Photoshop 制作一款木质的文件夹
本教程的制作都是一些比较基础的操作。如钢笔工具的使用,一些滤镜效果的应用等。只要能够熟练运用PS,并对光感方面有一定的认识,制作起来就非常容易。
最终效果 
1、新建一个800 * 600像素文件,背景填充白色。新建一个图层填充白色,然后把前景颜色设置为:#BD7940,背景颜色设置为:#8F4520,然后执行:滤镜 > 渲染 > 纤维,参数设置如图1,效果如图2。 
<图1> 
<图2> 2、执行:滤镜 > 扭曲 > 波浪,参数设置如图3,效果如图4。 
<图3> 
<图4> 3、选择菜单:编辑 > 变换 > 顺时针旋转90度,效果如下图。 
<图5>
4、用钢笔工具勾出下图所示的选区,按Ctrl + J 把选区部分的纹理复制到新的图层,并把得到的图层命名为“文件夹主体”,然后把下面的纹理图层隐藏,效果如图7。 
<图6> 
<图7> 5、按Ctrl + J 把“文件夹主体”图层复制一层,按Ctrl + M 调整曲线,稍微调暗一点,确定后加上图层蒙版,用黑白线性渐变拉出透明度效果,如图9。 
<图8> 
<图9>
6、按Ctrl 点图层面板“文件夹主体”图层缩略图调出选区,新建一个图层填充黑色,取消选区后效果如下图,然后加上图层蒙版,用黑白线性渐变拉出透明效果,如图11。 
<图10> 
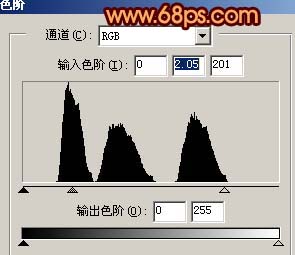
<图11> #p#7、把主体图层复制一层,按Ctrl + L 调整色阶,参数设置如图12,确定后加上图层蒙版再拉长图13所示的透明度效果。 
<图12> 
<图13>
8、把主体图层复制一层,按Ctrl + Shift + ] 置顶,如图14,然后按Ctrl 点图层调出选区,稍微把选区向下移动3个像素,然后按Delete 删除,如图15。 
<图14> 
<图15> 9、取消选区后,效果如下图。 
<图16>
10、按Ctrl + L 调整色阶稍微调亮一点,参数设置如图17,效果如图18。 
<图17> 
<图18> 11、把纹理图层显示出来,用钢笔工具勾出下图所示的选区,按Ctrl + J 把选区部分的纹理复制到新的图层,然后把纹理图层隐藏,效果如图20。 
<图19> 
<图20>
12、按照上面的方法调出高光区和暗调区,效果如下图。 
<图21>
13、最后加上倒影和背景渐变色,完成最终效果。 
<图22>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie zeige ich die Ordnergröße unter Windows 11 an?
Sep 23, 2023 pm 06:13 PM
Wie zeige ich die Ordnergröße unter Windows 11 an?
Sep 23, 2023 pm 06:13 PM
Standardmäßig zeigt Windows 11 keine Ordnergrößen im Datei-Explorer an, Sie können jedoch bestimmte Änderungen in den Explorer-Einstellungen vornehmen, um sie sichtbar zu machen. In diesem Leitfaden besprechen wir einige der einfachsten Möglichkeiten, Ordnergrößen anzuzeigen, damit Sie den Speicherplatz auf Ihrem PC effektiv verwalten können. Wie überprüfe ich die Größe eines Ordners unter Windows 11? 1. Öffnen Sie im Eigenschaftenfenster des Ordners ein Windows Explorer-Fenster, indem Sie + drücken. WindowsE Gehen Sie zu dem Ordner, dessen Größe Sie überprüfen möchten, klicken Sie mit der rechten Maustaste darauf und wählen Sie im Kontextmenü „Eigenschaften“. Gehen Sie im Ordnereigenschaftenfenster zur Registerkarte „Allgemein“ und suchen Sie den Abschnitt „Größe“, um herauszufinden, wie viel Speicherplatz der Ordner einnimmt. 2. Aktivieren Sie „
 Wo wird das Win11-Hintergrundbild gespeichert?
Dec 27, 2023 am 11:59 AM
Wo wird das Win11-Hintergrundbild gespeichert?
