Photoshop 一个透明的玻璃花瓶
由于玻璃瓶是透明的,只有在边缘及底部才有一些阴影和高光。因此制作的时候重点是把边缘部分的暗调和高光渲染好。如果把握好的话很快就可以做出来。
最终效果 
1、新建一个600 * 600像素的文件,背景选择白色。新建一个图层,命名为“整体轮廓”,用钢笔工具勾出瓶子的轮廓,转为选区后填充白色,保持选区,新建一个图层填充黑色,填充颜色后不要取消选区。效果如下图。 
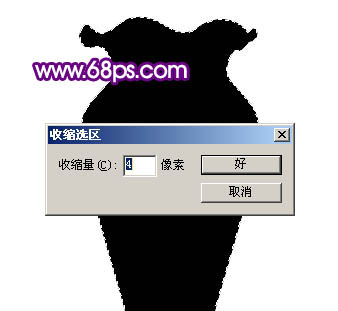
<图1> 2、保持选区,选择菜单:选择 > 修改 > 收缩,数值为4,确定后按Ctrl + Alt + D 羽化5个像素,然后按Delete 两次,效果如图4。 
<图2> 
<图3> 
<图4> 3、调出“整体轮廓”图层选区,新建一个图层,把前景颜色设置为黑色。选择画笔工具,画笔不透明度设为:5%,把瓶子的右边部分涂上阴影,效果如下图。 
<图5>
4、新建一个图层,用钢笔工具勾出瓶沿部分选区,填充黑色。效果如下图。 
<图6>
5、新建一个图层,用钢笔工具勾出下图所示的选区,用紫色画笔涂上紫色的高光部分,如图7。 
<图7> 6、同样的方法制作其它的紫色高光部分,效果如图8,9。 
<图8> 
<图9>
7、新建一个图层,用钢笔工具勾出下图所示的选区,填充黑色。 
<图10> #p# 8、新建一个图层,用钢笔勾出图11所示的弧度选区,按Ctrl + Alt + D 羽化1个像素后填充白色。 
<图11>
9、新建一个图层,用钢笔勾出瓶子底部高光部分选区,填充白色。取消选区后加上图层蒙版,用黑色画笔把高光顶部柔和处理。 
<图12>
10、新建一个图层,用黑色画笔突出底部的暗调部分,效果如下图。 
<图13> 11、新建一个图层,同样的方法制作出底部的其它高光部分,效果如下图。 
<图14>
12、打开下图所示的兰花素材,拖进来。图层混合模式改为“正片叠底”,图层不透明度改为:45%,加上图层蒙版,只保留中间部分,其它部分用黑色画笔擦掉,效果如图16。 
<图15> 
<图16> 13、在背景图层上面新建一个图层,简单的给瓶子加上阴影,效果如下图。 
<图17>
14、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,图层不透明度改为:30%,效果如下图。 
<图18>
15、最后整体调整下细节,完成最终效果。 
<图19>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So lösen Sie das Problem der schwarzen Linien in der transparenten Taskleiste von Win11
Dec 22, 2023 pm 10:04 PM
So lösen Sie das Problem der schwarzen Linien in der transparenten Taskleiste von Win11
Dec 22, 2023 pm 10:04 PM
Nachdem viele Freunde translucenttb zum Einrichten einer transparenten Taskleiste verwendet hatten, stellten sie fest, dass es in der transparenten Taskleiste von Win11 eine schwarze Linie gab, die sehr unangenehm aussah. Wie sollte ich das Problem zu diesem Zeitpunkt tatsächlich lösen? . In der transparenten Taskleiste von Win11 befindet sich eine schwarze Linie: Methode 1: 1. Laut Benutzerfeedback können Sie mit der rechten Maustaste auf translucenttb klicken und die Einstellungen öffnen. 2. Setzen Sie dann den „Rand“ der Symboloption auf „1“, um das Problem zu lösen. Methode 2: 1. Wenn es immer noch nicht funktioniert, können Sie mit der rechten Maustaste auf die leere Stelle klicken, um „Personalisierung“ zu öffnen. 2. Wählen Sie dann das Standarddesign des Systems aus, um es zu ändern. Methode drei: 1. Wenn alles andere fehlschlägt, wird empfohlen, translucenttb zu deinstallieren. 2. Anschließend austauschen
 Wie löst man das Problem einer Zeile in der Taskleistentransparenz in Win11?
