
Wie kann man bei der Animationsproduktion den CC-Bend-It-Verzerrungseffekt von After Effects verwenden, um eine Links- und Rechtsschwung-Animation zu erstellen? Der PHP-Editor Yuzai hat Ihnen detaillierte grafische Tutorials zur Verfügung gestellt, die Sie Schritt für Schritt dabei unterstützen, die Produktion dieses Animationseffekts abzuschließen und die Probleme zu lösen, auf die Sie während des Produktionsprozesses stoßen. Möchten Sie flüssige und lebendige Schwunganimationen erstellen? Beeilen Sie sich und lesen Sie unser Tutorial weiter, um detaillierte Schritte zu erhalten!
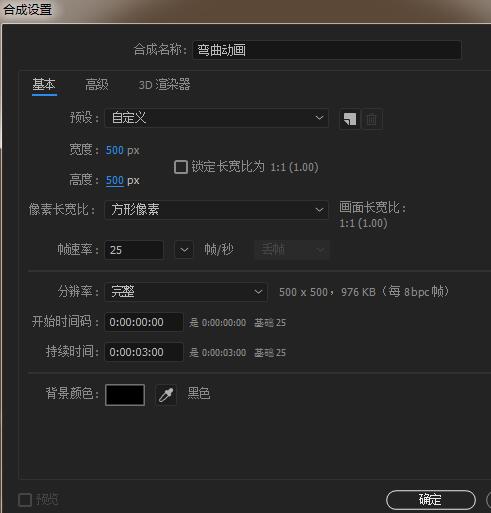
1. Öffnen Sie AE, erstellen Sie eine neue Komposition, benennen Sie die Biegeanimation und passen Sie die entsprechenden Parameter an.

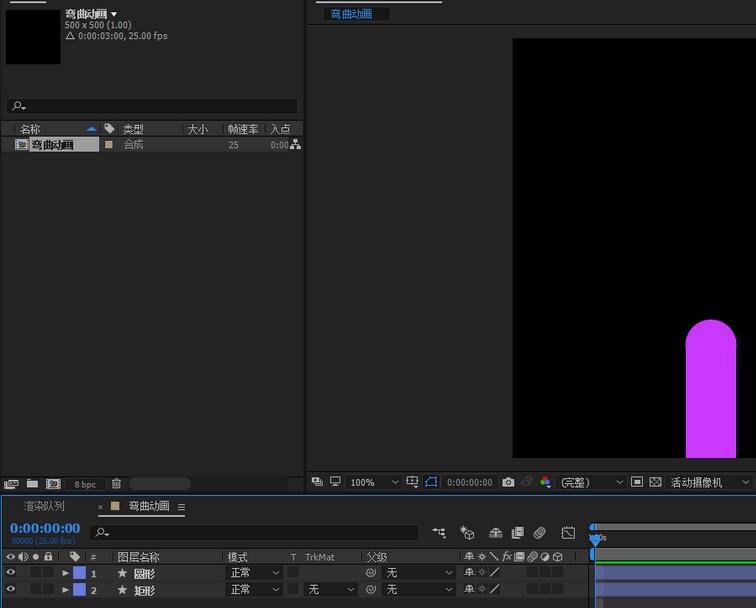
2. Verwenden Sie das Rechteck-Werkzeug und das Ellipsen-Werkzeug, um die Form wie im Bild gezeigt zu zeichnen.

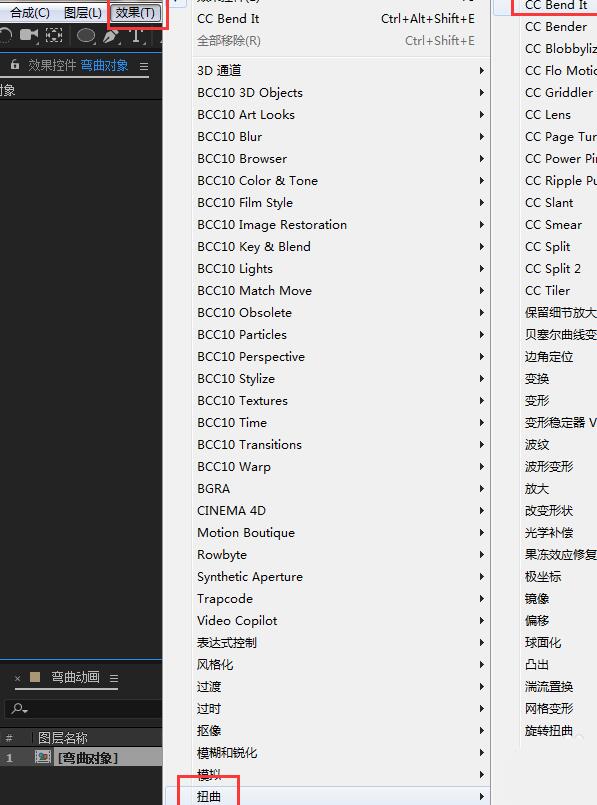
3. Wählen Sie die Vorsynthese aus und fügen Sie den CC-Bend-Effekt hinzu.

