Photoshop 超酷的金属质感播放器
播放器的都是由一些细小的元素构成,而且每个元素又有水晶及金属质感,制作的时候需要细心。除了这些颜色的搭配也很重要,制作的每个元素都要融入到主体里面,这样整体效果就美观很多。
最终效果 
1、创建一个 600×400 px的图层。
2、使用放射式渐变填充背景,颜色设置为#5e6c78 - #20282e。  3、复制背景图层,之后进行滤镜-杂色-添加杂色,设置如下:数量:5%;选择单色。下降图片透明度到30%。
3、复制背景图层,之后进行滤镜-杂色-添加杂色,设置如下:数量:5%;选择单色。下降图片透明度到30%。 
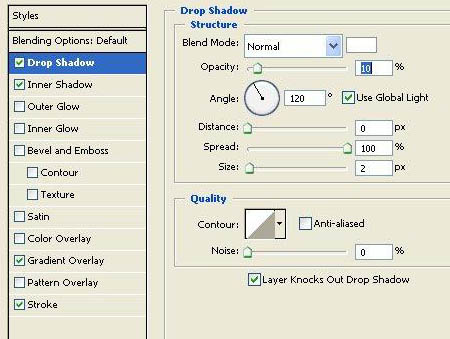
4、作主界面,创建一个新图层,(按Ctrl + Shift + N)并命名为“Base”,再使用圆角矩形工具,设置半径5px,画出画面中一样的矩形,并使用这些混合选项。设置参数按照图片所示。颜色渐变参数为:#3d4a59;#1c2329;#303a44 ,描边颜色为#191919。 


 5、新建一个600 × 600px文档。 充填50%灰色。 然后,添加杂色,参数设置:80%;高斯噪声,单色。 然后再选择滤镜模糊-径向模糊:旋转参数为100。 之后可以根据自己的感觉,使用快捷键CTRL + F重复径向模糊,直到你满意。
5、新建一个600 × 600px文档。 充填50%灰色。 然后,添加杂色,参数设置:80%;高斯噪声,单色。 然后再选择滤镜模糊-径向模糊:旋转参数为100。 之后可以根据自己的感觉,使用快捷键CTRL + F重复径向模糊,直到你满意。 
6、复制到之前创建的“base”图层上。更改混合模式为柔光,不透明度为80%。图层命名为 “Texture”.按Ctrl 点击“base”图层,调用选区,然后按Ctrl + Shift +I, 选择Texture图层点击删除不要的选区。 
7、创建新图层。将它命名为”Higlights”,再用铅笔工具画两条线,分别放置在base图层的视频界面顶端和底部。再选择一个大一点,参数设置为80%不透明度的橡皮擦擦除两侧的线条。  8、再创建新图层。将它命名为”speaker”。Ctrl键的点击 “base”图层的缩略图获得选区。然后选择矩形工具,按住SHIFT键+ ALT键拖动得到选区,#3a3a3a填充它。复制图层,命名为“质地”。之后进入混合选项并添加这些设置:选择“蛛网图案(素材下载见文章顶部)”,图案叠加混合模式:叠加模式和参数设置为12%。
8、再创建新图层。将它命名为”speaker”。Ctrl键的点击 “base”图层的缩略图获得选区。然后选择矩形工具,按住SHIFT键+ ALT键拖动得到选区,#3a3a3a填充它。复制图层,命名为“质地”。之后进入混合选项并添加这些设置:选择“蛛网图案(素材下载见文章顶部)”,图案叠加混合模式:叠加模式和参数设置为12%。 

9、创建一个新层,命名为“突出”,再次使用铅笔工具绘制1px高光边缘,然后创建一个新图层,命名为“影子”。使用椭圆工具,取出不需要的区域,羽化,高斯模糊,降低透明度50%既可以,大家可以适当的根据感觉调整。  #p# 10、按照左侧制作方法,创建右侧部分。
#p# 10、按照左侧制作方法,创建右侧部分。  11、之后创建,最小化和最大化及关闭按钮。创建新层,命名为“按钮”。再使用圆角矩形工具,设置半径为2px,画一个小按钮,它填充白色。图层渐变的颜色为:#8799ab-#485664-#8799ab 描边颜色为#384251。
11、之后创建,最小化和最大化及关闭按钮。创建新层,命名为“按钮”。再使用圆角矩形工具,设置半径为2px,画一个小按钮,它填充白色。图层渐变的颜色为:#8799ab-#485664-#8799ab 描边颜色为#384251。 




 12、创建一个新层,命名为“X”。为了让X更好看,你可以使用你喜欢的字体或用铅笔绘制工具,之后再添加一个渐变(暗灰色,浅灰色)和1px阴影得到这个效果。
12、创建一个新层,命名为“X”。为了让X更好看,你可以使用你喜欢的字体或用铅笔绘制工具,之后再添加一个渐变(暗灰色,浅灰色)和1px阴影得到这个效果。 
13、同样的方法创建另外两个按钮。 
14、创建新层,画一个像图片中的矩形,填充渐变颜色为#303a44—— #4a5968。 
15、创建一个新层。将它命名为“光泽”。再绘制一个小矩形,填充白色透明度降低到10%。 
16、按照之前的方法绘制高光,透明度大家根据自己的感觉设置即可以。  17、文字添加,大家可以根据自己的想法修改,我使用的字体是Digital-7,大家可以在DaFont下载到,而细节的处理,还是使用前面常用的方法,用铅笔工具画1px线条来添加细节高光。
17、文字添加,大家可以根据自己的想法修改,我使用的字体是Digital-7,大家可以在DaFont下载到,而细节的处理,还是使用前面常用的方法,用铅笔工具画1px线条来添加细节高光。 

18、创建一个新层。将它命名为“进度条”。再使用圆角矩形工具,半径设置为5px,绘制一个细长的矩形,黑色填充并添加图层样式:渐变叠加颜色设置为#303a44-#1c2329;添加描边1px,颜色为#afbbc6,不透明度为16%。再创建一个新图层,命名为“进度条旋钮”。画出一个小矩形,并填充黑色。图层样式选项为:内阴影:混合模式正常,颜色-白色,距离0,大小1,渐变叠加:#5c6977 -#212a30 -#5c6977; 外描边:1px,颜色#222b31。  #p# 19、接下来要制作好多按钮。创建一个新组,命名为“Buttons”。首先制作播放器基本按钮,如暂停键等。建一个新图层,命名“Button base”。用半径为5px的圆角矩形工具画出外框,然后描边(弧线可重复使用圆角工具完成)。选择图层样式-投影:角度90(使用全局光),距离1,大小0;再勾选内阴影:混合模式为正常,颜色白色,角度90(不使用全局光),距离1,大小0;选择渐变叠加:#4d5c6a-#1c2329-#303a43.