Jan 29, 2024 pm 12:12 PM
Wie löst man das Problem einer Zeile in der Taskleistentransparenz in Win11?
Jan 29, 2024 pm 12:12 PM
Viele Win11-Benutzer stellen ihre Taskleiste beim Ausführen des Systems auf transparent ein, aber viele Benutzer sehen nach der Einrichtung eine schwarze Linie in der Taskleiste. Benutzer können zur Einrichtung Software von Drittanbietern verwenden. Lassen Sie diese Website den Benutzern die Lösung für das Problem einer transparenten Linie in der Win11-Taskleiste sorgfältig vorstellen. Lösung für das Problem einer transparenten Linie in der Win11-Taskleiste Methode 1: 1. Laut Benutzerfeedback können Sie mit der rechten Maustaste auf translucenttb klicken und die Einstellungen öffnen. 2. Setzen Sie dann den Rand der Symboloption auf 1, um das Problem zu lösen. 2. Wählen Sie dann das Standardthema des Systems aus und ändern Sie es, um das Problem zu lösen.
 Grafisches Tutorial zum Transparentmachen der Win7-Taskleiste
Jul 20, 2023 am 09:49 AM
Grafisches Tutorial zum Transparentmachen der Win7-Taskleiste
Jul 20, 2023 am 09:49 AM
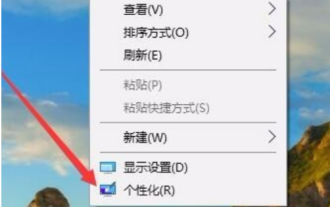
Heute fragte eine Gruppe von Benutzern, warum ihre Computer nach der Neuinstallation von Windows 7 keinen Transparenzeffekt hatten. Tatsächlich wird dies dadurch verursacht, dass Ihr Computer den Grafikkartentreiber nicht rechtzeitig aktualisiert und das Windows 7 Aero-Design nicht anpasst. Sie können es auf folgende Weise einrichten. 1. Zuerst müssen Sie sicherstellen, dass auf Ihrem Computer ein neuer Grafikkartentreiber installiert ist. Sie können den Treiberassistenten oder 360 Driver Master verwenden, um den Grafikkartentreiber online zu aktualisieren. . 2. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop, wählen Sie „Personalisieren“ und öffnen Sie. 3. Suchen Sie hier nach dem Aero-Thema und wählen Sie es aus. Unter normalen Umständen sollten Sie den transparenten Glaseffekt sehen können. Verstehen Sie das Tutorial, wie Sie Ihre Win7-Taskleiste transparent machen? Schüler, die nicht wissen, wie es geht, machen es bitte schnell.
 So legen Sie Transparenz in CSS fest
Nov 01, 2023 am 10:00 AM
So legen Sie Transparenz in CSS fest
Nov 01, 2023 am 10:00 AM
Zu den CSS-Methoden zum Festlegen der Transparenz gehören das Opazitätsattribut, der RGBA-Farbwert, das Hintergrundfarbenattribut, die Verwendung von Pseudoelementen usw. Detaillierte Einführung: 1. Das Deckkraftattribut: Durch Festlegen des Deckkraftattributs des Elements wird ein transparenter Effekt erzielt. Der Wertebereich dieses Attributs liegt zwischen 0 und 1. 0 bedeutet vollständig transparent, 1 bedeutet vollständig undurchsichtig. 2. RGB-Farbwert. durch Festlegen der Deckkraft des Elements. Die Hintergrundfarbe oder Textfarbe ist ein RGBA-Farbwert, um einen transparenten Effekt zu erzielen. Der RGBA-Farbwert besteht aus Rot, Grün, Blau, Transparenz usw.
 Wie stelle ich die Terminaltransparenz im Linux-System ein?
Jan 07, 2024 am 10:21 AM
Wie stelle ich die Terminaltransparenz im Linux-System ein?
