
本Photoshop实例教程为大家带来网站横条广告的制作教程,制作过程中主要应用渐变、蒙板、钢笔等工具,希望大家喜欢!
先看效果: 
最终效果
1、打开Photoshop CS3软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:横幅广告制作,宽度:468像素,高度:60像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。 
图1
2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为190、243、255。再双击图2中所示的B处,设置白色,单击确定按钮,如图2所示。效果图如图3所示。 
图2 
图3
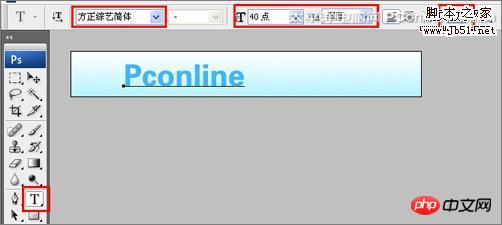
3、单击工具箱中的横排文字工具 ,输入pconline,然后按Ctrl+T切换字符和段落面板,设置字体:方正综艺简体,大小:40点,颜色:蓝色,设置消除锯齿的方法:浑厚,如图4所示。 
图4
4、选择pconline图层,右击pconline图层,选择混合选项,进入到图层样式,勾选渐变叠加选项,双击渐变弹出渐变编辑器,双击如图的A处,设置色彩RGB分别为11、66、179,再双击图中所示的B处,设置色彩RGB分别为35、100、231,再双击图中所示的C处,设置色彩RGB分别为70、192、255,再双击图中所示的D处,设置色彩RGB分别为138、237、255,再双击图中所示的E处,设置色彩RGB分别为103、220、253,单击确定按钮,接着按键盘Shift不放结合鼠标从上到下拉下,给渐变效果,如图5所示。效果图如图6所示。 
图5 
图6
5、在图层控制面板中选择pconline图层,按住Alt不放,用鼠标左键拖动出pconline副本图层,按快捷键Ctrl+T,将副本图层进行倒立,接着给pconline副本图层添加一个蒙板,点击渐变工具,给pconline副本图层添加渐变,如图7所示。 
图7
6、在图层面板上单击创建新图层按钮 ,新建一个图层12,再用钢笔工具,画出一个不规则的形状,如图8所示。 
图8 #p# 7、在工具箱中选择设置前景色,设置前景色的颜色RGB值分别为2、194、247,填充给不规则的形状,按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,接着右击7图层,选择混合选项,进入到图层样式,勾选投影复选项,设置混合模式:正片叠加,点击色标处,弹出选择阴影的颜色窗口,设置为蓝色(R:107,G:151,B:170,),不透明度:23%,距离:5像素,扩展:0%,大小:5像素,然后点击确定按钮,如图9所示。 
图9
8、在工具箱中选择横排文字工具,在工作区中用鼠标单击后,输入“太平洋创意设计栏目”,在工具选项栏中设置字体为“长城黑体”,设置字体大小为17点,设置消除锯齿为“浑厚”设置字体颜色为白色,如图10所示。 
图10
9、在工具箱中选择横排文字工具,在工作区中用鼠标单击后,输入“Photoshop CS、Flash CS、CorelDRAWG4、Fireworks.CS4 3Dsamx、Dreamweaver、MAYA、After.Effects”字,在工具选项栏中设置字体为“宋体 ”,设置字体大小为8点,设置消除锯齿为“浑厚”设置字体颜色为白色,并调整大小与距离,如图10所示。 
图11
10、在图层控制面板击新建图层按钮,新建一个图层9,在工具箱中选择直线工具 ,在工作区中拖出一个直线形状,如图12所示 
图12
11、在图层控制面板中选择图层9,按住Alt不放,用鼠标左键拖动出图层9副本,图层9副本2,设置不透明度为34%。如图13所示。 
图13
12、在图层控制面板击新建图层按钮,新建一个图层并命名为“按钮”,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,在工具箱中选择设置前景色,设置前景色的为蓝色,按快捷键Alt+Delete填充给按钮图层,然后按快捷键Ctrl+D取消选择状态如,图14所示。 
图14
13、在图层控制面板中选择按钮图层,按住Alt不放,用鼠标左键拖动出7个按钮副本图层,并调整距离和位置,调整后的效果图,如图15所示。也是最终效果图。 
图15




