
效果看上去有点复杂,不过可以拆分为几个独立的部分。制作的时候按顺序从下至上逐个的画出来。用到的工具非常简单基本上用钢笔和画笔就可以做出来。
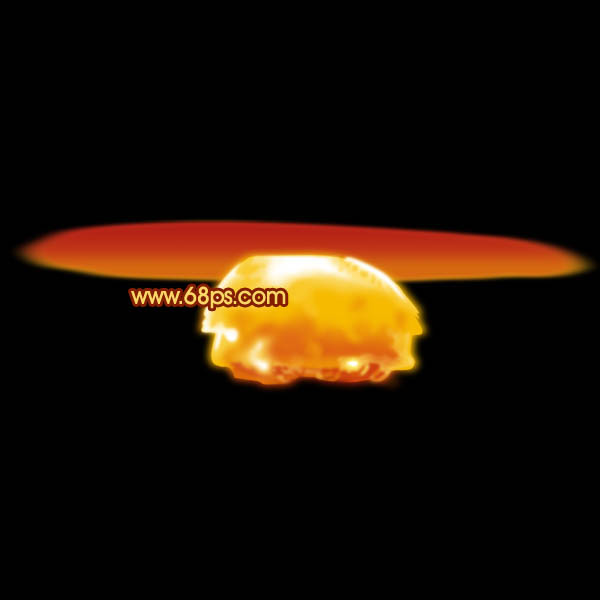
最终效果 
1、新建一个800 * 800像素的文档,背景填充黑色。新建一个图层,用钢笔勾出下图所示的选区。 
<图1> 2、按Ctrl + Alt + D 羽化1个像素,填充颜色:#F6BA00,按Ctrl + D 取消选区后,锁定图层,把底部涂上一些红色,效果如下图。 
<图2>
3、把前景颜色设置为:#DD5F12,选择画笔工具,画笔不透明度设置为:10%,然后涂出下图所示的效果。 
<图3>
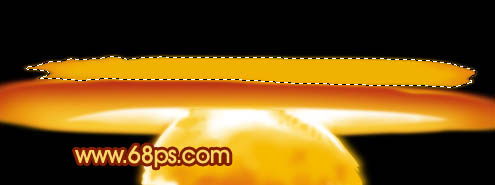
4、把前景颜色设置为:#E98E09,把下图选区位置涂上橙色。 
<图4> 5、用套索工具勾出下图所示的选区,按Ctrl + Alt + D 羽化2个像素后填充颜色:#CD410E。 
<图5>
6、把前景颜色设置为:#EB9409,选择稍小的一点的笔刷,把选区部分涂上一点高光,效果如下图。 
<图6>
7、把前景颜色设置为:#F9CD52,用画笔把下图选区部分涂上橙色,效果如下图。 
<图7>
8、用白色点上底部的高光,效果如下图。 
<图8> 9、用套索工具勾出下图所示的选区,羽化2个像素后填充颜色:#F9D044。 
<图9>
10、同样的方法加上顶部的高光和暗调,效果如下图。 
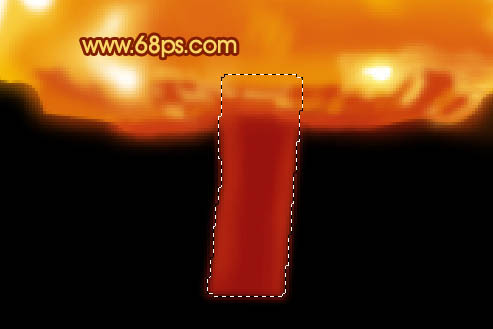
<图10> #p# 11、在背景图层上面新建一个图层,用钢笔勾出下图所示的选区,选择渐变工具颜色设置如图12,拉出图13所示的线性渐变。取消选区后把边缘部分稍微模糊处理。 
<图11> 
<图12> 
<图13> 12、锁定图层,把前景颜色设置为:#FACB33,用画笔把底部涂亮一点,效果如下图。 
<图14>
13、新建一个图层,用白色画笔涂上高光,效果如下图。 
<图15> 14、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#EFB202。 
<图16>
15、用白色画笔涂上高光,效果如下图。 
<图17>
16、在背景图层上面新建一个图层,用套索勾出下图所示的选区,按Ctrl + Alt + D 羽化60个像素后填充颜色:#CE5F10。 
<图18>
17、在图层的最上面新建一个图层,把前景颜色设置为:#F6BE09,用画笔在顶部涂出下图所示的效果。 
<图19> 18、用白色画笔涂上高光,效果如下图。 
<图20>
19、在背景图层上面新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#9B110E,用减淡工具把边缘部分涂亮一点,效果如下图。 
<图21>
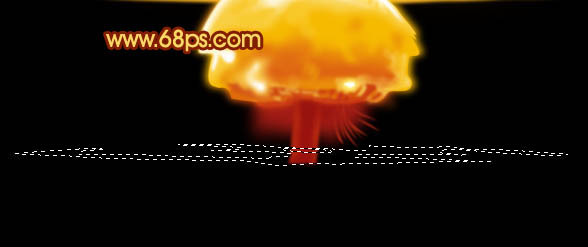
20、新建一个图层,用深红色画笔涂出下图所示的效果。 
<图22> 21、在图层的最上面新建一个图层,用钢笔勾出图23所示的选区,填充颜色:#ECB301,效果如图24。 
<图23> 
<图24>
22、最后加上倒影,再整体调整下细节和颜色,完成最终效果。 
<图25>




