 Computer-Tutorials
Computer-Tutorials
 Browser
Browser
 So öffnen Sie die Edge-Leiste im Microsoft Edge-Browser. Tutorial zum Öffnen der Edge-Leiste im Microsoft Edge-Browser
So öffnen Sie die Edge-Leiste im Microsoft Edge-Browser. Tutorial zum Öffnen der Edge-Leiste im Microsoft Edge-Browser
So öffnen Sie die Edge-Leiste im Microsoft Edge-Browser. Tutorial zum Öffnen der Edge-Leiste im Microsoft Edge-Browser
Haben Sie Probleme mit der Browser-Seitenleiste? Der Microsoft Edge-Browser bietet die Edge-Leiste, eine praktische Funktion, die schnellen Zugriff auf häufig verwendete Web-Tools ermöglicht. Wenn Sie jedoch das Problem haben, dass Sie die Edge-Leiste nicht öffnen können, kann dies verschiedene Gründe haben. In diesem Artikel gehen wir auf die möglichen Gründe ein, warum die Edge-Leiste nicht geöffnet wird. Außerdem erhalten Sie eine Schritt-für-Schritt-Anleitung zur Behebung des Problems und stellen sicher, dass Sie diese wertvolle Browserfunktion optimal nutzen.
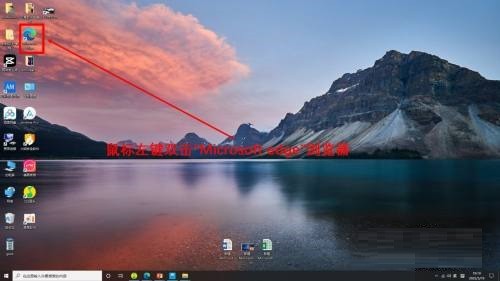
Schritt eins: Doppelklicken Sie zunächst, um den Browser [Microsoft Edge] zu öffnen (wie im Bild gezeigt).

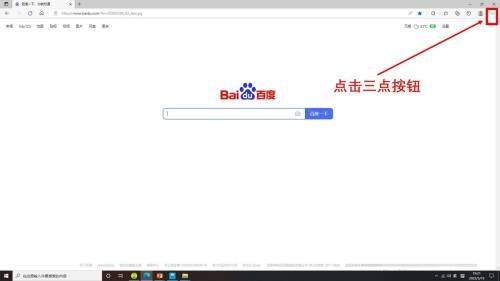
Schritt 2: Klicken Sie auf die Schaltfläche mit den drei Punkten (wie im Bild gezeigt).

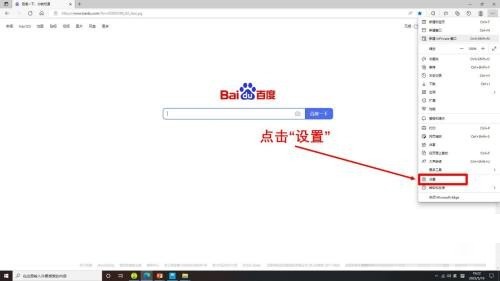
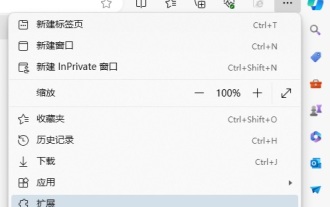
Schritt 3: Klicken Sie auf [Einstellungen] (wie im Bild gezeigt).

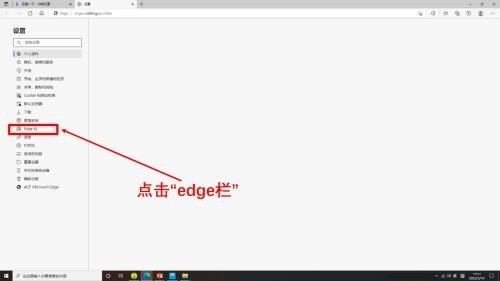
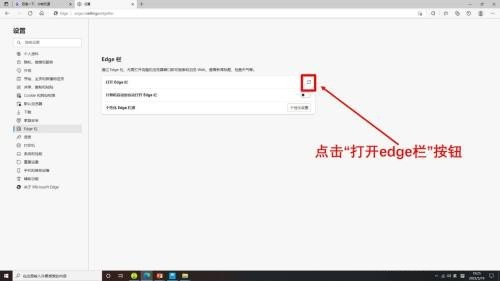
Schritt 4: Klicken Sie auf [Randleiste] (wie im Bild gezeigt).

Schritt 5: Klicken Sie auf die Schaltfläche [Randleiste öffnen] (wie im Bild gezeigt).