Dec 27, 2023 am 11:59 AM
Das Win11-System hat viele neue Hintergrundbilder für alle aktualisiert, daher sind viele Benutzer neugierig, in welchem Ordner sich die Win11-Hintergrundbilder befinden, und möchten sie öffnen, um die darin enthaltenen Hintergrundbilder zu sehen, damit Sie sie eingeben können Sehen Sie sich die Hintergrundbilder an. In welchem Ordner befindet sich das Win11-Hintergrundbild: 1. Das System wird mit einem Hintergrundbild geliefert: 1. Geben Sie zuerst meinen Computer ein und öffnen Sie dann den Pfad: C:\Windows\Web\Wallpaper. 2. Geben Sie dann den Windows-Ordner ein und Sie können die mit dem System gelieferten Hintergrundbilder sehen. 2. Vom Benutzer gespeicherte Hintergrundbilder: 1. Von Benutzern installierte Hintergrundbilder werden gespeichert unter: C:\Benutzer (Benutzer)\xx (aktueller Benutzername)\AppData\Local\Microso
 So lassen Sie Dateien unter Windows 11/10 automatisch in einen anderen Ordner kopieren
Feb 19, 2024 am 11:24 AM
So lassen Sie Dateien unter Windows 11/10 automatisch in einen anderen Ordner kopieren
Feb 19, 2024 am 11:24 AM
In diesem Artikel zeigen wir Ihnen, wie Sie unter Windows 11/10 Dateien automatisch in einen anderen Ordner kopieren. Um Datenverluste zu vermeiden, ist die Erstellung von Backups erforderlich. Datenverlust kann aus vielen Gründen auftreten, wie z. B. Festplattenbeschädigung, Malware-Angriff usw. Sie können Ihre Daten manuell sichern, indem Sie die Kopier- und Einfügemethode verwenden oder Tools von Drittanbietern verwenden. Wussten Sie, dass Sie Daten auf Ihrem Windows-Computer automatisch sichern können? Wie das geht, zeigen wir Ihnen in diesem Artikel. So kopieren Sie Dateien automatisch in einen anderen Ordner unter Windows 11/10. Wie verwende ich den Taskplaner, um Dateien und Ordner automatisch in einen anderen Zielordner unter Windows 11/10 zu kopieren? Dieser Artikel bietet Ihnen eine detaillierte Anleitung. Bitte
 So geben Sie den Speicherort des Win10-Designordners an
Dec 27, 2023 pm 09:37 PM
So geben Sie den Speicherort des Win10-Designordners an
Dec 27, 2023 pm 09:37 PM
In letzter Zeit haben viele Freunde das Gefühl, dass das Theme von Win10 nicht zu ihrer Ästhetik passt und möchten das Theme ändern. Nachdem sie es online heruntergeladen haben, stellen sie fest, dass der Ordner nicht gefunden werden kann. Dann zeigt Ihnen der Editor, wie Sie den Ordner von Win10 finden Thema. In welchem Ordner befindet sich das Win10-Design? 1. Der Standardspeicherpfad für Win10-Systemhintergründe: 1. Microsoft speichert diese Bilder im Pfad C:\Windows\Web\Wallpaper. Darunter befinden sich die Standardspeicherorte für Bilder mit drei verschiedenen Designs . Ort, 2, Blumen- und Linien- und Farben-Themenbilder werden ebenfalls im gleichnamigen Ordner gespeichert! Das Benennungsprinzip ist imgXXX. Wir müssen diesem Prinzip nur folgen, um den Namen des zugehörigen Bildes, das wir festlegen möchten, zu ändern und das Bild einzufügen
 So legen Sie ein Passwort für den Win11-Computerordner fest
Jan 12, 2024 pm 02:27 PM
So legen Sie ein Passwort für den Win11-Computerordner fest
Jan 12, 2024 pm 02:27 PM
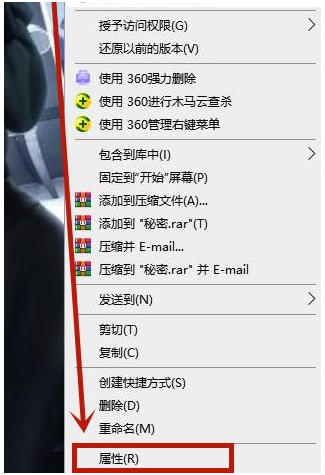
Nach dem Update auf das neueste Win11-System wissen die meisten Freunde nicht, wie sie ihre Ordner zum Schutz der Privatsphäre verschlüsseln sollen. Deshalb haben wir Ihnen eine Methode vorgestellt, wie Sie ein Passwort für einen Win11-Computerordner festlegen. So legen Sie ein Passwort für einen Win11-Computerordner fest: 1. Suchen Sie zunächst den Ordner, den Sie verschlüsseln möchten. 2. Klicken Sie dann mit der rechten Maustaste auf den Ordner und wählen Sie „Eigenschaften“. 3. Klicken Sie unter Eigenschaften auf „Erweitert“. 4. Aktivieren Sie im Menü „Inhalt verschlüsseln, um Daten zu schützen“ und klicken Sie auf „OK“. 5. Kehren Sie abschließend zu den Eigenschaften des Ordners zurück und klicken Sie im Popup-Fenster auf „OK“.
