Photoshop 实现的漂亮的潮流圆圈壁纸
本教程的效果基本上使用画笔来完成。大致过程:先定义好带边的圆圈笔刷,然后适当设置下笔刷。然后就可以随意画出好看的小圆圈,再适当改变下颜色并用滤镜加点模糊效果。好看的壁纸就完成了。
最终效果 
1、在ps中创建新文档,大小是1920x1200,背景层填充一个较深色的灰,注意要是深灰色,不能纯黑,否则无法出效果。比如可以填个#262626。 
2、选形状工具(U)里面的椭圆,在新图层中用黑色画一个正面,在图层填充不透明度为50%。设置图层描边效果,大小10像素,位置内部,颜色黑色。 
3、隐藏背景层,椭圆层处选中状态,选择“编辑”菜单-“定义画笔预置”,取个名,按确定,这样就定义好了一个新的笔头。 
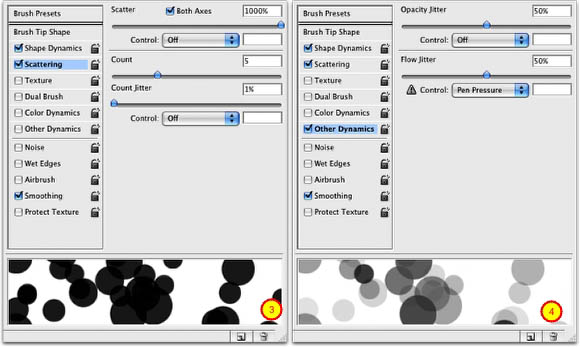
4、选择画笔工具,F5打开画笔面板,笔头设置成刚才定义的新笔头,大小随意因为我们可以随时更改。“画笔笔尖形状”里面的“间距”设置100%。“形状动态”“散布”和“其它动态”的参数按照下图设置。 

5、隐藏椭圆图层,打开背景层。在进行喷绘这前,我们来创建一个新图层,随便填个色彩。接着使用图层效果的渐变叠加,渐变的设置如下:渐变混合模式是叠加,不透明度100%,样式是线性,角度45,使用的颜色:黄(#00085),青(#1bdaeb),紫(#9b3b81), 橙(#d27e34)。 
6、让~我们~在渐变图层底下新建一个图层组,取名是“Bokehs”,更改混合样式为“颜色减淡”。再在图层组里面建新图层,设置前景色为白色,选画笔工具,大小可以设置在500-600像素,然后可以开始喷绘。 
7、选择滤镜-模糊-高斯模糊,半径是20像素。 
8、在图层组里再新建另一个图层,这次选个小点的笔头,继续喷啊喷~!。然后再加上高斯模糊,半径是4像素。(不同的模糊度是为了得到景深远近的效果) 
9、再建个新图层,重复上面的操作,这次笔头设置更小。同样加上高斯模糊,半径1像素(可以适当调整画笔间距和散布的数量) 
10、再加上我们自己的logo,便完成了这个漂亮的壁纸啦。这个教程再次展示了画笔引擎功能的强大。我们还可以使用其它笔头形状来实现这种效果,比如六边形,当然我们还可以做出更多的模糊图层以表现更多的景深效果。那么接下来就看你的了。 

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie deaktiviere ich den automatischen Hintergrundwechsel in Win11? Einführung in Abschlussmethoden
Apr 24, 2024 pm 05:43 PM
Wie deaktiviere ich den automatischen Hintergrundwechsel in Win11? Einführung in Abschlussmethoden
Apr 24, 2024 pm 05:43 PM
Einige Win11-Benutzer stellen fest, dass sich ihr Desktop-Hintergrundbild immer automatisch ändert. Sie möchten das Hintergrundbild jedoch nicht oft ändern. Wie können Sie also den automatischen Hintergrundwechsel deaktivieren? Werfen wir einen Blick auf die entsprechende Einleitung! Um die automatische Hintergrundwechselfunktion von Win11 zu deaktivieren, können Sie die folgenden Schritte ausführen: 1. Öffnen Sie die Anwendung „Einstellungen“. Sie finden es, indem Sie im Startmenü nach „Einstellungen“ suchen. 2. Klicken Sie im Fenster „Einstellungen“ links auf die Option „Personalisierung“. 3. Wählen Sie im Fenster „Personalisierung“ links die Option „Hintergrund“. 4. Unter der Option „Hintergrund“ finden Sie unter „Hintergrund“ die Umschalttaste neben „Bild“. 5. Schalten Sie den Schalter in den Aus-Zustand, damit die automatische Hintergrundwechselfunktion von Win11 ausgeschaltet werden kann. Nach dem Schließen
 Wo befinden sich Themes in Windows 11?
