photoshop 创建清新、色彩生动的网页布局
以下是创建过程中所需的图片:
绿叶 
像素化的蓝色矩形![]()
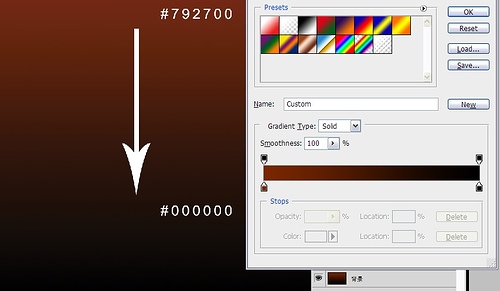
第一步:新建文档 1200px * 750px,选择渐变工具(G),对背景图层从上(#792700)到下(#000000)新建渐变,如下图所示:
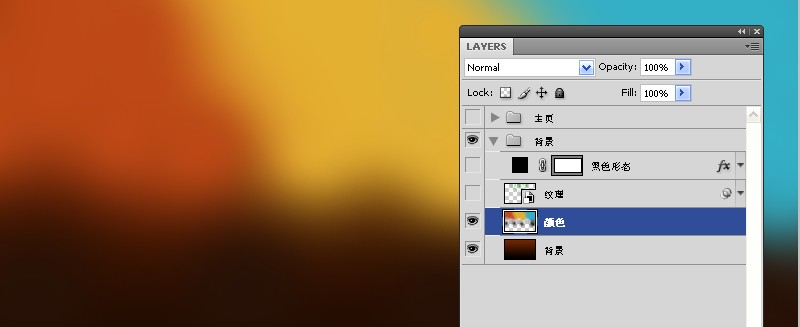
第二步:添加色彩 新建图层,选择笔刷工具(B),选取直径为300px的软笔刷,分别以红(#be4816)、黄(#c0952c)、蓝(#33afc6)三种颜色涂在背景层的上半部,图层命名为“颜色”。如下图所示:
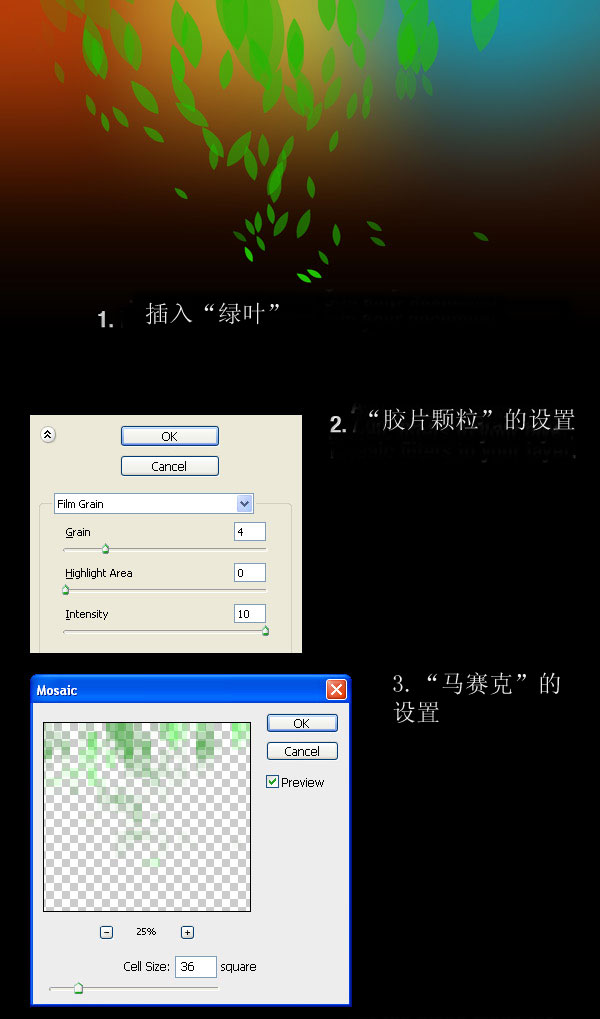
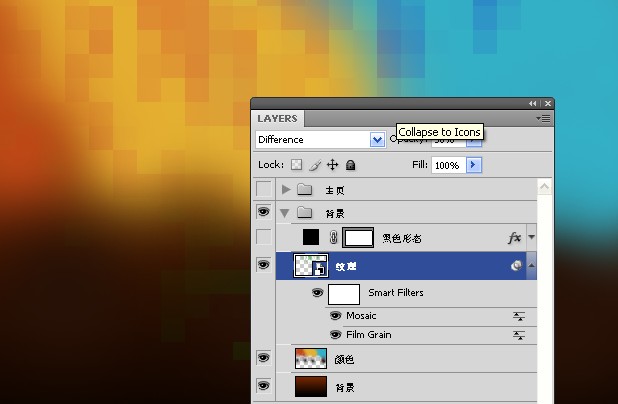
第三步:添加纹理打开一开始保存好的“绿叶”图片,使用移动工具(V),移动到当前文档内,右击新图层,选择“转换为智能对象”,然后转到菜单:滤镜>艺术化>胶片颗粒,滤镜>像素化>马赛克,参照下图的设置,最后设置此图层的“混合模式”为“差值”,透明度为30%,图层命名为:“纹理”。如下图所示:

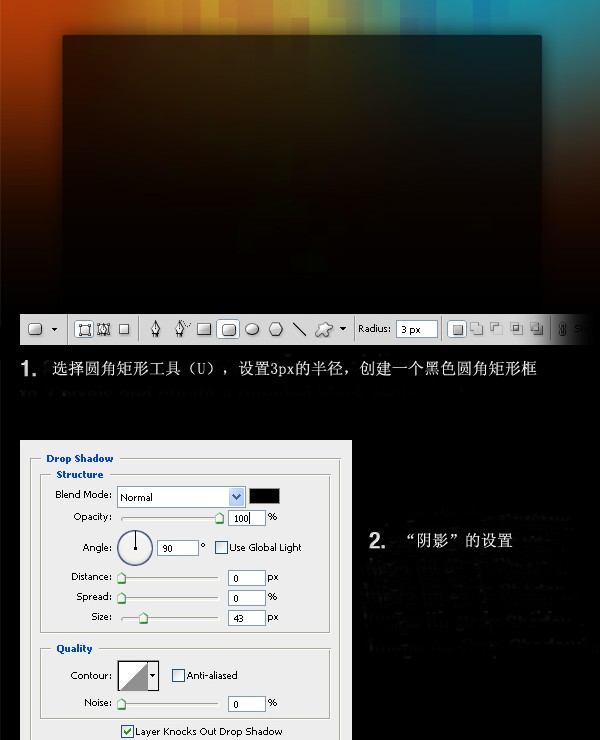
第四步:为内容添加黑色背景新建图层,选择圆角矩形工具(U),设置3px的半径,创建一个黑色圆角矩形框,双击图层,弹出“图层样式”对话框,如下图一样设置“阴影”,最后设置此图层的透明度为70%,图层命名为:“黑色形态”,如下图所示:
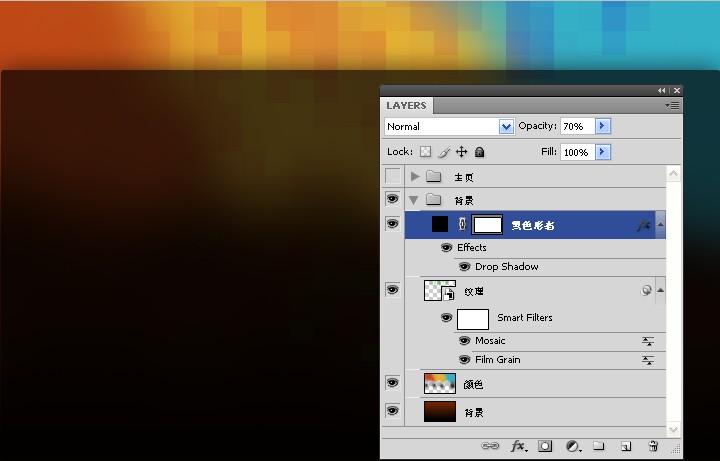
第五步:添加组管理图层按住ctrl键,选择目前为止创建的所有图层,进行图层编组(ctrl+g),组命名为:背景,如下图所示。
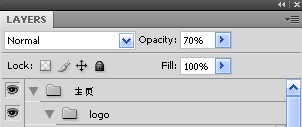
第六步:创建更多组 新建组(图层>新建>图层编组),组命名为:主页,在“主页”内再增加一个组,组命名为“logo”,如图所示:
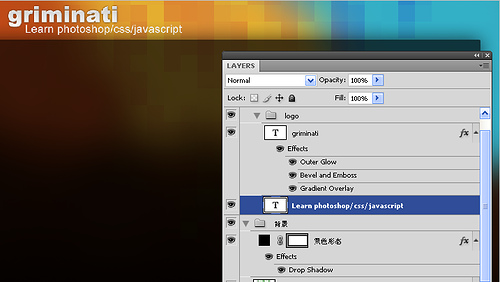
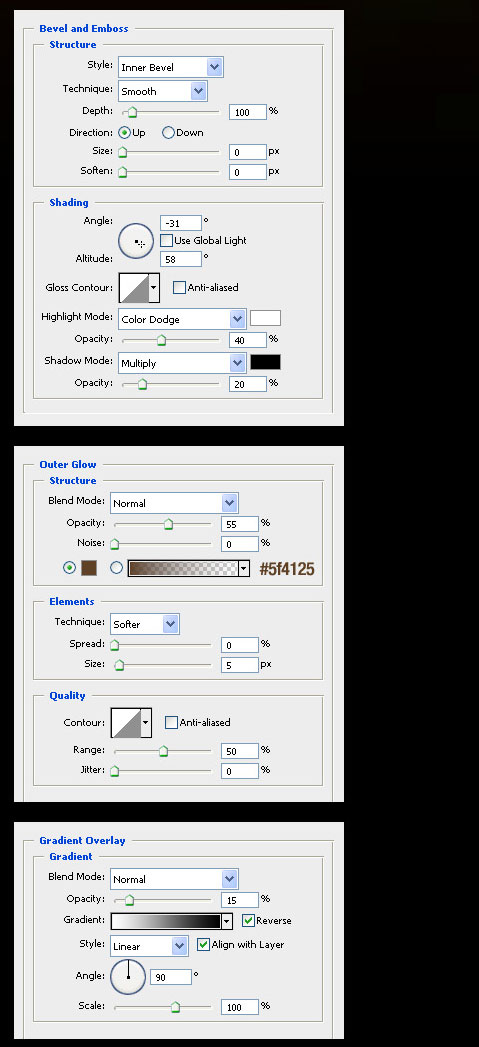
第七步:创建logo和网站副标题在“logo”的组里新建图层,选取字体工具(T),书写您的网站名字,颜色为#f4f4f4。双击图层,按照下图设置图层样式,“斜面与浮雕”,“外发光”,“渐变叠加”。然后再新建图层编辑网站副标题,颜色为#eeeeee。

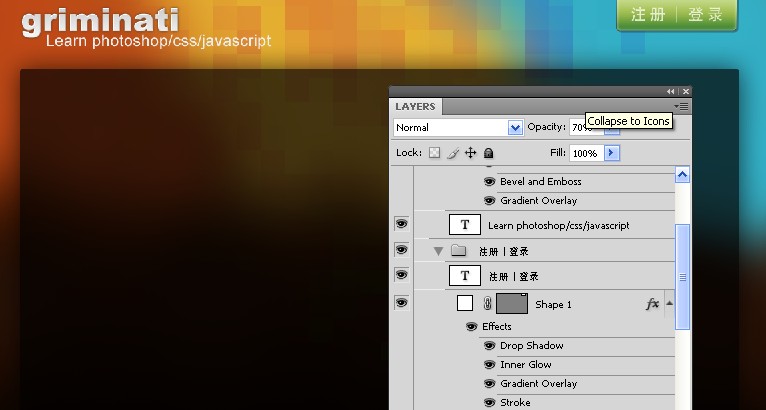
第八步:创建”注册“,”登录“按钮现在将在布局的右上角创建两个按钮。
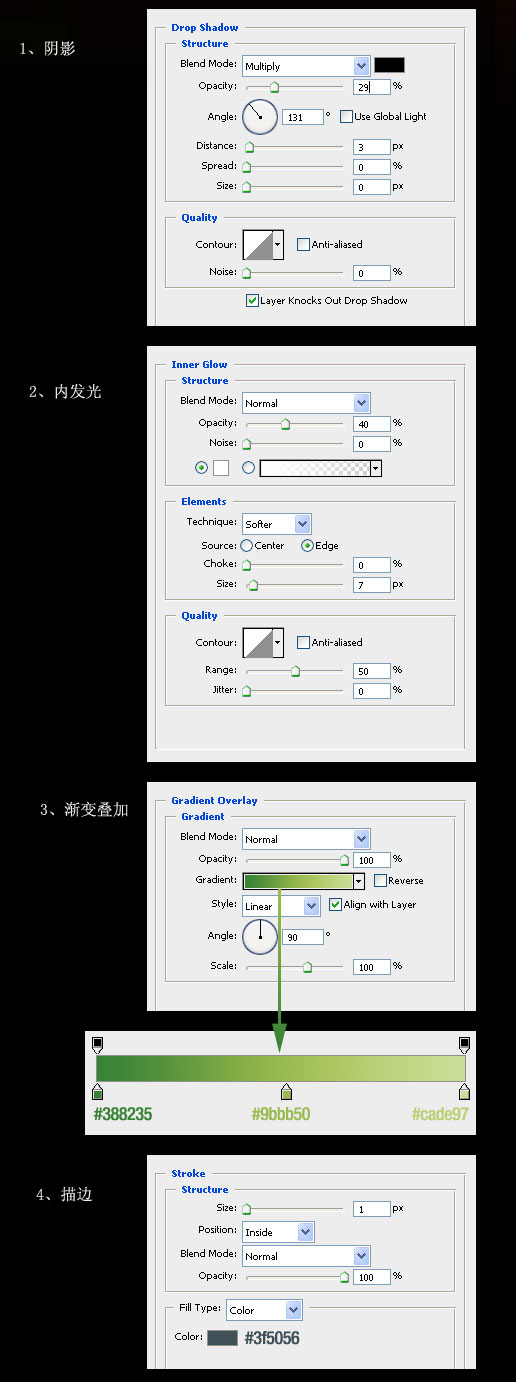
新建组,命名为“注册|登录”;选取圆角矩形工具(U),像我一样创建圆角矩形;双击形状图层,弹出图层样式对话框,如下图进行设置。
设置前景颜色为白色,用字体工具(T)在按钮上编写“注册|登录”,设置字体层的透明度为75%。

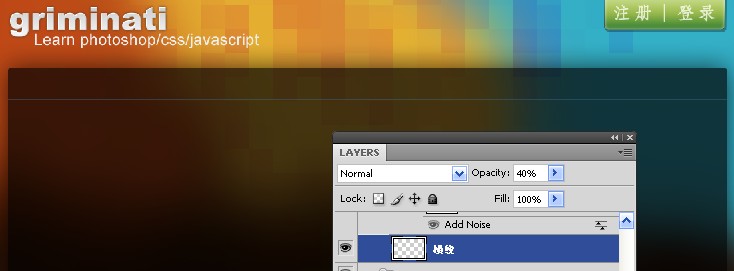
第九步:创建1px高的蓝色水平线新建组,命名为“导航”,新建图层,选取单行选框工具并在文档新建1px高的选区,以颜色#406f94进行填充,使用矩形选框工具(M)删除超出黑色矩形的选区,设置透明度为40%,层命名为“横线”。
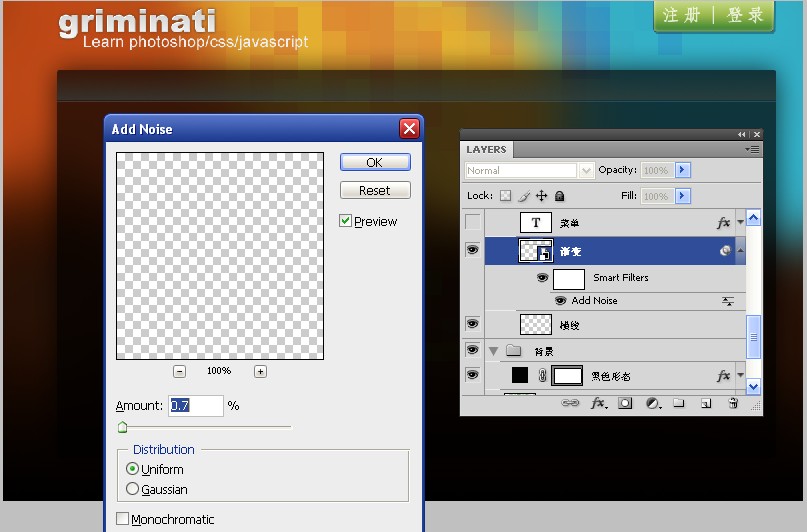
第十步:给导航添加渐变选取矩形选框工具(M)创建选区(提示:你可以使用标尺),然后使用渐变工具(G)从底部到头部画一个从#35423e到透明的渐变。按Ctrl+D撤消选区,右击图层,转换为“智能对象”,然后再转到菜单 滤镜>杂色>添加杂色,并按照下图进行设置。给此图层命名为“渐变”,且在渐变与横线之间留出1px的距离。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So zentrieren Sie Bilder im Dreamweaver-Webdesign
Apr 08, 2024 pm 08:45 PM