#p# 19、接下来要制作好多按钮。创建一个新组,命名为“Buttons”。首先制作播放器基本按钮,如暂停键等。建一个新图层,命名“Button base”。用半径为5px的圆角矩形工具画出外框,然后描边(弧线可重复使用圆角工具完成)。选择图层样式-投影:角度90(使用全局光),距离1,大小0;再勾选内阴影:混合模式为正常,颜色白色,角度90(不使用全局光),距离1,大小0;选择渐变叠加:#4d5c6a-#1c2329-#303a43.  20、用1px铅笔画四条直线,擦去直线的末端,注意透明度变化。看截图自己想象该怎么细致就怎么整。
20、用1px铅笔画四条直线,擦去直线的末端,注意透明度变化。看截图自己想象该怎么细致就怎么整。 
21、制作播放、暂停、停止、前进和后退按钮。用矩形和三角形工具简单的画出,在这个图层添加渐变叠加效果,颜色分别为#b7d9ed-#458fb2-#b7d9ed。 
22、现在做最后四个按钮:重复、随机、播放单和均衡器。制作每一个按钮的步骤都差不多,用圆角工具画出大致形状,添加图层样式:投影-透明度26%,扩展100%,大小1;内阴影-模式选正常,颜色白色,透明度40%,角度90,距离1,阻塞100%,大小0;渐变叠加-#3d4a59-#1c2329-#303a44。复制按钮并如图放置。 
23、现在添加文字。选择Arial字体,再进行图层样式处理:投影-透明度42%,角度90,距离1,大小0.渐变叠加- #4c5a69-#8495a7。 
24、再用铅笔工具进行一些细节处理,主要是高光处理。  25、最后就是音量控制了。用1px铅笔画出喇叭图标,接着进行渐变处理,颜色设置为#b7d9ed-#458fb2-#b7d9ed。
25、最后就是音量控制了。用1px铅笔画出喇叭图标,接着进行渐变处理,颜色设置为#b7d9ed-#458fb2-#b7d9ed。 
26、用半径5px的圆角矩形工具画音量条,用渐变工具填充颜色,设置与进度条一致。 
27、画10个小圆圈。激活的小圆用与喇叭一样的渐变填充,其他的填充简单的黑灰渐变。 
28、现在音频播放器的制作基本完成。合并所有图层(除了背景层),复制这个合并层进行2px高斯模糊,选择垂直翻转,再用橡皮擦轻轻擦去底部(注意画笔,不透明度和流量的使用)。这样一步一步地,漂亮的音频播放器在你的手中诞生了。 

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 VLC Chromecast funktioniert nicht auf einem Windows-PC
Mar 26, 2024 am 10:41 AM
VLC Chromecast funktioniert nicht auf einem Windows-PC
Mar 26, 2024 am 10:41 AM
Funktioniert die VLC Chromecast-Funktion auf Ihrem Windows-PC nicht? Dieses Problem kann durch Kompatibilitätsprobleme zwischen Ihrem Chromecast-Gerät und der Casting-Funktion von VLC verursacht werden. In diesem Artikel verraten wir Ihnen, was Sie in dieser Situation tun können und was zu tun ist, wenn der VLC-Renderer Ihren Chromecast nicht finden kann. Wie verwende ich ChromecastVLC unter Windows? Um mit VLC Videos von Windows auf Chromecast zu übertragen, gehen Sie folgendermaßen vor: Öffnen Sie die Media Player-App und gehen Sie zum Wiedergabemenü. Navigieren Sie zur Option „Renderer“ und Sie können das erkannte Chromecast-Gerät sehen
 Der Fortschrittsbalken des Win10-Players bewegt sich nicht
Feb 12, 2024 am 08:12 AM
Der Fortschrittsbalken des Win10-Players bewegt sich nicht
Feb 12, 2024 am 08:12 AM
