomizationofwindowssetings