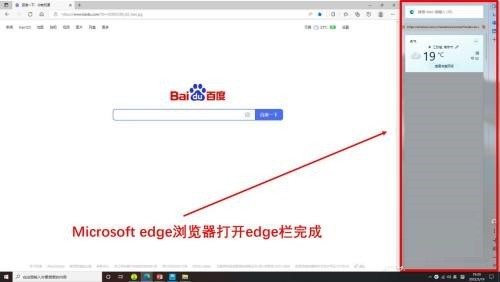
Schritt 6: Öffnen Sie die Edge-Leiste im Microsoft Edge-Browser und schließen Sie den Vorgang ab (wie im Bild gezeigt).

Das obige ist der detaillierte Inhalt vonSo öffnen Sie die Edge-Leiste im Microsoft Edge-Browser. Tutorial zum Öffnen der Edge-Leiste im Microsoft Edge-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So richten Sie die automatische Aktualisierung im Edge-Browser ein
Apr 15, 2024 pm 02:55 PM
So richten Sie die automatische Aktualisierung im Edge-Browser ein
Apr 15, 2024 pm 02:55 PM
Einige Freunde benötigen eine automatische Aktualisierung des Edge-Browsers. Wie richtet man also die automatische Aktualisierung des Edge-Browsers ein? Nachfolgend zeigt Ihnen der Editor, wie Sie die automatische Aktualisierung des Edge-Browsers einrichten. Freunde, die es benötigen, können einen Blick darauf werfen. 1. Doppelklicken Sie, um die Software zu öffnen, klicken Sie auf das Symbol „Erweiterung“ in der oberen Symbolleiste und klicken Sie dann in der Optionsliste unten auf „Microsoft Edge-Add-In öffnen“. 2. Nachdem Sie die neue Fensteroberfläche aufgerufen haben, geben Sie „RefreshlessforMicrosoftEdge“ in das Suchfeld in der oberen linken Ecke ein und drücken Sie die Eingabetaste, um zu suchen. 3. Suchen Sie dann das Programm und klicken Sie auf die Schaltfläche „Get“.
 Wie erstreckt sich IDM auf den Browser? So fügen Sie dem Browser eine IDM-Erweiterung hinzu
Apr 10, 2024 pm 04:19 PM
Wie erstreckt sich IDM auf den Browser? So fügen Sie dem Browser eine IDM-Erweiterung hinzu
Apr 10, 2024 pm 04:19 PM
Wie erweitere ich IDM auf den Browser? Wenn der Benutzer die IDM-Software im Standardpfad installiert, kann das IDM-Erweiterungs-Plugin im Allgemeinen automatisch im Standardbrowser installiert werden. Wenn das Plug-in jedoch nicht installiert werden kann, müssen Sie dies tun Hier werde ich meinen Freunden das Hinzufügen des IDM-Erweiterungs-Plug-Ins vorstellen. Installieren Sie die IDM-Erweiterung manuell. Wenn das IDM-Plugin aufgrund von Betriebsfehlern nicht erfolgreich im Browser installiert werden konnte, können Sie es auch manuell mit den folgenden Methoden installieren. Klicken Sie mit der rechten Maustaste auf das IDM-Symbol auf dem Desktop und klicken Sie auf „Speicherort des Ordners öffnen“. Im Installationsverzeichnis von idm. Suchen Sie nach „.crx“ und „.ldq“
 Wie füge ich vertrauenswürdige Sites im Edge-Browser hinzu? So richten Sie eine vertrauenswürdige Site in Edge ein
Apr 25, 2024 pm 05:30 PM
Wie füge ich vertrauenswürdige Sites im Edge-Browser hinzu? So richten Sie eine vertrauenswürdige Site in Edge ein
Apr 25, 2024 pm 05:30 PM
Wie füge ich vertrauenswürdige Sites im Edge-Browser hinzu? Wenn Sie im Internet surfen, kann es vorkommen, dass einige Websites nicht vertrauenswürdig sind und nicht normal aufgerufen werden können. Wenn Benutzer wirklich sicherstellen können, dass die URL vertrauenswürdig ist, teilen Sie Edge mit Freunde hier, wie man eine vertrauenswürdige Site einrichtet, ich hoffe, es wird für alle hilfreich sein. So richten Sie eine vertrauenswürdige Site auf Edge ein 1. Zuerst doppelklicken wir auf den Edge-Browser direkt auf dem Computerdesktop, um die Browseroberfläche aufzurufen. 2. Klicken Sie auf die Schaltfläche mit dem Dreipunktsymbol in der oberen rechten Ecke der Benutzeroberfläche und wählen Sie [Internetoptionen] unter [Weitere Tools]. 3. Nachdem wir darauf geklickt haben, um es zu öffnen, wechseln wir zur Registerkarte [Sicherheit] und klicken auf [Vertrauenswürdig].
 So stellen Sie den Vollbildmodus im Edge-Browser ein. So stellen Sie den Vollbildmodus im Edge-Browser ein
May 09, 2024 am 10:40 AM
So stellen Sie den Vollbildmodus im Edge-Browser ein. So stellen Sie den Vollbildmodus im Edge-Browser ein
May 09, 2024 am 10:40 AM
1. Verwenden Sie die Tastenkombination [Win+Umschalt+Eingabetaste]. 2. Nachdem Sie den Vollbildmodus aufgerufen haben, klicken Sie zum Beenden auf F11. Methode 2: 1. Rufen Sie den Browser auf und klicken Sie auf die drei Punkte in der oberen rechten Ecke. 2. Klicken Sie auf den Vergrößerungspfeil hinter Zoom. 3. Drücken Sie F11, nachdem Sie den Vollbildmodus aufgerufen haben, um den Vorgang zu beenden.
 So richten Sie Microsoft Edge Autofill ein: Tutorial zur Einstellung von Microsoft Edge Autofill
May 09, 2024 pm 01:22 PM
So richten Sie Microsoft Edge Autofill ein: Tutorial zur Einstellung von Microsoft Edge Autofill
May 09, 2024 pm 01:22 PM
1. Öffnen Sie zunächst Microsoft Edge, klicken Sie auf die Schaltfläche [...] und dann auf die Optionsschaltfläche [Einstellungen]. 2. Klicken Sie dann auf die Schaltfläche [Passwort und automatisches Ausfüllen]. 3. Der letzte Schritt ist der Einstellungsbereich für das automatische Ausfüllen von Microsoft Edge.
 So aktivieren Sie die Mikrofonberechtigung im Edge-Browser. So aktivieren Sie die Mikrofonberechtigung
May 09, 2024 pm 04:40 PM
So aktivieren Sie die Mikrofonberechtigung im Edge-Browser. So aktivieren Sie die Mikrofonberechtigung
May 09, 2024 pm 04:40 PM
1. Klicken Sie zunächst auf Start, klicken Sie mit der rechten Maustaste und wählen Sie [Microsoft Edge]. 2. Klicken Sie dann auf [Mehr], um [App-Einstellungen] zu öffnen. 3. Suchen Sie als Nächstes nach [Anwendungsberechtigungen] und geben Sie sie ein. 4. Suchen Sie dann in den Berechtigungen unten nach [Mikrofon]. 5. Zum Schluss schalten Sie den Schalter hinter dem Mikrofon ein.
 So stellen Sie den Edge-Browser so ein, dass er standardmäßig im Vollbildmodus geöffnet wird
Apr 20, 2024 pm 12:43 PM
So stellen Sie den Edge-Browser so ein, dass er standardmäßig im Vollbildmodus geöffnet wird
Apr 20, 2024 pm 12:43 PM
Einige Freunde möchten wissen, wie man die Standard-Vollbildöffnung des Edge-Browsers einstellt. Aus diesem Grund zeigt Ihnen der Editor die Methode zum Festlegen der Standard-Vollbildöffnung des Edge-Browsers . 1. Suchen Sie das Softwaresymbol auf dem Desktop, klicken Sie mit der rechten Maustaste und wählen Sie „Eigenschaften“ in der Optionsliste. 2. Suchen Sie in der sich öffnenden Fensteroberfläche nach der Spalte „Ausführungsmodus“ und klicken Sie auf die Dropdown-Schaltfläche des Optionsfelds. 3. Wählen Sie dann „Maximieren“ in der Optionsliste unten und klicken Sie abschließend zum Speichern auf „OK“.
 Wie speichere ich Webvideos im Edge-Browser? Es wird empfohlen, Erweiterungen zu verwenden!
May 07, 2024 pm 02:58 PM
Wie speichere ich Webvideos im Edge-Browser? Es wird empfohlen, Erweiterungen zu verwenden!
May 07, 2024 pm 02:58 PM
Wie speichere ich Webvideos im Edge-Browser? Es wird empfohlen, Erweiterungen zu verwenden! Es gibt Tutorials im Internet, die verschiedene Methoden vorstellen, aber die Verwendung von Browsererweiterungen ist nicht die bequemste und kann mit verschiedenen Situationen umgehen. Lassen Sie uns es gemeinsam lernen und sehen, wie . Installieren Sie das Webvideo-Sniffing-Plugin, um Online-Videoressourcen zu erhalten. 1. Klicken Sie auf die drei Punkte in der oberen rechten Ecke des Edge-Browsers und wählen Sie Erweiterungen aus. 2. Klicken Sie, um die Erweiterung in dem kleinen Fenster anzuzeigen, das angezeigt wird. 3. Sie können nach „Video-Download“ suchen und es werden viele verwandte Video-Sniffing-Plug-ins angezeigt. Klicken Sie auf „Get“, um sie zu installieren und hinzuzufügen. 4. Nach dem Hinzufügen und Installieren reagiert die Sniffing-Funktion dieses Plug-Ins, wenn Benutzer Online-Videos ansehen.



