
Beim Aufnehmen von Screenshots müssen Sie dem Screenshot häufig Pfeile hinzufügen, um die wichtigsten Punkte hervorzuheben. FastStone Capture ist eine Bildverarbeitungssoftware, die eine einfache Möglichkeit bietet, Pfeile zu Screenshots hinzuzufügen. Als nächstes stellt der PHP-Editor Xiaoxin ausführlich vor, wie man mit FastStone Capture Pfeile zu Screenshots hinzufügt, um jedem dabei zu helfen, dieses Problem einfach zu lösen.
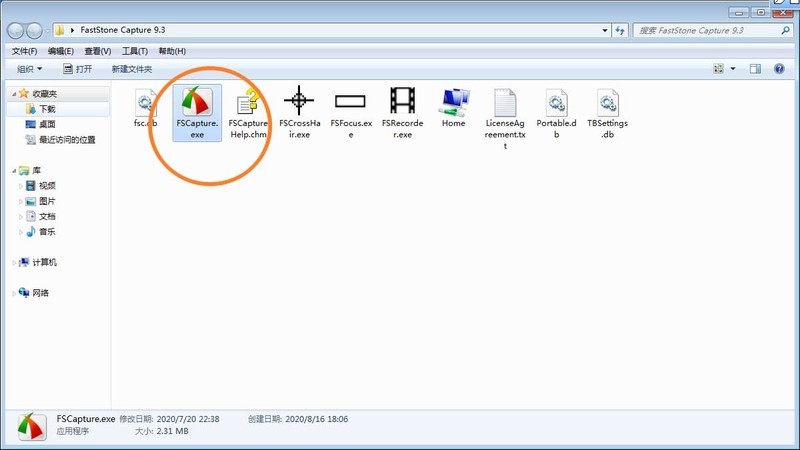
1. Öffnen Sie zunächst FastStone Capture auf Ihrem Computer und klicken Sie, um den rechteckigen Bereich zu erfassen.


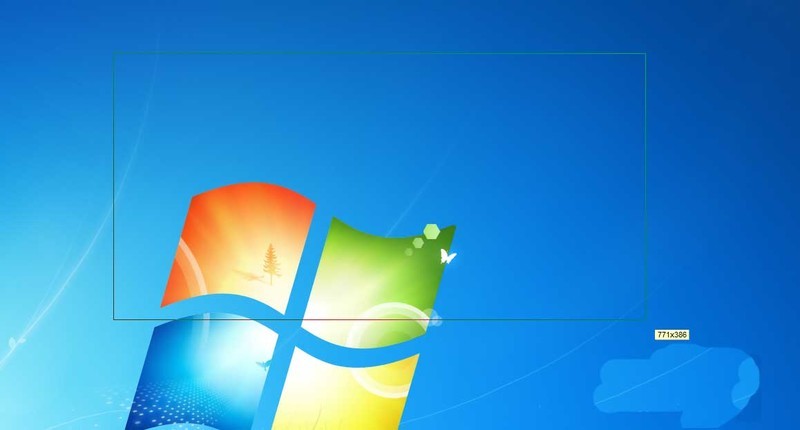
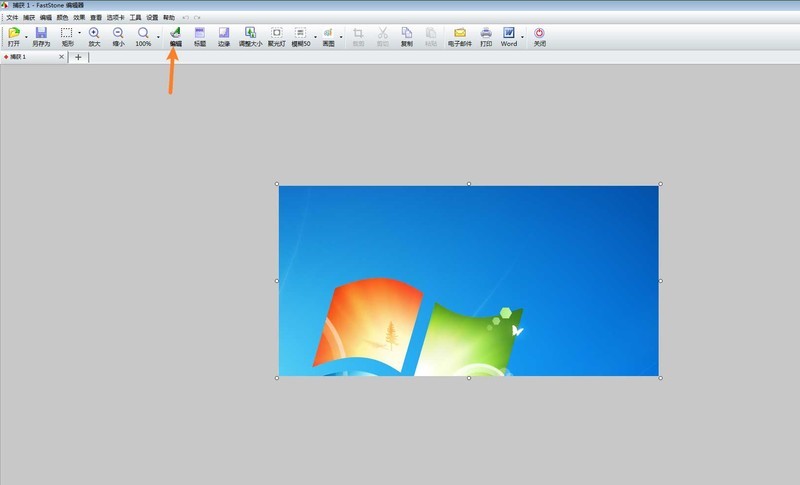
2. Ziehen Sie dann mit der Maus ein Rechteck heraus, wählen Sie einfach die Stelle aus, an der Sie einen Screenshot machen möchten, und klicken Sie dann auf Bearbeiten.


