 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So aktivieren Sie die Funktion zum Überspringen von Text entsprechend dem Zeilenabstand in InDesign. So aktivieren Sie die Funktion zum Überspringen von Text entsprechend dem Zeilenabstand.
So aktivieren Sie die Funktion zum Überspringen von Text entsprechend dem Zeilenabstand in InDesign. So aktivieren Sie die Funktion zum Überspringen von Text entsprechend dem Zeilenabstand.
So aktivieren Sie die Funktion zum Überspringen von Text entsprechend dem Zeilenabstand in InDesign. So aktivieren Sie die Funktion zum Überspringen von Text entsprechend dem Zeilenabstand.
In InDesign gibt es eine Funktion zum Überspringen von Text, mit der Sie Text im Textfeld entsprechend dem Zeilenabstand überspringen können. Diese Funktion ist sehr nützlich und ermöglicht das Erstellen von Textfeldern mit unterschiedlichen Zeilenhöhen oder das Erstellen von Trennzeichen innerhalb von Textfeldern. In diesem Artikel stellt Ihnen der PHP-Editor Apple vor, wie Sie die Funktion zum Überspringen von Text nach Zeilenabstand aktivieren. Befolgen Sie die folgenden Schritte, um diese Funktion einfach zu aktivieren:
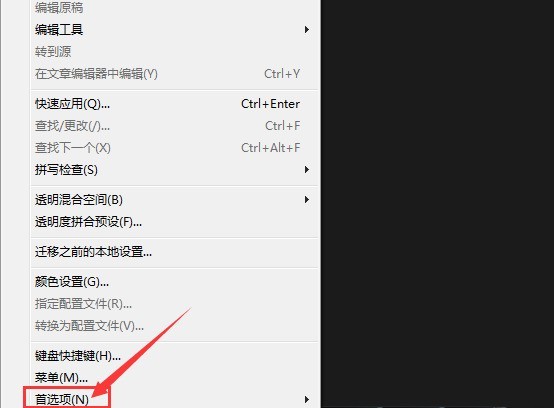
1. Klicken Sie zunächst in der InDesign-Software auf die Schaltfläche „Einstellungen“ im Seitenbearbeitungsmenü

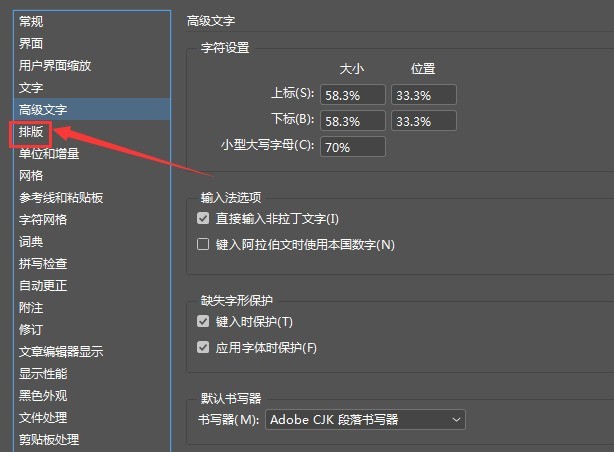
2. Öffnen Sie dann die Satzspalte in den allgemeinen Einstellungen

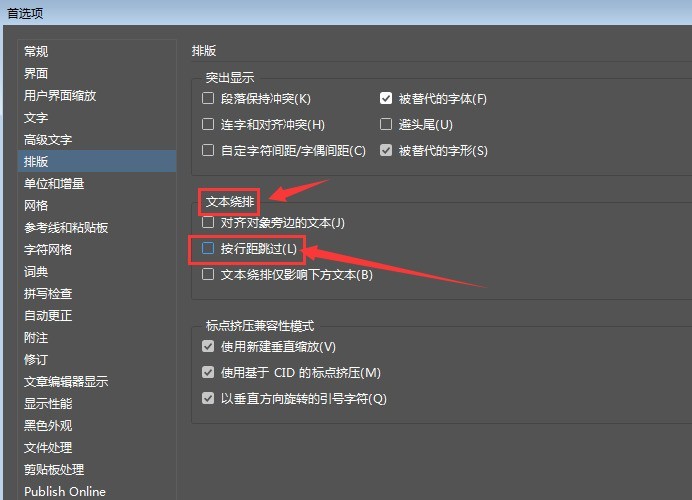
3. Suchen Sie als Nächstes die Schaltfläche „Nach Zeilenabstand überspringen“ unter den Textumbruchoptionen und klicken Sie, um sie zu aktivieren

