 Computer-Tutorials
Computer-Tutorials
 Browser
Browser
 So öffnen Sie Entwicklertools in Google Chrome_Tutorial zum Öffnen von Entwicklertools in Google Chrome
So öffnen Sie Entwicklertools in Google Chrome_Tutorial zum Öffnen von Entwicklertools in Google Chrome
So öffnen Sie Entwicklertools in Google Chrome_Tutorial zum Öffnen von Entwicklertools in Google Chrome
Möchten Sie die Entwicklertools von Google Chrome öffnen? Der PHP-Editor Apple bietet detaillierte Tutorials, die Ihnen zeigen, wie Sie die Entwicklertools schnell öffnen und Ihre verschiedenen Browser-Entwicklungsprobleme lösen können. Lesen Sie weiter, um zu erfahren, wie Sie Tastaturkürzel, Menüs und Rechtsklick-Menüs verwenden, um Entwicklertools zu öffnen, und lernen Sie Schritt für Schritt die Leistungsfähigkeit des Debuggens, Bearbeitens und Optimierens von Webseiten kennen.
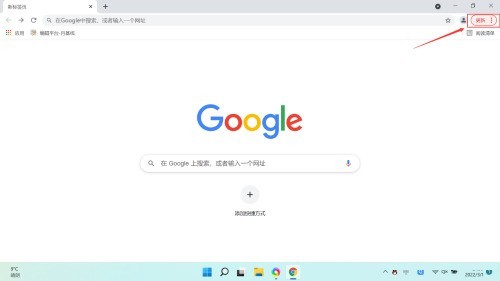
Der erste Schritt besteht darin, auf die Desktop-Tastenkombination für Google Chrome zu klicken, Google Chrome zu öffnen und auf die Option [Symbolleiste] in der oberen rechten Ecke des Browsers zu klicken.

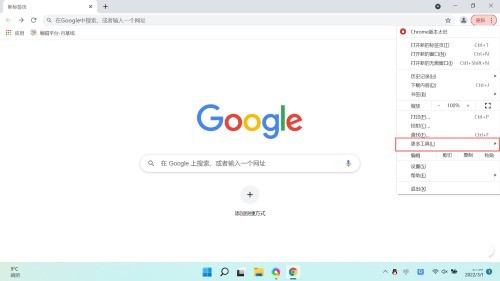
Der zweite Schritt besteht darin, auf die Option [Symbolleiste] in der oberen rechten Ecke des Browsers zu klicken, die Einstellungsoption wird angezeigt und die Option [Weitere Tools] auszuwählen.

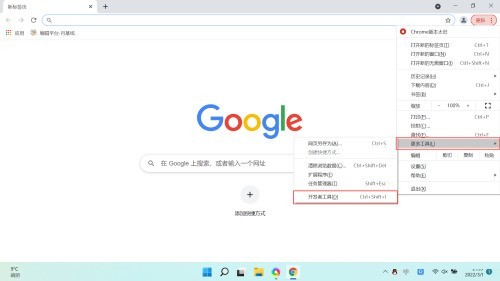
Im dritten Schritt klicken Sie nach dem Klicken auf die Option [Weitere Tools] auf die Option [Entwicklertools].

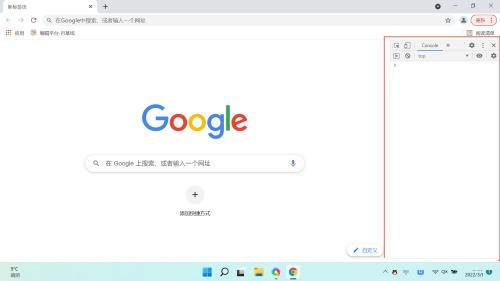
Im vierten Schritt können Sie nach dem Klicken auf die Option [Entwicklertools] das Fenster mit den Entwicklertools öffnen.