Die Oktober-Update-Version von Windows 10v1809 steuert ohne zu zögern auf das schlechteste Windows-Upgrade in der Geschichte zu. Sie wurde nicht nur nach ihrer ersten offiziellen Veröffentlichung dringend zurückgezogen, sondern war auch nach einem Monat Neuaufbau immer noch voller Fehler, was die Leute an der Qualität von Microsoft zweifeln ließ Kontrolle. Immer besorgter. Nun steht ein weiterer Fehler auf der Liste, und dieses Mal handelt es sich um Microsofts eigenen Mediaplayer, den Windows Media Player. Kürzlich haben einige Internetnutzer berichtet, dass nach der Installation des neuesten Patches beim Windows Media Player in Windows 10v1809 ein Problem auftritt, bei dem der Wiedergabefortschrittsbalken nicht verschoben werden kann. Es wurde noch keine Lösung gefunden. Microsoft hat einen Fehler bestätigt, der zwei Patches für KB4 betrifft
 Wie kann das Problem gelöst werden, dass die in Win10 integrierte HEVC-Videoerweiterung kostenpflichtig ist?
Feb 09, 2024 pm 02:54 PM
Wie kann das Problem gelöst werden, dass die in Win10 integrierte HEVC-Videoerweiterung kostenpflichtig ist?
Feb 09, 2024 pm 02:54 PM
Da die Nutzung von Computern immer höher wird, kann es manchmal vorkommen, dass das Win10-System Gebühren für die Wiedergabe von HEVC-Videos erhebt. Wie sollten Sie mit dieser Situation umgehen? Schauen wir uns die Details unten mit dem Herausgeber an. Derzeit werden immer mehr Videos mit HEVC kodiert, was besonders bei 4K-Videos üblich ist. Um die Bildqualität zu verbessern und die Größe zu reduzieren, verwenden 1080p-Videos auch in großer Zahl HEVC-Kodierung, was HEVC standardmäßig nicht unterstützt wirkt sich immer noch auf seine Verwendung aus. Die fehlende HEVC-Codierungsunterstützung beeinträchtigt nicht nur die Videowiedergabe, sondern auch das Öffnen von Bildern. Wir wissen, dass viele neue Mobiltelefone wie das iPhone das HEIF-Format zum Speichern von Bildern verwenden. Tatsächlich können HEIF-Bilder als HEVC-videocodierte Bilder betrachtet werden.
 Was ist ein eingebetteter Iframe-Player?
Aug 25, 2023 pm 02:13 PM
Was ist ein eingebetteter Iframe-Player?
Aug 25, 2023 pm 02:13 PM
Der eingebettete iFrame-Player ist eine Technologie, die einen Videoplayer in eine Webseite einbettet. Die Vorteile des eingebetteten Players sind: 1. Flexibilität: Durch die Verwendung von Iframe-Tags können Videomedien aus verschiedenen Quellen in dieselbe Webseite eingebettet werden. 2. Benutzerfreundlichkeit: Zum Abspielen einfach den Einbettungscode kopieren und einfügen 3. Das Erscheinungsbild und das Verhalten des Players können durch Festlegen von Parametern gesteuert werden. 4. Der Betrieb des Players kann mithilfe von JavaScript usw. gesteuert werden.
