photoshop 制作罗盘游戏中罗盘指针旋转动画
/>在本小节的实例学习中,将制作罗盘游戏中罗盘指针旋转的动画效果。如图10-98所示,为本实例的完成效果。 
图10-98 完成效果技术提示
在本实例的制作过程中将通过使用“动作”调板制作罗盘的指针图像,并创建远程切片制作出通过按钮控制指针旋转的动画效果。如图10-99所示,为本实例的制作流程。 
图10-99 制作流程
制作步骤
(1)启动Photoshop,打开上一章节保存的“罗盘背景.psd”文件。然后再打开本书附带光盘\Chapter-10\“旋转指针.psd”文件,使用 “移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
“移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
提示:该步骤是在动画帧为第1帧的状态上完成。 
图10-100 复制指针图像
(2)确定第1帧动画为选择状态。在“图层”调板中,将“组 1”图层组中的“组 2”图层组和“组 2 副本”图层组隐藏,然后使“图层 4”成为可编辑图层,如图10-101所示。 
图10-101 调整图层属性
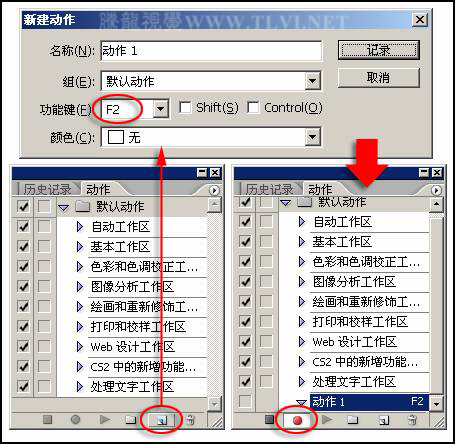
(3)在“动作”调板中,单击 “创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。
“创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。 
图10-102 新建动作
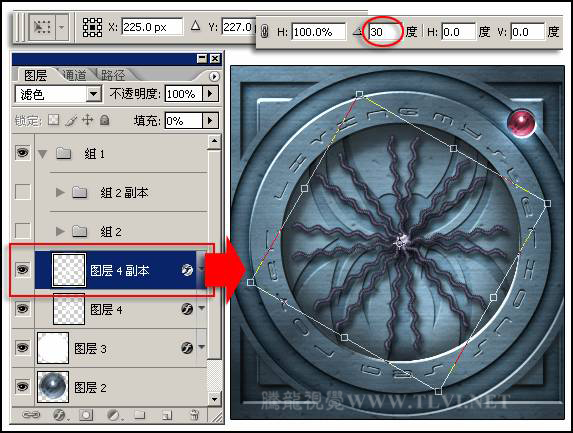
(4)接着在“图层”调板中将“图层 4”复制,创建“图层 4 副本”图层。然后执行“编辑”→“自由变换”命令,将副本图像向顺时针方向旋转30度,如图10-103所示。 
图10-103 复制并旋转图像
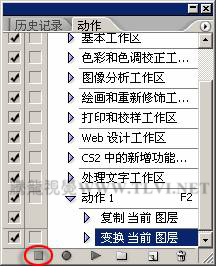
(5)完成旋转操作后,在“动作”调板中,单击 “停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。
“停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。 
图10-104 停止记录动作
(6)确定“图层 4 副本”图层为可编辑图层,然后按下F2键,播放“动作 1”,完成动作播放后的图像效果如图10-105所示。
提示:播放“动作 1”后可看到“图层”调板中自动创建了“图层 4 副本 2”图层,且该图层中的图像也顺时针方向旋转了30度。 
图10-105 播放“动作 1”
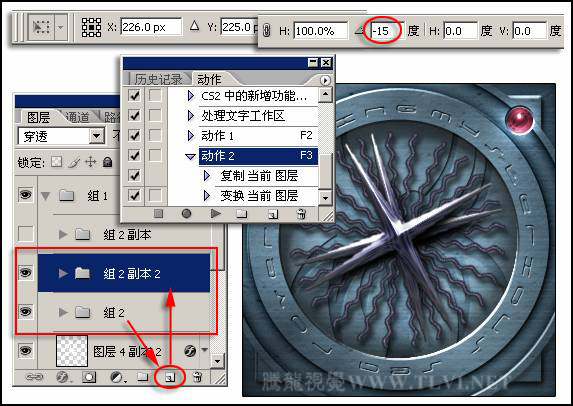
(7)在“图层”调板中显示并选择“组 2”图层组。参照上面设置动作的方法,再新建“动作 2”并开始记录,然后将“组 2”图层组复制,再执行“自由变换”命令,将复制的图像逆时针方向旋转15度,之后停止“动作 2”的记录,如图10-106所示。
提示:在操作该步骤时确定第1帧动画为选择状态。 
图10-106 创建“动作 2”
(8)接下来播放“动作 2”四次,编辑出如图10-107所示的图像效果。 
图10-107 播放“动作 2”

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So drehen Sie Word-Bilder
Mar 19, 2024 pm 06:16 PM
So drehen Sie Word-Bilder
Mar 19, 2024 pm 06:16 PM
Wenn wir die Word-Office-Software zur Dokumentenverarbeitung verwenden, müssen wir häufig einige Bilder und andere Materialien in das Dokument einfügen. Um jedoch ein schönes Layout zu erzielen, müssen wir auch ein spezielles Layout für die Bilder durchführen, darunter auch die Rotationsverarbeitung Die grundlegendste Schriftsatzverarbeitung ist jedoch für einige Neulinge am Arbeitsplatz, die gerade erst mit der Office-Software Word in Berührung gekommen sind, möglicherweise nicht in der Lage, Bilder