So zentrieren Sie Bilder im Dreamweaver-Webdesign
Apr 08, 2024 pm 08:45 PM
Zentrieren Sie ein Bild in Dreamweaver: Wählen Sie das Bild aus, das Sie zentrieren möchten. Stellen Sie im Eigenschaftenfenster die horizontale Ausrichtung auf „Mitte“ ein. (Optional) Stellen Sie die vertikale Ausrichtung auf „Mitte“ oder „Unten“ ein.
 Die Definition und Verwendung von Zeichen voller Breite
Mar 25, 2024 pm 03:33 PM
Die Definition und Verwendung von Zeichen voller Breite
Mar 25, 2024 pm 03:33 PM
Was sind Zeichen in voller Breite? In Computerkodierungssystemen sind Zeichen doppelter Breite eine Zeichenkodierungsmethode, die zwei Standardzeichenpositionen einnimmt. Dementsprechend wird die Zeichenkodierungsmethode, die eine Standardzeichenposition einnimmt, als Zeichen halber Breite bezeichnet. Zeichen in voller Breite werden normalerweise für die Eingabe, Anzeige und den Druck von chinesischen, japanischen, koreanischen und anderen asiatischen Zeichen verwendet. Bei chinesischen Eingabemethoden und der Textbearbeitung sind die Verwendungsszenarien von Zeichen voller Breite und Zeichen halber Breite unterschiedlich. Verwendung von Zeichen in voller Breite Chinesische Eingabemethode: Bei der chinesischen Eingabemethode werden normalerweise Zeichen in voller Breite verwendet, um chinesische Zeichen einzugeben, z. B. chinesische Schriftzeichen, Symbole usw.
 jQuery-Tipps zum schnellen Ermitteln der Bildschirmhöhe
Feb 24, 2024 pm 06:30 PM
jQuery-Tipps zum schnellen Ermitteln der Bildschirmhöhe
Feb 24, 2024 pm 06:30 PM
jQuery-Tipps: So ermitteln Sie schnell die Bildschirmhöhe Bei der Webentwicklung kommt es häufig vor, dass Sie die Bildschirmhöhe ermitteln müssen, z. B. bei der Implementierung eines responsiven Layouts, der dynamischen Berechnung der Elementgröße usw. Mit jQuery können Sie die Funktion zum Ermitteln der Bildschirmhöhe problemlos erreichen. Als Nächstes stellen wir einige Implementierungsmethoden für die Verwendung von jQuery vor, um schnell die Bildschirmhöhe zu ermitteln, und fügen spezifische Codebeispiele hinzu. Methode 1: Verwenden Sie die height()-Methode von jQuery, um die Bildschirmhöhe mithilfe der Höhe von jQuery zu ermitteln
 Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die gemeinsamen Eigenschaften von Flex-Layout? Es sind spezifische Codebeispiele erforderlich. Flex-Layout ist ein leistungsstarkes Tool zum Entwerfen responsiver Webseitenlayouts. Es erleichtert die Steuerung der Anordnung und Größe von Elementen auf einer Webseite mithilfe eines flexiblen Satzes von Eigenschaften. In diesem Artikel werde ich die allgemeinen Eigenschaften des Flex-Layouts vorstellen und spezifische Codebeispiele bereitstellen. Anzeige: Stellen Sie den Anzeigemodus des Elements auf Flex ein. .container{display:flex;}flex-directi
 Woraus besteht Bootstrap?