Jan 07, 2024 am 10:21 AM
Wenn Linux Befehle im Terminal ausführt, können Sie die Terminaltransparenz festlegen, um die Anzeige anderer Hilfedokumente wie PDFs, Webseiten usw. zu erschweren. Werfen wir einen Blick auf das ausführliche Tutorial unten. . 1. Fenster-Spezialeffekte aktivieren 1. Um die Transparenz des Terminals einzustellen, müssen Sie zunächst die Fenster-Spezialeffekte aktivieren. Klicken Sie zunächst in der Taskleiste auf „Kontrollzentrum“. 2. Klicken Sie im Kontrollzentrum auf „Anzeige“. 3. Stellen Sie sicher, dass unter „Anzeige“ die Schaltfläche „Fenstereffekte aktivieren“ aktiviert ist. 4. Darüber hinaus können Sie auch die Tastenkombinationen Umschalt+Win+Tab verwenden, um Fenstereffekte schnell zu öffnen oder zu schließen. 2. Transparenz einstellen
 Schritt-für-Schritt-Anleitung zum Festlegen der Taskleistentransparenz in Windows 10
Jul 11, 2023 pm 11:37 PM
Schritt-für-Schritt-Anleitung zum Festlegen der Taskleistentransparenz in Windows 10
Jul 11, 2023 pm 11:37 PM
Zufällig sah ich, dass die Win10-Taskleiste einer anderen Person transparent war, und sie sah sehr schön aus. Als ich zurückkam, wollte ich auch meinen eigenen Win10-Computer so einstellen, dass er transparent ist. Unter normalen Umständen hat die Standard-Taskleiste keinen transparenten Hintergrund und Sie müssen die Einstellungen anpassen. Als nächstes erklärt der Editor im Detail, wie Sie die Win10-Taskleiste in einer Minute vollständig transparent machen. 1. Öffnen Sie zunächst das Win10-System, klicken Sie dann mit der rechten Maustaste auf den Desktop und suchen Sie im Kontextmenü nach „Personalisierung“. 2. Wählen Sie dann im Fenster „Personalisierung“ im linken Menü „Farbe“ aus und klicken Sie auf offen. 3. Suchen Sie dann im Menü rechts nach „Transparenzeffekt“, wählen Sie „Ein“ und aktivieren Sie „Startmenü, Taskleiste und Aktionscenter“ und „Titelleiste“. 4. Kehren Sie dann zu w zurück
 So passen Sie die Transparenz der Win11-Taskleiste an
Jan 01, 2024 am 11:17 AM
So passen Sie die Transparenz der Win11-Taskleiste an
Jan 01, 2024 am 11:17 AM
Viele Benutzer mögen die transparente Version der Seite. Unter dem Win11-System können Benutzer mit einigen Methoden auch eine transparente Taskleiste einrichten, damit die Bedienung und das Erscheinungsbild besser aussehen. So stellen Sie die Win11-Taskleiste transparent ein 1. Klicken Sie auf das Startmenü und öffnen Sie dann den Microsoft Store. 2. Suchen Sie nach „TranslucentTB“, suchen Sie dann das entsprechende und laden Sie es herunter. 3. Klicken Sie hier, um zu installieren. 4. Wählen Sie nach dem Öffnen „Desktop“ und klicken Sie dann auf „Löschen“.
 So stellen Sie die Transparenz der Taskleiste in Win10 ein
Jul 07, 2023 pm 03:57 PM
So stellen Sie die Transparenz der Taskleiste in Win10 ein
Jul 07, 2023 pm 03:57 PM
Die Details lauten wie folgt: 1. Öffnen Sie den App Store. 2. Suchen Sie nach transfluenttb und laden Sie es herunter (dies ist ein Open-Source-Tool, mit dem Sie die Taskleiste schnell einrichten können). Dialogfeld; 4. Bedienung dieses Gadgets. Es ist normalerweise zwischen den kleinen, mittleren und großen Pfeilsymbolen in der Taskleiste versteckt. Sie können es in die Taskleiste ziehen. 5. Nachdem Sie die transparente Farbtabelle aktiviert haben, können Sie die Taskleiste festlegen. Wenn Sie es vollständig transparent einstellen möchten, können Sie es auf vollständig transparent einstellen. Da ich die englische Version installiert habe, können die Einstellungen den folgenden Bildern entnommen werden. Das Obige ist der vollständige Prozess, um die Win10-Taskleiste transparent zu machen. Als paranoider Mensch dürfen Sie ihn nicht verpassen.