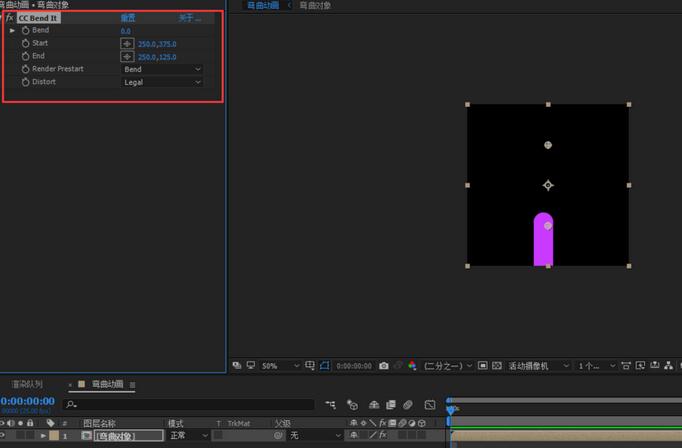
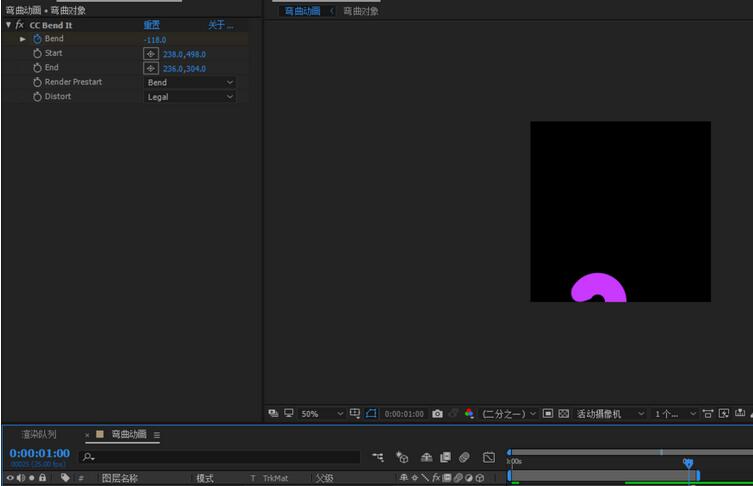
4. Realisieren Sie die Animation, indem Sie den Start- und Endpunkt der Biegung anpassen und den Biegungswert angeben, um die Keyframes anzuzeigen.

5. Der erste Rahmen ist der aktuelle Standardzustand. Die rechte Seite des zweiten Rahmens ist zum untersten Ende des Kontakts gebogen Das unterste Ende des Kontakts wird wiederholt, um die Biegeanimation zu realisieren.

Das obige ist der detaillierte Inhalt vonAE-Grafik-Tutorial zur Verwendung des CC-Bend-It-Verzerrungseffekts zum Erstellen von Links- und Rechtsschwunganimationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
 So starten Sie den SVN-Dienst
So starten Sie den SVN-Dienst
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein
 So stellen Sie versehentlich gelöschte Dateien wieder her
So stellen Sie versehentlich gelöschte Dateien wieder her
 Die Bedeutung des Titels in HTML
Die Bedeutung des Titels in HTML
 Was sind die Java-Workflow-Engines?
Was sind die Java-Workflow-Engines?
 Benennen Sie die APK-Software um
Benennen Sie die APK-Software um
 Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
 So ändern Sie das CAD-Layout von Weiß auf Schwarz
So ändern Sie das CAD-Layout von Weiß auf Schwarz