Apr 05, 2024 am 01:09 AM
Woraus besteht Bootstrap?
Apr 05, 2024 am 01:09 AM
Das Bootstrap-Framework besteht aus den folgenden Komponenten: CSS-Präprozessoren: SASS und LESS. Responsives Layoutsystem: Grid-System und Responsive Utility-Klassenkomponenten: UI-Elemente und JavaScript-Plug-in-Designs und -Vorlagen: Vorgefertigte Stile und vorgefertigte Seiten. Tools und Dienstprogramme : Icon-Set, jQuery, Grunt
 So erstellen Sie mit CSS Viewport Unit vh ein Webseitenlayout, das sich an mobile Bildschirme anpasst
Sep 13, 2023 am 11:15 AM
So erstellen Sie mit CSS Viewport Unit vh ein Webseitenlayout, das sich an mobile Bildschirme anpasst
Sep 13, 2023 am 11:15 AM
So erstellen Sie mit der CSSViewport-Einheit vh ein an Mobiltelefonbildschirme angepasstes Webseitenlayout. Mobiltelefongeräte werden immer beliebter und immer mehr Webseiten müssen an Mobiltelefonbildschirme angepasst werden. Um dieses Problem zu lösen, hat CSS3 eine neue Unit-Viewport-Einheit eingeführt, die vh (Viewportheight) enthält. In diesem Artikel untersuchen wir, wie man mit vh-Einheiten Webseitenlayouts erstellt, die sich an mobile Bildschirme anpassen, und stellen spezifische Codebeispiele bereit. eins
 Detaillierte Erläuterung der Verwendung des HTML-Iframe-Tags
Feb 21, 2024 am 09:21 AM
Detaillierte Erläuterung der Verwendung des HTML-Iframe-Tags
Feb 21, 2024 am 09:21 AM
Detaillierte Erläuterung der Verwendung des Iframe-Tags in HTML. Das Iframe-Tag in HTML ist eine Methode zum Einbetten von Inhalten wie anderen Webseiten oder Bildern in eine Webseite. Durch die Verwendung des Iframe-Tags können wir den Inhalt einer anderen Webseite auf einer Webseite anzeigen und so Flexibilität und Vielfalt im Webseitenlayout erreichen. In diesem Artikel wird die Verwendung des Iframe-Tags ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Die grundlegende Syntaxstruktur des Iframe-Tags In HTML erfordert die Verwendung des Iframe-Tags die folgende Grundsprache
 Gibt es eine Möglichkeit, Floats zu löschen?
Feb 22, 2024 pm 04:00 PM
Gibt es eine Möglichkeit, Floats zu löschen?
Feb 22, 2024 pm 04:00 PM
Gibt es eine Methode zum Löschen von Floats? Im Webseitenlayout sind Floats eine gängige Layoutmethode, die es ermöglicht, Elemente aus dem Dokumentfluss zu lösen und relativ zu anderen Elementen zu positionieren. Bei der Verwendung des Floating-Layouts tritt jedoch häufig das Problem auf, dass das übergeordnete Element das Floating-Element nicht korrekt umschließen kann, was zu einem ungeordneten Layout der Seite führt. Daher müssen wir Maßnahmen ergreifen, um den Float zu löschen, damit das übergeordnete Element das Float-Element korrekt umschließen kann. Es gibt viele Möglichkeiten, Floats zu löschen. Im Folgenden werden einige häufig verwendete Methoden vorgestellt und spezifische Codebeispiele gegeben.