Das obige ist der detaillierte Inhalt vonSo aktivieren Sie die Funktion zum Überspringen von Text entsprechend dem Zeilenabstand in InDesign. So aktivieren Sie die Funktion zum Überspringen von Text entsprechend dem Zeilenabstand.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
![[Bewährt] Dampffehler E87 Fix: Holen Sie sich in Minuten wieder Spielen!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Bewährt] Dampffehler E87 Fix: Holen Sie sich in Minuten wieder Spielen!
Mar 18, 2025 pm 05:56 PM
[Bewährt] Dampffehler E87 Fix: Holen Sie sich in Minuten wieder Spielen!
Mar 18, 2025 pm 05:56 PM
In Artikel werden Ursachen des Dampffehlers E87 erörtert, einschließlich Netzwerkprobleme, Sicherheitssoftware, Serverproblemen, veralteten Clients und beschädigten Dateien. Bietet Präventions- und Lösungsstrategien. [159 Zeichen]
 Dampffehler E87: Was es ist & amp; Wie man es behebt
Mar 18, 2025 pm 05:51 PM
Dampffehler E87: Was es ist & amp; Wie man es behebt
Mar 18, 2025 pm 05:51 PM
Dampffehler E87 tritt aufgrund von Verbindungsproblemen während der Steam -Client -Aktualisierungen oder -starts auf. Beheben Sie es durch Neustart von Geräten, Überprüfung des Serverstatus, Ändern von DNS, Deaktivieren von Sicherheitssoftware, Löschen von Cache oder Neuinstallation von Dampf.
 Easy Fix: Dampffehler E87 erklärt & amp; Gelöst
Mar 18, 2025 pm 05:53 PM
Easy Fix: Dampffehler E87 erklärt & amp; Gelöst
Mar 18, 2025 pm 05:53 PM
Dampffehler E87, verursacht durch Konnektivitätsprobleme, kann durch Neustart, Überprüfung des Internets und das Löschen von Cache behoben werden. Das Anpassen der Dampfeinstellungen hilft, zukünftige Ereignisse zu verhindern.
 So beheben Sie Dampffehlercode E87: Die ultimative Anleitung
Mar 18, 2025 pm 05:51 PM
So beheben Sie Dampffehlercode E87: Die ultimative Anleitung
Mar 18, 2025 pm 05:51 PM
In Artikeln wird die Fixierung des Dampffehler -Codes E87 erläutert, das durch Netzwerkprobleme, beschädigte Dateien oder Clientprobleme verursacht wird. Bietet Schritte zur Fehlerbehebung und Präventionstipps.
 Dampffehler E87: Warum es passiert & amp; 5 Möglichkeiten, es zu beheben
Mar 18, 2025 pm 05:55 PM
Dampffehler E87: Warum es passiert & amp; 5 Möglichkeiten, es zu beheben
Mar 18, 2025 pm 05:55 PM
Dampffehler E87 stört das Spielen bei Dampf aufgrund von Konnektivitätsproblemen. In dem Artikel werden Ursachen wie instabiler Internet- und Serverüberladungen erläutert und bietet Korrekturen wie das Neustart von Steam und das Überprüfen von Updates.
 So fügen Sie Seitenzahlen in Google Docs hinzu
Mar 14, 2025 pm 02:57 PM
So fügen Sie Seitenzahlen in Google Docs hinzu
Mar 14, 2025 pm 02:57 PM
In den Artikel wird angegeben, wie Sie die Seitenzahlen in Google-Dokumenten hinzufügen, anpassen, von einer bestimmten Seite entfernen und mit Schritt-für-Schritt-Anweisungen in Google-Dokumenten entfernen.
 Dampffehlercode E87: Kehren Sie schnell zum Spielen zurück!
Mar 18, 2025 pm 05:52 PM
Dampffehlercode E87: Kehren Sie schnell zum Spielen zurück!
Mar 18, 2025 pm 05:52 PM
In dem Artikel wird der Dampffehlercode E87 erörtert, seine Ursachen wie Netzwerkprobleme, Serverprobleme und beschädigte Dateien und liefert Korrekturen und vorbeugende Maßnahmen, um dies zu vermeiden.
 Behebung wie
Mar 21, 2025 pm 06:19 PM
Behebung wie
Mar 21, 2025 pm 06:19 PM
In Artikel wird die Behebung von "Err_Response_Headers_Multiple_access_control_Allow_Origin" -Fehler in Chrome erläutert, indem Sie mehrere Header mit mehreren Zugriffskontroll-Owl-Origin-Origin-Origin-Originen beheben.