in Word-Dokumenten zu verarbeiten. Im Folgenden erfahren Sie, wie Sie Bilder in Word drehen. Wir hoffen, dass es für Sie hilfreich und inspirierend ist. 1. Zuerst öffnen wir ein Word-Dokument und klicken dann auf die Schaltfläche „Bild einfügen“ in der Menüleiste, um ein zufälliges Bild auf dem Computer einzufügen, um unsere Bedienung und Demonstration zu erleichtern. 2. Wenn wir das Bild drehen möchten, müssen wir dies tun
 So erzielen Sie mit Vue stereoskopische 3D-Rotationseffekte
Sep 19, 2023 am 08:42 AM
So erzielen Sie mit Vue stereoskopische 3D-Rotationseffekte
Sep 19, 2023 am 08:42 AM
So erzielen Sie mit Vue dreidimensionale 3D-Rotationseffekte. Als beliebtes Front-End-Framework spielt Vue.js eine wichtige Rolle bei der Entwicklung dynamischer Webseiten und Anwendungen. Es bietet eine intuitive und effiziente Möglichkeit, interaktive Schnittstellen zu erstellen und ist einfach zu integrieren und zu erweitern. In diesem Artikel wird erläutert, wie Sie mit Vue.js einen beeindruckenden stereoskopischen 3D-Rotationseffekt implementieren, und es werden spezifische Codebeispiele bereitgestellt. Bevor Sie beginnen, stellen Sie bitte sicher, dass Sie Vue.js installiert haben und mit der grundlegenden Verwendung von Vue.js vertraut sind. Wenn Sie immer noch
 So skalieren und drehen Sie Bilder mit Python
Aug 17, 2023 pm 10:52 PM
So skalieren und drehen Sie Bilder mit Python
Aug 17, 2023 pm 10:52 PM
So verwenden Sie Python zum Skalieren und Drehen von Bildern Einführung: Heutzutage verwenden wir häufig Bilder, um unser Webdesign, unsere mobilen Anwendungen, sozialen Medien und andere Szenarien zu bereichern. In der Bildverarbeitung sind Skalierung und Drehung zwei häufige Anforderungen. Python stellt als Skriptsprache und leistungsstarkes Bildverarbeitungstool viele Bibliotheken und Methoden zur Verfügung, um diese Aufgaben zu bewältigen. In diesem Artikel wird die Verwendung von Python zum Skalieren und Drehen von Bildern vorgestellt und Codebeispiele bereitgestellt. 1. Bilder zoomen Das Zoomen von Bildern ist einer der grundlegenden Vorgänge beim Anpassen der Bildgröße.