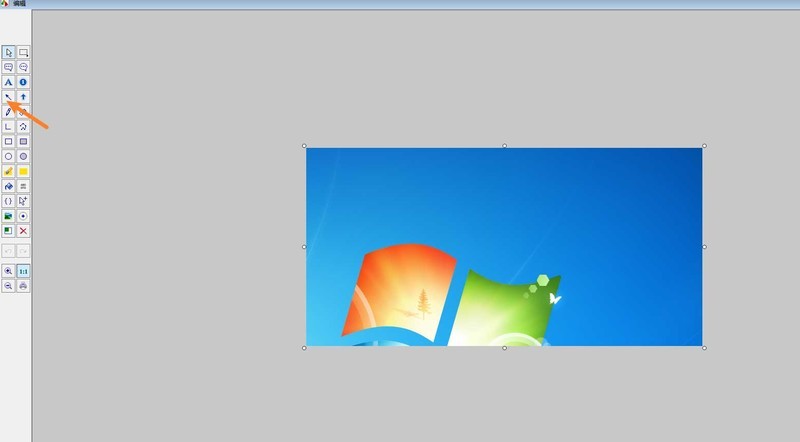
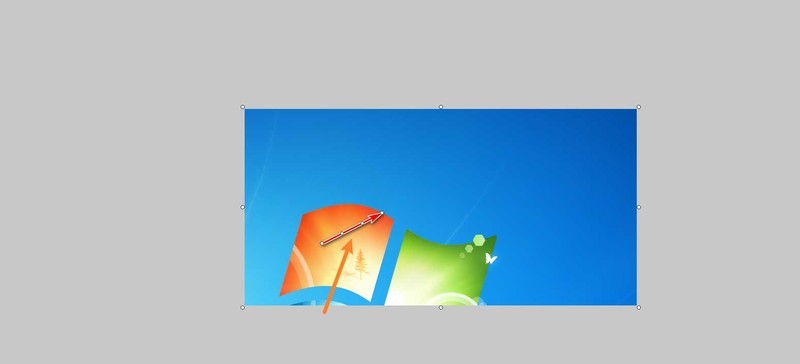
3 Klicken Sie als Nächstes auf den Pfeil auf der linken Seite, fügen Sie dann irgendwo im Bild einen Pfeil hinzu und zeichnen Sie ihn einfach.


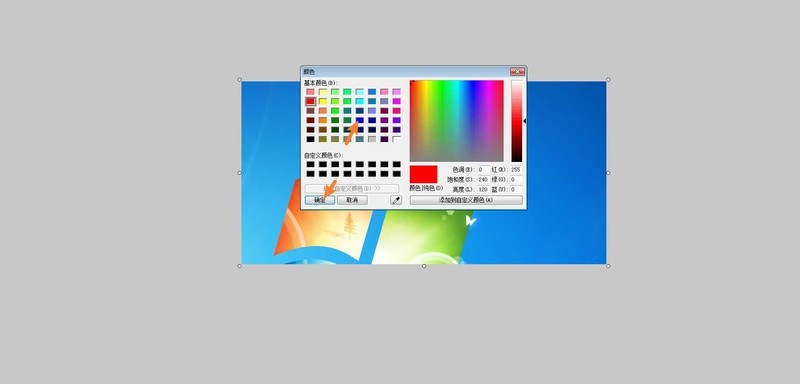
4. Klicken Sie auf die untere Farbe und wählen Sie zur Bestätigung eine Pfeilfarbe aus, wie unten gezeigt.


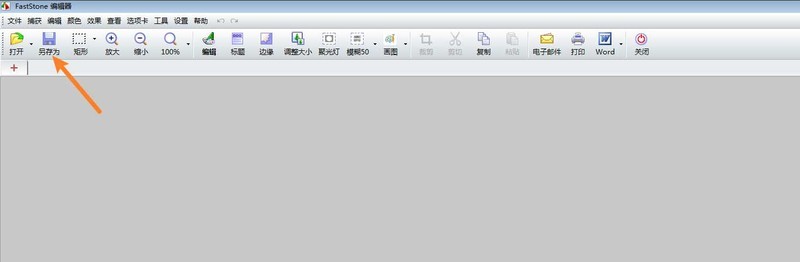
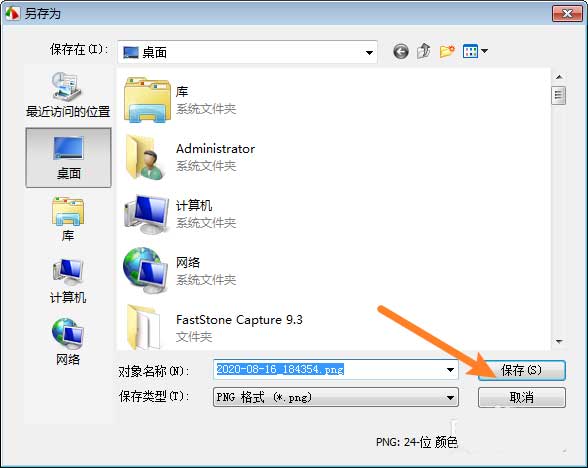
5. Klicken Sie abschließend auf OK → Speichern unter → Speichern, und fertig.



Das obige ist der detaillierte Inhalt vonSo fügen Sie Pfeile zu Screenshots in FastStone Capture hinzu. So fügen Sie Pfeile zu Screenshots hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Windows kann die Formatierung der Festplatte nicht abschließen
Windows kann die Formatierung der Festplatte nicht abschließen
 Welches hat eine schnellere Lesegeschwindigkeit, Mongodb oder Redis?
Welches hat eine schnellere Lesegeschwindigkeit, Mongodb oder Redis?
 Überprüfen Sie den Speicherplatz unter Linux
Überprüfen Sie den Speicherplatz unter Linux
 Der Computer friert ein. Der Bildschirm bleibt hängen
Der Computer friert ein. Der Bildschirm bleibt hängen
 MySQL-Paging
MySQL-Paging
 Zu den Kerntechnologien des Big-Data-Analysesystems gehören:
Zu den Kerntechnologien des Big-Data-Analysesystems gehören:
 Was sind die internationalen Postfächer?
Was sind die internationalen Postfächer?
 Welche virtuellen Währungen könnten im Jahr 2024 stark ansteigen?
Welche virtuellen Währungen könnten im Jahr 2024 stark ansteigen?