Das obige ist der detaillierte Inhalt vonSo öffnen Sie Entwicklertools in Google Chrome_Tutorial zum Öffnen von Entwicklertools in Google Chrome. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Empfohlener Android-Emulator, der flüssiger ist (wählen Sie den Android-Emulator, den Sie verwenden möchten)
Apr 21, 2024 pm 06:01 PM
Empfohlener Android-Emulator, der flüssiger ist (wählen Sie den Android-Emulator, den Sie verwenden möchten)
Apr 21, 2024 pm 06:01 PM
Es kann Benutzern ein besseres Spiel- und Nutzungserlebnis bieten. Ein Android-Emulator ist eine Software, die die Ausführung des Android-Systems auf einem Computer simulieren kann. Es gibt viele Arten von Android-Emulatoren auf dem Markt, deren Qualität jedoch unterschiedlich ist. Um den Lesern bei der Auswahl des für sie am besten geeigneten Emulators zu helfen, konzentriert sich dieser Artikel auf einige reibungslose und benutzerfreundliche Android-Emulatoren. 1. BlueStacks: Hohe Laufgeschwindigkeit und ein reibungsloses Benutzererlebnis. BlueStacks ist ein beliebter Android-Emulator. Es ermöglicht Benutzern das Spielen einer Vielzahl mobiler Spiele und Anwendungen und kann Android-Systeme auf Computern mit extrem hoher Leistung simulieren. 2. NoxPlayer: Unterstützt mehrere Eröffnungen und macht das Spielen angenehmer. Sie können verschiedene Spiele in mehreren Emulatoren gleichzeitig ausführen
 So installieren Sie die Doubao-Browser-Plug-in-Version – Installationsmethode für das Doubao-Browser-Plug-in
May 07, 2024 pm 07:16 PM
So installieren Sie die Doubao-Browser-Plug-in-Version – Installationsmethode für das Doubao-Browser-Plug-in
May 07, 2024 pm 07:16 PM
Doubao ist eine umfassende und leistungsstarke KI. Mit ihrer Unterstützung können wir das Schreiben, Zeichnen, Überprüfen von Informationen und andere Aufgaben schneller erledigen und so die Arbeitseffizienz erheblich verbessern. Doubao verfügt über einen PC-Client und ein Browser-Plugin. Der folgende Editor stellt die Installationsmethode des Doubao-Browser-Plugins vor. 1. Nehmen Sie zuerst Google Chrome , wir gehen zur offiziellen Website von Doubao Laden Sie das Beanbao-Plug-In direkt herunter. 2. Nachdem wir die Doubao-Browser-Plugin-Version heruntergeladen haben, öffnen wir die Erweiterungsseite in Google Chrome und aktivieren den [Entwicklermodus] in der oberen rechten Ecke. 3. Als nächstes ziehen wir das heruntergeladene Beanbao-Plugin auf die Google Chrome-Seite. 4. Wenn ein Fenster wie dieses erscheint, klicken Sie einfach auf [Erweiterung hinzufügen]. 5. Nachdem die Installation abgeschlossen ist,
 Was ist die mittlere Maustaste? Was nützt es, die mittlere Maustaste zu drücken?
May 09, 2024 pm 12:40 PM
Was ist die mittlere Maustaste? Was nützt es, die mittlere Maustaste zu drücken?
May 09, 2024 pm 12:40 PM
Was ist die mittlere Maustaste? Tatsächlich ist es das Mausrad, das Sie nach oben und unten schieben können, um die Seite anzuzeigen. Wenn Sie jedoch auf das Rad klicken, handelt es sich dabei möglicherweise um die sogenannte mittlere Maustaste verschiedene Funktionen. Es hängt von den Softwareeinstellungen ab. Die mittlere Maustaste ist eigentlich ein Klick auf das Mausrad. Die mittlere Maustaste hat in verschiedenen Softwareprogrammen unterschiedliche Funktionen, kann aber auch überhaupt keine Wirkung haben. 1. Wechseln Sie in den kontinuierlichen Scrollmodus. Wenn Sie beim Surfen im Internet auf die mittlere Maustaste klicken, muss der Benutzer die Maus nur nach oben und unten bewegen, um die Seite zu verschieben. 2. Öffnen Sie beispielsweise in Google Chrome einen neuen Tab, wenn der Benutzer mit der mittleren Maustaste auf einen Webseiten-Hyperlink klickt
 So fügen Sie vertrauenswürdige Websites in Google Chrome hinzu
Jul 19, 2024 pm 04:14 PM
So fügen Sie vertrauenswürdige Websites in Google Chrome hinzu
Jul 19, 2024 pm 04:14 PM