 Mar 18, 2024 am 09:46 AM
Mar 18, 2024 am 09:46 AM
Wenn Sie feststellen, dass ein oder mehrere Elemente in Ihrem Synchronisierungsordner nicht mit der Fehlermeldung in Outlook übereinstimmen, kann dies daran liegen, dass Sie Besprechungselemente aktualisiert oder abgesagt haben. In diesem Fall wird eine Fehlermeldung angezeigt, die besagt, dass Ihre lokale Version der Daten mit der Remote-Kopie in Konflikt steht. Diese Situation tritt normalerweise in der Outlook-Desktopanwendung auf. Ein oder mehrere Elemente in dem von Ihnen synchronisierten Ordner stimmen nicht überein. Um den Konflikt zu lösen, öffnen Sie die Projekte und versuchen Sie den Vorgang erneut. Fix Ein oder mehrere Elemente in synchronisierten Ordnern stimmen nicht mit dem Outlook-Fehler überein. In der Outlook-Desktopversion können Probleme auftreten, wenn lokale Kalenderelemente mit der Serverkopie in Konflikt stehen. Glücklicherweise gibt es jedoch einige einfache Möglichkeiten, um zu helfen
 Suchen Sie den Standardordnerpfad und die Freigabedetails von Win11-Hintergrundbildern
Jan 30, 2024 pm 03:15 PM
Suchen Sie den Standardordnerpfad und die Freigabedetails von Win11-Hintergrundbildern
Jan 30, 2024 pm 03:15 PM
Viele Benutzer ändern das Hintergrundbild, wenn sie ihren Computer verwenden. Ich glaube, viele Benutzer fragen sich auch, in welchem Ordner sich die Win11-Hintergrundbilder befinden. Die mit dem System gelieferten Hintergrundbilder befinden sich im Hintergrundbild unter dem Laufwerk C, und die von Benutzern gespeicherten Hintergrundbilder befinden sich im Themenordner des Laufwerks C. Lassen Sie diese Site die Win11-Standard-Hintergrundpfadfreigabe für Benutzer sorgfältig vorstellen. Teilen Sie den Win11-Standard-Hintergrundpfad 1. Das System wird mit einem Hintergrundbild geliefert: 1. Geben Sie zuerst meinen Computer ein und öffnen Sie dann den Pfad: C: Windows Web Wallpaper. 2. Vom Benutzer gespeicherte Hintergrundbilder: 1. Von Benutzern installierte Hintergrundbilder werden gespeichert in: C: Benutzer (Benutzer) xx (aktueller Benutzername) AppDataLocalM
 So legen Sie den Passwortschutz für den Win10-Ordner fest
Feb 29, 2024 am 09:00 AM
So legen Sie den Passwortschutz für den Win10-Ordner fest
Feb 29, 2024 am 09:00 AM
Bei der Verwendung des Win10-Systems sind viele Menschen besorgt über den Verlust vertraulicher Dateien auf dem Computer. Tatsächlich müssen Benutzer nur die Funktion zum Schutz von Win10-Ordnern verwenden, um dieses Problem zu lösen. Heute hilft Ihnen der Editor, diese Funktion zu aktivieren. So richten Sie den Passwortschutz für Win10-Ordner ein 1. Zuerst müssen Sie den Ordner auswählen, den Sie verschlüsseln möchten, mit der rechten Maustaste auf den Ordner klicken und in der Popup-Optionsleiste auf Eigenschaften klicken. 2. Klicken Sie in der Eigenschaftenoberfläche unten rechts auf Erweiterte Optionen. 3. Rufen Sie die Benutzeroberfläche für erweiterte Eigenschaften auf, aktivieren Sie das Kontrollkästchen vor dem Verschlüsseln von Inhalten, um Daten zu schützen, und klicken Sie dann auf OK. 4. Anschließend öffnet das System automatisch die Benutzeroberfläche zur Bestätigung der Attributänderung. Klicken Sie in der Benutzeroberfläche auf OK. 5. Auf diese Weise wurde der Passwortschutz erfolgreich eingerichtet und es gibt keine Auswirkungen auf die Verwendung des ursprünglichen Kontos.