 Wie implementiert man einen Videoplayer in Vue?
Jun 25, 2023 am 09:46 AM
Wie implementiert man einen Videoplayer in Vue?
Jun 25, 2023 am 09:46 AM
Mit der kontinuierlichen Entwicklung des Internets sind Videos zu einer unverzichtbaren Unterhaltungsform im täglichen Leben der Menschen geworden. Um Benutzern ein besseres Videoerlebnis zu bieten, haben viele Websites und Anwendungen damit begonnen, Videoplayer zu verwenden, die es Benutzern ermöglichen, Videos direkt auf Webseiten anzusehen. Als eines der derzeit beliebtesten Frontend-Frameworks bietet Vue auch viele einfache und praktische Methoden zur Implementierung von Videoplayern. Im Folgenden stellen wir kurz vor, wie man einen Videoplayer in Vue implementiert. 1. Verwenden Sie das HTML5-Video-Tag H
 So ändern Sie den Player-Hintergrund der Kugou Concept Edition und stellen den Player-Hintergrund ein
Mar 12, 2024 pm 12:00 PM
So ändern Sie den Player-Hintergrund der Kugou Concept Edition und stellen den Player-Hintergrund ein
Mar 12, 2024 pm 12:00 PM
Sie wissen, dass es auf dieser Plattform tatsächlich viele Funktionen gibt, die Sie einrichten können, aber viele Benutzer können einige Funktionen nicht einrichten. Wenn wir Songs anhören, wird es für jeden Song exklusive Hintergründe geben, aber Sie können einige Hintergründe festlegen Sie möchten, damit Freunde, die die Methoden dieser Operationen nicht kennen, einen Blick auf einige der heute für Sie vorbereiteten Strategieinformationen werfen können. Unabhängig davon, ob es sich um den Hintergrund einiger Spieler oder um einige Themeneinstellungen unserer gesamten Anwendung handelt, können Sie dies selbst tun, aber Benutzer sind möglicherweise nicht sehr vertraut mit der Funktionsweise dieser Aspekte. Um Ihre Zweifel auszuräumen, bin ich es jetzt Hier, um Ihnen eine gute Erklärung zu geben. Es ist so aufregend, dass Sie es nicht verpassen dürfen.
 Entwicklung eines Online-Videoplayers auf Basis von JavaScript
Aug 08, 2023 am 10:37 AM
Entwicklung eines Online-Videoplayers auf Basis von JavaScript
Aug 08, 2023 am 10:37 AM
Entwicklung eines Online-Videoplayers auf Basis von JavaScript Mit der Entwicklung des Internets und der Verbesserung der Bandbreite werden immer mehr Videoinhalte ins Internet hochgeladen. Um diese Videoinhalte besser präsentieren zu können, benötigen wir einen leistungsstarken Online-Videoplayer. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript einen einfachen, aber praktischen Online-Videoplayer entwickeln, und Codebeispiele als Referenz für die Leser bereitstellen. 1. Definieren Sie die HTML-Struktur. Zuerst müssen wir die HTML-Struktur des Players definieren. Ein einfacher Player besteht hauptsächlich aus Videos
 So richten Sie den Player auf dem mobilen Google Chrome ein
Mar 13, 2024 pm 01:16 PM
So richten Sie den Player auf dem mobilen Google Chrome ein
Mar 13, 2024 pm 01:16 PM
Wie richte ich den Player im mobilen Google Chrome ein? Heutzutage laden und verwenden immer mehr Freunde die mobile Version von Google Chrome. Dieser Browser ist sehr praktisch und schnell zu verwenden, sodass viele Benutzer Videos gerne in Google Chrome abspielen die Geschwindigkeit. Spielen, also wie man den Player in Google Chrome einrichtet. In diesem Artikel erhalten Sie eine Anleitung zum Einrichten des mobilen Google Chrome-Players. Freunde, die daran interessiert sind, können dem Editor folgen und einen Blick darauf werfen. Tutorial zu den Google Chrome Mobile Player-Einstellungen: Einführung 1. Öffnen Sie die Google Chrome-App, wie im Bild gezeigt. 2. Klicken Sie auf das Symbol [Drei Streifen] unten in der Benutzeroberfläche, wie in der Abbildung gezeigt. 3. Suchen Sie in der Popup-Menüleiste die Option [Einstellungen] und klicken Sie darauf, wie in der Abbildung gezeigt. 4.