Wie füge ich vertrauenswürdige Websites in Google Chrome hinzu? Einige Benutzer können nicht normal im Internet surfen, weil die Seite beim Surfen im Internet darauf hinweist, dass sie nicht sicher ist. Zu diesem Zeitpunkt können sie die Website als vertrauenswürdige Website hinzufügen und wir können normal darauf zugreifen und problemlos im Internet surfen. Der folgende Editor zeigt Ihnen die Schritte zum Hinzufügen einer vertrauenswürdigen Website in Google Chrome. Die Schritte sind einfach und leicht durchzuführen, und selbst Anfänger können problemlos damit beginnen. So fügen Sie eine vertrauenswürdige Website in Google Chrome hinzu: 1. Öffnen Sie Google Chrome und klicken Sie auf die drei Punkte in der oberen rechten Ecke. Klicken Sie auf [Einstellungen]. Wählen Sie Datenschutzeinstellungen und Sicherheit. (Wie im Bild gezeigt) 2. Klicken Sie unten auf der Seite auf Website-Einstellungen. (Wie im Bild gezeigt) 3. Klicken Sie unten auf der Seite auf den unsicheren Inhalt. (Wie im Bild gezeigt) 4. Klicken Sie auf die Schaltfläche „Hinzufügen“ rechts neben der Option „Zulassen“. (Wie im Bild gezeigt) 5. Verlieren
 Was soll ich tun, wenn Google Chrome nach unsicheren Inhalten fragt? Google Chrome zeigt eine unsichere Lösung
Apr 17, 2024 pm 08:00 PM
Was soll ich tun, wenn Google Chrome nach unsicheren Inhalten fragt? Google Chrome zeigt eine unsichere Lösung
Apr 17, 2024 pm 08:00 PM
Was soll ich tun, wenn Google Chrome nach unsicheren Inhalten fragt? In diesem Fall möchte jeder wissen, wie man eine vertrauenswürdige Website hinzufügt, damit auf die Website normal zugegriffen werden kann. Wenn Sie bestätigen können, dass die Website tatsächlich in Ordnung ist und es sich nur um einen Fehlalarm des Chrome-Browsers handelt, wird das Software-Tutorial vorgestellt An Freunde, die Google Chrome-Anzeige ist eine unsichere Lösung. Ich hoffe, sie hilft. Lösung für die Anzeige von Google Chrome als unsicher 1. Öffnen Sie Google Chrome, klicken Sie auf die drei Punkte in der oberen rechten Ecke und wählen Sie [Einstellungen]. 2. Wählen Sie links Datenschutzeinstellungen und Sicherheit. 3. Klicken Sie unten auf der Seite rechts auf Website-Einstellungen. 4. Klicken Sie unten auf der Seite auf den unsicheren Inhalt. 5. Klicken Sie rechts neben der Option „Zulassen“ auf die Schaltfläche „Hinzufügen“. 6. Geben Sie die Website-Adresse ein.
 Warum kann ich Google Chrome unter Windows 7 nicht herunterladen?
Apr 13, 2024 pm 11:00 PM
Warum kann ich Google Chrome unter Windows 7 nicht herunterladen?
Apr 13, 2024 pm 11:00 PM
Gründe, warum Sie Google Chrome unter Windows 7 nicht herunterladen können: Die Betriebssystemversion ist zu alt; notwendige Komponenten fehlen durch Firewall- oder Sicherheitsnetzwerkverbindungsprobleme; Lösung: Betriebssystem aktualisieren, TLS 1.2 aktivieren, erforderliche Komponenten installieren, Firewall überprüfen, Netzwerkverbindung überprüfen.
 Wie erstelle ich einen Screenshot des gesamten Inhalts einer Webseite in Chrome? So erstellen Sie einen Screenshot der gesamten Webseite in Google Chrome
May 08, 2024 am 08:50 AM
Wie erstelle ich einen Screenshot des gesamten Inhalts einer Webseite in Chrome? So erstellen Sie einen Screenshot der gesamten Webseite in Google Chrome
May 08, 2024 am 08:50 AM
Wie erstelle ich einen Screenshot des gesamten Inhalts einer Webseite in Chrome? Das von Ihnen heruntergeladene Google Chrome verfügt nicht über eine eigene Screenshot-Funktion. Benutzer möchten wissen, wie sie einen Screenshot der gesamten Webseite erstellen Wenn es eine Möglichkeit gibt, einen Screenshot der gesamten Webseite zu erstellen, ohne ein Plug-In zu installieren, kann dies erreicht werden. Erstellen eines Screenshots der gesamten Webseite in Chrome Es ist komplizierter, einen Screenshot der gesamten Webseite in Chrome zu erstellen, da die integrierte Funktion in den Entwickleroptionen verborgen ist. Mach dir keine Sorge! Sie tun dies, indem Sie die folgenden Schritte ausführen. 1. Klicken Sie auf der Chrome-Benutzeroberfläche auf die Taste F12, um schnell in das Verzeichnis der Entwicklertools zu gelangen. 2. Drücken Sie dann die Tastenkombination Strg+Umschalt+P und geben Sie [scre
 Warum kann ich nicht auf gate.io zugreifen?
Apr 24, 2024 pm 02:25 PM
Warum kann ich nicht auf gate.io zugreifen?
Apr 24, 2024 pm 02:25 PM
Zu den Gründen für die Unzugänglichkeit von gate.io gehören regionale Beschränkungen, Wartungsarbeiten oder Upgrades, Netzwerkprobleme, Browserkompatibilität, Maßnahmen zur Betrugsbekämpfung und Probleme mit der DNS-Auflösung. Lösung: Stellen Sie sicher, dass keine regionalen Einschränkungen bestehen, warten Sie, bis die Wartung abgeschlossen ist, überprüfen Sie die Netzwerkverbindung, aktualisieren Sie den Browser, wenden Sie sich an den Kundendienst, um die Blockierung aufzuheben, und passen Sie die DNS-Einstellungen an.