 So implementieren Sie mit Layui Funktionen zum Zuschneiden und Drehen von Bildern
Oct 26, 2023 am 09:39 AM
So implementieren Sie mit Layui Funktionen zum Zuschneiden und Drehen von Bildern
Oct 26, 2023 am 09:39 AM
So verwenden Sie Layui zum Implementieren von Funktionen zum Zuschneiden und Drehen von Bildern 1. Hintergrundeinführung In der Webentwicklung stoßen wir häufig auf Szenarien, die das Zuschneiden und Drehen von Bildern erfordern, z. B. das Hochladen von Avataren, Bildbearbeitung usw. Layui ist ein leichtes Front-End-Framework, das umfangreiche UI-Komponenten und benutzerfreundliche APIs bereitstellt und sich besonders für die schnelle Erstellung von Webanwendungen eignet. In diesem Artikel wird erläutert, wie Sie mit Layui Funktionen zum Zuschneiden und Drehen von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. 2. Vorbereitung der Umgebung Bevor Sie beginnen, müssen Sie bestätigen, dass die folgende Umgebung bereit ist:
 Tipps und Methoden zum Implementieren von Ladeanimationseffekten mit CSS
Oct 19, 2023 am 10:42 AM
Tipps und Methoden zum Implementieren von Ladeanimationseffekten mit CSS
Oct 19, 2023 am 10:42 AM
CSS-Techniken und -Methoden zur Implementierung von Ladeanimationseffekten Mit der Entwicklung des Internets ist die Ladegeschwindigkeit zu einem wichtigen Indikator für die Benutzererfahrung geworden. Um das Nutzererlebnis beim Laden der Seite zu verbessern, verwenden wir in der Regel Ladeanimationseffekte, um die Interaktivität und Attraktivität der Seite zu erhöhen. Als eine der wichtigsten Technologien in der Front-End-Entwicklung bietet CSS viele Techniken und Methoden, um Ladeanimationseffekte zu erzielen. In diesem Artikel werden mehrere gängige Techniken und Methoden zum Implementieren von CSS-Ladeanimationseffekten vorgestellt und entsprechende Codebeispiele bereitgestellt. Spin-Loading-Animation Spin-Loading-Animation ist eine
 Kann CSS Text drehen lassen?
Feb 02, 2023 am 10:01 AM
Kann CSS Text drehen lassen?
Feb 02, 2023 am 10:01 AM
CSS kann Text drehen: 1. Erstellen Sie eine neue HTML-Datei. 2. Verwenden Sie das Span-Tag, um eine Textzeile zu erstellen. 4. Fügen Sie dem Span-Tag ein Klassenattribut hinzu. Definieren Sie im CSS-Tag Inside den Stil des Span-Tags durch die Klasse und legen Sie es als Element auf Blockebene fest. 5. Verwenden Sie das Transformationsattribut und verwenden Sie „Rotate“, um die Span-Rotation auf einen bestimmten Winkel festzulegen.
 So drehen Sie den Rucksackhelden
Mar 15, 2024 pm 03:30 PM
So drehen Sie den Rucksackhelden
Mar 15, 2024 pm 03:30 PM
Spieler können ihr Sichtfeld drehen, wenn sie in Backpack Hero spielen. Viele Spieler wissen nicht, wie man Backpack Hero dreht. Klicken Sie auf das Einstellungssymbol in der unteren rechten Ecke der Hauptoberfläche, um die Objektivsteuerung zu finden und einzuschalten die Option zur automatischen Perspektivanpassung, um sie anzupassen. So drehen Sie Backpack Hero: 1. Klicken Sie nach dem Betreten des Spiels auf das Symbol „Einstellungen“ in der unteren rechten Ecke der Hauptoberfläche. 2. Suchen Sie in der Einstellungsoberfläche nach „Objektivsteuerung“. Dort sehen Sie, dass es eine „Option zur automatischen Winkelanpassung“ gibt. 3. Aktivieren Sie diesen Schalter, um eine automatische Drehung des Sichtfelds zu ermöglichen. Wenn Sie sich im Kampf befinden oder komplexe Operationen durchführen, können Sie diese Funktion aktivieren, um die Beobachtung der Kampfsituation zu erleichtern. 4. Wenn Sie Rotationsvorgänge während der Bewegung ausführen möchten, können Sie dies auch tun. Suchen Sie einfach in den Einstellungen nach dem Gyroskop und aktivieren Sie „Beim Bewegen auf manuelles Zielen umschalten“.
 So drehen und spiegeln Sie Bilder mit PHP
Aug 25, 2023 am 10:42 AM
So drehen und spiegeln Sie Bilder mit PHP
Aug 25, 2023 am 10:42 AM
So verwenden Sie PHP zum Drehen und Spiegeln von Bildern Bei der Website- oder Anwendungsentwicklung müssen Sie häufig Bilder drehen und spiegeln. PHP bietet als leistungsstarke serverseitige Skriptsprache vielfältige Möglichkeiten zur Bildverarbeitung. In diesem Artikel erfahren Sie zusammen mit Codebeispielen, wie Sie Bilder mit PHP drehen und spiegeln. 1. Verwenden Sie die GD-Bibliothek. Die GD-Bibliothek ist eine der am häufigsten verwendeten Bildverarbeitungsbibliotheken in PHP. Mit der GD-Bibliothek können wir Bilder einfach drehen und spiegeln. Installieren Sie die GD-Bibliothek. Zuerst müssen wir sicherstellen, dass G