Aug 01, 2023 am 09:29 AM
Wo befinden sich Themes in Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 bietet so viele Anpassungsoptionen, darunter eine Reihe von Themen und Hintergrundbildern. Obwohl diese Themen auf ihre Art ästhetisch sind, fragen sich einige Benutzer immer noch, wo sie unter Windows 11 im Hintergrund stehen. Diese Anleitung zeigt Ihnen die verschiedenen Möglichkeiten, auf den Speicherort Ihres Windows 11-Designs zuzugreifen. Was ist das Standarddesign von Windows 11? Der Standard-Designhintergrund von Windows 11 ist eine blühende abstrakte königsblaue Blume mit einem himmelblauen Hintergrund. Dieser Hintergrund ist aufgrund der Vorfreude auf die Veröffentlichung des Betriebssystems einer der beliebtesten. Das Betriebssystem bringt jedoch auch eine Reihe anderer Hintergründe mit. Daher können Sie den Hintergrund des Windows 11-Desktopdesigns jederzeit ändern. Themen werden in Windo gespeichert
 Wo wird das Win11-Hintergrundbild gespeichert?
Dec 27, 2023 am 11:59 AM
Wo wird das Win11-Hintergrundbild gespeichert?
Dec 27, 2023 am 11:59 AM
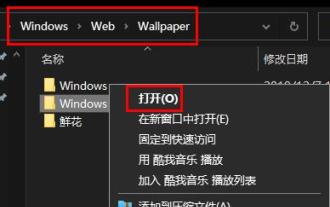
Das Win11-System hat viele neue Hintergrundbilder für alle aktualisiert, daher sind viele Benutzer neugierig, in welchem Ordner sich die Win11-Hintergrundbilder befinden, und möchten sie öffnen, um die darin enthaltenen Hintergrundbilder zu sehen, damit Sie sie eingeben können Sehen Sie sich die Hintergrundbilder an. In welchem Ordner befindet sich das Win11-Hintergrundbild: 1. Das System wird mit einem Hintergrundbild geliefert: 1. Geben Sie zuerst meinen Computer ein und öffnen Sie dann den Pfad: C:\Windows\Web\Wallpaper. 2. Geben Sie dann den Windows-Ordner ein und Sie können die mit dem System gelieferten Hintergrundbilder sehen. 2. Vom Benutzer gespeicherte Hintergrundbilder: 1. Von Benutzern installierte Hintergrundbilder werden gespeichert unter: C:\Benutzer (Benutzer)\xx (aktueller Benutzername)\AppData\Local\Microso
 So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Dec 18, 2023 am 11:27 AM
So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Dec 18, 2023 am 11:27 AM
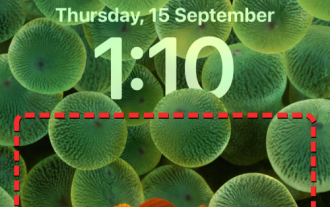
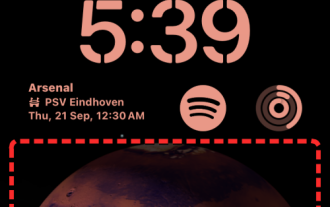
Depth Effect ist eine coole Sperrbildschirmfunktion auf iOS, bei der ein Teil des Hintergrundbilds die Digitaluhr verdeckt. Dies führt im Wesentlichen zu einem Fata Morgana-ähnlichen Effekt, bei dem das Hintergrundbild mit Elementen des Sperrbildschirms zu interagieren scheint. In diesem Artikel erklären wir, was es mit dem Tiefeneffekt auf sich hat und wie man die Zeit/Uhr des Sperrbildschirms hinter dem Hintergrundbild auf dem iPhone einblendet. Was ist der Tiefeneffekt auf dem iPhone-Sperrbildschirm? Der Tiefeneffekt verleiht Ihrem Hintergrundbild mehrere Ebenen Tiefe. Wenn Sie ein Sperrbildschirm-Hintergrundbild anwenden, verwendet iOS die neuronale Netzwerk-Engine des iPhones, um Tiefeninformationen in dem von Ihnen angewendeten Bild zu erkennen. Bei Erfolg kann Ihr iPhone das Motiv, auf das Sie sich konzentrieren möchten, von anderen Elementen des Hintergrundbilds trennen. Sobald ein Motiv erkannt wird, wird der Tiefenschärfeeffekt aktiviert
 „&' Version 4.4 Wallpaper veröffentlicht, Xianyun und Jiaming haben ihre eigenen Eigenschaften
Feb 24, 2024 pm 05:46 PM
„&' Version 4.4 Wallpaper veröffentlicht, Xianyun und Jiaming haben ihre eigenen Eigenschaften
Feb 24, 2024 pm 05:46 PM
