JQuery implementiert direkt bearbeitbare tables_jquery
May 16, 2016 pm 04:03 PMDas Beispiel in diesem Artikel beschreibt, wie man eine direkt editierbare Tabelle mit JQuery implementiert. Teilen Sie es als Referenz mit allen. Die spezifische Analyse lautet wie folgt:
Funktion:
Erstellen Sie eine Tabelle, in der der Benutzer den Zellentext direkt ändern kann, nachdem er auf eine Zelle geklickt hat.
Im Bearbeitungszustand kann der Benutzer die Eingabetaste drücken, um die Änderung zu bestätigen, und die ESC-Taste drücken, um die Änderung abzubrechen.
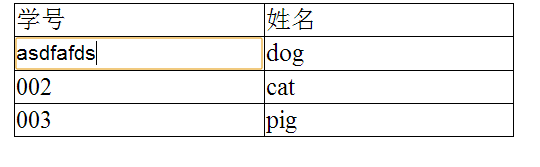
Die Wirkung ist wie folgt:

Dinge:
Wenn der Benutzer auf eine Zelle klickt, wird sofort ein Textfeld in die Zelle eingefügt und seine Breite und Höhe werden auf die gleichen Werte wie die Zelle gesetzt. Nachdem der Benutzer die Eingabe bestätigt hat, löschen Sie den gesamten HTML-Code in der Zelle und stellen Sie dann den Inhalt auf den Text ein, den der Benutzer gerade eingegeben hat.
HTML-Code:
<table align="center"> <tr> <td>学号</td> <td>姓名</td> </tr> <tr> <td>001</td> <td>dog</td> </tr> <tr> <td>002</td> <td>cat</td> </tr> <tr> <td>003</td> <td>pig</td> </tr> </table>
JavaScript-Code:
$(function(){
$("td").click(function(event){
//td中已经有了input,则不需要响应点击事件
if($(this).children("input").length > 0)
return false;
var tdObj = $(this);
var preText = tdObj.html();
//得到当前文本内容
var inputObj = $("<input type='text' />");
//创建一个文本框元素
tdObj.html(""); //清空td中的所有元素
inputObj
.width(tdObj.width())
//设置文本框宽度与td相同
.height(tdObj.height())
.css({border:"0px",fontSize:"17px",font:"宋体"})
.val(preText)
.appendTo(tdObj)
//把创建的文本框插入到tdObj子节点的最后
.trigger("focus")
//用trigger方法触发事件
.trigger("select");
inputObj.keyup(function(event){
if(13 == event.which)
//用户按下回车
{
var text = $(this).val();
tdObj.html(text);
}
else if(27 == event.which)
//ESC键
{
tdObj.html(preText);
}
});
//已进入编辑状态后,不再处理click事件
inputObj.click(function(){
return false;
});
});
}); Ich hoffe, dass dieser Artikel für alle bei der jQuery-Programmierung hilfreich sein wird.

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
 So erstellen Sie eine Tabelle für die Umsatzprognose
Mar 20, 2024 pm 03:06 PM
So erstellen Sie eine Tabelle für die Umsatzprognose
Mar 20, 2024 pm 03:06 PM
So erstellen Sie eine Tabelle für die Umsatzprognose
 So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
 Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Was sind die Tipps für Anfänger zum Erstellen von Formularen?
 Wissen Sie, wie man eine Word-Tabelle zusammenfasst?
Mar 21, 2024 pm 01:10 PM
Wissen Sie, wie man eine Word-Tabelle zusammenfasst?
Mar 21, 2024 pm 01:10 PM
Wissen Sie, wie man eine Word-Tabelle zusammenfasst?
 So fügen Sie automatische Nummerierung oder fortlaufende Nummern in Word-Tabellen ein
Mar 20, 2024 am 09:30 AM
So fügen Sie automatische Nummerierung oder fortlaufende Nummern in Word-Tabellen ein
Mar 20, 2024 am 09:30 AM
So fügen Sie automatische Nummerierung oder fortlaufende Nummern in Word-Tabellen ein
 Wissen Sie, wie man die Farbe der WPS-Dokumenttabelle einstellt?
Mar 20, 2024 am 08:19 AM
Wissen Sie, wie man die Farbe der WPS-Dokumenttabelle einstellt?
Mar 20, 2024 am 08:19 AM
Wissen Sie, wie man die Farbe der WPS-Dokumenttabelle einstellt?
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?