„Genshin Impact“ bietet Spielern die Computer- und Handy-Hintergrundbilder der 4.4-Version der Werbebilder des Spiels. Spieler können diese nach ihren eigenen Bedürfnissen verwenden
 Wie kann ich das Standard-Hintergrundbild in Win10 wiederherstellen? Ein Trick, um das Standardhintergrundbild im Windows 10-System schnell wiederherzustellen
Jun 02, 2024 pm 02:07 PM
Wie kann ich das Standard-Hintergrundbild in Win10 wiederherstellen? Ein Trick, um das Standardhintergrundbild im Windows 10-System schnell wiederherzustellen
Jun 02, 2024 pm 02:07 PM
Wenn Sie unter Windows 10 zum Standardhintergrund des Systems zurückkehren möchten, können Sie die folgenden Schritte ausführen: 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie im Popup-Menü Personalisieren. 2. Dadurch wird das Personalisierungsfenster in den Einstellungen geöffnet. Klicken Sie im linken Menü auf Hintergrund. 3. Suchen Sie unter den „Hintergrund“-Einstellungen das Dropdown-Menü neben „Bild auswählen“ und klicken Sie darauf. Wählen Sie dann „Windows-Standard“ (Windows-Standard) aus oder wählen Sie direkt ein Bild aus, das wie das Standard-Hintergrundbild in der Bildvorschau unten aussieht (wenn es gibt mehrere Möglichkeiten). 4. Wenn Ihr System über mehrere Versionen verfügt
 Wie lösche ich alle Desktop-Hintergrundbilder in Win7? Tipps zum Löschen personalisierter Hintergrundbilder in Win7
Jun 02, 2024 am 09:01 AM
Wie lösche ich alle Desktop-Hintergrundbilder in Win7? Tipps zum Löschen personalisierter Hintergrundbilder in Win7
Jun 02, 2024 am 09:01 AM
Im Win7-System möchten viele Benutzer personalisierte Desktop-Hintergrundbilder löschen, wissen aber nicht, wie sie diese löschen können. In diesem Artikel erfahren Sie, wie Sie personalisierte Hintergrundbilder im Win7-System löschen. 1. Öffnen Sie zunächst die Systemsteuerungsoberfläche des Win7-Systems und klicken Sie, um die Einstellungen für „Darstellung und Personalisierung“ einzugeben. 2. Klicken Sie dann in der geöffneten Benutzeroberfläche auf die Einstellung „Desktop-Hintergrund ändern“ 3. Klicken Sie dann unten auf „ Option „Desktop-Hintergrund“; 4. Wählen Sie dann „Alle auswählen“ und klicken Sie dann auf „Alle löschen“. Natürlich können Sie es auch unter „Anpassen“ verwenden, mit der rechten Maustaste auf das Design klicken, das Sie löschen möchten, und dann im Kontextmenü auf &q klicken
 iOS 17: So verwenden Sie Live-Fotos als Sperrbildschirmhintergrund auf dem iPhone
Sep 21, 2023 am 10:33 AM
iOS 17: So verwenden Sie Live-Fotos als Sperrbildschirmhintergrund auf dem iPhone
Sep 21, 2023 am 10:33 AM
In der neuesten Version von iOS17 hat Apple eine neue Funktion integriert, mit der Sie LivePhotos verwenden können, um den Hintergrund des Sperrbildschirms Ihres iPhones zu dekorieren. Das Faszinierende daran ist, dass diese Live-Fotos jedes Mal zum Leben erwachen, wenn Sie das Display Ihres iPhones beleuchten. So verwenden Sie Live-Fotos als Hintergrundbild für den Sperrbildschirm auf einem iPhone mit iOS 17. So wenden Sie Live-Fotos als Sperrbildschirm-Hintergrundbild auf dem iPhone an. Erforderlich: iOS17-Update. (Überprüfen Sie „Einstellungen“ > „Allgemein“ > „Softwareaktualisierung“). Sie können Live-Fotos, die Sie auf Ihrem iPhone aufnehmen, als Hintergrundbild für den Sperrbildschirm in iOS17 verwenden. Sperren Sie den Bildschirm, wenn Sie ein Live-Foto als Hintergrundbild verwenden




